文章目录
- CSS的值和单位
- 属性值
- 长度单位
- CSS和绝对单位
- CSS和相对单位
- 百分比
- em & rem
- 视口
- 颜色单位
- 碎碎念
CSS的值和单位
我们知道,CSS是由属性和属性值所组成的表
随着CSS的发展,属性不说几千也有几百,我从来不支持去背诵所有的可能性。我们应该去了解底层的逻辑,了解是什么导致我们最终看到了这样的样式,从而在我们面对不同需求时给予我们以不同的思路
那不聊属性,就先聊聊属性值吧
属性值
.content {
max-width: 1080px;
margin: 0 auto;
}
css的属性值是很多样的
-
他可能是带有特殊含义的关键字就像 inherit、initial 或者 auto 这样的
-
也可以是不带单位的数字
-
用于表示距离和百分比的0可以不带单位(因为就算带了单位,他们的含义也没有区别)
像这样
body { margin: 0; padding: 0; } .A{ height: 0; } .B{ position:absolute; top:0; left:0; bottom:0; right:0; } -
一些属性也是允许无单位值的
比如 z-index、line-height、opacity等
-
-
最常见的,他是一个带有
单位的值
长度单位
CSS和绝对单位
CSS中的绝对单位,其实一个词就能讲完——px
我们的屏幕的分辨率就是用像素做单位,那用像素不是最好的选择吗?
可惜答案是否定的
css中的px跟分辨率的像素是有所不同的,严格来说CSS的1px并不等同于屏幕的1px,更何况不同的的设备和用户设定更是会渲染出不同的结果
虽然上第一节前端课的时候老师就告诉我们 1 英寸(这个是物理长度) = 96 p x 1英寸(这个是物理长度) = 96px 1英寸(这个是物理长度)=96px
但是现在我们知道了,这就是个大概值,如果你迷信他,到时候会吃亏的。该用英寸的时候,就直接用英寸
除了px以外,其实CSS还允许很多绝对单位,他们其中绝大多数都是印刷行业常用的单位。虽然在渲染网页的时候他们绝大多数情况下都帮不了你什么忙,但如果你要渲染一个专门用于打印的页面时,他们就会大显神威:
| 单位 | 名称 | 等价换算 |
|---|---|---|
| cm | 厘米 | 1cm = 37.8px = 25.2/64in |
| mm | 毫米 | 1mm = 0.1 cm |
| Q | 四分之一毫米 | 1Q = 0.25 mm = 0.025 cm |
| in | 英寸 | 1in = 2.54cm = 96px |
| pc | 派卡(印刷用) | 1pc = 1/6 in = 12 pt |
| pt | 点(点) | 1pt = 1/72 in |
在编辑排版工作中,为了方便计算一行内能排多少字符,往往使用“字符每派卡”(cpp,characters per pica)描述字体的大小。由于西文字体多为比例宽度,多带有零碎的小数、分数数值,比如某个版本 11 点大小的 Helvetica 会被记做 2.4 cpp,意即“1派卡里可排 2.4 个字符”。有了这个数值,排印人员就可以方便地计算,在通常一本八开(6×8 英寸)的书籍里排5英寸长的字行(5英寸=30派卡)可以容纳 2.4 × 30 = 72 个字
CSS和相对单位
在很多年前,绘制一个HTML页面跟规划一张报纸的版面没有什么区别 也许这就是为什么CSS会支持这么多排版单位的原因吧。因为开发者们知道用户会用什么设备来访问这个页面,画布是固定大小的,所以所有元素的尺寸都可以写死他。哪怕屏幕分辨率在后来越来越大,开发者们想出了类似前面的 .content 的解决方案:既然画布一直在变大,那我就自己定义一个画布,规定他的最大值。然后让他居中显示,把所有的内容都写到里面去,即使在高分辨率的屏幕上整个页面看起来就像一根矗立在屏幕中央的棍子
直到iphone4诞生,彻底改变人们对“上网”这个行为的思维方式。原来我们可以在一个方砖大小的设备上访问页面,那我们将来是不是可以在一个几十上百寸的巨幕上访问页面?在一张A4纸大小的板子上访问页面?
人们用千奇百怪的设备访问你的网页,这时候如果你依然墨守成规,那就只能在用户糟糕体验之后的唾弃声中抱着你的电脑屏幕退场
百分比
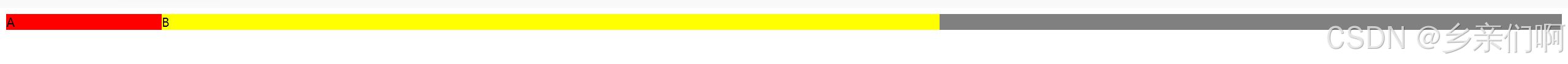
这个应该不需要解释了吧?就像这样:
<div class="f">
<div class="A">
A
</div>
<div class="B">
B
</div>
</div>
<style>
.f {
background: gray;
}
.f > * {
float: left;
}
.f::after {
content: "";
display: block;
clear: both;
}
.A {
width: 10%;/*占f的十分之一宽度*/
background: red;
}
.B {
width: 50%;/*占f的一半宽度*/
background: yellow;
}
</style>

这个其实不能属于相对单位那一类,他甚至都不能算单位
但是最早前辈们刚开始想搞响应式布局的时候,最先想到的就是用百分比
如果你用过一些前端样式框架,比如说 bootstrap 、 layui 或者 Element-plus(Element-ui)。你就会发现他们在布局的时候基本都有一个栅格化类
就是把一个容器切割成N份(N=12的居多),然后你根据调用不同的栅格类-数字来让子元素占据对应的宽度
在 flexbox 出现之前,几乎全都是用类似上面那个例子一样的方式实现的
em & rem
所谓相对单位,说白了就是这个单位是依附于其他东西的
他不像绝对单位,虽然我们说px在不同情况下的长度略有差异,可是只要你定义了这个属性,那么他就一定是这么长,无论周围的东西怎么变动都不会影响
但相对单位是可能你没有变动他自身,但是他相对的东西的长度变动了,所以他就跟着变动了(这个其实就跟百分比差不多)
em和rem,这俩就是正儿八经的相对单位了
其实也很简单,一句话也能说完:
em是相对于父元素的字体大小的倍数;rem是相对于根元素的字体大小的倍数(r代表root)
但这是针对你用em来设定字体大小的时候,如果你用em设定的不是字体大小,那么他的参照物就会变成 当前元素的字体大小
em
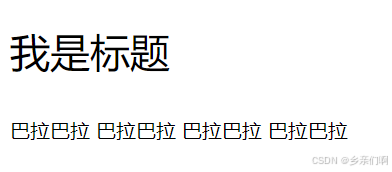
em最直接的用法是当你想要在一段文字中突出某个大字号标题的时候使用,就像这样:
<div class="word">
<p class="title">我是标题</p>
巴拉巴拉 巴拉巴拉 巴拉巴拉 巴拉巴拉
</div>
<style>
.word{
font-size: 16px;
}
.title{
font-size: 2em;
}
</style>

我们通过2em这个设定让 title类 字体大小变成 word类 字体的两倍,这种写法是有意义的,当我们修改整段文字的字体大小的时候,可以只修改外层的word类的大小
通常我们用这种方式设定所有元素的字体大小,然后根据实际的分辨率来设定根元素的字体大小,已实现对整个页面的字体大小的动态控制
如果对根元素使用em呢?
你知道浏览器有个标准字体大小的伐
如果你对根元素使用em,就会以浏览器标准字体来计算
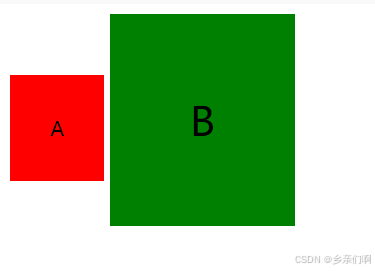
不过事实上现在我们最常见的对em的用法不是用他来设定字体,而是用他来设定边距,就像这样:
<div class="box A">
A
</div>
<div class="box B">
B
</div>
<style>
.box{
display: inline-block;
padding: 2em;
}
.A {
font-size: 16px;
background: red;
}
.B {
font-size: 32px;
background: green;
}
</style>

这样一来无论我把这两个方块的字体大小如何设定,他们的边距都会是当前字体大小的两倍
rem
rem跟em几乎是一样的,区别在于他的参照物永远都是根元素。在html文档中,这个根元素其实就是html标签
不过除此之外,CSS还提供了一个叫 :root 的伪类选择器让你选择根元素,我个人建议你用这个伪类选择器来选中根元素
就像这样:
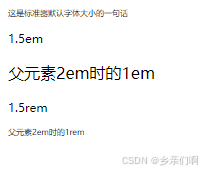
<p>这是标准器默认字体大小的一句话</p>
<p style="font-size: 1.5em">1.5em</p>
<div style="font-size: 2em">
<p style="font-size: 1em">父元素2em时的1em</p>
</div>
<p style="font-size: 1.5rem">1.5rem</p>
<div style="font-size: 2em">
<p style="font-size: 1rem">父元素2em时的1rem</p>
</div>
<style>
:root{
font-size: 8px;
}
</style>

视口
视口,就是指浏览器窗口里网页可见部分的边框区域
JavaScript中的视口(inner- 和 outer-)
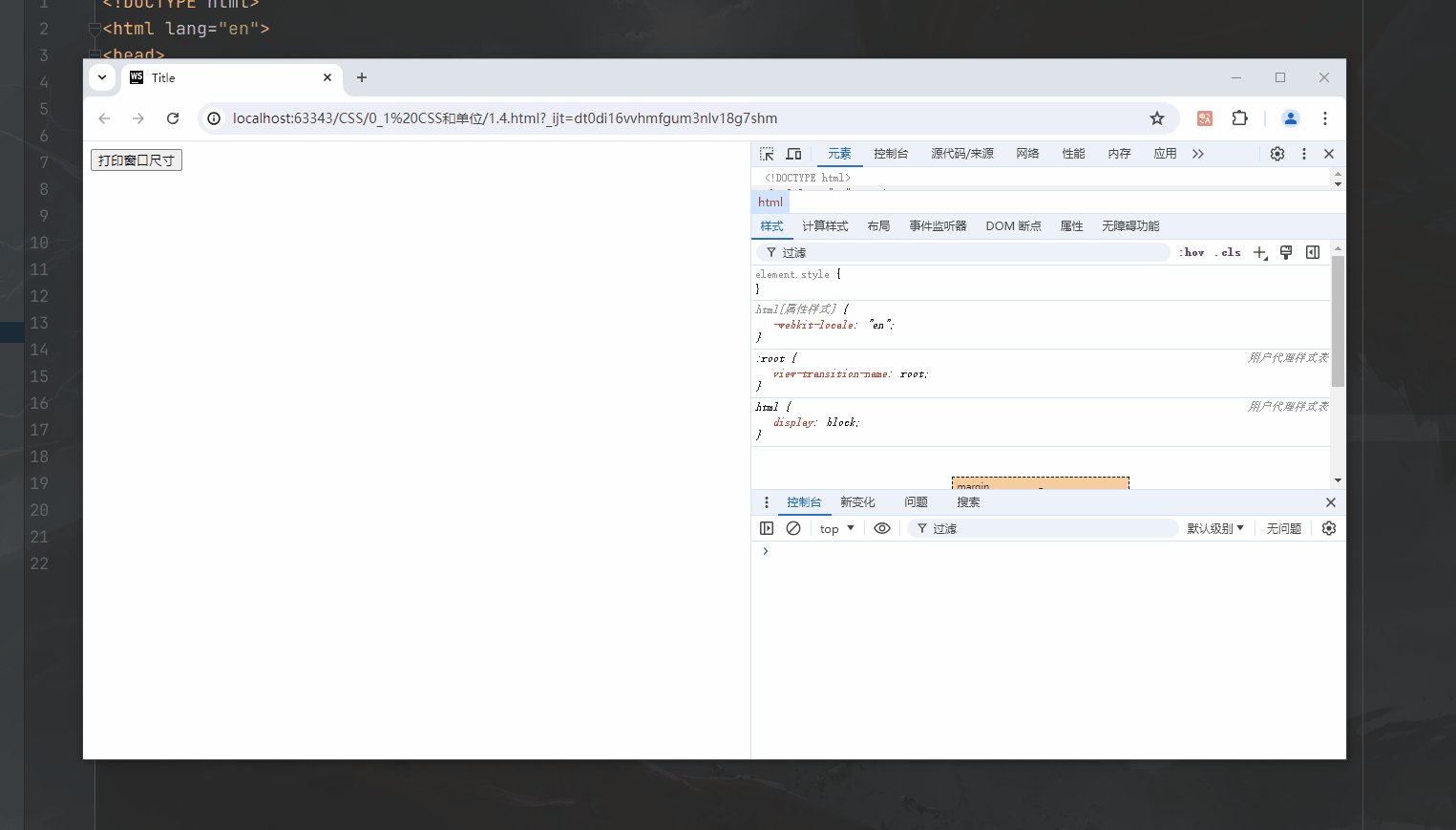
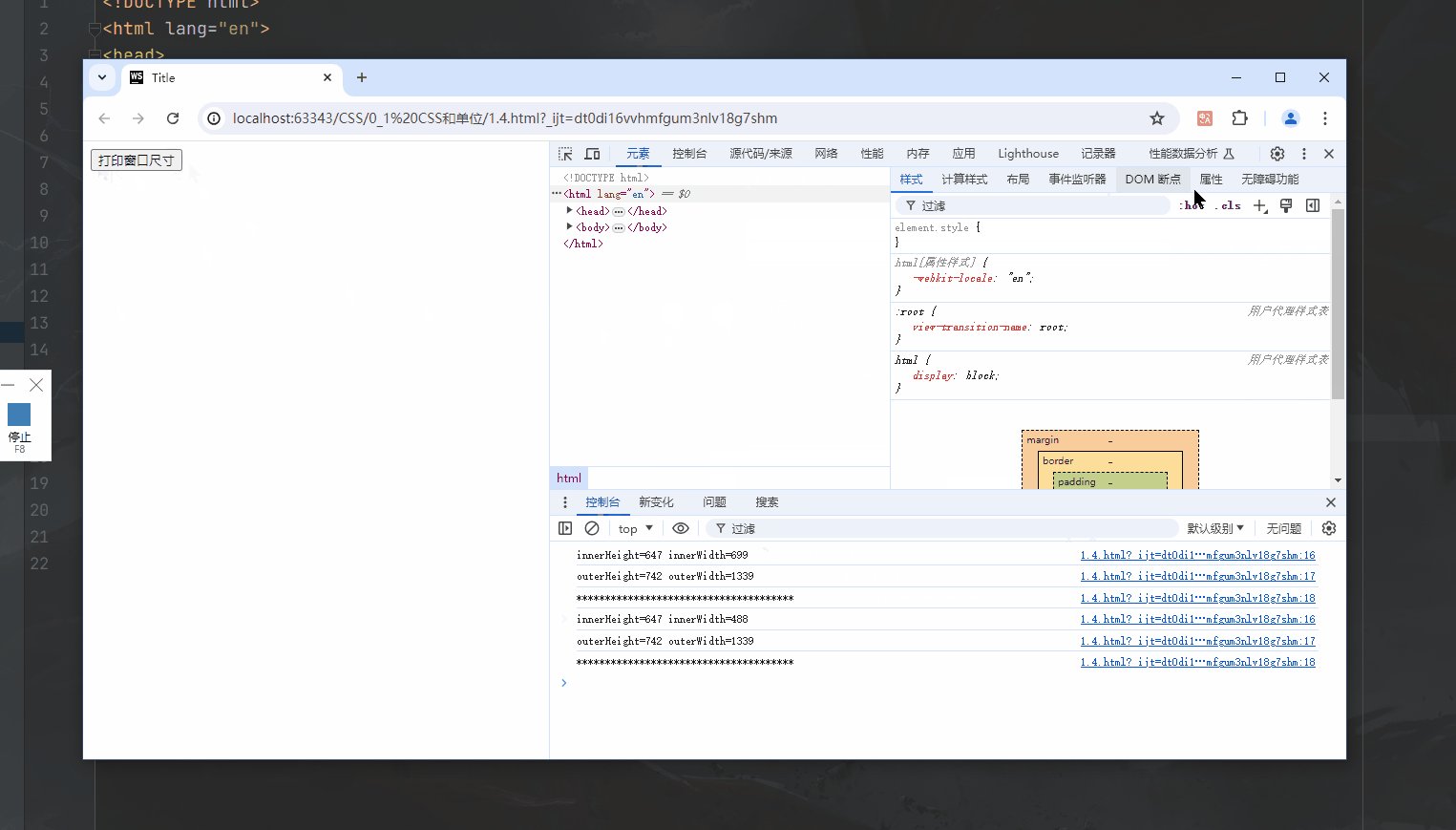
在JavaScript里面,我们可以通过 inner- 和 outer- 来获取html渲染区域尺寸和浏览器窗口尺寸,就像这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">打印窗口尺寸</button>
</body>
</html>
<script>
(
function () {
document.getElementById("btn").onclick = function () {
console.log(`innerHeight`, window.innerHeight, `innerWidth`, window.innerWidth);
console.log(`outerHeight`, window.outerHeight, `outerWidth`, window.outerWidth);
console.log("**************************************");
};
}
)()
</script>

这里发生了很有意思的事情
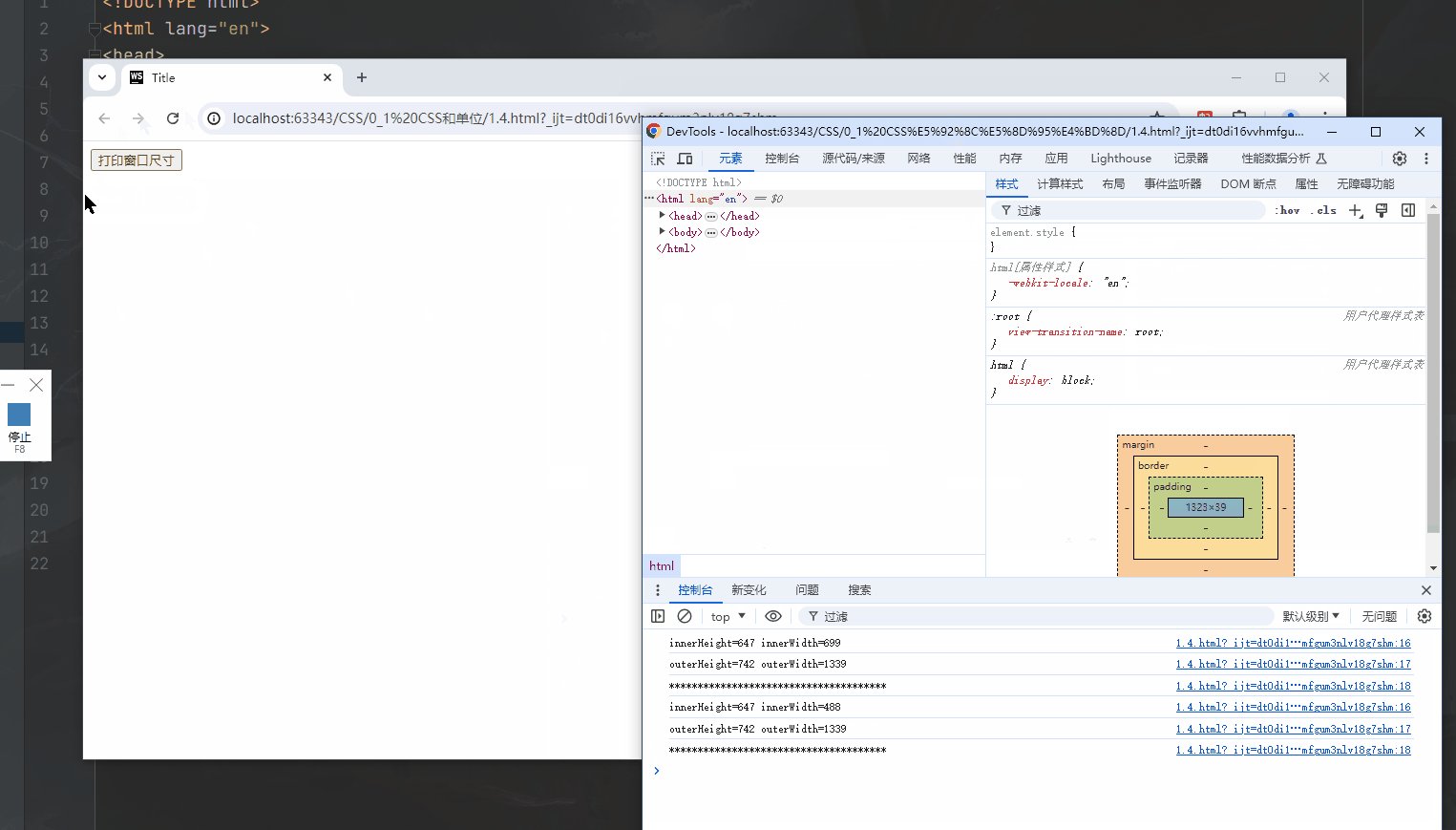
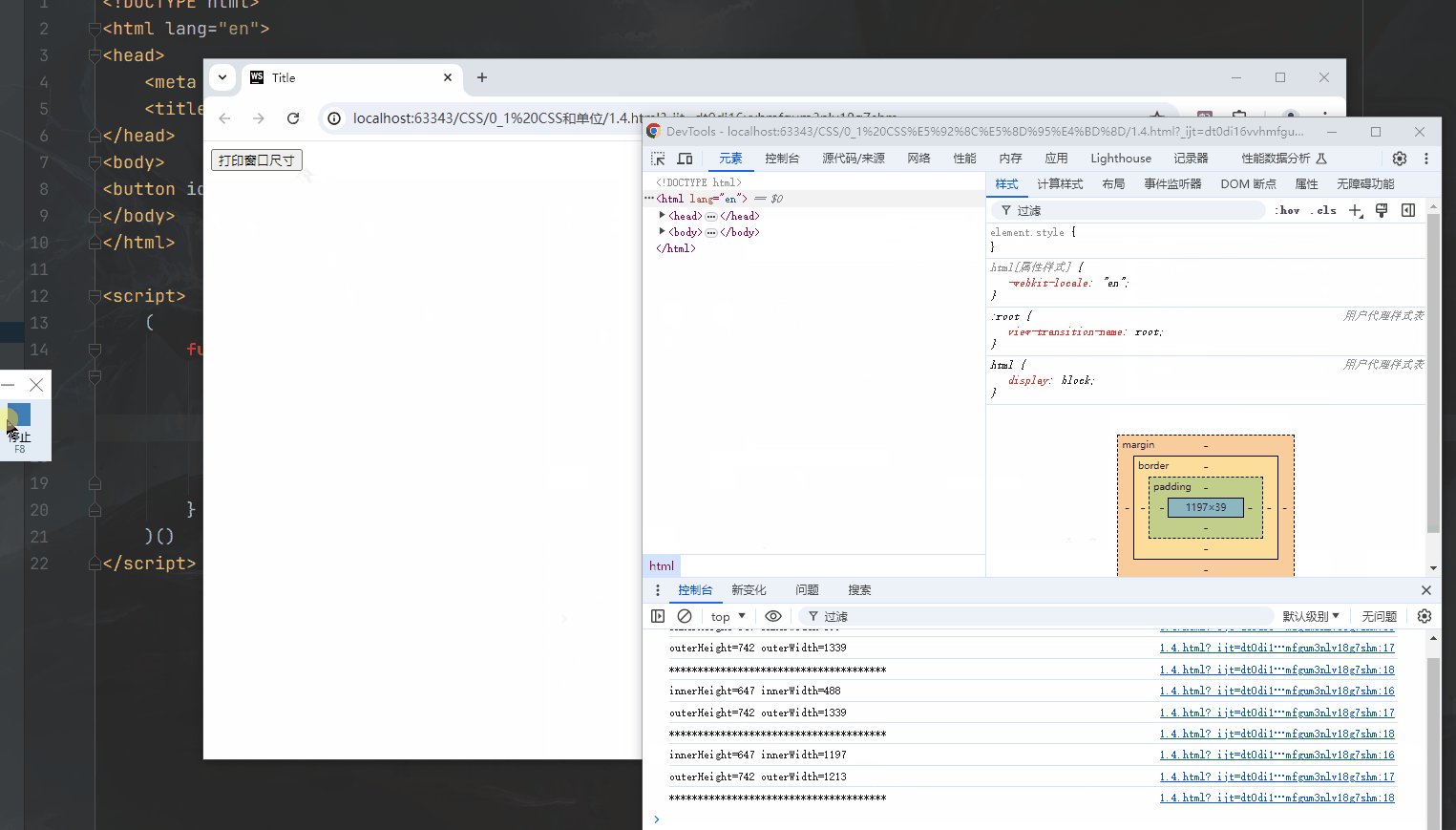
在一开始,我拉动了F12弹出的调试工具的大小,这时候innerWidth变小了,但是outerWidth无动于衷。但是当我让调试工具弹出来,同时缩小浏览器窗口大小时,我们看到outerWidth变小了,但是innerWidth反而变大了
会出现这样的情况只有一种解释,那就是inner-返回的是html页面当前可用的渲染区域的尺寸,而outer-返回的是整个浏览器窗口的尺寸,就像这样:

显然,inner- 所代表的就是我们说的视口
值得注意的是 inner- 的尺寸是包含滚动条的尺寸的,所以如果你用这个属性让某个容器占满整个页面的高度/宽度,那么在滚动条出现的情况下可能会出现很诡异的情形,就像这样:
<div id="test"> <div style="height: 10px;width: 10000px"></div> </div> <style> body{ margin: 0; padding: 0; } div{ width: 200px; background: green; } </style> <script> ( function(){ document.getElementById("test").style.height = window.innerHeight + "px"; } )() </script>
如我们所料,横向的滚动条出现了,这是因为我们有一个宽度为10000px的div,这远远超过我们的视口,所以横向滚动条出现了
但是纵向滚动条为什么会出现呢?明明test的高度等同于视口啊?因为我们的视口是包含滚动条的,也就是说这样:
横向滚动条刚好挡住了一部分test的内容,所以纵向滚动条出现了,而且可以滚动的距离刚好等于横向滚动条的高度
vh & vw
在今天的网页开发里,如果你想要用视口尺寸,不一定要使用JavaScript,CSS也推出了四个用于操作视口的单位,就像这样:
| 值 | 说明 |
|---|---|
| 1vh | 视口高度的1% |
| 1vw | 视口宽度的1% |
| 1vmax | 视口高度和宽度中的较大值的1% |
| 1vmin | 视口高度和宽度中的较小值的1% |
<div id="A">A</div>
<div id="B">B</div>
<style>
body{
margin: 0;
padding: 0;
}
#A{
background: green;
width: 90vw; /*占90%的宽度*/
}
#B{
background: blue;
height: 50vh; /*占50%的高度*/
}
</style>

颜色单位
聊完了字体大小,长度单位,那么我们最常用的CSS单位就还有一个颜色
虽然颜色有非常多的枚举值可以选,但是在实际开发中基本都是用不上的,毕竟得是审美多诡异的设计师才会喜欢这些大红大紫
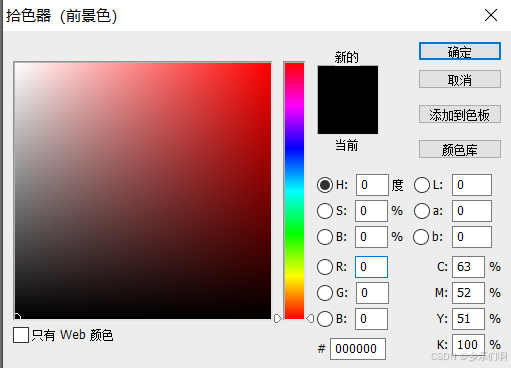
CSS最常用的一些颜色单位,其实打开PS的调色盘你就知道了:

看右下角这堆输入框,其实这里有五种表示颜色的方式
-
HSB
这个在CSS里面用 hsl 来表示,hsl的四个参数分别代表这里的 H、S、B以及透明度
这是给人理解的颜色表示方式,通过色度+饱和度的方式帮助你确认自己挑的颜色
一般来说如果看两个相近颜色的RGB/十六进制代码,我们是看不出来这俩有多相似的,但是如果是hsl数值的话就会很明显
-
RGB & 十六进制
RGB模式应该是大家最熟悉也是最常见的表示方式了,四个参数分别是,红色、绿色、蓝色以及透明度
三种原色的最大值是255,所以RGB(255,255,255)是纯白色
而RGB和十六进制是可以互相转换的,255刚好等于16进制的FF,所以颜色的十六进制是固定位数的六位(八位的那种是加上透明度的)
-
Lab
这个很少用,但是CSS里也可以用,对应的函数是: lab()
尽量别用,因为这玩意兼容性目前不太行
-
CMYK
这个在网页上不怎么用,但是如果你绘制一个需要用来打印的页面时会用到这个东西
在CSS里这样写:device-cmyk()
碎碎念
- css是属性+属性值的键值对表。属性值是多样的,可以是枚举关键字、可以是不带单位的数字,但是更多时候他是带单位的值
- 长度单位分绝对单位和相对单位,绝对单位最常用的px,其他基本是印刷时用的单位
- 长度相对单位主要为响应式服务,最常用的有em&rem、还有vh&vw
- 视口就是指浏览器窗口里网页可见部分的边框区域,虽然不包含标题、地址、开发者窗口等等浏览器组件,但是包含滚动条
- 颜色的各种单位基本上打开PS的调色盘就明白了
万分感谢您看完这篇文章,如果您喜欢这篇文章,欢迎点赞、收藏。还可以通过专栏,查看更多与【CSS笔记】有关的内容




















![JVM和类加载机制-01[JVM底层架构和JVM调优]](https://i-blog.csdnimg.cn/direct/37ca5a2a72a7488b99955fb1bb904a70.png)