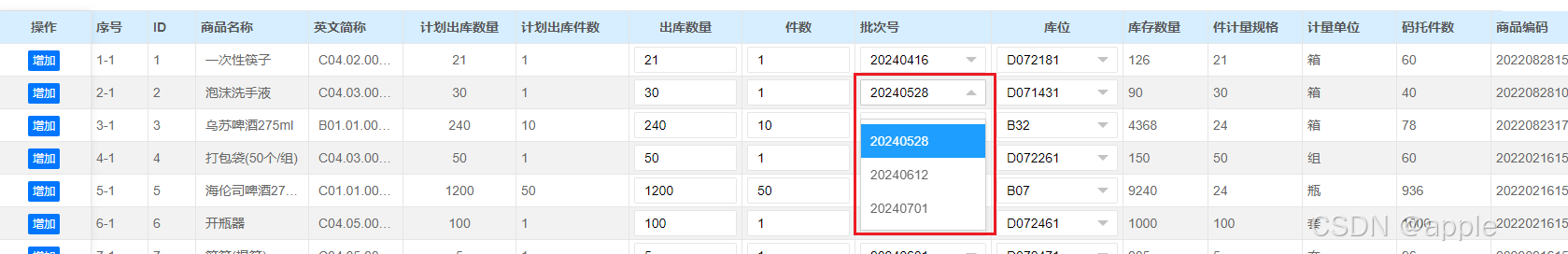
1、当我们设置好VxeGrid.Options进行数据查询的时候,下面是可能的设置:
const gridOptions = reactive<BasicTableProps>({
id: 'UserTable',
showHeaderOverflow: false,
showOverflow: true,
keepSource: true,
columns: userColumns,
size: 'small',
pagerConfig: {
currentPage: 1,
pageSize: 100,
pageSizes: [10, 20, 50, 100, 200, 500, 1000],
},
toolbarConfig: {
slots: { buttons: 'toolbar_buttons' },
refresh: false,
import: false,
print: false,
zoom: false,
export: false,
custom: false,
},
proxyConfig: {
props: {
// 对应响应结果 Promise<{ result: [], page: { total: 100 } }>
result: 'items', // 配置响应结果列表字段
total: 'total', // 配置响应结果总页数字段
},
ajax: {
query: async ({ page, form }) => {
return getUserList({
page: page.currentPage,
pageSize: page.pageSize,
fieldname: searchForm.fieldname,
fieldreq: searchForm.fieldreq,
fieldvalue: searchForm.fieldvalue,
});
},
},
},
})2、然后我们点击下一页,或者切到到另一页的时候,再次查询的时候会发现没有数据:

其实是有数据的,然后我们在查询的时候,取得是最后一次的pager页码,比如说3,然后查询的时候,可能只有一条数据,所以就显示不出来了。
3、我们查询之前,一定要将页码重新设置为1,这样就可以了:

如果直接这样赋值,就会提示不可以赋值。
其中的代码片段:
<VxeGrid ref="tableRef" v-bind="gridOptions" @cell-click="handleCellClick" class="ml-2 mr-2">
<template #xzbhSlots="{ row }"
><div class="underline cursor-pointer text-blue-400" @click="xzbhClick(row)">
{{ row.xzbh }}</div
>
</template>
<template #toolbar_buttons>
<div class="flex items-center justify-between ml-2 mr-2 w-[99%]">
<Space>
<VxeSelect
v-model:modelValue="searchForm.fieldname"
style="width: 150px"
placeholder="==默认所有列=="
@change="fieldnamelistChange"
>
<vxe-option
v-for="(item, index) in searchForm.fieldnamelist"
:key="index"
:value="item.value"
:label="item.label"
/>
</VxeSelect>
...
</template>
</VxeGrid>4、最后我们通过这样处理即可:
function onSearch() {
const $grid = tableRef.value;
if ($grid) {
const proxyInfo = $grid.getProxyInfo();
if (proxyInfo) {
proxyInfo.pager.currentPage = 1;
$grid.clearCurrentRow();
$grid.clearFilter();
$grid.clearCheckboxRow();
$grid.commitProxy('query');
}
}
}通过上面的代码,就可以了。








![[C++初阶]list的模拟实现](https://i-blog.csdnimg.cn/direct/727b43f8bf3d41a3babf4521e7174beb.png)










