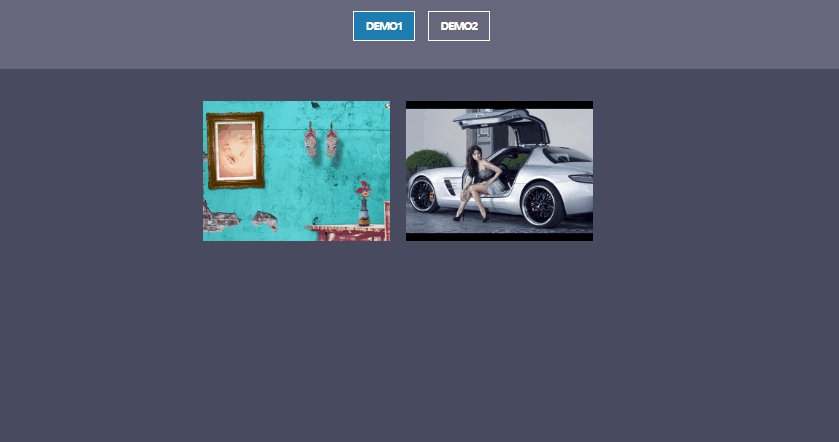
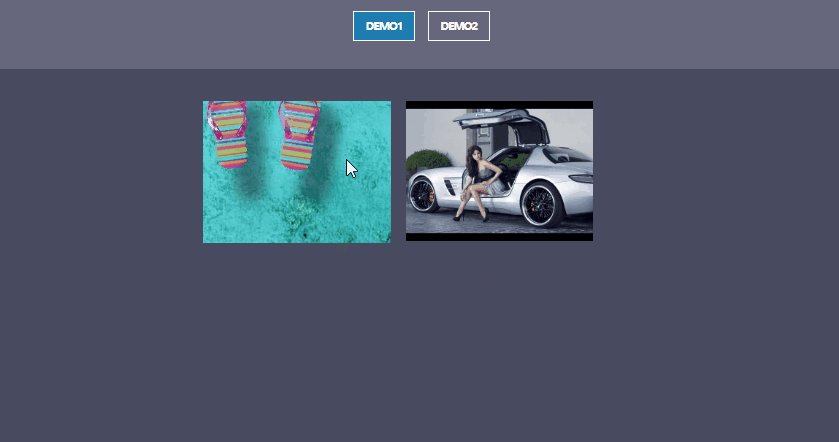
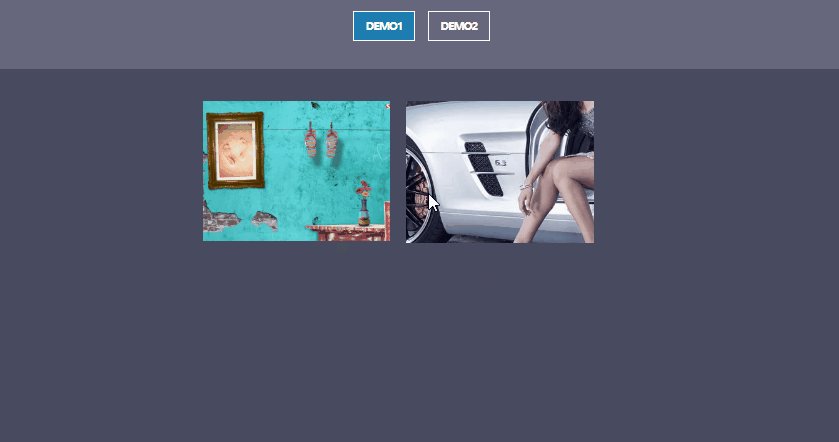
jQuery俩张图片局部放大预览插件,先来看看效果:

部分核心的代码如下(全部代码在文章末尾):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery图片局部放大预览插件</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" type="text/css" href="css/zoomio.css">
<style type="text/css">
.zzsc-content{
width: 700px;
margin:50px auto;
}
/* sample CSS to set the initial dimensions of images that will be zoomable */
.sampleimage{
width: 300px;
height: auto;
margin-right: 20px;
}
</style>
</head>
<body>
<div class="zzsc-container">
<header class="zzsc-header">
<div class="zzsc-demo center">
<a href="index.html" class="current">DEMO1</a>
<a href="index2.html">DEMO2</a>
</div>
</header>
<div class="zzsc-content">
<img class="sampleimage" src="img/bluewall.jpg" />
<img class="sampleimage" src="img/carandgirl.jpg" />
</div>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/zoomio.js"></script>
<script type="text/javascript">
$(function(){
$(".sampleimage").zoomio();
})
</script>
</body>
</html>全部代码:jQuery俩张图片局部放大预览插件