一、安装
-
官网下载合适的版本,建议选择稳定版本。
官网地址:https://nginx.org
wget https://nginx.org/download/nginx-1.26.1.tar.gz -C /opt/ -
解压后,进入源码目录
cd /opt/nginx-1.26.1tar -zxvf nginx-1.20.1.tar.gzcd nginx-1.26.1 - 源码目录结构
[root@UOSServer nginx-1.26.1]# ll
总用量 856
drwxr-xr-x 6 502 games 4096 7月 17 10:18 auto
-rw-r--r-- 1 502 games 327587 5月 29 22:30 CHANGES
-rw-r--r-- 1 502 games 501144 5月 29 22:30 CHANGES.ru
drwxr-xr-x 2 502 games 4096 7月 17 10:18 conf
-rwxr-xr-x 1 502 games 2611 5月 28 21:28 configure
drwxr-xr-x 4 502 games 4096 7月 17 10:18 contrib
drwxr-xr-x 2 502 games 4096 7月 17 10:18 html
-rw-r--r-- 1 502 games 1397 5月 28 21:28 LICENSE
-rw-r--r-- 1 root root 438 7月 17 13:46 Makefile
drwxr-xr-x 2 502 games 4096 7月 17 10:18 man
drwxr-xr-x 3 root root 4096 7月 17 13:47 objs
-rw-r--r-- 1 502 games 49 5月 28 21:28 README
drwxr-xr-x 9 502 games 4096 5月 29 22:30 src
-
auto目录:用于编译时的文件,以及相关lib库,编译时对对操作系统的判断等,都是为了辅助./configure命令执行的辅助文件。
-
CHANGES文件:就是当前版本的说明信息,比如新增的功能,修复的bug,变更的功能等
-
CHANGES.ru文件:作者是俄罗斯人,生成了一份俄罗斯语言的CHANGE文件
-
conf目录:是nginx编译安装后的默认配置文件或者示列文件,安装时会拷贝到安装的文件夹里面。
-
configure文件:编译安装前的预备执行文件。
-
contrib目录:该目录是为了方便vim编码nginx的配置文件时候,颜色突出显示,可以将该目录拷贝到自己的~/.vim目录下面
cp -rf contrib/vim/* ~/.vim/这样vim打开nginx配置文件就有突出的颜色显示。 -
html目录:编译安装的默认的2个标准web页面,安装后会自动拷贝到nginx的安装目录下的html下。
-
Makefile:编译规则文件
-
man目录:nginx命令的帮助文档,linux上可以使用man命令查看帮助,
-
src:nginx的源码文件
4.开始编译,执行./configure
备注:nginx使用yum源安装,可能导致业务上很多需要的功能模块没有开启,还是按需自己编译比较合适。
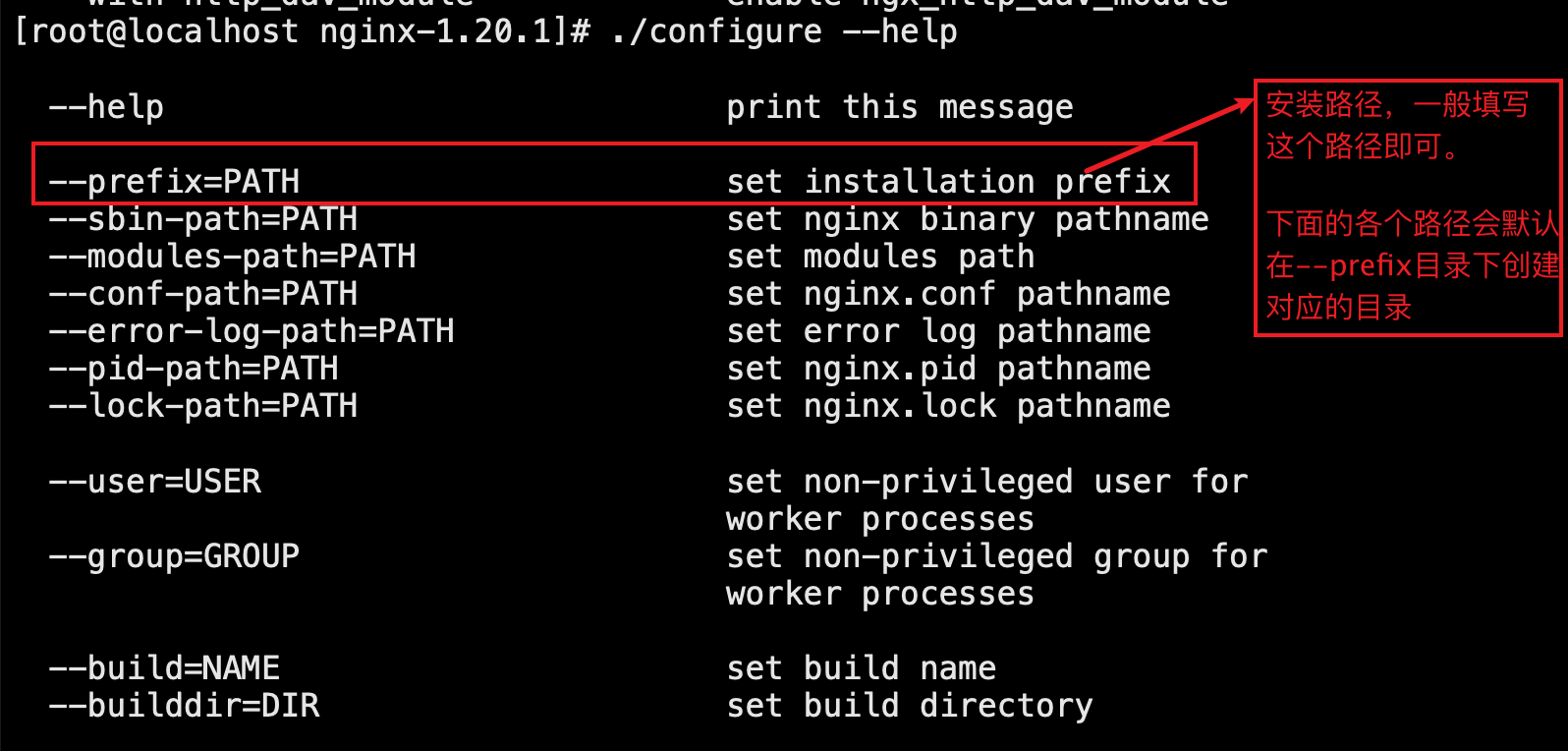
./configure --help #查看./configure 支持哪些参数


使用默认参数安装:
./configure --prefix=/usr/local/nginx
没有报错代表安装完成。
备注:日常生产环境使用nginx,编译模块按照nginx官方yum安装的模块,基本能满足95%以上的生产需求。yum安装模块如下,可自行参考:
# 生产环境使用 | |
./configure --prefix=/opt/xxx/xxx --user=nginx --group=nginx --with-compat --with-file-aio --with-google_perftools_module --with-http_addition_module --with-http_auth_request_module --with-http_dav_module --with-http_degradation_module --with-http_flv_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_image_filter_module=dynamic --with-http_mp4_module --with-http_perl_module=dynamic --with-http_random_index_module --with-http_realip_module --with-http_secure_link_module --with-http_slice_module --with-http_ssl_module --with-http_stub_status_module --with-http_sub_module --with-http_v2_module --with-http_xslt_module=dynamic --with-mail=dynamic --with-mail_ssl_module --with-pcre --with-pcre-jit --with-stream=dynamic --with-stream_ssl_module --with-stream_ssl_preread_module --with-threads --with-cc-opt='-O2 -g -pipe -Wall -Wp,-D_FORTIFY_SOURCE=2 -fexceptions -fstack-protector-strong --param=ssp-buffer-size=4 -grecord-gcc-switches -m64 -mtune=generic -fPIC' --with-ld-opt='-Wl,-z,relro -Wl,-z,now -pie' |
-
./configure执行完成后,会生成很多中间文件,放在objs目录下面 -
在当前命令执行make命令
make#没有报错代表执行成功备注:这个时候,如果是第一次安装,下一步可以执行
make install命令,如果是升级,就不能执行install命令。这个时候,需要把objs目录下生成nginx二进制文件拷贝到原老版本的nginx目录下。
-
执行
make install安装命令make install#执行安装命令,第一次安装可以执行,如果是升级,谨慎执行。
make执行完成后生成的中间件文件,都会放在objs/src目录下面安装完成,安装目录为:/usr/local/nginx/
-
验证安装是否成功
nginx -v #查看nginx版本nginx -V #查看nginx编译参数,如果没有额外的参数,只会显示configure arguments: --prefix=/usr/local/nginx#这情况下,代表是默认安装,可以查看源码目录auto/options 文件。默认安装了哪些模块,哪些没有安装。 -
nginx进程启动
启动Nginx
/usr/local/nginx/sbin/nginx
查看Nginx进程是否启动
ps aux | grep nginx

查看Nginx占用的端口号,默认80端口是否启动
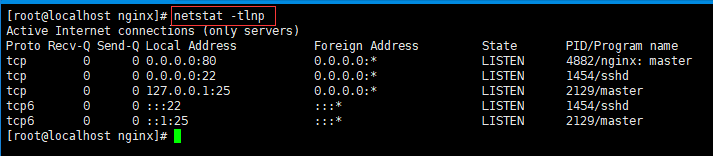
netstat -tlnp

使用本地主机访问虚拟机上的Nginx服务器
二、配置
1,把nginx命令添加到环境变量
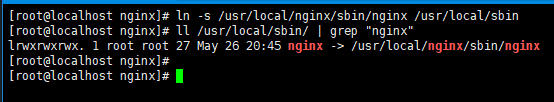
使用软连接将nginx链接到/usr/local/sbin
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin
ll /usr/local/sbin/ | grep "nginx"

显示当前环境变量PATH
echo $PATH
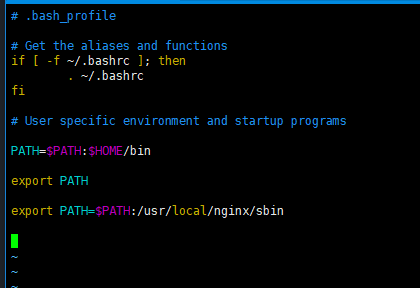
编辑.bash_profile文件
vim ~/.bash_profile
在.bash_profile文件末尾加入以下内容
export PATH=$PATH:/usr/local/nginx/sbin

引用.bash_profile文件
source ~/.bash_profile2,自启动配置
编辑nginx.service
vim /usr/lib/systemd/system/nginx.service ,内容如下
[Unit]
Description=nginx
After=syslog.target network.target
[Service]
Type=forking
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s stop
[Install]
WantedBy=multi-user.target3.启动服务
在启动服务之前,需要先重载systemctl命令
systemctl daemon-reload然后尝试启动关闭重启
重启nginx:systemctl restart nginx
启动nginx:systemctl start nginx
关闭nginx:systemctl stop nginx
查看进程是否关闭:ps -ef | grep nginx



















![[python]pycharm设置清华源](https://img-blog.csdnimg.cn/img_convert/cdba626f8c10c301d3e911163a82b00a.png)