前言:零基础学Python:Python从0到100最新最全教程。 想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、 计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!
欢迎大家订阅专栏:零基础学Python:Python从0到100最新最全教程!
一、背景知识
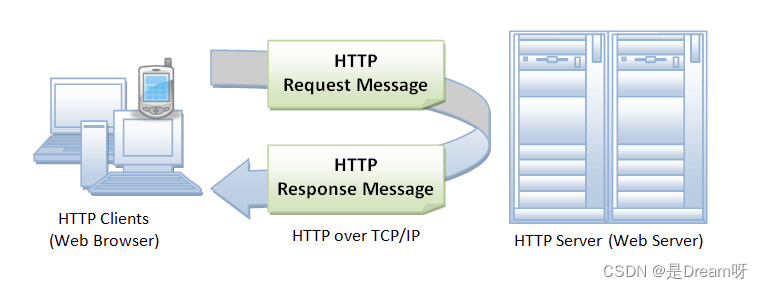
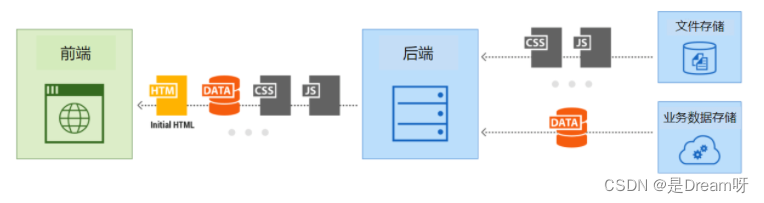
在互联网时代,我们每天都在使用Web技术,无论是通过电脑浏览器还是手机应用。Web系统通常分为客户端和服务器端,客户端负责展示用户界面,服务器端负责处理业务逻辑和数据存储。
客户端与服务端
- 客户端(前端):用户直接接触的界面,如网页或移动应用。
- 服务端(后端):在服务器上运行,处理客户端请求,管理数据存储和业务逻辑。

Web系统的角色
- 前端工程师:负责开发和设计用户界面。
- 后端工程师:负责服务器端的逻辑处理和数据管理。
- 全栈工程师:同时具备前端和后端开发能力。
二、前端开发和后端开发要做什么
1. Web 前端开发
前端开发的核心是提供用户界面,以下是前端开发的主要任务:
1.1 HTML
- HTML定义了网页的结构和内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
用来显示界面给用户看,我们看到的各种美观的web网页就是通过解释html实现的。
比如我们打开一个网站,像CSDN的界面:

在这个界面上,我们可以看到界面上出现了各种功能和排列好的图形文字,其实这些都是归功于我们的网页读取了我们的Html文件,呈现出了这些网页上的内容,我们可以点击F12,进入页面分析,其实页面上的东西都来源于我们页面元素中的div:

页面上的所有内容都有对应的HTML中的元素,所以才能呈现出我们的页面。前端开发的任务之一便是建立出我们的HTML文件。
当然,要显示出各种美观的界面,并且让用户方便的操作,光是html是不够的,还需要下面这些文档。
1.2 CSS
- CSS用于设置网页的样式和布局。
body {
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
比如,我们想要页面字体或者颜色发生变化,便需要css去更改,CSS 文档控制界面的显示样式和效果,比如字体、大小、前景色、背景色、间距、一些动画效果等等,一句话:就是让你的界面更好看:

1.3 资源文件
- 包括图片、视频等,用于丰富用户界面。
1.4 JavaScript
- JavaScript用于实现网页的动态功能。
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('h1').textContent = 'Welcome to Web Development!';
});
1.5 浏览器解释执行
- 浏览器获取HTML、CSS和JavaScript文件,并解释执行以展示用户界面。
2. Web 后端开发
刚才说了前端开发的工作,那么后端开发主要做什么?
后端其实就是服务于前端,但是这并没有优劣之分,不能说,我是前端工程师,那么后端工程师就得完全服务于我,需要为我端茶倒水之类的,如果这样的话,你可能会…挨打。两者的服务是指工作上的相互服务,只有前端和后端沟通恰到好处,相互合作交流,才能碰发出最绚丽的火花。
后端程序主要工作就是 数据管理,通常 包括数据的 存储 (包括 增加、删除、修改)和 查询 。
这听起来似乎很简单,其实有的业务流程非常复杂 (想想淘宝购物),有时一个购买操作,要涉及到很多逻辑处理
而且,如果设计用户量非常大,需要响应 百万级以上 的客户访问, 就需要精心的设计架构,做好多服务分布式、集群式的处理大量的用户请求。

2.1 静态文件服务方案
- 如何存储和提供前端的静态文件。
2.2 API 接口设计
- 设计前后端交互的API接口,通常使用REST风格。
2.3 数据库存储方案
- 选择合适的数据库系统,如MySQL、MongoDB等。
2.4 数据库表结构设计
- 设计高效的数据库表结构以支持业务需求。
三、使用 Django 开发后端服务
Django是一个高级的Python Web框架,可以快速开发安全且易于维护的网站。以下是使用Django开发后端服务的基本步骤:
- 安装Django
pip install django
- 创建项目
django-admin startproject myproject
- 创建应用
python manage.py startapp myapp
- 定义模型
from django.db import models
class Product(models.Model):
name = models.CharField(max_length=100)
price = models.DecimalField(max_digits=10, decimal_places=2)
description = models.TextField()
- 迁移数据库
python manage.py migrate
- 创建视图
from django.http import HttpResponse
def home(request):
return HttpResponse("Welcome to the sales management system!")
- 配置URLs
from django.urls import path
from .views import home
urlpatterns = [
path('', home, name='home'),
]
- 运行开发服务器
python manage.py runserver
在下一篇文章中,我将深入探讨Django的高级特性,包括模板、表单、类视图等,并展示如何与前端进行交互。
敬请期待下一期,我们将一起探索Web开发的更多奥秘!
好书推荐
AI短视频生成与剪辑实战108招:ChatGPT+剪映
《AI短视频生成与剪辑实战108招 : ChatGPT 剪映》通过12个专题内容、108个实用技巧、170多分钟的教学视频,讲解了AI短视频的生成与剪辑全流程,并随书附赠了108集同步教学视频、210多个素材效果、70多个书中案例关键词、5200多个绘画关键词等。具体内容按以下两条线展开。

购买链接:https://product.dangdang.com/29723007.html
编辑推荐
70多个案例关键词+108招干货技巧,实操实练,秒变AI视频高手。
赠送108集同步教学视频,扫描二维码可随时随地全程查看操作过程,让学习更轻松。
内容简介
《AI短视频生成与剪辑实战108招 : ChatGPT 剪映》通过12个专题内容、108个实用技巧、170多分钟的教学视频,讲解了AI短视频的生成与剪辑全流程,并随书附赠了108集同步教学视频、210多个素材效果、70多个书中案例关键词、5200多个绘画关键词等。具体内容按以下两条线展开。
一是技能线:详细讲解了ChatGPT、文心一格、Midjourney的使用方法,以及3种AI短视频生成方法—文本生视频、图片生视频和视频生视频。
二是案例线:介绍了运用剪映、腾讯智影、一帧秒创、必剪、快影、美图秀秀、不咕剪辑、Runway、KreadoAI、FlexClip等多种软件,剪辑与制作各种不同案例的方法,特别是电商案例、口播视频、影视解说、房产广告等。
本书内容由浅入深,以实战为核心,适合以下人群阅读:一是摄影、视频爱好者;二是AI短视频创作者、AI爱好者;三是影视行业工作者、自媒体工作者;四是网店、直播、房地产等行业的工作者;五是相关院校的学生。
作者简介
蒋珍珠,擅长视频的拍摄与剪辑,精通剪映软件,特别是短视频的剪辑、调色、字幕、特效、音频等核心功能,以及图文成片、文生视频、图生视频等AI功能; 国内首批接触和使用美国OpenAI公司出品的ChatGPT的用户,在AIGC视频生成、创作、剪辑、配音等方面拥有丰富的经验; 对文心一格、Midjourney、腾讯智影、一帧秒创、必剪App、快影App、美图秀秀App、不咕剪辑App、Runway、KreadoAI、FlexClip等多个AI视频工具深有研究。
目 录
第1章 ChatGPT:掌握使用技巧与实操方法001
11 掌握ChatGPT的使用技巧002
001 掌握生成回复的方法 002
002 使用指令模板生成专业回复 004
003 使用固定指令生成需要的回复 005
004 提供参考实例进行回复 006
005 通过模仿语言风格生成回复 007
12 利用ChatGPT生成脚本文案009
006 策划短视频主题 009
007 生成短视频脚本 011
008 生成分镜头脚本 013
009 生成短视频标题 015
13 生成5类常见的短视频文案017
010 生成互动体验类视频文案 017
011 生成情节叙事类视频文案 019
012 生成干货分享类视频文案 020
013 生成影视解说类视频文案 022
014 生成电商类视频文案 024
第2章 AI图片生成:创作短视频的素材026
21 使用文心一格绘制图片素材027
015 设置图片的画面类型 027
016 设置图片比例和数量 029
017 设置图片的画面风格 030
018 为图片添加修饰词 031
019 添加艺术家风格关键词 033
020 设置不想出现的元素 034
22 使用Midjourney进行AI绘图036
021 使用imagine指令生成图片 036
022 使用iw指令提升参考图权重 039
023 使用blend指令混合生图 041
024 使用ar指令设置图片比例 042
025 使用混音模式灵活生图 044
第3章 文本生视频:利用文案和链接进行生成047
31 用AI文案生成视频048
026 运用ChatGPT创作文案并生成视频 048
027 运用文字成片功能生成文案和视频 053
32 用文章链接生成视频057
028 搜索文章并复制链接 058
029 粘贴文章链接生成视频 059
第4章 图片生视频: 使用本地图片进行生成062
41 一键将图片变成视频063
030 使用本地图片进行生成 063
031 运用一键成片功能快速套用模板 068
42 用剪映将图片制作成视频069
032 运用编辑功能优化视频效果 069
033 添加图片玩法制作油画视频 075
第5章 视频生视频:为素材套用模板和素材包079
51 运用模板功能生成视频080
034 从模板面板中筛选模板 080
035 从模板选项卡中搜索模板 083
52 添加素材包轻松完成编辑084
036 添加片头素材包 084
037 添加片尾素材包 086
第6章 基础剪辑技巧:轻松处理素材089
61 对素材进行基础编辑090
038 一键裁剪素材时长 090
039 对素材进行倒放处理 091
040 为视频添加背景音乐 092
041 为视频添加合适的滤镜 094
042 为视频添加字幕 096
043 在多个素材之间添加转场 098
62 制作酷炫的视频特效101
044 为视频添加边框特效 101
045 制作定格片尾特效 102
046 制作移动水印 105
047 制作调色滑屏对比 107
048 制作文字消散效果 110
第7章 剪映+AI功能:高效完成视频制作112
71 借助AI完成素材处理113
049 用AI完成镜头分割 113
050 运用智能补帧功能优化变速效果 114
72 运用AI功能制作视频115
051 运用智能抠像功能制作投影仪效果 116
052 添加声音效果完成变声处理 120
053 运用自动踩点功能制作抽帧卡点视频 121
054 运用文本朗读功能进行AI配音 124
055 运用识别歌词功能生成字幕 127
056 运用数字人工具生成口播视频 129
第8章 其他软件:快速生成AI短视频136
81 运用腾讯智影进行文本生视频137
057 让ChatGPT根据关键词生成文案 137
058 运用文章转视频功能生成视频 138
059 为视频替换素材库中的素材 140
82 运用一帧秒创进行文本生视频144
060 让ChatGPT根据要求生成文案 144
061 运用图文转视频功能生成视频 145
062 上传本地素材并进行替换 147
83 运用必剪App进行图片生视频150
063 运用一键大片功能生成视频 150
064 使用搜索的模板生成视频 151
84 运用快影App进行图片生视频153
065 运用一键出片功能生成卡点视频 153
066 运用剪同款功能生成拍立得视频 155
85 运用美图秀秀App进行视频生视频156
067 运用一键大片功能快速包装视频 156
068 运用视频配方功能生成视频 158
86 运用不咕剪辑App进行视频生视频159
069 运用视频模板功能生成旅行Vlog 159
070 运用素材库功能生成古风视频 162
87 运用Runway生成AI短视频163
071 输入文本生成视频 164
072 上传图片生成视频 166
第9章 AI+电商广告:一键生成商业短视频168
91 使用剪映制作餐厅新品宣传视频169
073 用ChatGPT生成绘画指令 169
074 用Midjourney绘制图片素材 170
075 用模板功能生成宣传视频 171
92 使用KreadoAI制作电商口播视频173
076 使用AI生成文案和配音 173
077 生成数字人口播素材 175
078 在剪映中合成视频效果 177
93 使用FlexClip制作商品推荐视频179
079 使用模板生成视频 179
080 删除场景并替换素材 181
081 修改视频字幕 182
082 生成AI配音并调整音量 184
第10章 ChatGPT+剪映综合案例:口播视频186
101 生成口播文案和数字人素材187
083 用ChatGPT生成口播文案 188
084 用腾讯智影生成数字人素材 189
102 在剪映电脑版中合成视频效果191
085 通过AI匹配生成字幕 192
086 用色度抠图功能抠出数字人 193
087 添加转场并调整素材时长 195
088 制作主题片头和全剧终片尾 196
089 为视频添加冷蓝滤镜 198
090 添加并设置音频效果 199
第11章 ChatGPT+剪映综合案例:影视解说201
111 生成解说文案和配音音频202
091 用ChatGPT生成解说文案 203
092 用朗读功能生成配音音频 205
112 用剪映电脑版剪出成品视频206
093 用文稿匹配功能快速生成字幕 206
094 运用剪辑工具剪出解说内容 208
095 优化片头、片尾效果 208
096 添加滤镜进行画面调色 211
097 为字幕设置样式效果 212
098 添加并编辑背景音乐 213
099 为视频设置封面 214
第12章 ChatGPT+剪映综合案例:房产广告216
121 生成并粘贴、调整视频文案217
100 用ChatGPT生成广告文案 218
101 粘贴并调整文案 219
122 用剪映电脑版完成视频剪辑219
102 用文字成片功能快速生成视频 220
103 对字幕进行分割和调整 220
104 替换视频素材 221
105 设置字幕样式 223
106 制作片头、片尾 224
107 对素材进行统一调色 226
108 更换背景音乐 227
前 言
AI技术在降低短视频创作门槛和难度的同时,也为短视频行业在技术和视觉方面的革新做了很多探索,让短视频创作获得了全新的发展空间。
ChatGPT作为AI智能工具,可以为短视频创作提供主题、视频文案和剪辑参考,让短视频的生成变得更轻松。而操作难度低、功能强大的剪映与ChatGPT结合,可以让短视频的生成和剪辑更简单、更随性。然而,目前市场上关于ChatGPT和剪映联合使用的资料和书籍却相对稀缺。
秉持着科技兴邦、实干兴邦的精神,我们致力于为读者提供一种全新的学习方式,使大家能够更好地适应时代发展的需要。通过结合ChatGPT和剪映,我们为读者提供了108个实用技巧,从生成文案到绘制图片,再到短视频生成和剪辑,全面满足读者在AI短视频创作过程中的需求,其强调实际操作和实战应用,帮助大家在日常生活和工作中充分利用AI智能技术,体验人工智能在短视频生成和剪辑中的潜力和价值,提高短视频的创作效率与质量。
综合来看,本书有以下3个亮点。
(1)实战干货。本书提供了108个实用的技巧和实例,涵盖了AI文案、AI绘图、AI短视频生成、视频剪辑和综合案例等各个方面的内容。这些实战干货可以帮助读者快速掌握AI短视频生成与剪辑的核心技能,并将其应用到实际的生活和工作场景中。同时,本书还针对每个技巧以示例进行了详细的说明,并辅以760多张彩插图解实例操作过程,以便读者更好地理解和应用所学知识。
(2)视频教学。本书为所有案例录制了同步的高清教学视频,共108集,大家可以用手机扫码,边看边学,边学边用。
(3)物超所值。本书除了介绍ChatGPT和剪映的使用方法,还介绍了文心一格、Midjourney、腾讯智影、一帧秒创、必剪App、快影App、美图秀秀App、不咕剪辑App、Runway、KreadoAI和FlexClip这11个AI工具的操作技巧,读者花1本书的费用,可以同时学习13款软件的精华,并且随书赠送了210多个素材、效果文件,70多个书中案例指令关键词,以及5200多个绘画关键词,方便读者实战操作练习,提高自己的AI短视频创作效率。
本书内容高度凝练,由浅入深,以实战为核心,无论是初学者还是有一定经验的老手,本书都能给予一定的帮助和借鉴。
特别提示:本书在编写时,是基于当时的软件界面截取的实际操作图片,但书从编辑到出版需要一段时间,在此期间,这些软件的功能和界面可能会有变动,请在阅读时,根据书中的思路,举一反三,进行学习。
还需要注意的是,即使是相同的关键词,AI生成的效果也会有差别,因此在扫码观看教程视频时,读者应把更多的精力放在关键词的编写和实操步骤上。
特别提醒:尽管ChatGPT具备强大的模拟人类对话的能力,但由于其是基于机器学习的模型,因此在生成的文案中仍然会存在一些语法错误,读者需根据自身需求对文案进行适当修改或再加工后方可使用。
本书使用的软件版本:ChatGPT为3.5版,Midjourney为5.1版,剪映电脑版分别为4.4.0版和4.6.0版,剪映App为10.9.0版,必剪App为2.42.0版,快影App为V 6.8.0.608003版,美图秀秀App为9.9.3.1正式版,不咕剪辑App为2.1.403版。
本书由蒋珍珠编著,参与编写的人员还有李玲。提供素材和拍摄帮助的人员有向小红、邓陆英、苏苏、向秋萍、黄建波、巧慧等人,在此表示感谢。由于作者水平有限,书中难免有疏漏之处,恳请广大读者批评、指正。读者可扫描封底的“文泉云盘”二维码获取作者的联系方式,与我们交流沟通。