文章目录
- 前言
- 本地安装
- vscode安装插件
- 下载安装Graphviz
- 配置Graphviz环境变量
- 测试
- 在线使用演示
- PlantUML语法总结
- 活动图(新语法)
- 时序图
- 类图
- 用例图
- 其他图
更多相关内容可查看
前言
本篇提供两种使用方式分别为
- 在线使用地址1:https://www.planttext.com/
- 在线使用地址2
- vscode使用:需要安装插件以及下载Graphviz并配置环境变量
- PlantUML官网地址
各取所需即可,想要在线使用的朋友可以直接跳过看在线使用演示及语法部分
本地安装
vscode安装插件
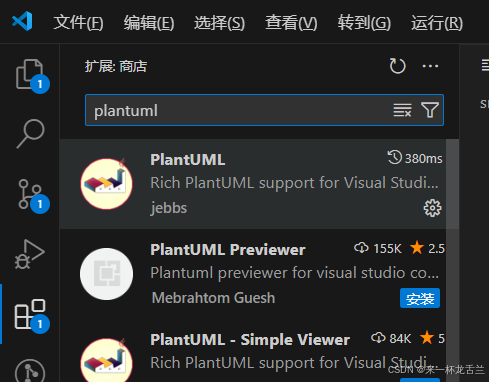
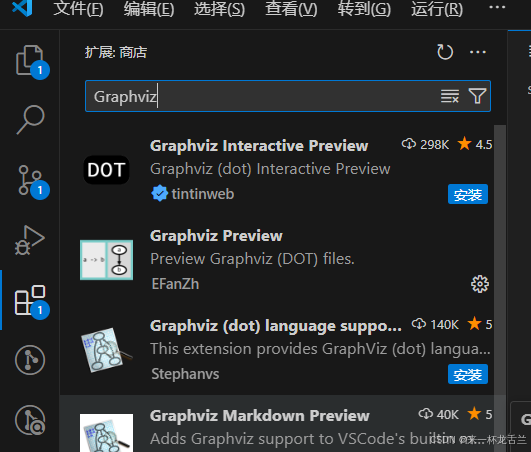
打开vscode快捷键为ctrl+shift+x,查找plantuml、Graphviz插件安装即可


下载安装Graphviz
下载地址:https://graphviz.org/download/
根据自己的电脑选择,我这里选择的64,直接下载即可

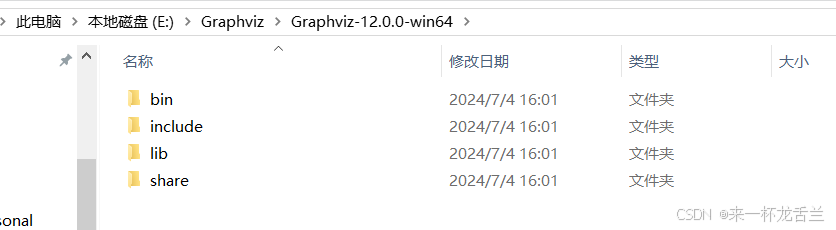
下载完安装包解压为以下目录

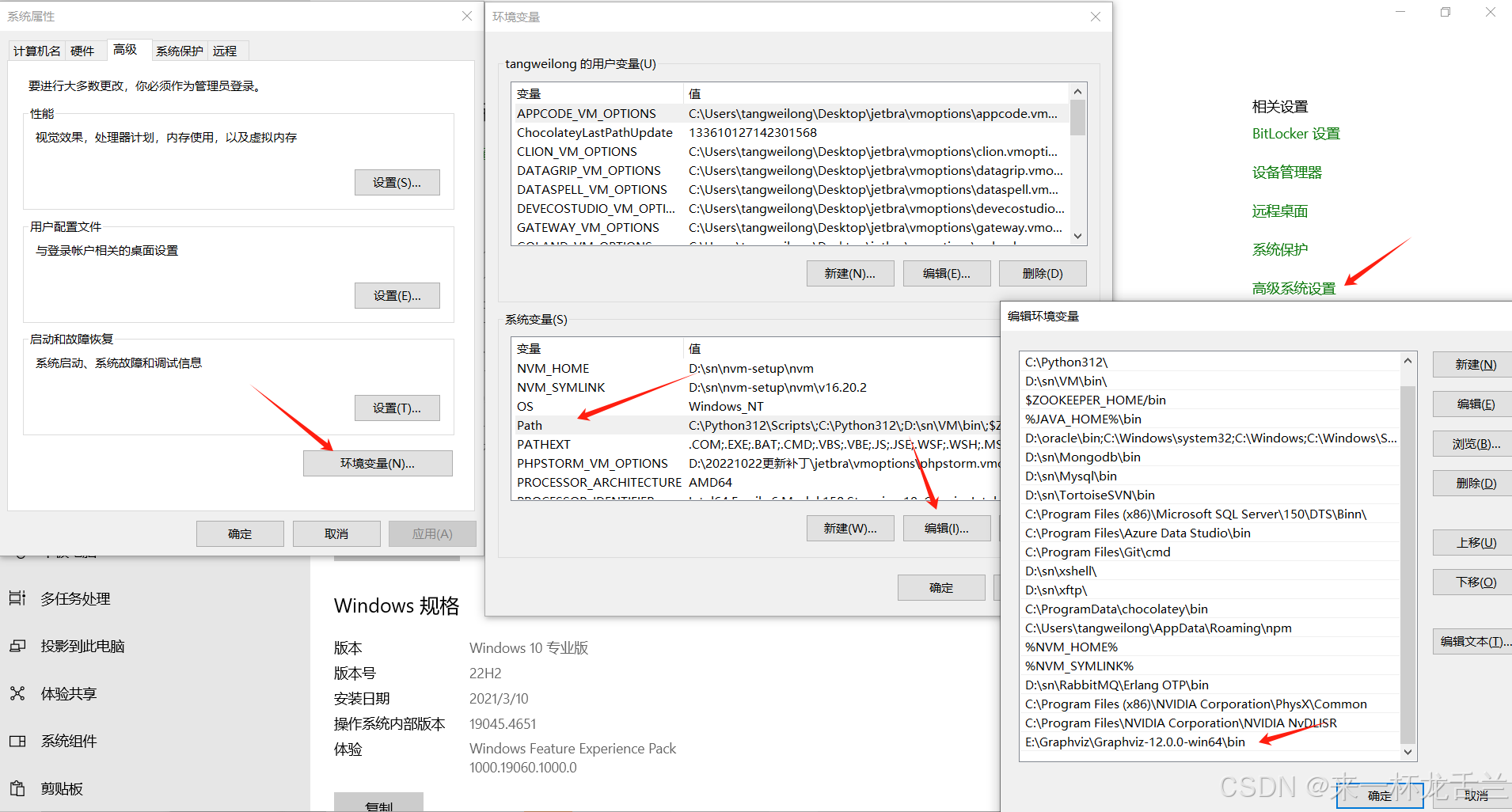
配置Graphviz环境变量
- 右键点击“此电脑”(或“我的电脑”),选择“属性”。
- 在弹出的窗口中,点击“高级系统设置”。
- 在“系统属性”窗口中,点击“环境变量”按钮。
- 在“环境变量”窗口中,找到“系统变量”部分,选中“Path”变量,然后点击“编辑”按钮。
- 在“编辑环境变量”窗口中,点击“新建”按钮。
- 将 Graphviz 的安装目录下的bin文件夹路径添加进去,例如E:\Graphviz\Graphviz-12.0.0-win64\bin

测试
管理员运行cmd–输入dot -version如下即为成功

重新打开vscode–预览快捷键 Alt+D

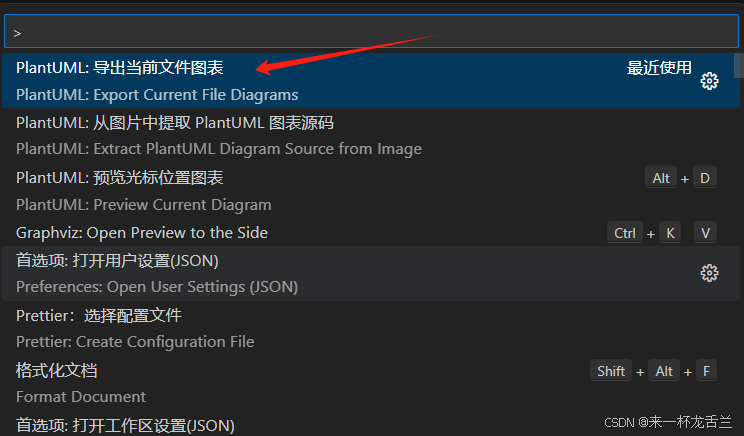
快捷键ctrl+shift+P:导出图表

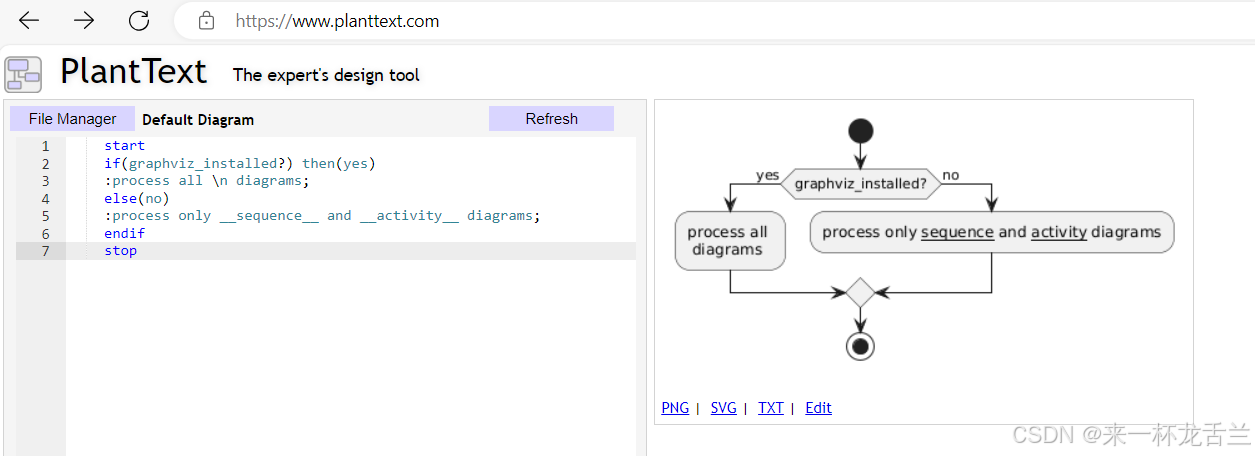
在线使用演示
start
if(graphviz_installed?) then(yes)
:process all \n diagrams;
else(no)
:process only __sequence__ and __activity__ diagrams;
endif
stop

PlantUML语法总结
活动图(新语法)
- 活动标签以冒号开始,以分号结束,支持 CreoleWiki 语法。活动默认按照定义的顺序进行连接。例如:
:helloworld;、:this is on defined on several lines; - 开始和结束可以使用关键字
start和stop(或end)表示,例如:start、stop。 - 条件语句:使用
if、then和else(或elseif)设置分支测试,标注文字放在括号中。例如:start if(graphviz_installed?) then(yes) :process all \n diagrams; else(no) :process only __sequence__ and __activity__ diagrams; endif stop - 重复循环:使用
repeat和repeatwhile。例如:start repeat :read data; :generate diagrams; repeatwhile(more data?) stop - while 循环:使用
while和endwhile,还可以在endwhile后添加标注或使用is。例如:
或者while(data_available?) :read data; :generate diagrams; endwhilewhile(check_file_size?) is (not empty)、endwhile(empty) :close file; - 并行处理:使用
fork、forkagain和endfork表示并行处理。例如:start if(multiprocessor?) then(yes) fork :treatment1; forkagain :treatment2; endfork else(monoproc) :treatment1; :treatment2; endif - 注释:支持 CreoleWiki 语法。例如:
start :foo1; note left : this is a note :foo2; noteright this note is on several //lines// and can contain <b>html</b> ===== *calling the method ""foo()"" is prohibited endnote stop - 标题和图例:使用
title添加标题,legend添加图例,还可以添加标头、脚注等。例如:title this is my title if(condition?) then(yes) :yes; else(no) :no; noteright this is a note endif stop legend this is the legend end legend footer dummy footer header this is along __dummy__ header end header - 颜色:为活动指定颜色,例如:
:starting progress; #hotpink:reading configuration files these files should edited at this point!; #aaaaaa:ending of the process; - 箭头:使用
- >标记,可添加文字或修改箭头颜色。例如::foo1; -> you can put text on arrows; if(test) then -(#blue)-> :foo2; -(#green)-> the text can also be on several lines and **very** long...; :foo3; else -(#black)-> :foo4; endif -(#gray)-> :foo5; - 组合(Grouping):通过定义分区(partition)来组合多个活动。例如:
start partition initialization { :read config file; :init internal variable; } partition running { :wait for user interaction; :print information; } stop - 泳道(Swimlanes):使用管道符
|定义泳道,也可改变泳道颜色。例如:|swimlane1| start :foo1; |#antiquewhite|swimlane2| :foo2; :foo3; |swimlane1| :foo4; |swimlane2| :foo5; stop - 分离(Detach):使用关键字
detach移除箭头。例如::start; fork :foo1; :foo2; fork again :foo3; detach endfork if(foo4) then :foo5; detach endif :foo6; detach :foo7; stop - 特殊领域语言(SDL):修改活动标签最后的分号分隔符(;),可为活动设置不同形状。
时序图
- 用
->绘制参与者之间传递的消息,用-->绘制虚线箭头表示异步消息。 - 用
:消息描述。 - 用关键字
actor表示参与者,database表示数据库。 - 用关键字
participant声明参与者。 - 用
#rgb 值或颜色名修改actor或参与者的背景颜色。 - 用
self->self给自己发消息。 - 用
-(#rgb)修改箭头颜色,如-(#red)>或-(#red)->。 - 用关键字
autonumber自动对消息编号。
类图
- 元素声明:使用特定关键字声明类、接口、枚举等元素,例如
class class_name、interface interface_name等。 - 类之间的关系:包括泛化关系(
<–)、组合关系(*–)、聚合关系(o–)等,也可用虚线表示,如…代替--。 - 关系上的标签:在关系之间使用
:后接标签文字说明关系,可使用<或>表明作用方向。 - 在元素名称和关系标签中使用非字母:使用
as关键字指定别名或用引号括起名称。 - 添加方法:使用
:后接方法名,可用花括号{}为属性和方法分组,也可使用{field}和{method}修饰符。
用例图
- 定义用例:用括号或
usecase关键字定义,例如(usecase1)、usecase uc2。 - 定义参与者:用冒号包围参与者名称,或使用
actor关键字,例如:user:、actor man2。 - 改变参与者样式:使用
skinparam actorstyle命令。 - 用例描述:使用引号实现多行描述。
- 使用包:用
package关键字组织参与者或用例。 - 连接参与者和用例:使用箭头
–>连接。 - 扩展和包含:用
<|--表示扩展关系。 - 添加注释:使用
noteleft of、noteright of等关键字添加注释。 - 使用 stereotypes:在定义参与者和用例时使用
<<>>添加 stereotypes。 - 改变箭头方向和样式:可使用内联样式改变箭头颜色或样式。
其他图
- 对象图:使用
object定义实例,对象之间的扩展、组合、聚合关系分别用<|--、*--、o--标记,用花括号批量声明属性。 - 部署图:支持多种元素,如
actor、artifact、cloud、component、node、usecase等,元素之间的链接标记有.、~~、==等,可改变元素视觉样式,并在链接时添加说明文字。 - 状态机图:使用
(*)->state1表示开始和结束状态图,用-->添加箭头;用state和花括号{}定义合成状态;用state定义长名字状态并使用as取别名;状态后面加冒号可添加描述文字;在状态转移流程中,冒号后可加转移条件描述文字。