在使用 Apifox 进行 API 设计时,你可能会遇到需要添加大量请求参数的情况。想象一下,如果一个接口需要几十甚至上百个参数,若要在接口的「修改文档」里一个个手动添加这些参数,那未免也太麻烦了,耗时且易出错。这时候,要是能一次性把一大堆参数都添加进去,那该多方便!

本文就来介绍一些在接口中批量添加请求参数的方法,话不多说,直接进入正题。
方法一 使用批量编辑功能
当 Body 参数类型为 form-data 和 x-www-form-urlencoded 时,可以使用「批量编辑」功能来添加请求参数。
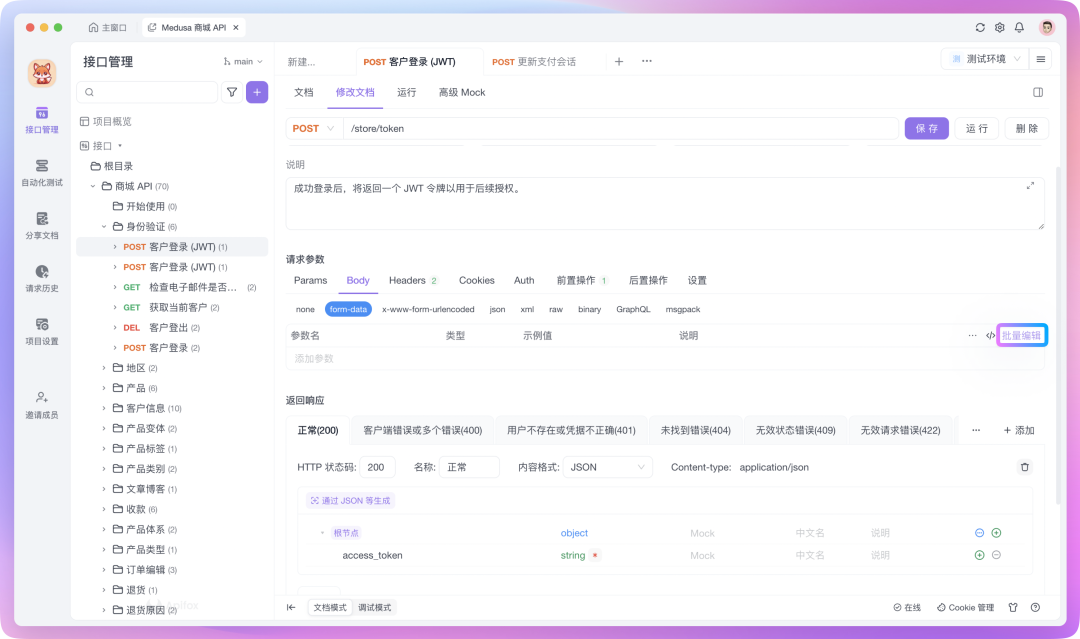
在参数列表的右上角,你可以看到一个「批量编辑」按钮,点击这个按钮,界面会弹出一个文本编辑框,你可以在其中批量输入参数。

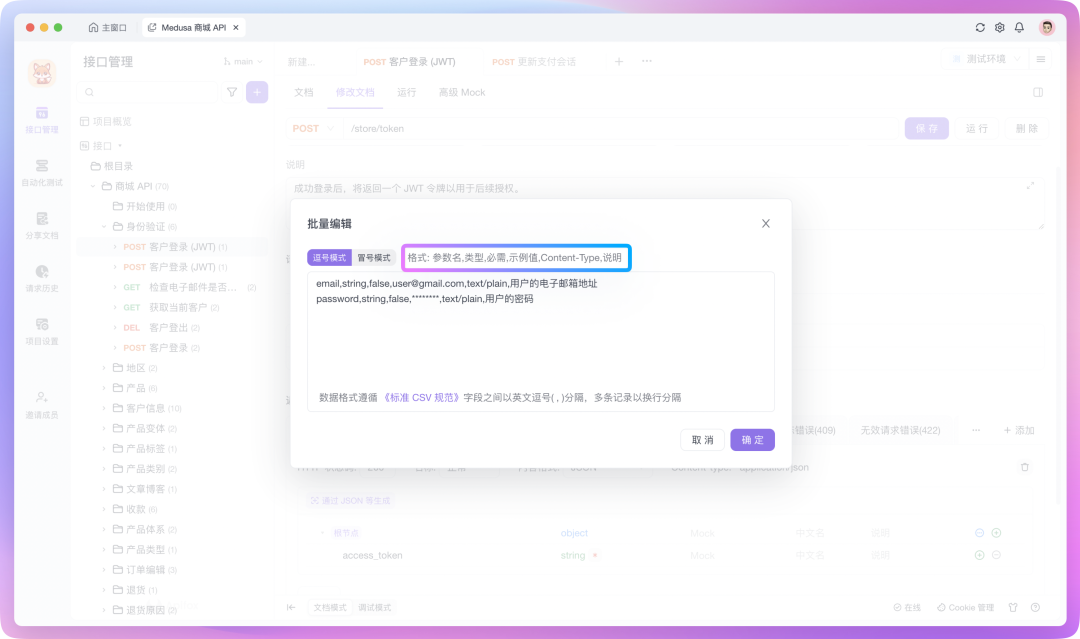
编辑框中填入的参数要求是 CSV 格式的,比如 form-data 类型的参数要求的格式为:参数名,类型,必需,示例值,Content-Type,说明。其中,英文逗号之间的内容可以为空,填写的 CSV 格式的数据可以利用 AI 来整理,以减少出错。例如:
email,string,false,user@gmail.com,text/plain,用户的电子邮箱地址 password,string,false,********,text/plain,用户的密码

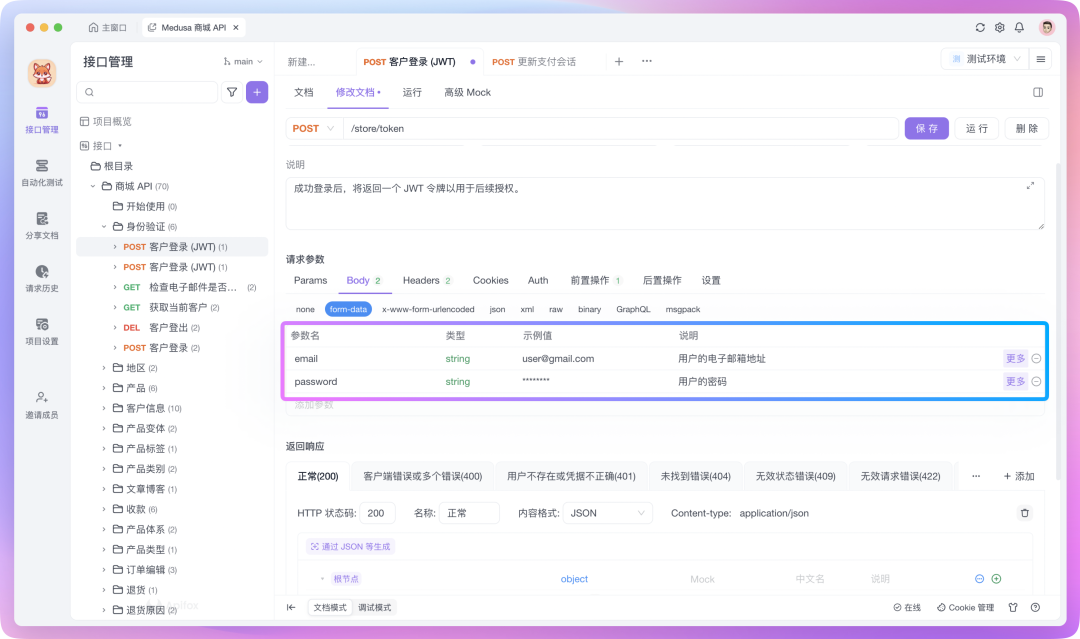
编辑完毕后点击「确定」按钮,即可生成对应的请求参数。

方法二 通过已有格式生成参数
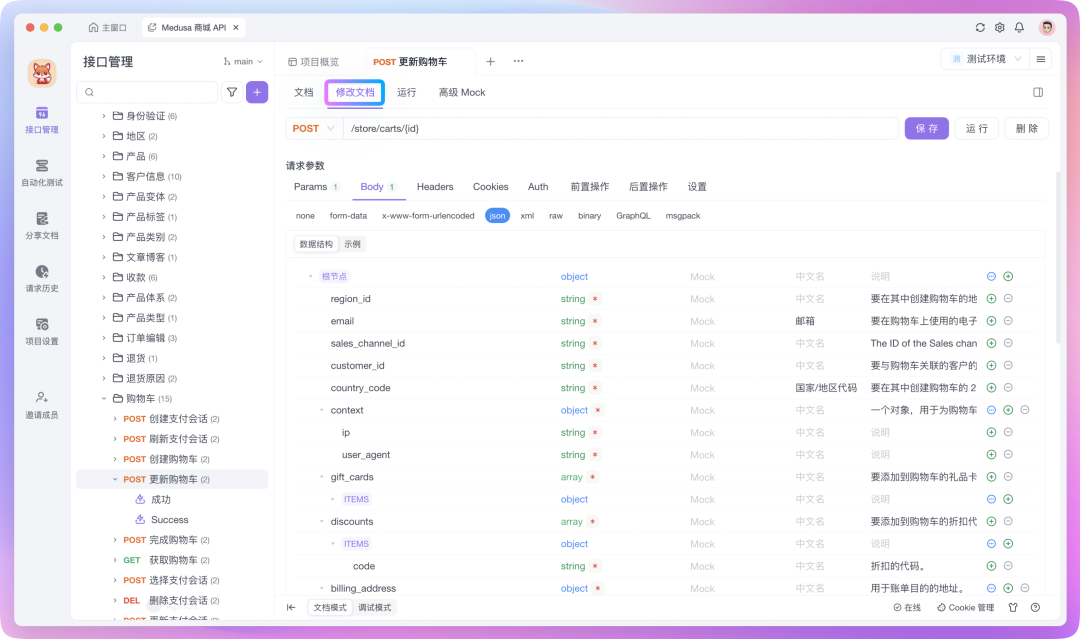
当 Body 参数类型为 JSON 和 XML 时,可以根据具体的格式 (如 JSON、XML 等) 粘贴内容并生成。
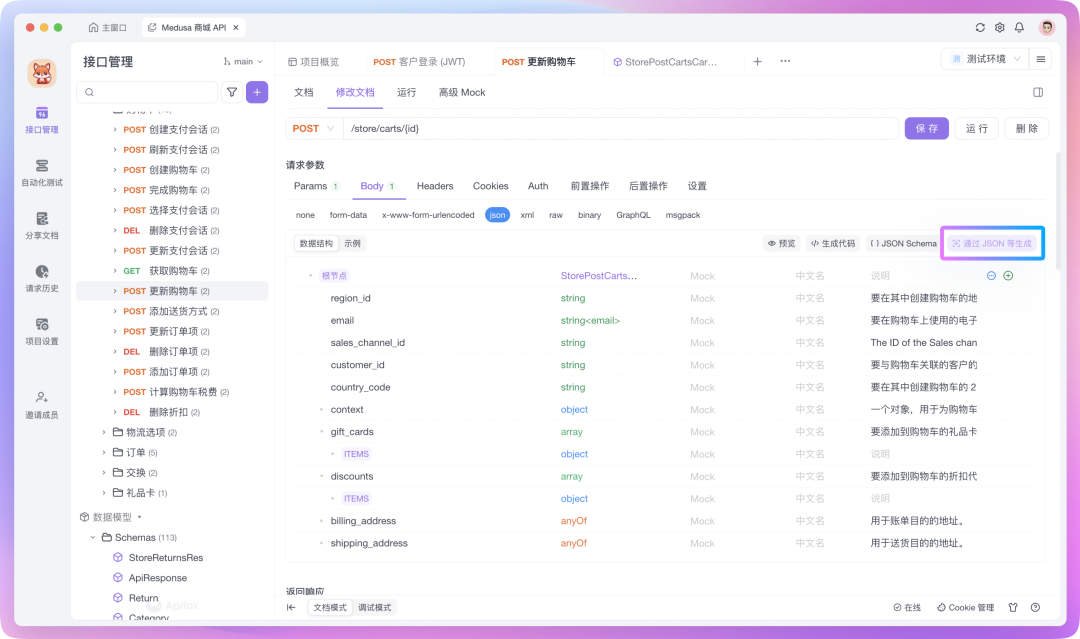
在参数列表的右上角,你可以看到一个「通过 JSON 等生成」按钮,点击这个按钮,界面会弹出一个文本编辑框,你可以在其中选择一种方法来批量添加 Body 参数。

1、使用 JSON 批量添加
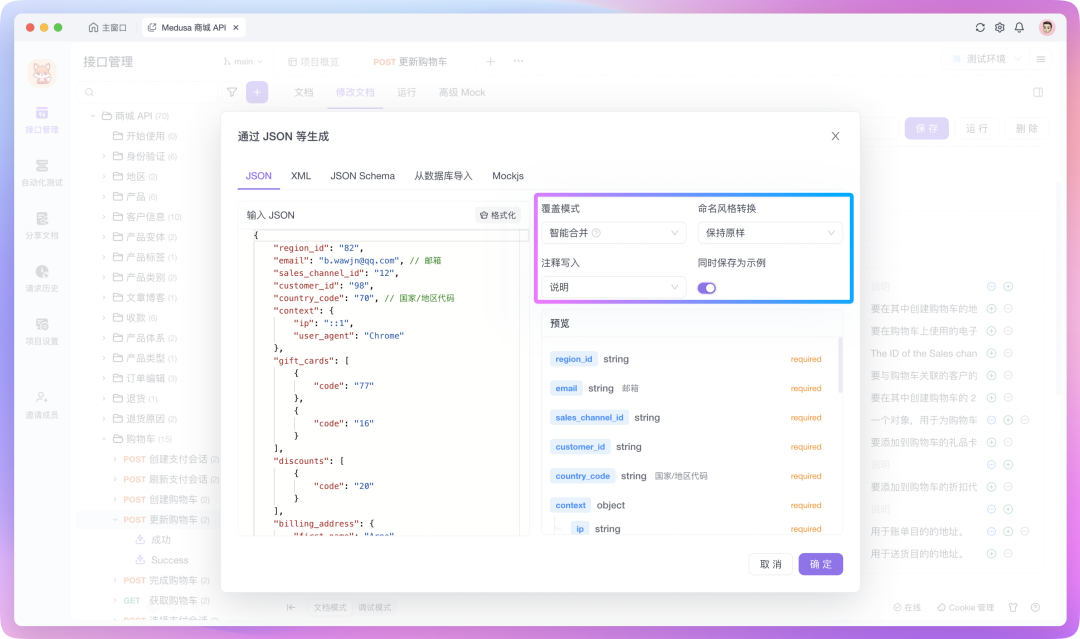
可在编辑框中粘贴或手动输入接口的 JSON 对象,JSON 中可以添加注释,这些注释会被识别为参数的「说明」或「中文名」,这两种注释可以自由选择。除此之外,还可以选择覆盖模式、命名风格,同时可以将写入的 JSON 对象保存为请求示例。例如:
{ "region_id": "82",
"email": "b.wawjn@qq.com", // 邮箱
"sales_channel_id": "12",
"customer_id": "98",
"country_code": "70", // 国家/地区代码
"context": {
"ip": "::1",
"user_agent": "Chrome"
},
// 其它更多......
}
输入的 JSON 数据在「确定」之前可以预览。

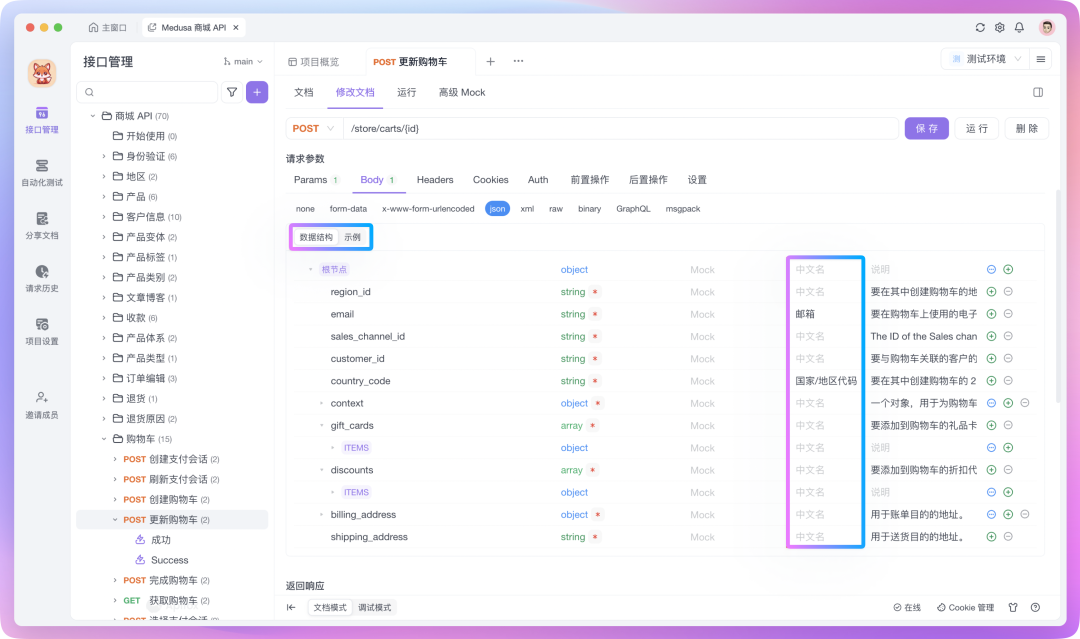
编辑完毕后点击「确定」按钮,即可生成对应的请求参数。

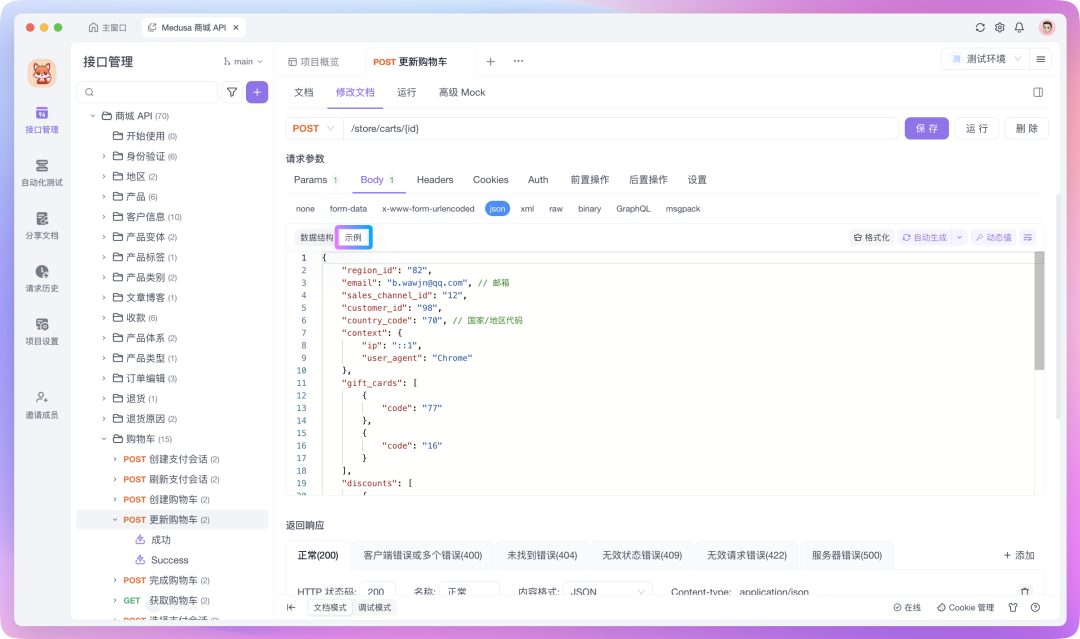
如果开启了「同时保存为示例」开关,也会生成请求示例。

2、使用 XML 批量添加
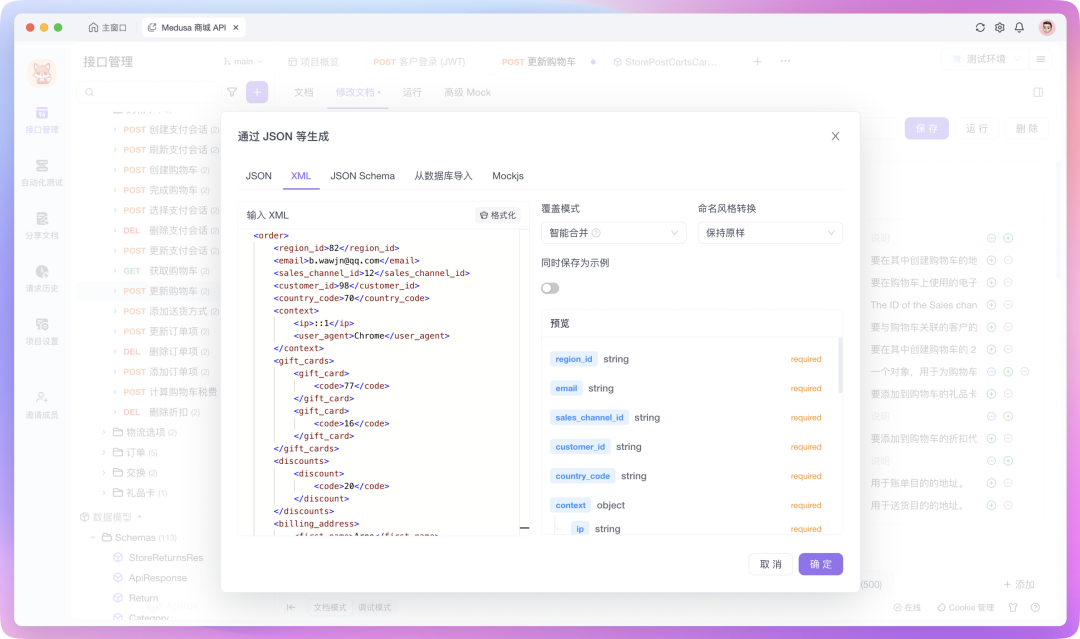
可在编辑框中粘贴或手动输入你的 XML 数据,包括所有需要的参数,编辑完毕后点击「确定」按钮即可生成相应的请求参数。例如:
<order> <region_id>82</region_id> <email>b.wawjn@qq.com</email> <sales_channel_id>12</sales_channel_id> <customer_id>98</customer_id> <country_code>70</country_code> <context> <ip>::1</ip> <user_agent>Chrome</user_agent> </context> <!-- 其它更多...... --> </order>

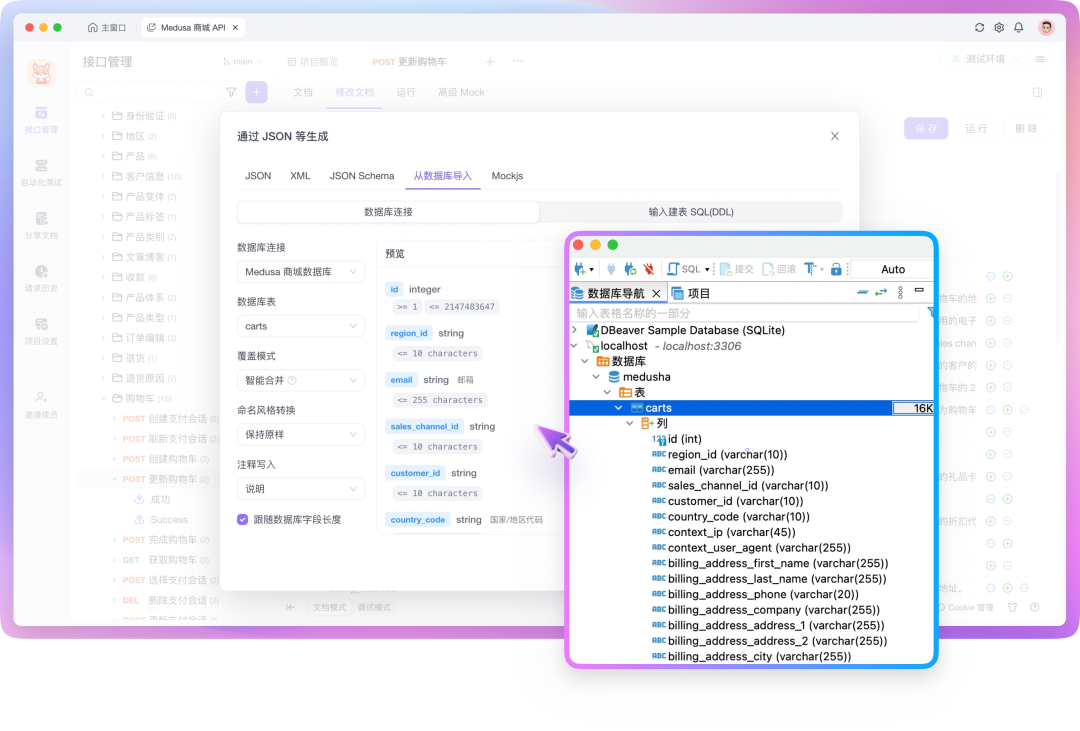
3、从数据库导入
如果选择从数据库导入,可以根据提示连接数据库并选择需要的数据表进行添加,数据表中的字段注释可以作为「说明」或者「中文名」来写入。

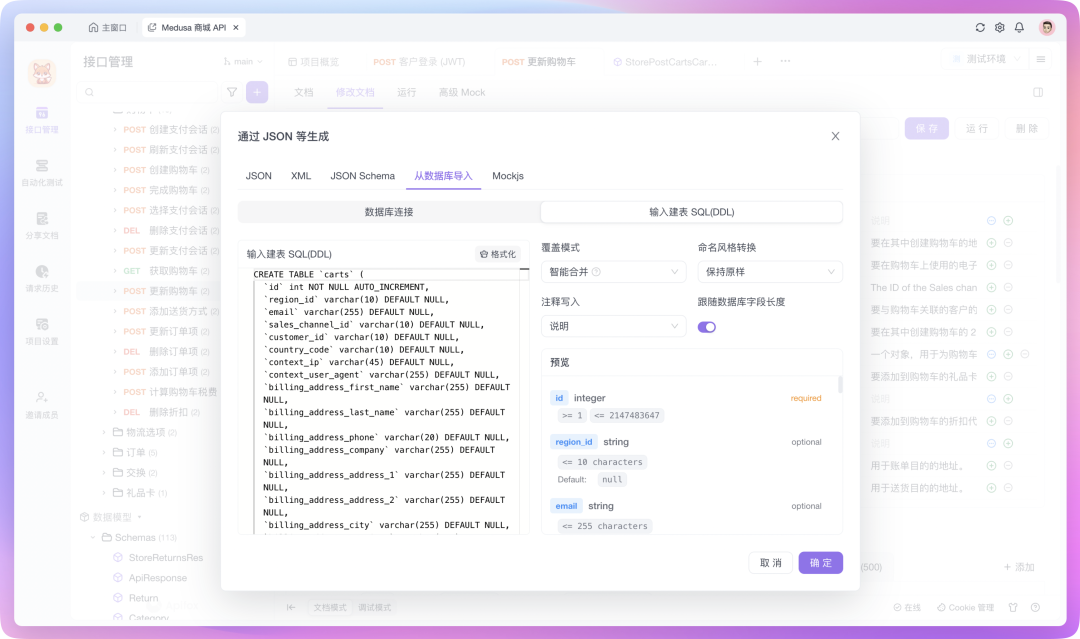
除了连接数据库外,还可以通过输入 SQL 建表语句 (DDL) 来生成请求参数 (当前仅支持 MySQL) ,例如:
CREATE TABLE `carts` ( `id` int NOT NULL AUTO_INCREMENT, `region_id` varchar(10) DEFAULT NULL, `email` varchar(255) DEFAULT NULL, `sales_channel_id` varchar(10) DEFAULT NULL, `customer_id` varchar(10) DEFAULT NULL, `country_code` varchar(10) DEFAULT NULL PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;

方法三 添加常用参数/数据模型
可以在 Apifox 中创建和使用预定义的参数模板,这样在创建类似接口时可以复用这些参数模板,最典型的就是添加「常用参数」和「数据模型」。
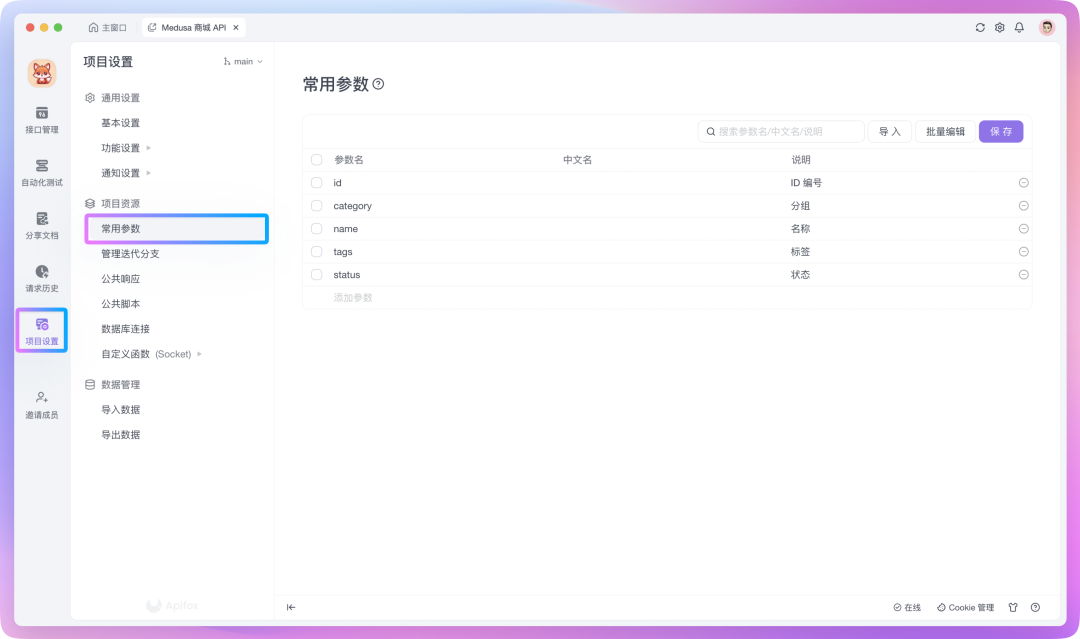
1、添加常用参数
在项目左侧导航栏中,选择「项目设置」,然后找到并点击「常用参数」选项,你可以在这里添加一些经常用到的参数。

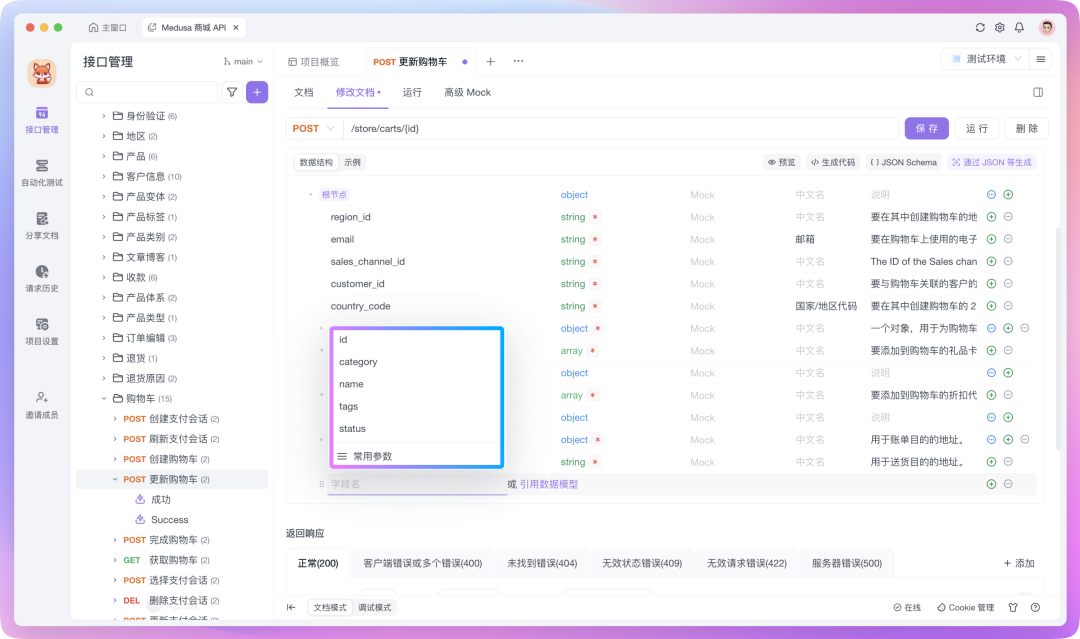
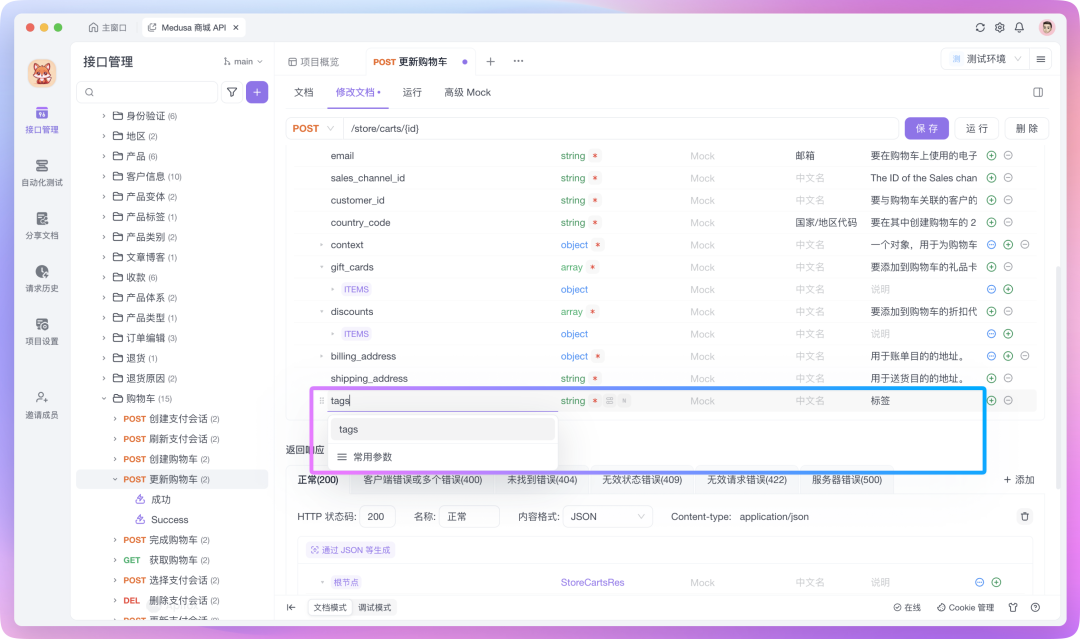
当在接口中需要使用「常用参数」时,点击参数输入框即可自动弹出「常用参数」选择面板,从面板中选择你预先定义的参数即可快速填入。同样的,你也可以在这里添加新的常用参数。

选择相应的参数后,会自动将「中文名」和「标签」等内容填充到相应的输入项中。

2、添加数据模型
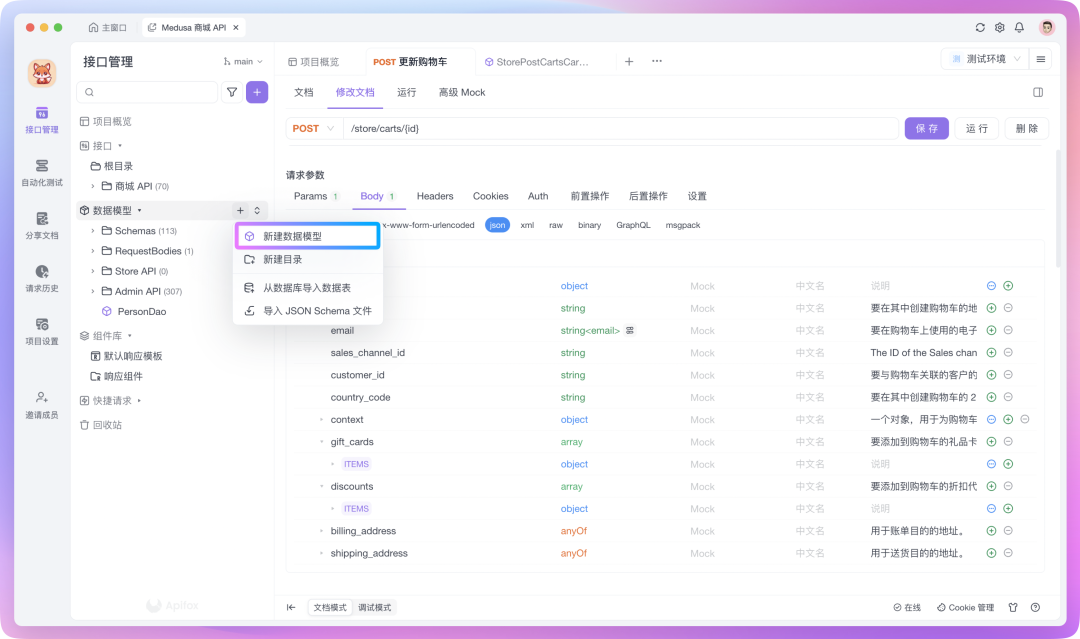
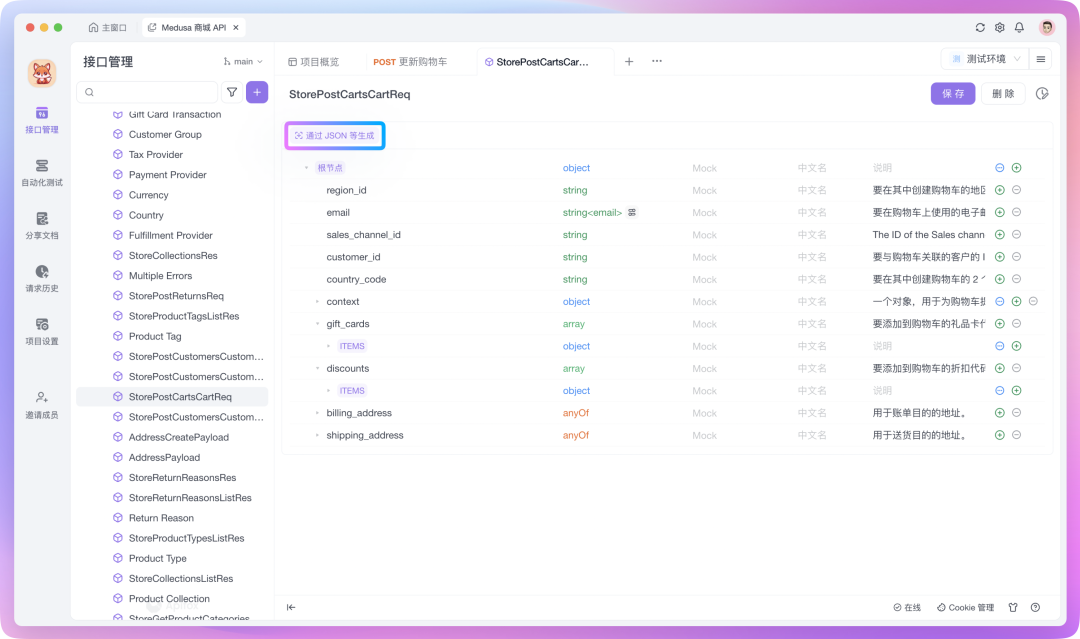
在左侧导航栏中,找到「数据模型」选项,点击「新建数据模型」按钮,输入模型的名称和描述,根据你的需求,添加字段并定义每个字段的类型、示例值和说明。

「数据模型」的参数也可以通过 JSON、JSON Schema 等方式生成,具体方法可参考上文的第二小节。

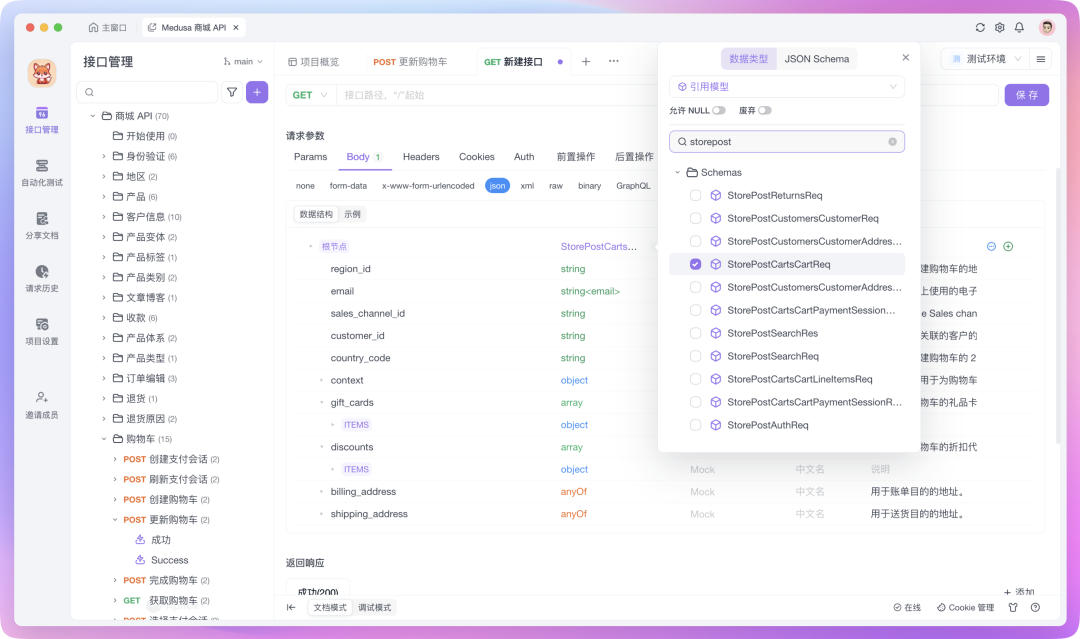
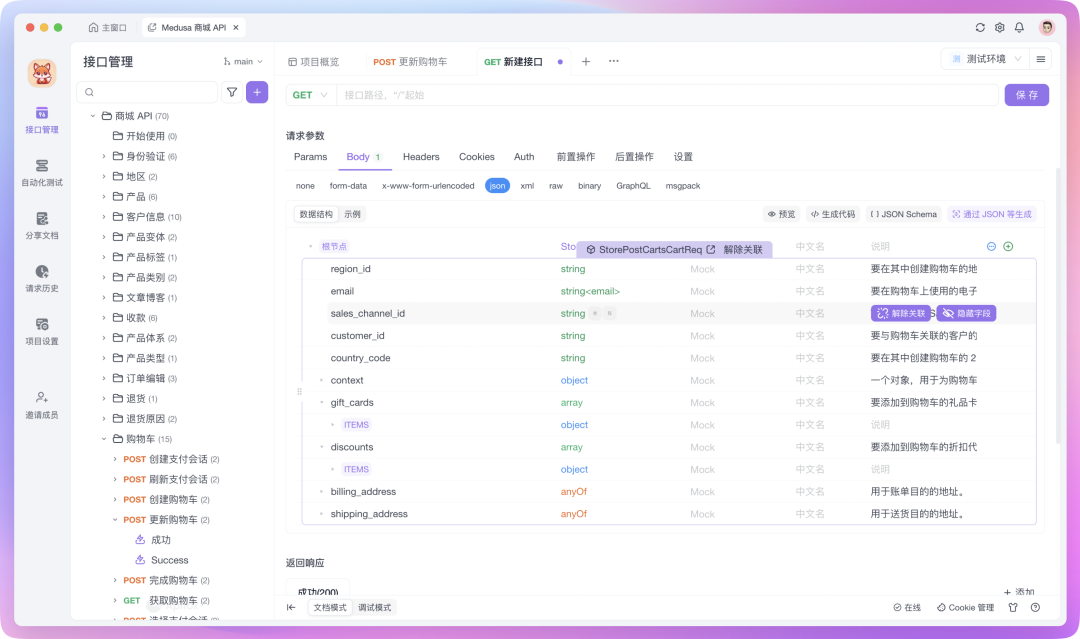
当在接口的请求或响应中需要使用数据模型时,可点击对应的参数类型 (比如 object) ,在弹出的列表项中选择「引用模型」。

从列表中选择预先定义的数据模型,参数就会自动填充到接口中。

如果需要新增或修改某些参数,可以在对应的「数据模型」中进行修改,或者解除关联,当解除关联之后,请求参数就不再依赖于通用的数据模型,而是独立存在,专属于当前接口。

方法四 使用 cURL 导入
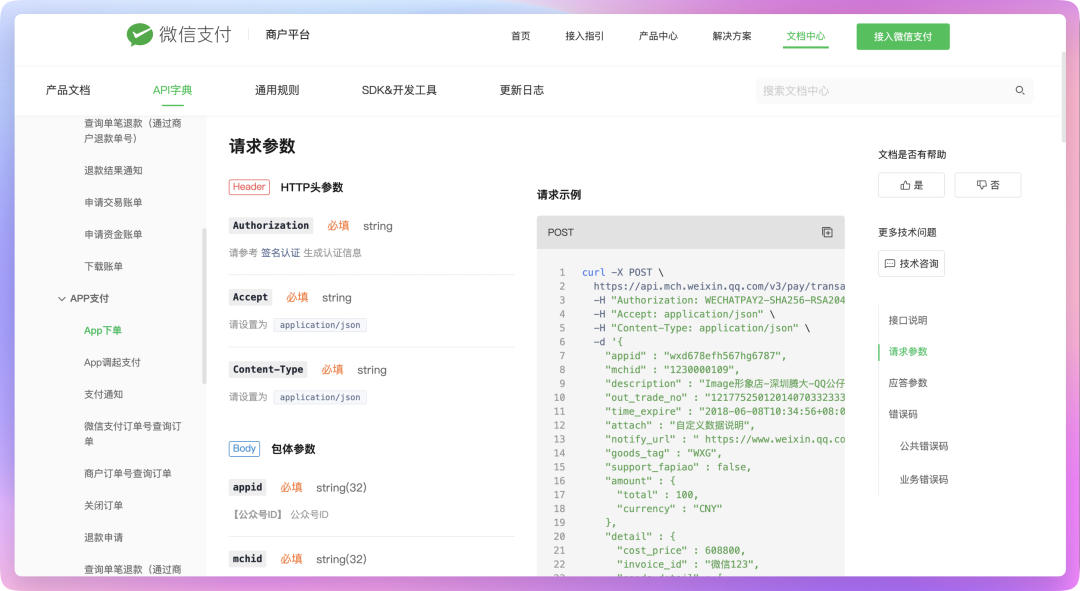
在 Apifox 中,可以将 cURL 命令直接导入,从而快速设置请求参数,特别是某些第三方平台的开放接口,他们通常会提供一个 cURL 命令来供你去测试,比如微信支付 API。

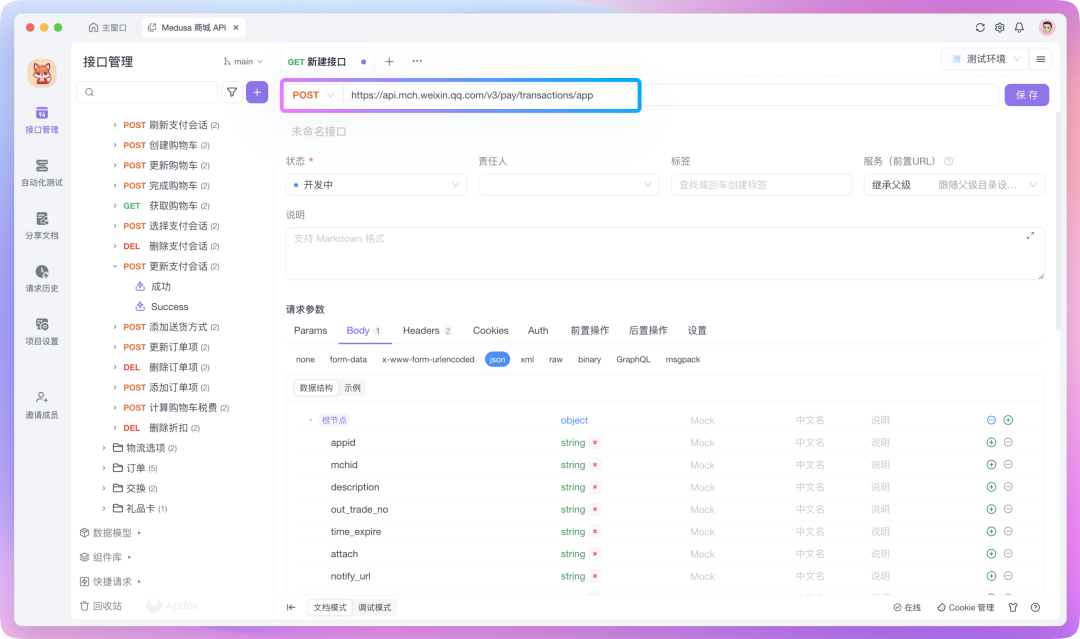
这时候你就可以把给出的 cURL 命令复制下来,然后直接粘贴到新建接口的地址栏内即可,Apifox 会自动解析 cURL 命令,并生成相应的请求参数,你可以查看和编辑这些参数以满足你的需求。

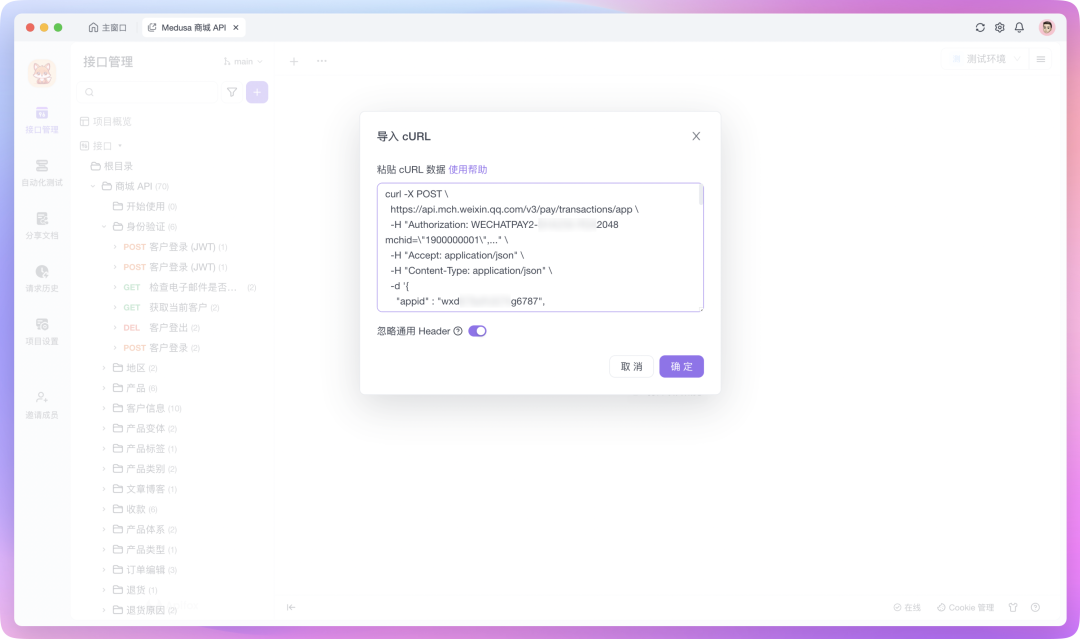
也可以在项目中点击左侧搜索框旁边的 + 号按钮,然后选择「导入 cURL」选项。

在弹出的对话框中,粘贴你复制的 cURL 命令,点击「确定」。

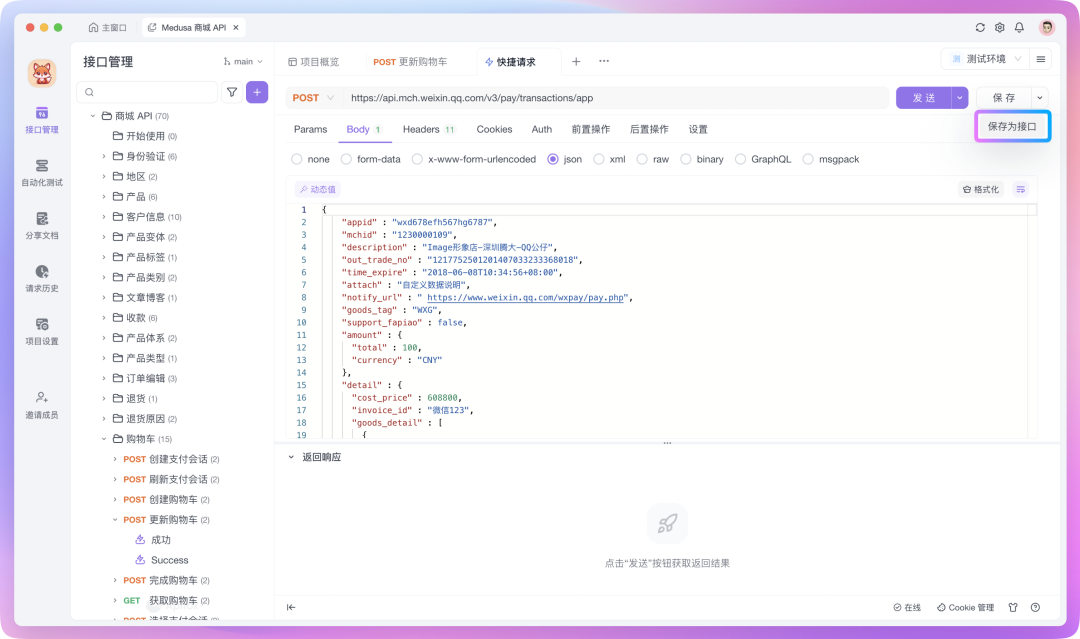
这时候生成的是一个「快捷请求」,你可以直接调试或者将其保存为接口。

保存为接口后,其中的 JSON 请求体会自动处理成接口文档的数据结构。

方法五 其它方式导入
除了上述常用的方式添加请求 Body 参数,还可以通过直接导入接口的方法来实现批量添加,包括从 Swagger/OpenAPI 文件导入、从 IDEA 插件导入和通过开放 API 导入等。具体可以参考这篇最佳实践:《之前使用 Swagger 来管理 API,如何迁移到 Apifox?》,该文详细介绍了上述提到的三种导入接口的方法,具体的就不再重复赘述。
本文介绍了几种在接口中批量添加请求参数的方法。比如可以使用批量编辑功能,编辑 CSV 格式的数据;也可以通过 JSON 或 XML 格式生成参数;还可以从数据库导入或使用预定义的参数模板,或者通过将 cURL 命令导入生成请求参数。方法多样,按需选择即可。