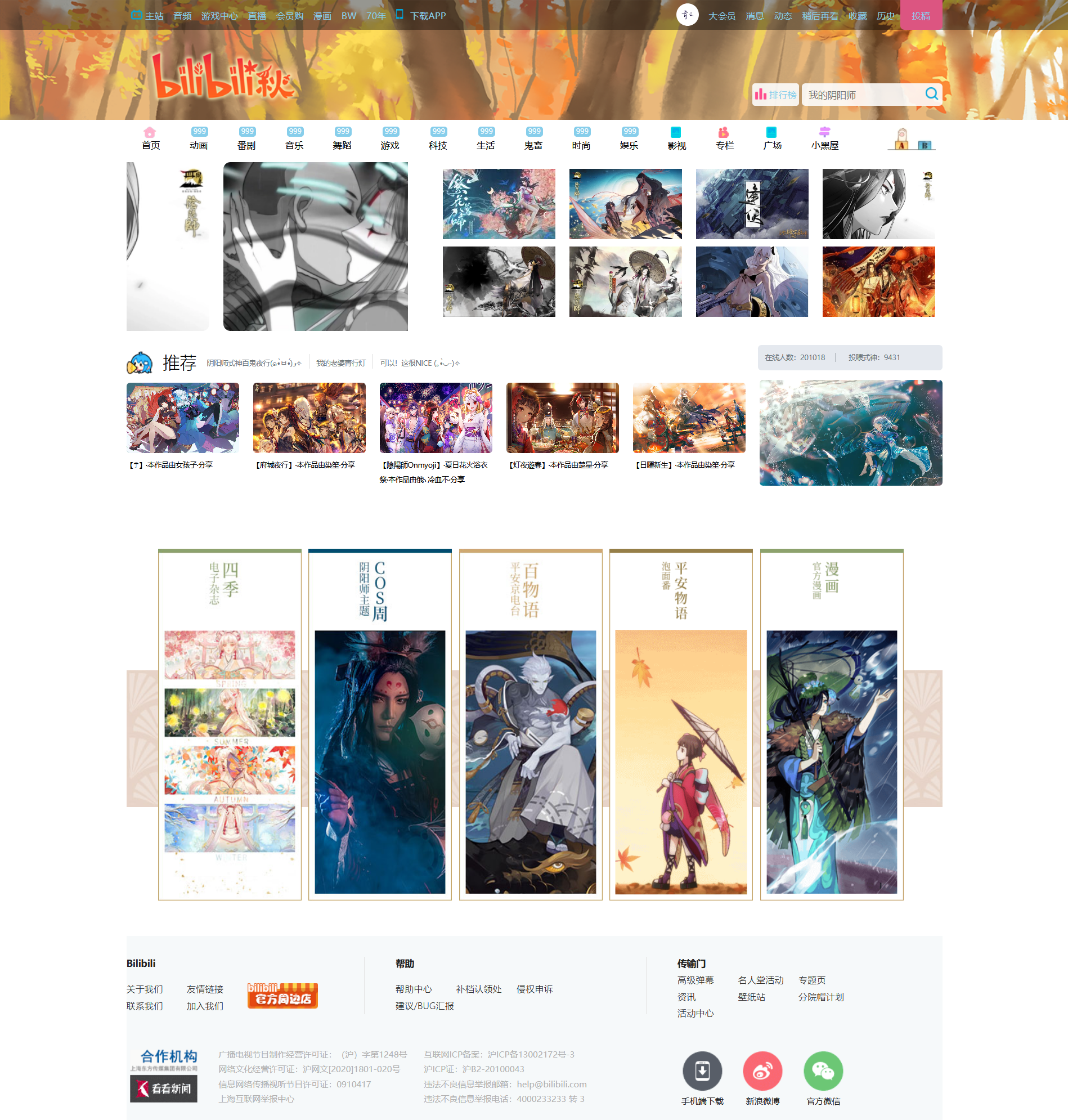
实现效果

实现方式
纯 Html + CSS
文件展示如下

下载地址
https://download.csdn.net/download/qq_43638033/89543490
部分代码解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- 设置文档的字符编码为UTF-8 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 设置视口宽度和缩放比例 -->
<meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- 设定IE浏览器使用最新的渲染模式 -->
<title>Document</title> <!-- 网页标题 -->
<link rel="stylesheet" href="css/init.css"> <!-- 引入初始化样式表 -->
<link rel="stylesheet" href="css/header.css"> <!-- 引入头部样式表 -->
<link rel="stylesheet" href="css/main.css"> <!-- 引入主要内容的样式表 -->
<link rel="stylesheet" href="css/footer.css"> <!-- 引入底部样式表 -->
</head>
<body>
<!-- 头部区域 -->
<header>
<!-- 顶部 -->
<div class="header-Top">
<div class="top">
<div class="top-nav">
<!-- 导航栏左 -->
<div class="top-nav-left">
<ul>
<li><i></i><a href="#">主站</a></li>
<li><a href="#">音频</a></li>
<li><a href="#">游戏中心</a></li>
<li><a href="#">直播</a></li>
<li><a href="#">会员购</a></li>
<li><a href="#">漫画</a></li>
<li><a href="#">BW</a></li>
<li><a href="#">70年</a></li>
<li class="lii">
<b></b><a href="#">下载APP</a>
<!-- 目前未实现 TODO qingyun -->
<div class="down-img"></div>
</li>
</ul>
</div>
<!-- 导航栏右 -->
<div class="top-nav-right">
<ul>
<li>
<a href="#"><img src="images/header/qingyun.webp" width=""></a>
</li>
<li><a href="#">大会员</a></li>
<li><a href="#">消息</a></li>
<li><a href="#">动态</a></li>
<li><a href="#">稍后再看</a></li>
<li><a href="#">收藏</a></li>
<li><a href="#">历史</a></li>
<li><a href="#">投稿</a></li>
</ul>
</div>
<!-- logo -->
<div id="header-logon"></div>
<!-- 搜索框 -->
<div id="form">
<div class="search">
<div class="list">
<span>排行榜</span>
</div>
<input type="text" placeholder="我的阴阳师">
<button></button>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- 主体部分 -->
<main>
<!-- 导航 -->
<nav>
<ul class="menu">
<li><a href="#"><span></span><em>首页</em></a></li>
<li><a href="#"><span>999</span><em>动画</em></a></li>
<li><a href="#"><span>999</span><em>番剧</em></a></li>
<li><a href="#"><span>999</span><em>音乐</em></a></li>
<li><a href="#"><span>999</span><em>舞蹈</em></a></li>
<li><a href="#"><span>999</span><em>游戏</em></a></li>
<li><a href="#"><span>999</span><em>科技</em></a></li>
<li><a href="#"><span>999</span><em>生活</em></a></li>
<li><a href="#"><span>999</span><em>鬼畜</em></a></li>
<li><a href="#"><span>999</span><em>时尚</em></a></li>
<li><a href="#"><span>999</span><em>娱乐</em></a></li>
<li><a href="#"><i></i><em>影视</em></a></li>
<li><a href="#"><i></i><em>专栏</em></a></li>
<li><a href="#"><i></i><em>广场</em></a></li>
<li><a href="#"><i></i><em>小黑屋</em></a></li>
<li><a href="#"><img src="images/header/b1a3c53168f30abc889c4d1ab35bdc814ada680b.gif" alt=""></a></li>
</ul>
</nav>
<!-- 轮播图1 -->
<div class="banner-one">
<ul>
<li><img src="images/banner/left/1.webp"></li>
<li><img src="images/banner/left/2.webp"></li>
<li><img src="images/banner/left/3.webp"></li>
<li><img src="images/banner/left/4.webp"></li>
<li><img src="images/banner/left/5.webp"></li>
<a href="#"></a>
<!-- 焦点跟随 -->
<div class="dot">
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</ul>
</div>
<!-- 展示图-->
<div class="banner-two">
<div class="banner-two-wrap">
<ul>
<li><a href=""><img src="images/banner/right/11.jpg"></a></li>
<li><a href=""><img src="images/banner/right/12.webp"></a></li>
<li><a href=""><img src="images/banner/right/13.jpg"></a></li>
<li><a href=""><img src="images/banner/right/14.webp"></a></li>
<li><a href=""><img src="images/banner/right/15.webp"></a></li>
<li><a href=""><img src="images/banner/right/16.webp"></a></li>
<li><a href=""><img src="images/banner/right/17.jpg"></a></li>
<li><a href=""><img src="images/banner/right/18.jpg"></a></li>
</ul>
</div>
</div>
<!-- 推荐 -->
<div class="promote">
<div class="promote-left">
<div class="promote-title">
<span></span>
<h2>推荐</h2>
<ul>
<li><a href="#">阴阳师式神百鬼夜行(๑•̀ㅂ•́)و✧</a></li>
<li><a href="#">我的老婆青行灯</a></li>
<li><a href="#">可以!这很NICE (。•̀◡-)✧</a></li>
</ul>
</div>
<div class="promote-content">
<div><img src="images/list-pic/21.webp"><a href="">【☂】·本作品由女孩子·分享</a></div>
<div><img src="images/list-pic/22.webp"><a href="">【府城夜行】·本作品由染笙·分享</a></div>
<div><img src="images/list-pic/23.jpg"><a href="">【陰陽師Onmyoji】·夏日花火浴衣祭·本作品由俄╮冷血不·分享</a></div>
<div><img src="images/list-pic/24.webp"><a href="">【灯夜遊春】·本作品由楚星·分享</a></div>
<div><img src="images/list-pic/25.webp"><a href="">【日曜新生】·本作品由染笙·分享</a></div>
</div>
</div>
<div class="promote-right">
<div class="count">
<span>在线人数:201018</span>
<span>投喂式神:9431</span>
</div>
<div class="img">
<img src="images/list-pic/26.webp"" alt="【思之深海·化作鯨落】·本作品由染笙·分享">
</div>
</div>
</div>
<!-- 动态图片 TODO -->
<!-- 美图欣赏 -->
<div id="part_fun">
<div class="fun_top">
<a class="part_tit" href="#" title="美图欣赏"></a>
<div class="fun_box">
<a href="#" title="电子杂志四季">
<img src="images/part_fun/74d00cea-10a1-4444-afb5-d944e903ab92.jpg" alt="电子杂志四季">
</a>
<a href="#" title="阴阳师主题cos周">
<img src="images/part_fun/b48f0dbe-2922-4f3b-8858-27fb901622e4.jpg" alt="阴阳师主题cos周">
</a>
<a href="#" title="平安京电台">
<img src="images/part_fun/00126f3a-f0da-4c6b-b47b-d122bfcf6cb4.jpg" alt="平安京电台">
</a>
<a href="#" title="平安物语">
<img src="images/part_fun/e8985f58-81c3-4366-8fef-791423c01b3e.gif" alt="平安物语">
</a>
<a href="#" title="官方漫画">
<img src="images/part_fun/b94fe4de-0b77-446c-a898-5095bcf3a458.png" alt="官方漫画">
</a>
</div>
</div>
<div class="fun_center">
<a href="#" title="left"></a>
<a href="#" title="right"></a>
</div>
<div class="fun_bottom">
<img src="images/part_fun/fun_bg_99effa1.jpg" alt="美图欣赏">
</div>
</div>
<!-- 底部信息 -->
<footer>
<div class="footer-wrap">
<!-- 上部分 -->
<div class="fot-top">
<!-- 1 -->
<div class="bill">
<h5>Bilibili</h5>
<ul>
<li>关于我们</li>
<li>友情链接</li>
<li>联系我们</li>
<li>加入我们</li>
</ul>
<img src="images/footer/1.png">
</div>
<!-- 2 -->
<div class="help">
<h5>帮助</h5>
<ul>
<li>帮助中心</li>
<li>补档认领处</li>
<li>侵权申诉</li>
<li>建议/BUG汇报</li>
</ul>
</div>
<!-- 3 -->
<div class="transmit">
<h5>传输门</h5>
<ul>
<li>高级弹幕</li>
<li>名人堂活动</li>
<li>专题页</li>
<li>资讯</li>
<li>壁纸站</li>
<li>分院帽计划</li>
<li>活动中心</li>
</ul>
</div>
</div>
<!-- 下部分 -->
<div class="fot-bot">
<div class="join"></div>
<div class="info">
<p>广播电视节目制作经营许可证:(沪)字第1248号</p>
<p>网络文化经营许可证:沪网文[2020]1801-020号</p>
<p>信息网络传播视听节目许可证:0910417</p>
<p>上海互联网举报中心</p>
</div>
<div class="info">
<p>互联网ICP备案:沪ICP备13002172号-3</p>
<p>沪ICP证:沪B2-20100043</p>
<p>违法不良信息举报邮箱:help@bilibili.com</p>
<p>违法不良信息举报电话:4000233233 转 3</p>
</div>
<div class="relation">
<div class="mobile">
<img src="images/footer/3.png" style="display: none">
<p>手机端下载</p>
</div>
<div class="siNa">
<img src="images/footer/4.png" style="display: none">
<p>新浪微博</p>
</div>
<div class="WeChat">
<img src="images/footer/5.png" style="display: none">
<p>官方微信</p>
</div>
</div>
</div>
</div>
</footer>
</body>
</html>
Index解析
文档结构
<!DOCTYPE html>: 定义文档类型为HTML5。<html lang="en">: 定义HTML文档的根元素,语言属性设置为英语。<head>: 包含文档的元数据。<meta charset="UTF-8">: 设置文档字符编码为UTF-8。<meta name="viewport" content="width=device-width, initial-scale=1.0">: 配置视口以适应不同设备的宽度,初始缩放比例为1.0。<meta http-equiv="X-UA-Compatible" content="ie=edge">: 让IE浏览器使用最新的渲染模式。<title>Document</title>: 设置网页标题为“Document”。<link rel="stylesheet" href="css/init.css">: 引入初始化样式表。<link rel="stylesheet" href="css/header.css">: 引入头部样式表。<link rel="stylesheet" href="css/main.css">: 引入主要内容的样式表。<link rel="stylesheet" href="css/footer.css">: 引入底部样式表。
页面主体 (<body>):
- 头部区域 (
<header>)- 定义了页面顶部的导航栏,包含左侧导航栏、右侧导航栏、logo和搜索框。
- 主体部分 (
<main>)- 包含一个导航栏 (
<nav>) 和几个内容板块,如轮播图、展示图、推荐内容等。 - 使用了多个
<div>标签和<ul>、<li>标签来构建页面元素。
- 包含一个导航栏 (
- 底部信息 (
<footer>)- 包含了网站的底部信息,包括关于Bilibili的信息、帮助中心、传输门、许可证信息等。
- 使用了
<div>、<ul>、<li>等标签来组织内容。
TODO 注释
<!-- 目前未实现 TODO qingyun -->: 提示下载APP功能目前未实现。<!-- 动态图片 TODO -->: 提示动态图片部分需要进一步实现。
图片
- 跨多个部分使用了
<img>标签来引用图片资源,提供了图片的路径和描述。
使用的API
<meta>: 配置文档的元数据。<link>: 引入外部样式表。<div>: 定义文档中的块级区块。<ul>、<li>: 创建无序列表。<a>: 创建超链接。<img>: 插入图片。<input>: 定义输入控件。<button>: 定义按钮。
这个HTML文件展示了一个典型的结构化网页,包含头部、主体和底部信息,并使用CSS进行样式修饰。
footer.css
/* footer 样式 */
footer {
width: 100%; /* 设置宽度为 100% */
height: 262px; /* 设置高度为 262px */
background-color: #f6f9fa; /* 背景颜色为 #f6f9fa */
color: #222; /* 字体颜色为 #222 */
margin-top: 50px; /* 顶部外边距为 50px */
}
footer .footer-wrap {
width: 1160px; /* 设置宽度为 1160px */
height: 262px; /* 设置高度为 262px */
margin: 0 auto; /* 水平居中 */
}
/* 上部分样式 */
.fot-top {
width: 1160px; /* 设置宽度为 1160px */
height: 100px; /* 设置高度为 100px */
padding-top: 30px; /* 内边距顶部为 30px */
}
.fot-top .bill {
float: left; /* 左浮动 */
padding-right: 66px; /* 右内边距为 66px */
}
.fot-top .bill ul {
width: 172px; /* 设置宽度为 172px */
display: block; /* 显示为块级元素 */
float: left; /* 左浮动 */
margin-top: 13px; /* 顶部外边距为 13px */
height: 51px; /* 设置高度为 51px */
}
.fot-top .bill ul li, .fot-top .help ul li {
float: left; /* 左浮动 */
width: 86px; /* 设置宽度为 86px */
margin-top: 6px; /* 顶部外边距为 6px */
font-weight: 100; /* 字重为 100 */
font-size: 13px; /* 字体大小为 13px */
}
.fot-top .bill img {
display: block; /* 显示为块级元素 */
float: left; /* 左浮动 */
margin-top: 20px; /* 顶部外边距为 20px */
cursor: pointer; /* 鼠标悬停时显示为指针 */
}
.help {
float: left; /* 左浮动 */
padding-right: 98px; /* 右内边距为 98px */
padding-left: 44px; /* 左内边距为 44px */
border-left: 1px solid #e4e4e4; /* 左边框为 1px 实线,颜色为 #e4e4e4 */
border-right: 1px solid #e4e4e4; /* 右边框为 1px 实线,颜色为 #e4e4e4 */
}
.help ul {
width: 258px; /* 设置宽度为 258px */
display: block; /* 显示为块级元素 */
float: left; /* 左浮动 */
margin-top: 13px; /* 顶部外边距为 13px */
height: 51px; /* 设置高度为 51px */
}
.transmit {
float: left; /* 左浮动 */
padding-left: 44px; /* 左内边距为 44px */
}
.transmit ul {
width: 258px; /* 设置宽度为 258px */
display: block; /* 显示为块级元素 */
}
.transmit ul li {
width: 86px; /* 设置宽度为 86px */
margin-top: 6px; /* 顶部外边距为 6px */
float: left; /* 左浮动 */
font-weight: 100; /* 字重为 100 */
font-size: 13px; /* 字体大小为 13px */
}
/* 下部分样式 */
.fot-bot {
width: 1160px; /* 设置宽度为 1160px */
height: 100px; /* 设置高度为 100px */
margin-top: 28px; /* 顶部外边距为 28px */
}
.fot-bot .join {
background-image: url(../images/footer/2.png); /* 背景图片为 ../images/footer/2.png */
background-position: 0px 0px; /* 背景图片位置为左上角 */
width: 119px; /* 设置宽度为 119px */
height: 96px; /* 设置高度为 96px */
float: left; /* 左浮动 */
}
.fot-bot .info {
float: left; /* 左浮动 */
}
.fot-bot .info p {
font-size: 12px; /* 字体大小为 12px */
padding-left: 12px; /* 左内边距为 12px */
padding-right: 12px; /* 右内边距为 12px */
line-height: 21px; /* 行高为 21px */
color: #B1B1B1; /* 字体颜色为 #B1B1B1 */
}
.fot-bot .relation, .relation {
margin-left: 100px; /* 左外边距为 100px */
}
.fot-bot .relation, .relation div {
float: left; /* 左浮动 */
}
.fot-bot .relation .mobile {
width: 68px; /* 设置宽度为 68px */
height: 85px; /* 设置高度为 85px */
position: relative; /* 设置为相对定位 */
background: url(../images/icons.png) no-repeat -1020px -190px; /* 背景图片为 ../images/icons.png,位置为 -1020px -190px,不重复 */
cursor: pointer; /* 鼠标悬停时显示为指针 */
margin-left: 18px; /* 左外边距为 18px */
}
.fot-bot .relation .mobile img {
position: absolute; /* 设置为绝对定位 */
top: -150px; /* 上边距为 -150px */
left: -32px; /* 左边距为 -32px */
}
.fot-bot .relation .siNa {
width: 68px; /* 设置宽度为 68px */
height: 85px; /* 设置高度为 85px */
position: relative; /* 设置为相对定位 */
background: url(../images/icons.png) no-repeat -1020px -318px; /* 背景图片为 ../images/icons.png,位置为 -1020px -318px,不重复 */
cursor: pointer; /* 鼠标悬停时显示为指针 */
margin-left: 18px; /* 左外边距为 18px */
}
.fot-bot .relation .siNa img {
position: absolute; /* 设置为绝对定位 */
top: -150px; /* 上边距为 -150px */
left: -32px; /* 左边距为 -32px */
}
.fot-bot .relation .WeChat {
width: 68px; /* 设置宽度为 68px */
height: 85px; /* 设置高度为 85px */
position: relative; /* 设置为相对定位 */
background: url(../images/icons.png) no-repeat -1020px -62px; /* 背景图片为 ../images/icons.png,位置为 -1020px -62px,不重复 */
cursor: pointer; /* 鼠标悬停时显示为指针 */
margin-left: 18px; /* 左外边距为 18px */
}
.fot-bot .relation .WeChat img {
position: absolute; /* 设置为绝对定位 */
top: -150px; /* 上边距为 -150px */
left: -32px; /* 左边距为 -32px */
}
.fot-bot .relation p {
font-size: 12px; /* 字体大小为 12px */
position: absolute; /* 设置为绝对定位 */
width: 100%; /* 设置宽度为 100% */
bottom: 0; /* 底部对齐 */
text-align: center; /* 文本居中对齐 */
}
解析
样式概述
这段CSS代码为网页的footer部分设置样式,分为上部分和下部分。
footer 样式
- 设置了
footer的宽度为100%,高度为262px,背景颜色为#f6f9fa,文字颜色为#222,顶部外边距为50px。 - 内部的
.footer-wrap容器宽度设为1160px,高度为262px,水平居中。
上部分样式
.fot-top:- 宽度1160px,高度100px,顶部内边距30px。
.fot-top .bill:- 左浮动,右内边距66px。
.fot-top .bill ul:- 宽度172px,块级显示,左浮动,顶部外边距13px,高度51px。
.fot-top .bill ul li,.fot-top .help ul li:- 左浮动,宽度86px,顶部外边距6px,字体粗细100,字体大小13px。
.fot-top .bill img:- 块级显示,左浮动,顶部外边距20px,鼠标悬停时显示为指针。
.help:- 左浮动,右内边距98px,左内边距44px,左右边框为1px实线,颜色为#e4e4e4。
.help ul:- 宽度258px,块级显示,左浮动,顶部外边距13px,高度51px。
.transmit:- 左浮动,左内边距44px。
.transmit ul:- 宽度258px,块级显示。
.transmit ul li:- 左浮动,宽度86px,顶部外边距6px,字体粗细100,字体大小13px。
下部分样式
.fot-bot:- 宽度1160px,高度100px,顶部外边距28px。
.fot-bot .join:- 背景图片为
../images/footer/2.png,背景位置为左上角,宽度119px,高度96px,左浮动。
- 背景图片为
.fot-bot .info:- 左浮动。
.fot-bot .info p:- 字体大小12px,左内边距12px,右内边距12px,行高21px,文字颜色#B1B1B1。
.fot-bot .relation,.relation:- 左外边距100px,左浮动。
.fot-bot .relation .mobile,.fot-bot .relation .siNa,.fot-bot .relation .WeChat:- 宽度68px,高度85px,相对定位,背景图片为
../images/icons.png,不同背景位置,鼠标悬停时显示为指针,左外边距18px。 - 内部
img元素绝对定位,顶部-150px,左边距-32px。
- 宽度68px,高度85px,相对定位,背景图片为
.fot-bot .relation p:- 字体大小12px,绝对定位,宽度100%,底部对齐,文本居中对齐。
这些样式定义了网页footer的布局和外观,包括上部分的链接列表和下部分的版权信息、社交媒体图标等。