关于微前端
- 为什么需要微前端?
- What?什么是微前端
- Why?为什么去使用微前端
- How?怎样落地微前端
- Where?在什么场景下使用微前端
- CSS 隔离方案
- JavaScript 沙箱机制
- 快照沙箱
- Proxy 代理沙箱
- legacySandbox(单例沙箱)
- proxySandbox(多例沙箱)
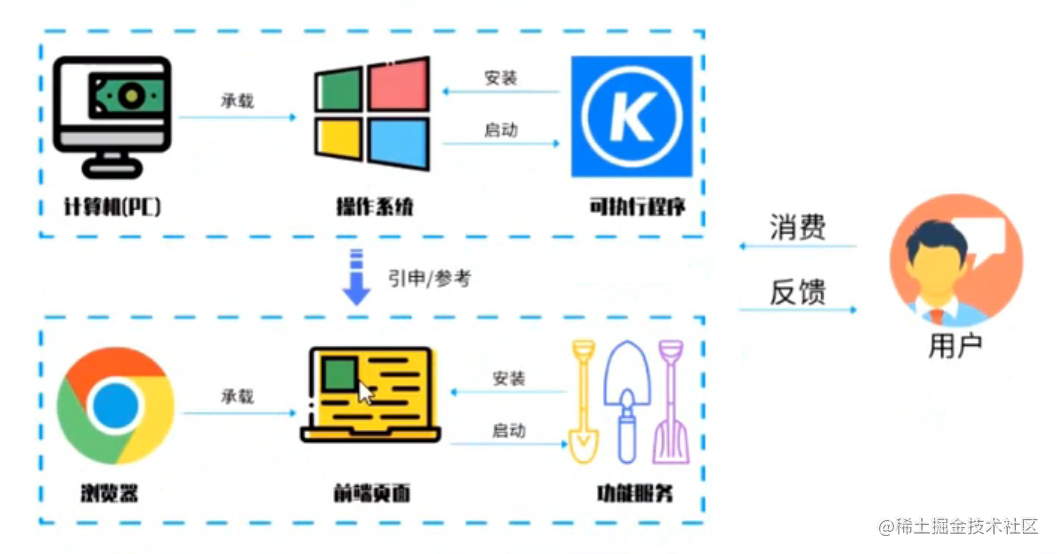
微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。各个前端应用可以独立运行、独立开发、独立部署。
为什么需要微前端?
What?什么是微前端

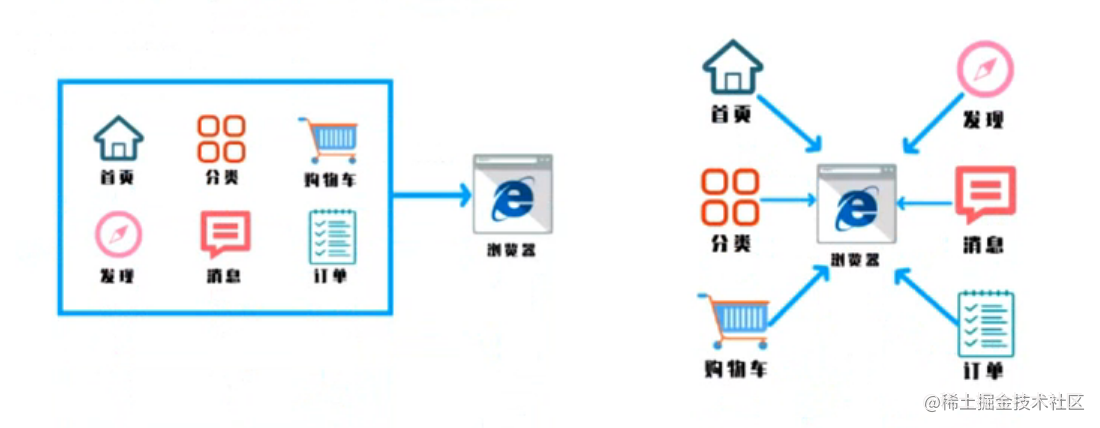
- 微前端就是将不同的功能按照不同的维度拆分成多个子应用。通过主应用来加载这些子应用(微前端的核心在于
拆,拆完之后再合!)。
微前端的架构特点
- 技术栈无关主框架不限制接入应用的技术栈,微应用具备完全自主权。在每个微前端的子应用中,可以任意选择技术栈,如:Vue、React 等,互不影响。
- 独立开发、独立部署微应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步更新。每一个子应用都可以独立开发、独立部署,相当于把一个项目拆分成了一个个模块,每个模块可以有自己的代码仓库。相当于后端的微服务,当部署完成以后,主应用会自动完成子应用的更新。
- 增量升级在面对各种复杂场景时,我们通常很难对一个已经存在的系统做全量的技术栈升级或重构,而微前端是一种非常好的实施渐进式重构的手段和策略。在微前端项目下,当主框架发生重大变化时,微前端的每一个模块都可以独立地按需升级,不需要整体下线或者一次性升级所有的内容,从而升级架构、依赖关系和用户体验。
- 独立运行时每个微应用之间状态隔离,运行时状态不共享。当子应用独立运行的时候,其他的子应用的状态不会互相之间影响,每一个子应用都有属于自己的状态。
目前常用的微前端技术框架有 single-spa 以及基于 single-spa 开发的微前端实现库 qiankun
Why?为什么去使用微前端
-
在了解为什么使用微前端之前呢,我们先来引入几个问题:
- 不同团队间开发同一个应用技术栈不同怎么做?
- 希望每个团队都可以独立开发、独立部署怎么做?
- 项目中还需要老的应用代码怎么办?
对于上面的三个问题,是不是可以将一个应用划分成若干个子应用,将子应用打包成一个个的 lib 。当路由切换时加载不同的子应用,这样就可以保证每个子应用都是独立的,并且技术栈也不做限制了,从而解决了以上三个前端协同开发的问题。
How?怎样落地微前端

2018 年 Single-SPA 诞生了,single-spa 是一个用于前端微服务化的 JavaScript 前端解决方案(本身没有处理样式隔离,JavaScript 执行隔离)实现了路由劫持和应用加载。
2019 年 qiankun 基于 Single-SPA ,提供了更加开箱即用的 API(single-spa + sandbox + import-html-entry)做到了,技术栈无关、并且接入简单(像 iframe 一样简单)。
总结:子应用可以独立构建,运行时动态加载,主子应用完全解耦,技术栈无关,靠的是协议接入(子应用必须导出 bootstrap 、mount 、unmount 方法)。
- 很多人会问:这不就是 iframe 吗?
- 如果使用 iframe ,iframe 中的子应用切换路由时用户刷新页面,那么它的状态就会丢失。
- 微前端是如何进行应用通讯的呢?
- 基于 URL 来进行数据传递,但是传递消息能力弱。
- 基于 CustomEvent 实现通讯。
- 基于 props 主子应用间通讯。
- 使用全局变量、Redux 进行通讯。
- 微前端是如何导入公共依赖的呢?
- CDN - externals
- webpack 联邦模块
Where?在什么场景下使用微前端
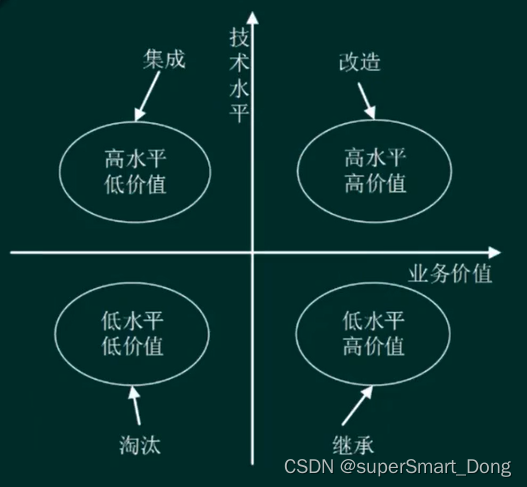
微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与开发的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用 (Frontend Monolith) 后应用不可维护的问题。这类问题在企业级 Web 应用中尤为常见。
那么问题来了:什么情况下,我们更适合使用微前端技术来开发应用呢?
-
当我们需要兼容遗留的系统时:
随着前端技术不断迭代更新,项目如果需要保持技术栈不落后,就需要在兼容原有系统的同时,使用新框架去开发新功能,而遗留系统的功能已经足够完善且运行稳定,此时没有必要使用新的框架去重构遗留系统,所以此时微前端是团队很好的解决方案。
-
当项目需要聚合应用时:
现在大型的互联网公司都会为用户提供很多应用和服务,通过为前端技术可以将前端聚合在一起,为用户呈现一站式服务的应用聚合应用。
-
当不同的团队开发同一个应用,所选技术栈不同时:
当团队需要集成第三方的 SaaS 应用或者第三方私服应用以及在已有多个应用的情况下,需要将他们聚合为一个但应用,,此时可以使用微前端技术。
CSS 隔离方案
子应用之间样式隔离:
- Dynamic Stylesheet 动态样式表,当应用切换时移除老应用样式,添加新应用样式。
主应用与子应用之间的样式隔离:
-
BEM(Block Element Modifier:约定项目前缀
-
CSS-Modules:打包时生成不冲突的选择器名
-
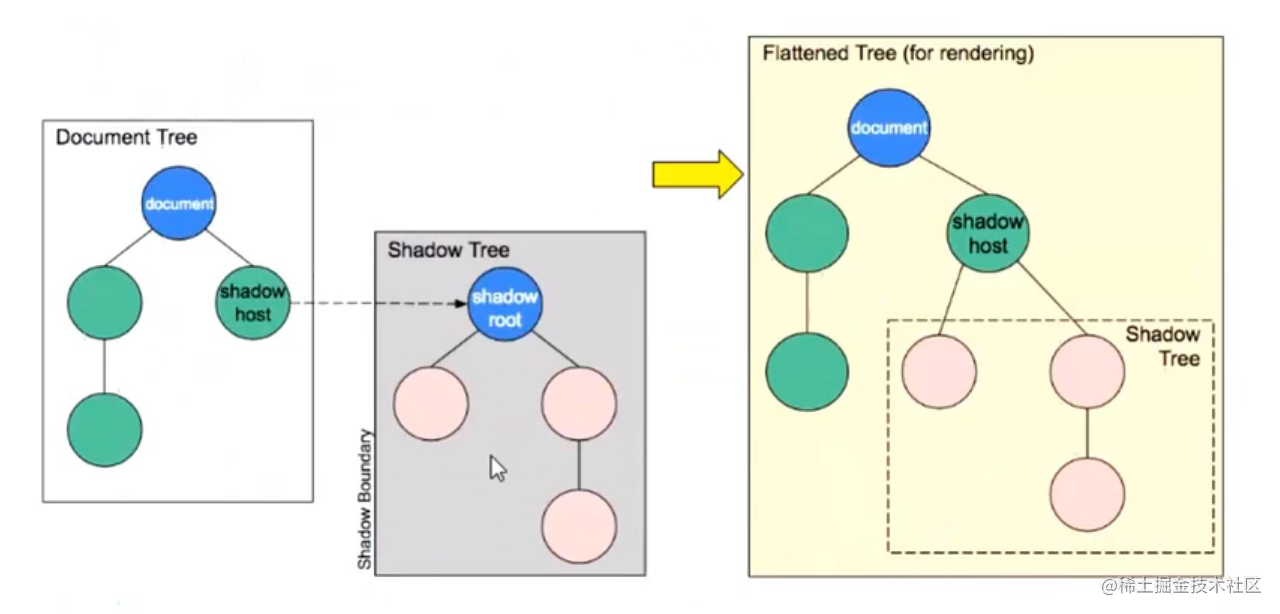
Shadow DOM:真正意义上的隔离

- css-in-js(
不推荐)
默认情况下,qiankun 会自动开启沙箱模式
JavaScript 沙箱机制
- JavaScript 沙箱可以分为两种:
快照沙箱和Proxy 代理沙箱。
快照沙箱
快照沙箱:提供一张快照,来记录此刻的状态。qiankun 的快照沙箱是基于 diff 算法来实现的,主要用于不支持 Proxy 的低版本浏览器,而且也只适应单个的子应用。
-
实现原理:激活沙箱时,将
window的快照信息存到windowSnapshot中, 如果modifyPropsMap有值,还需要还原上次的状态;激活期间,可能修改了window的数据;退出沙箱时,将修改过的信息存到modifyPropsMap里面,并且把window还原成初始进入的状态。const iter = (window, callback) => { for (const prop in window) { if(window.hasOwnProperty(prop)) { callback(prop); } } } class SnapshotSandbox { constructor() { this.proxy = window; this.modifyPropsMap = {}; } // 激活沙箱 active() { // 缓存active状态的window this.windowSnapshot = {}; iter(window, (prop) => { this.windowSnapshot[prop] = window[prop]; }); Object.keys(this.modifyPropsMap).forEach(p => { window[p] = this.modifyPropsMap[p]; }) } // 退出沙箱 inactive(){ iter(window, (prop) => { if(this.windowSnapshot[prop] !== window[prop]) { // 记录变更 this.modifyPropsMap[prop] = window[prop]; // 还原window window[prop] = this.windowSnapshot[prop]; } }) } }
Proxy 代理沙箱
qiankun基于es6的Proxy实现了两种应用场景不同的沙箱,一种是legacySandbox(单例),一种是proxySandbox(多例)。因为都是基于Proxy实现的,所以都称为代理沙箱。
legacySandbox(单例沙箱)
- 原理:
legacySandbox设置了三个参数来记录全局变量,分别是记录沙箱新增的全局变量addedPropsMapInSandbox、记录沙箱更新的全局变量modifiedPropsOriginalValueMapInSandbox、持续记录更新的(新增和修改的)全局变量,用于在任意时刻做snapshot的currentUpdatedPropsValueMap。
proxySandbox(多例沙箱)
- 原理:激活沙箱后,每次对
window取值的时候,先从自己沙箱环境的fakeWindow里面找,如果不存在,就从rawWindow(外部的window)里去找;当对沙箱内部的window对象赋值的时候,会直接操作fakeWindow,而不会影响到rawWindow。
注意:由于 legacySandbox 和 proxySandbox 源码字数较多,此处就不粘贴了,感兴趣的化可以自己查一下资料。