文章目录
- 📕教程说明
- 📕教程内容概括
- 📕体积相机作用
- 📕创建体积相机
- 📕添加体积相机配置文件
- 📕体积相机配置文件参数
- 📕体积相机的边界盒大小
- 📕体积相机边界盒大小和应用边界盒大小的区别
- 📕无边界模式
此教程相关的详细教案,文档,思维导图和工程文件会放入 Spatial XR 社区。这是一个高质量 XR 开发者社区,博主目前在内担任 XR 开发的讲师。该社区提供专人答疑、完整进阶教程、从零到一项目孵化保姆服务、投资|融资对接、工程文件下载等服务。
社区链接:
SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子

📕教程说明
这期教程我将介绍使用 PolySpatial 开发包中的体积相机(Volume Camera)。体积相机是开发 Apple Vision Pro MR 应用的必备组件,可用于区分 Shared Space 共享空间和 Full Space 独占空间。
视频讲解:
https://www.bilibili.com/video/BV1AW421d75b
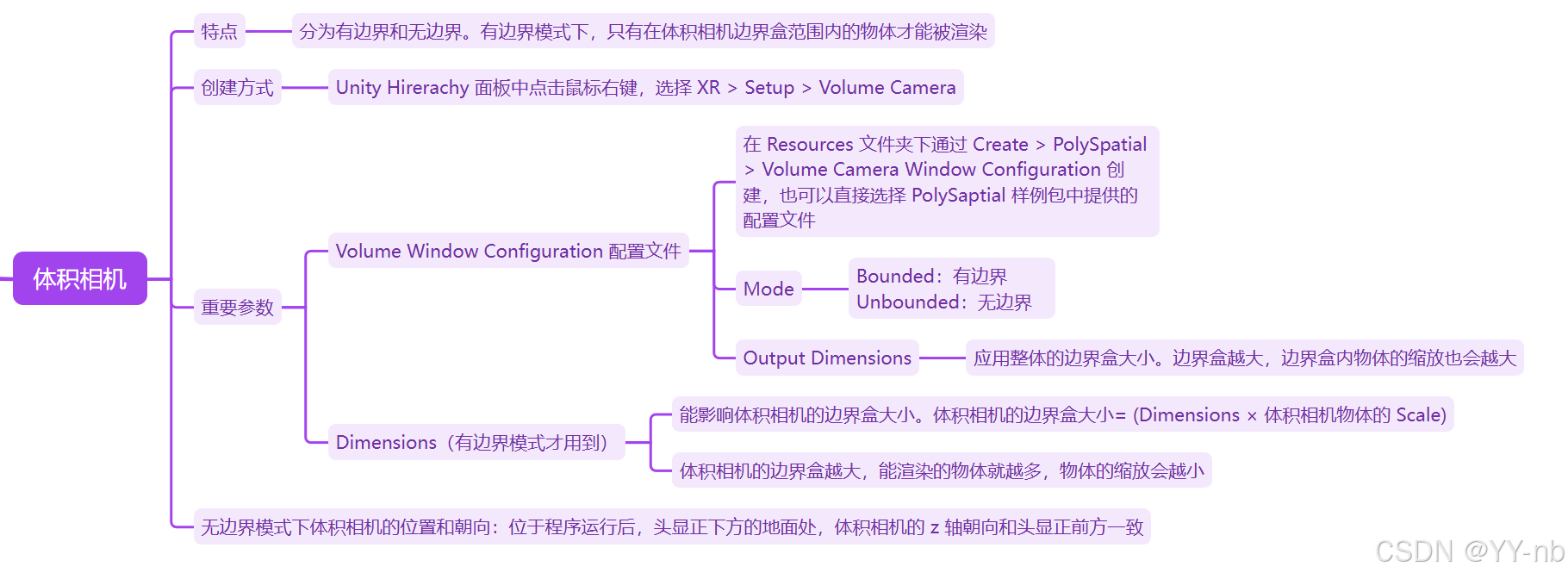
📕教程内容概括

📕体积相机作用
Unity 开发 visionOS 应用的不同模式如下:
- 窗口模式:对应共享空间中的窗口应用
- VR 模式:对应独占空间中的 Fully Immersive(VR)应用
- MR 模式:
- 开发共享空间中的体积 3D 应用 -> 应用被包裹在立方体范围内,有边界盒
- 开发独占空间中的 Passthrough 应用 -> 应用无边界,整个空间都是应用载体
其中,Unity 的 PolySpatial 开发工具包可以用于开发 MR 应用,要么是有边界的体积应用,位于共享空间中;要么是整个空间都作为载体的独占空间应用。根据有无边界这个特性来区分共享空间和独占空间,PolySpatial 推出了体积相机的概念,我们可以在体积相机中设置应用是有边界还是无边界的。
📕创建体积相机
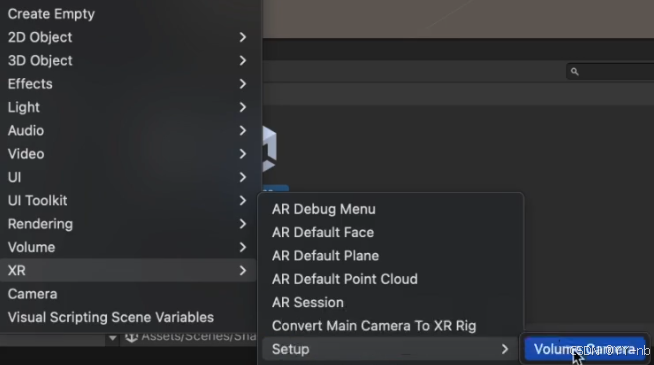
导入 Unity PolySpatial 开发包,在 Unity Hirerachy 面板中点击鼠标右键,选择 XR > Setup > Volume Camera,可以在场景中创建体积相机。

📕添加体积相机配置文件
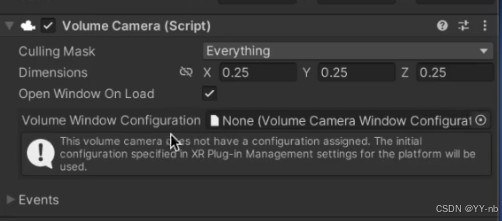
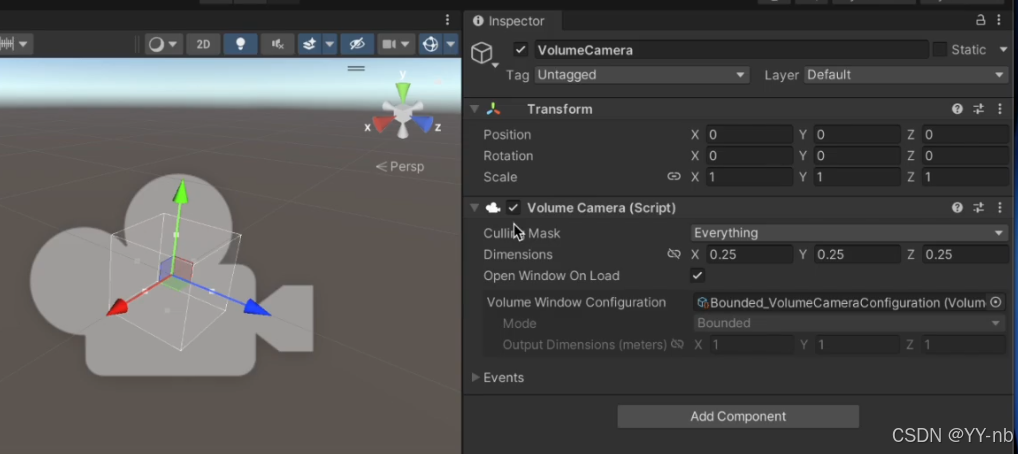
找到体积相机物体上的 Volume Camera 脚本,有一个 Volume Window Configuration 参数,我们要对这个参数进行赋值。

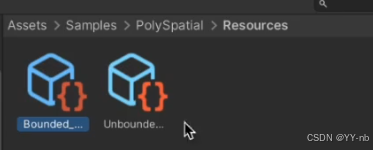
如果你导入了 PolySpatial 样例场景,那么可以在 Assets > Samples > PolySpatial > Resources 文件夹里找到官方提供的两个配置文件。开头是 Bounded 为有边界配置文件,用于共享空间开发;开头是 Unbounded 为无边界配置文件,用于独占空间开发。

如果你想自己创建体积相机配置文件,可以在 Resources 文件夹下通过 Create > PolySpatial > Volume Camera Window Configuration 创建。
注:体积相机配置文件必须存放在项目 Assets 文件夹下的任意 Resources 文件夹内。
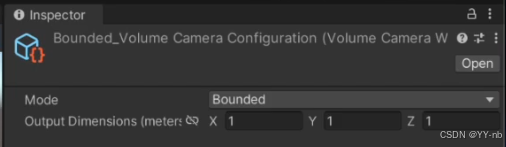
📕体积相机配置文件参数

Mode:可以选择 Bounded(有边界)和 Unbounded(无边界)开发模式
Out Dimensions:输出尺寸,单位是米,用于表示整个应用的边界盒大小(只有选择了有边界开发模式才有用)。Output Dimensions 数值越大,应用的边界盒越大,应用内的物体的缩放会越大。
注:能渲染场景中的什么物体就由体积相机来控制,场景中默认添加的 Main Camera 是没有作用的。
📕体积相机的边界盒大小
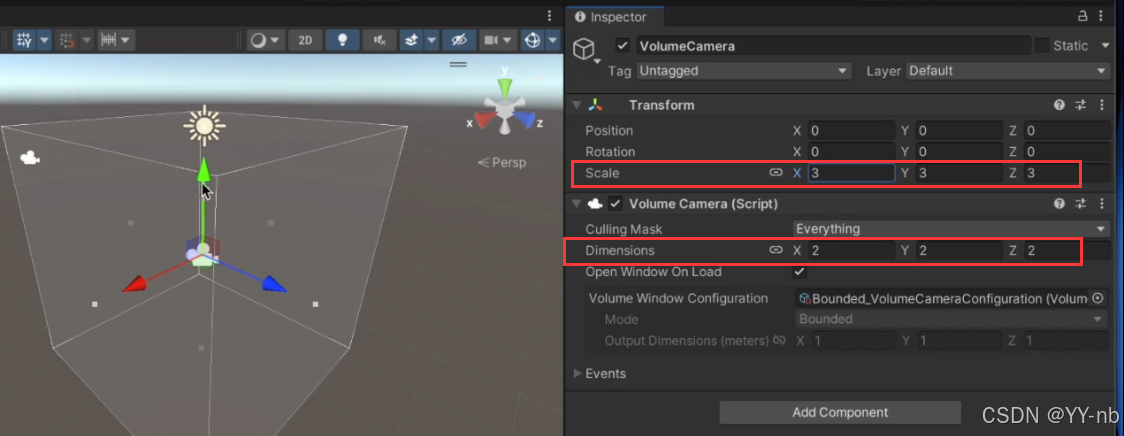
Volume Camera 脚本的 Volume Window Configuration 选择了有边界模式的配置文件后,点击 Volume Camera 物体可以在场景中看到一个立方体的范围(如下图所示),它代表了体积相机的边界盒大小,只有在立方体范围内的物体才能被渲染出来,超出范围的部分无法被渲染。

体积相机的边界盒大小等于 Volume Camera 脚本上的 Dimensions 数值乘上 Volume Camera 物体的 Scale 缩放大小。

如上图所示,体积相机的边界盒大小就等于 2×3,2×3,2×3,也就是 6,6,6(单位:米)
📕体积相机边界盒大小和应用边界盒大小的区别
这两种边界盒是不同的概念。体积相机的边界盒决定了体积相机能拍到的范围,只能在拍摄范围内的物体才能被渲染出来。
体积相机的边界盒越大,可渲染的物体越多,物体的缩放越小。
因为在应用的边界盒大小不变的情况下,能渲染更多的游戏物体,为了能将这些游戏物体装进应用的边界盒,这个物体的缩放就要变小。
但是体积相机的边界盒大小不会影响应用的边界盒大小,应用的边界盒大小由体积相机配置文件中的 Output Dimensions 控制,应用边界盒越大,应用内物体缩放越大。
📕无边界模式
Volume Camera 脚本的 Volume Window Configuration 选择无边界模式的配置文件后,开发的就是独占空间 MR 应用。
无边界模式下,程序运行后体积相机的位置位于头显正下方的地面处,体积相机的 z 轴朝向和头显正前方一致。