文章目录
- 1、前言
- 2、安装Nginx
- 3、配置Nginx
- 4、启动Nginx服务
- 4.1、配置登录页面
- 5、内网穿透
- 5.1、cpolar
- 5.1.1、cpolar软件安装
- 5.1.2、cpolar穿透
- 5.2、Ngrok
- 5.2.1、Ngrok安装
- 5.2.2、随机域名
- 5.2.3、固定域名
- 5.2.4、前后端服务端口
- 5.3、NatApp
- 5.4、Frp
- 5.4.1、下载Frp
- 5.4.2、暴露内网服务
- 5.5、神卓互联
- 5.5.1、安装
- 5.5.2、创建映射
- 5.5.3、检测系统服务启动失败原因
- 5.6、飞鸽
- 5.6.1、开通隧道
- 5.6.2、启动服务
- 5.6.3、动态图演示
- 6、各类内网穿透对比
1、前言
内网穿透(NAT穿透)是一种将本地网络服务暴露给互联网的一种技术。 这种技术可以很好地解决许多局域网内的资源共享。采用路由的方式将一台计算机变成一个“路由器”,将公共的网络地址转为内部网络地址,从而实现通过英特网可以访问局域网资源的目的。
内网穿透有许多应用场景,例如:
- 远程办公: 有时候需要在家里远程办公,需要访问公司内部的服务器或者局域网中的资源。利用内网穿透技术可轻松实现远程办公。
- 远程开发调试:开发Web应用时常常需要在移动设备中测试。通过内网穿透技术,可以将服务端开发环境暴露到公网上,方便在移动设备上进行调试,提高开发效率。
- 家庭服务器管理: 在家中搭建了NAS存储、智能家居控制系统等设备。当我们离开家时,可以通过内网穿透,在互联网中安全访问家庭服务器,远程管理数据和设备。
- 云服务器访问: 对于云服务器,有时候我们需要访问其中的数据库、文件或者其他服务。通过内网穿透,我们可以直接访问云服务器内部的资源,节省时间和成本。
- 局域网游戏联机: 内网穿透可以让多台设备在同一个局域网中进行联机游戏。这样,即使设备之间不在同一个网络中,也可以通过内网穿透建立虚拟的局域网,实现联机游戏的功能。
总的来说,如果使用内网穿透,会给你一个公网ip映射到本地ip,这样别人就可以通过互联网访问你的服务了。如果不使用内网穿透,只能局域网内Ip(本地Ip)才能访问你的服务。

2、安装Nginx
首先前往Nginx官网(nginx.org)进行下载,也可以直接用我提供的链接下载1.23版本:http://nginx.org/download/nginx-1.23.1.zip
安装完之后解压,然后你会看到如下目录:

由于Nginx的功能很多,而我们今天只是搭建个服务器,所以只会用到其中的一部分。
3、配置Nginx
进入conf文件夹,打开nginx.conf文件进行编辑,里面的配置很多,我对其中一些重要的配置进行了说明(前面有“#”的表示并没有真正写入配置,若要加入,只需去掉“#”):

nginx配置-location
- = 开头表示精确匹配
如 A 中只匹配根目录结尾的请求,后面不能带任何字符串。 - ^~ 开头表示uri以某个常规字符串开头,不是正则匹配
- ~ 开头表示区分大小写的正则匹配;
- ~* 开头表示不区分大小写的正则匹配
- / 通用匹配, 如果没有其它匹配,任何请求都会匹配到
顺序优先级:
(location =) > (location 完整路径) > (location ^~ 路径) > (location ,* 正则顺序) > (location 部分起始路径) > (/)
location = /api {
#精确匹配
return 402;
}
location /api {
# 匹配任何以 /api 开头的地址,匹配符合以后,还要继续往下搜索
# 只有后面的正则表达式没有匹配到时,这一条才会采用这一条
return 403;
}
location ^~ /proxy/ {
# 匹配任何以 /proxy/ 开头的地址,匹配符合以后,停止往下搜索正则,采用这一条。
proxy_pass http://127.0.0.1/;
}
请求http://localhost:80/api, 返回:402 Payment Required
请求http://localhost:80/api/a,返回:403 Forbidden
请求http://localhost:80/proxy/test.html 代理到 URL:http://127.0.0.1/test.html
4、启动Nginx服务
配置完Nginx后,返回Nginx根目录,找到nginx.exe,双击运行它,你会看到有个小黑框一闪而过,这说明Nginx已经成功启动!你可以打开浏览器,输入:虚拟主机名称:监听的端口(刚刚的配置),回车,就会看到如下网页,恭喜你,已经成功搭建了Nginx服务器!

4.1、配置登录页面
在/html 目录下,复制下方代码,用记事本方式重新覆盖index.html内容,保存,最后再次打开浏览器,输入虚拟主机名称:监听的端口(刚刚的配置),回车,你就会看见如下页面:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">Login</div>
<div class="form-wrapper">
<input type="text" name="username" placeholder="username" class="input-item">
<input type="password" name="password" placeholder="password" class="input-item">
<div class="btn">Login</div>
</div>
<div class="msg">
Don't have account?
<a href="#">Sign up</a>
</div>
</div>
</div>
</body>
</html>
除了html文件,你还可以在该\html文件夹里放任何文件,如:图片,视频,压缩包等等。
5、内网穿透
服务器搭建完了,网页也有了,但其实除了跟你在同一个局域网下的人,都无法访问你的网站。
这里就要用到内网穿透了,所谓内网穿透,也即是局域网能够直接通过公网的ip去访问,极大的方便用户的日常远程的一些操作的使用。
5.1、cpolar
cpolar官网
5.1.1、cpolar软件安装
首先,前往cpolar下载页面,根据自己操作系统,选择对应的软件安装包进行下载即可。
安装包下载完成之后,就需要进行账号注册,并进行登录,可以点击cpolar官网进行账号注册。

5.1.2、cpolar穿透
(1)启动 cpolar
安装cpolar之后,进入到安装根目录,双击执行cpolar.exe可执行文件。
(2)配置 Authtoken
在官网登录账号,拿到隧道 Authtoken,在cpolar.exe窗口下配置Authtoken到cpolar。
cpolar authtoken 你的隧道 Authtoken


(3)简单内网端口穿透体验
在cpolar.exe命令窗口下,输入下方命令,端口可以修改,只要映射到自己本地部署的端口都行。
cpolar http 80

通过以上操作,我们就可以通过cpolar所映射的地址:http://2b91d053.r10.vip.cpolar.cn,访问我们内网服务器中80端口启动的服务。
例如:我在80端口启动了一个nginx服务,我们是可以直接通过域名http://2b91d053.r10.vip.cpolar.cn进行访问本地电脑的nginx服务。

(4)cpolar状态监听面板
我们可以通过cpolar状态监听面板查看我们启动cpolar服务。
5.2、Ngrok
-
Ngrok官网
-
ngrok参考配置文档

5.2.1、Ngrok安装
(1)点击【Get ngrok】,【Download】,根据自身需求选择对应平台软件下载。


(2)下载完,得到一个解压包,直接解压,得到【ngrok.exe】,双击后,会出现如下界面,说明已经启动了ngrok服务

5.2.2、随机域名
(1)**你需要登录一个ngrok的账号来获取属于你的Authtoken密钥,**如果没账户,自行注册。

(2)你可以使用你的github账号登录,在这里就不演示了。登录成功之后,有两个地方可以显示你的AuthToken秘钥,
- ①在主页显示
- ②在左侧菜单栏【Getting Started】,【Your Authtoken】查看。


(3)复制你的Authtoken,粘贴到ngrok命令窗口中,配置你的信息,注意要替换成自己的秘钥。
ngrok config add-authtoken 2CZJkTcaAAXzRJx53AnD_6aVs8BBAaybUUpSMaaa

(4)执行成功后,命令行界面中会出现下面的信息。此时,代表配置成功。ngrok程序已经在你的用户目录下,创建一个.ngrok2文件夹,并在文件夹中创建一个配置文件ngrok.yml。
Authtoken saved to configuration file: C:\Users\用户\AppData\Local/ngrok/ngrok.yml
(5)映射端口
在ngrok命令行界面中,执行下面命令,即将本地端口8080映射到公网中,如果需要映射其他端口,只需将8080改成相对应的端口即可。
# 将本地8080端口映射到公网中
ngrok http http://localhost:8080
# 将本地80端口映射到公网中
ngrok http http://localhost:80
别人通过访问 https://9031-124-227-194-80.ngrok-free.app/ ,从而访问本地80端口服务。

注意:该程序需一直保持运行,程序关闭,映射也将关闭。如果需要关闭映射,可以使用ctrl + c 或关闭该界面,进行程序终止。每次重新执行命令,映射公网的域名都会发生改变。
5.2.3、固定域名
为了解决每次运行Ngrok得到随机域名的情况,我们可以通过下方配置,获得固定域名!
(1)点击【Cloud Edge】, 【Domains】,【Create Domain】创建一个固定域名

(2)在映射端口,添加【–domain】属性

在ngrok命令行界面中,复制给定的Tunnel命令,将本地端口80映射到公网中,我们会发现,无论再怎么启动,都是相同的域名了!
ngrok http --domain=rested-accepted-akita.ngrok-free.app 80

5.2.4、前后端服务端口
(1)找到ngrok.yml文件,修改配置
version: "2"
authtoken: 2V6c4MgI9D7lcoUcEHGljIJ7BHH_3wNvTWuZNgSY55HMfrALG
tunnels:
frontend:
proto: http
addr: 5173
backend:
proto: http
addr: 8104
(2)通过隧道名称启动对应的隧道
# 启动frontend前端隧道
ngrok start frontend
# backend后端隧道
ngrok start backend
# 启动全部隧道,包括frontend和backend
ngrok start --all
5.3、NatApp
- 首先在本站注册账号 点击注册
- 登录后,点击左边 购买隧道,免费/付费均可

- 根据需要选择隧道协议,这里以web演示,购买隧道

- 本机建立web服务,如 nginx/apache/iis 等,默认80端口,确保 http://127.0.0.1 可以访问,如

5.在 natapp.cn 根据您的本机下载对应的客户端,比如我的本机是win10,64位,则下载Windows 64位的客户端

6.下载之后,解压至任意目录,得到natapp.exe (linux下无需解压,直接 wget)

7.取得authtoken 在网站后台,我的隧道处,可以看到刚才购买的隧道

点击复制,即可得到 authtoken 这个authtoken便是您的隧道登录凭证,如这里得到的authtoken为9ab6b9040a624f40
8.运行natapp
natapp支持两种运行方式
a) config.ini方式 (推荐)
据操作系统下载不同的config.ini文件到刚才下载的natapp.exe同级目录 详见
将第7步得到的authtoken填进去 (其他地方都不填),然后保存

windows下,直接双击natapp.exe 即可.
在Linux/Mac 下 需要先给执行权限
chmod a+x natapp
然后再运行
./natapp
b) cmd -authtoken= 参数方式运行.
windows ,点击开始->运行->命令行提示符 后进入 natapp.exe的目录,运行
natapp -authtoken=9ab6b9040a624f40
linux ,同样给予可执行权限之后,运行
./natapp -authtoken=9ab6b9040a624f40
注意参数输入正确性,不要有多余的空格等!
9.运行成功,都可以得到如下界面:

- Tunnel Status Online 代表链接成功
- Version 当前客户端版本,如果有新版本,会有提示
- Forwarding 当前穿透 网址 或者端口
- Web Interface 是本地Web管理界面,可在隧道配置打开或关闭,仅用于web开发测试
- Total Connections 总连接数
- Avg Conn Time 0.00ms 这里不代表,不代表,不代表 延时,需要注意!
10.将natapp分配的网址(上图Forwarding ),鼠标选定然后复制下来(选定之后单击鼠标右键),在浏览器中访问,可以看到内网穿透成功了!

5.4、Frp
5.4.1、下载Frp
找到适合自己的版本,下载

以Windows的包为例,解压后可以获得这些内容

frps是服务端程序,frpc是客户端程序。ini文件就是对应的配置文件。
5.4.2、暴露内网服务
(1)配置 frps.ini,并启动服务端 frps
[common]
bind_port = 7000
(2)在需要暴露到外网的机器上(本地机器)部署 frpc,配置如下:
[common]
server_addr = x.x.x.x
server_port = 7000
[secret_ssh]
type = stcp
# 只有 sk 一致的用户才能访问到此服务
sk = abcdefg
local_ip = 127.0.0.1
local_port = 22
(3)在想要访问内网服务的机器上(外网机器)也部署 frpc,配置如下:
[common]
server_addr = x.x.x.x
server_port = 7000
[secret_ssh_visitor]
type = stcp
# stcp 的访问者
role = visitor
# 要访问的 stcp 代理的名字
server_name = secret_ssh
sk = abcdefg
# 绑定本地端口用于访问 SSH 服务
bind_addr = 127.0.0.1
bind_port = 6000
(4)把frpc也都启动起来之后,通过 SSH 外网机器就可以访问内网机器了
ssh -oPort=6000 test@127.0.0.1
5.5、神卓互联
- 巴比达内网穿透官网
- 说明文档
5.5.1、安装
(1)下载客户端
巴比达内网穿透官网,在产品中心选择内网穿透私有云系列,如图所示:

(2)选择内网穿透版本
在内网穿透页面上点击【下载Windows客户端】按钮,进行下载中心页面 如图所示:

(3)登录巴比达客户端
双击【巴比达】软件,使用神卓账号进行登录、如未有账号请先注册账号

5.5.2、创建映射
方式一:官网创建映射
(1)点击【内网穿透】,【映射管理】,【创建映射】

(2)选择【网页类应用】,【开始创建】

(3)配置穿透信息

(4)创建好访问通道后,重启巴比达软件

(5)访问测试



方式二:巴比达创建
(1)创建映射
1)点击创建映射
2)自定义 应用名称、选择 9.0 、添加内网地址、选择应用端口
3)点击保存
4)点击返回按钮 回到 客户端管理页面



(2)映射规则创建完成
1)自动获得一个 公网固定访问地址 (如不主动删除一直有效)
2)点击检测,创建的映射是否正常
3)检测结果均为绿色说明 内网应用、公网地址、系统服务 均为正常



5.5.3、检测系统服务启动失败原因
(1)状态显示绿色的 “RUNNING”,表示后台服务运行正常。
(2)状态显示红色的 “系统服务未安装” 或者空白,表示安装客户端的时候为成功安装系统服务组件,如出现此情况可
以尝试卸载重新安装客户端。
(3)状态显示红色的 “系统服务启动失败“,表示当前操作系统无法启动服务或者启动时被第三方软件给屏蔽或拦截,
此类情况需要用户排查主机情况。
(4)使用内网穿透时需要使用网络通信,先将可能会进行拦截网络通信的第三方软件,放开通行,或可将其先行卸载,
等测试连接成功后再重新安装。
(解决方法):先将第三方软件,连同当前神卓互联客户端一起卸载,然后重启主机,再重新安装神卓互联客户端即可。

5.6、飞鸽
飞鸽内网穿透注册
5.6.1、开通隧道
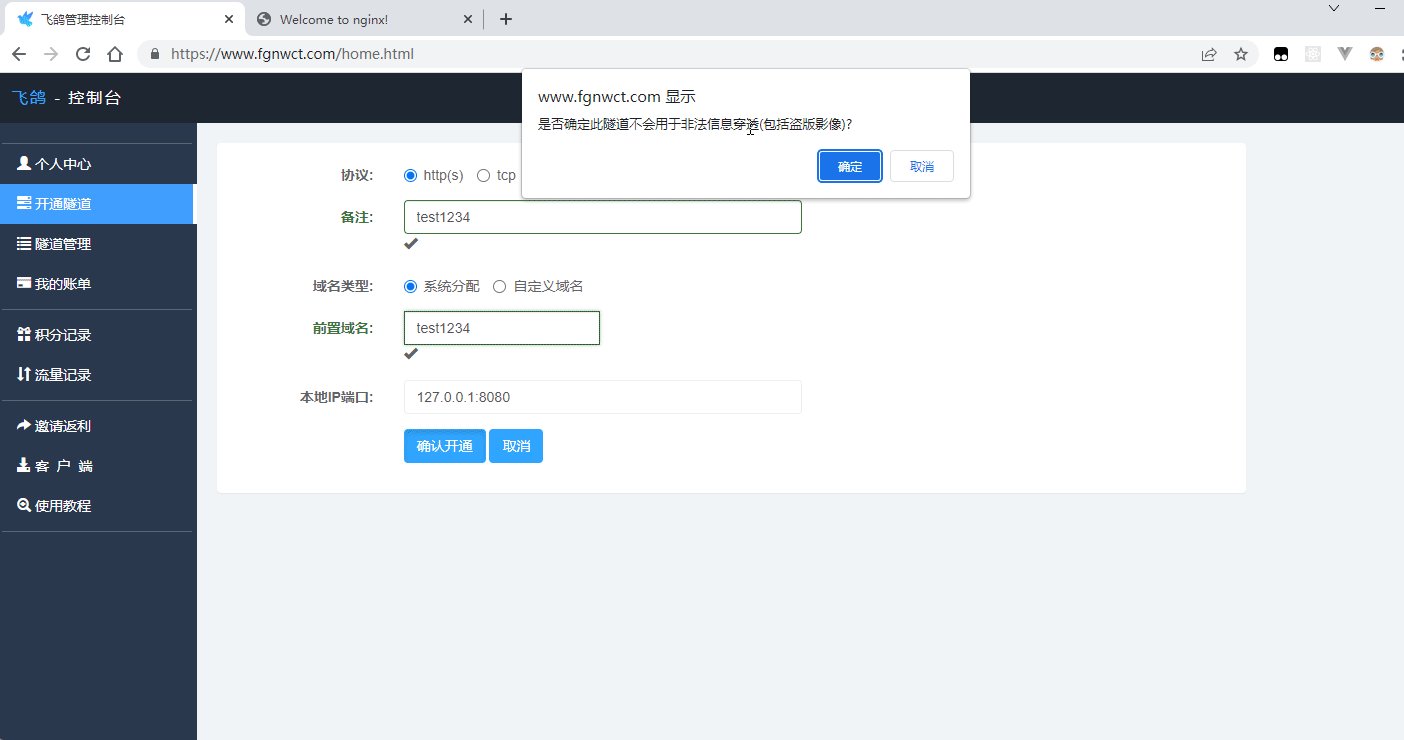
注册好后,我们点击“开通隧道”选项,选择“免费节点”,有实力的也可以选贵的。

然后填写信息,其中前置域名可以自定,本地ip端口一定要设置成:你的内网ip:刚配置的端口号。

最后点击确认开通,就OK了,这样你就得到了免费域名+免费公网ip。
5.6.2、启动服务
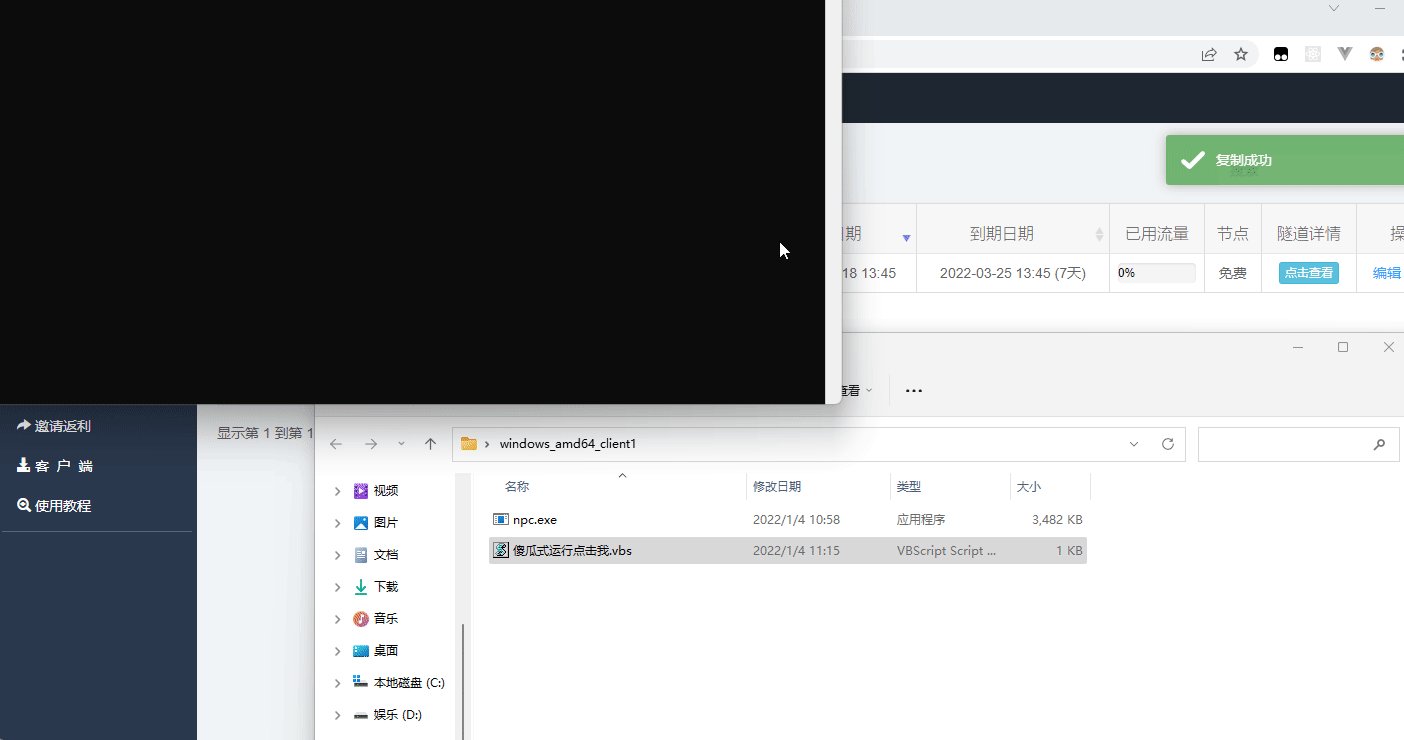
点击此链接,根据电脑系统下载客户端。下载完后解压,一共有两个文件:傻瓜式运行点击我.vbs和npc.exe。
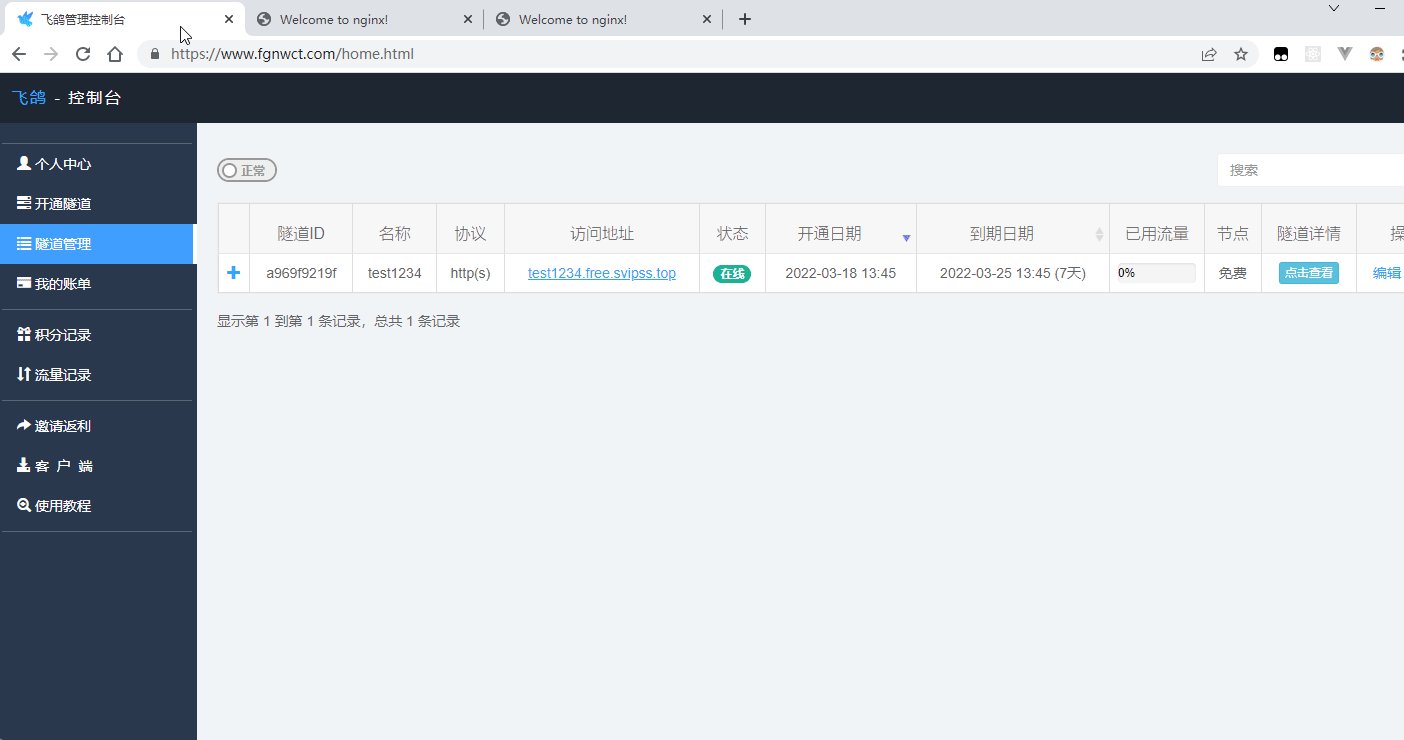
点击傻瓜式运行点击我.vbs,打开后会看见一个弹窗,让你填写指令。我们切回飞鸽官网,点击“隧道管理”,如下图:根据电脑系统选择指令,点击复制,然后切回刚才的弹窗,将指令输入进去,点击确定。


看到 “欢迎使用飞鸽内网穿透,您已成功连接到服务器!!” 字样,则说明这样内网穿透就成功了!

通过隧道管理中的“访问地址”直接访问,打开浏览器,输入刚才开通的隧道的访问地址,回车,成功访问nginx指定的页面!

5.6.3、动态图演示

6、各类内网穿透对比
| 名称 | 免费带宽 | 免费隧道 | 限制流量 | 访问地址 |
|---|---|---|---|---|
| 神卓互联 | 1M | 1条 | 不限制流量 | 访问地址不强制改变 |
| cpolar | 1M | 1条 | 不限制流量 | 访问地址不定时强制更换 |
| Ngrok | 1M | 2条 | 不限制流量 | 访问地址不强制改变 |
| 花生壳 | 1M | 2条 | 1G/月 | 访问地址不强制改变 |
| 快解析 | 1M | 2条 | 1G/月 | 访问地址默认域名有效期3天 |
| NATAPP | 1M | 2条 | 不限制流量 | 访问地址不定时强制更换 |
| 飞 鸽 | 0.5M | 1条 | 不限制流量 | 访问地址不定时强制更换 |