使用cookies记录账号密码信息,可以注册、登录、注销账号。 点赞❤️收藏⭐️关注😍
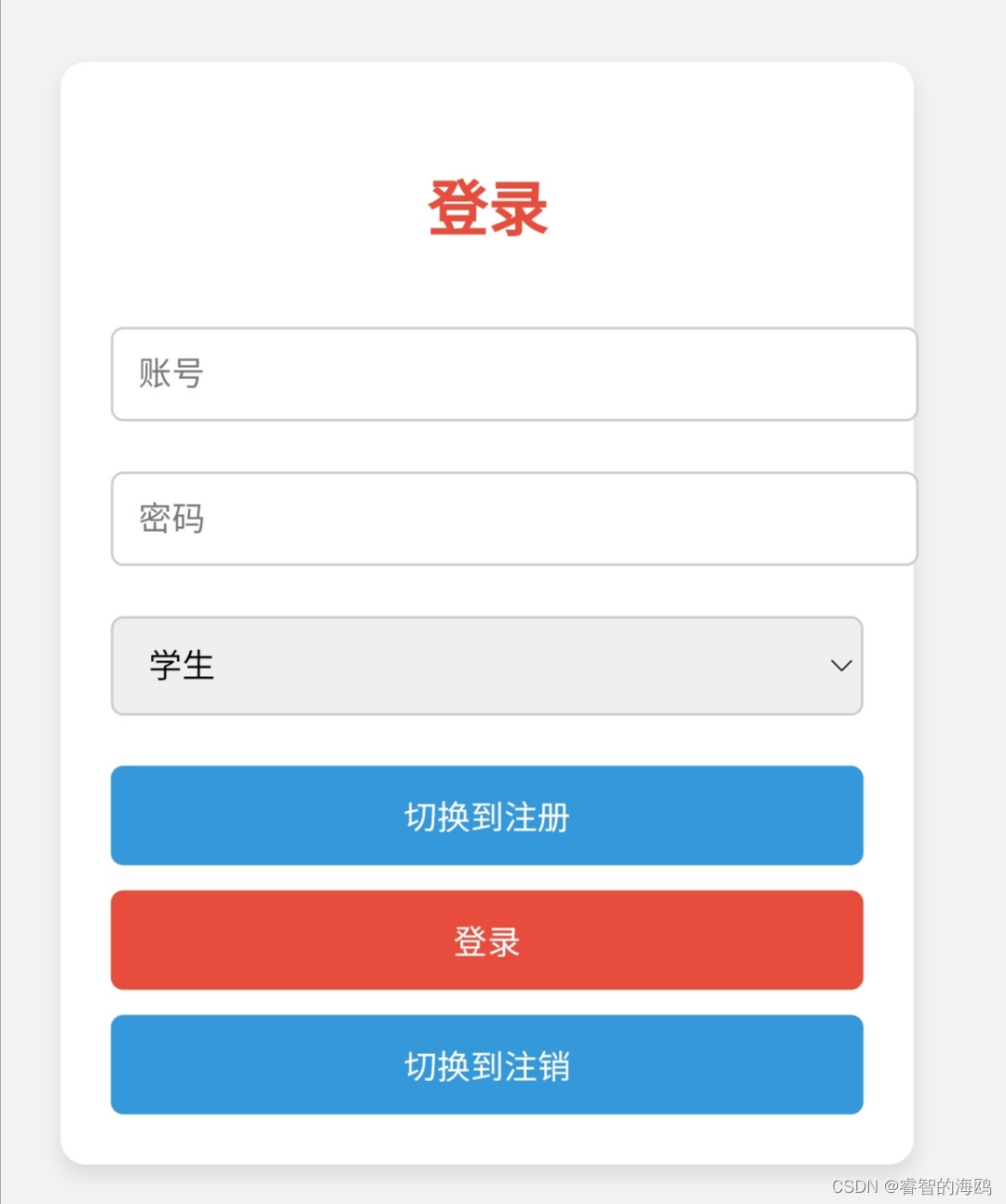
效果图 源代码在效果图后面

源代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册登录系统</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div id="form-container">
<h2 id="form-title">登录</h2>
<input type="text" id="username" placeholder="账号" required>
<input type="password" id="password" placeholder="密码" required>
<select id="type">
<option value="student">学生</option>
<option value="teacher">老师</option>
</select>
<button id="toggle-btn">切换到注册</button>
<button id="submit-btn">登录</button>
<button id="logout-toggle-btn">切换到注销</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
JavaScript script.js
document.addEventListener('DOMContentLoaded', () => {
const formTitle = document.getElementById('form-title');
const usernameInput = document.getElementById('username');
const passwordInput = document.getElementById('password');
const typeSelect = document.getElementById('type');
const toggleBtn = document.getElementById('toggle-btn');
const submitBtn = document.getElementById('submit-btn');
const logoutToggleBtn = document.getElementById('logout-toggle-btn');
let mode = 'login'; // 可为 'login', 'register', 'logout'
toggleBtn.addEventListener('click', () => {
if (mode === 'login') {
mode = 'register';
updateForm();
} else if (mode === 'register') {
mode = 'login';
updateForm();
}
});
logoutToggleBtn.addEventListener('click', () => {
mode = 'logout';
updateForm();
});
submitBtn.addEventListener('click', () => {
const username = usernameInput.value.trim();
const password = passwordInput.value.trim();
const type = typeSelect.value;
if (username === '' || (mode !== 'logout' && password === '')) {
alert('请填写所有字段');
return;
}
if (mode === 'login') {
login(username, password);
} else if (mode === 'register') {
register(username, password, type);
} else if (mode === 'logout') {
logout(username);
}
});
function updateForm() {
if (mode === 'login') {
formTitle.textContent = '登录';
submitBtn.textContent = '登录';
toggleBtn.textContent = '切换到注册';
logoutToggleBtn.textContent = '切换到注销';
typeSelect.style.display = 'none';
passwordInput.style.display = 'block';
} else if (mode === 'register') {
formTitle.textContent = '注册';
submitBtn.textContent = '注册';
toggleBtn.textContent = '切换到登录';
logoutToggleBtn.textContent = '切换到注销';
typeSelect.style.display = 'block';
passwordInput.style.display = 'block';
} else if (mode === 'logout') {
formTitle.textContent = '注销';
submitBtn.textContent = '注销';
toggleBtn.textContent = '切换到登录';
logoutToggleBtn.textContent = '切换到登录';
typeSelect.style.display = 'none';
passwordInput.style.display = 'none';
}
}
function getCookie(name) {
const value = `; ${document.cookie}`;
const parts = value.split(`; ${name}=`);
if (parts.length === 2) return parts.pop().split(';').shift();
}
function setCookie(name, value, days) {
let expires = '';
if (days) {
const date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = `; expires=${date.toUTCString()}`;
}
document.cookie = `${name}=${value || ''}${expires}; path=/`;
}
function deleteCookie(name) {
document.cookie = `${name}=; Max-Age=-99999999;`;
}
function register(username, password, type) {
if (getCookie(username)) {
alert('该账号已被注册');
return;
}
const userData = JSON.stringify({ username, password, type });
setCookie(username, userData, 7);
alert('注册成功!请登录。');
toggleBtn.click(); // 自动切换到登录
}
function login(username, password) {
const userData = getCookie(username);
if (!userData) {
alert('账号不存在');
return;
}
const user = JSON.parse(userData);
if (user.password === password) {
window.location.href = `ruso.html?username=${username}`;
} else {
alert('密码错误');
}
}
function logout(username) {
const userData = getCookie(username);
if (!userData) {
alert('账号不存在');
return;
}
deleteCookie(username);
alert('账号已注销');
toggleBtn.click(); // 自动切换到登录
}
});
CSS styles.css
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f2f2f2;
margin: 0;
font-family: Arial, sans-serif;
}
.container {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
}
#form-container {
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 300px;
text-align: center;
}
#form-title {
margin-bottom: 20px;
color: #e74c3c;
}
input, select {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
width: 100%;
padding: 10px;
margin-top: 10px;
border: none;
border-radius: 5px;
cursor: pointer;
}
#toggle-btn, #logout-toggle-btn {
background-color: #3498db;
color: white;
}
#submit-btn {
background-color: #e74c3c;
color: white;
}
button:hover {
opacity: 0.9;
}
















![[AHK] WinHttpRequest.5.1报错 0x80092004 找不到对象或属性](https://i-blog.csdnimg.cn/direct/c90f6c0a22d24a3a89f9b6f0a63a2bee.png)
