随着可视化行业持续发展,可视化设计随之不断进化升级,对于设计师的视觉审美、设计能力和灵活运用等要求也随之进阶。可视化设计越来越卷了,设计师需要了解市场上的热点效果、优秀案例,持续学习,才能随行业发展不断进步~
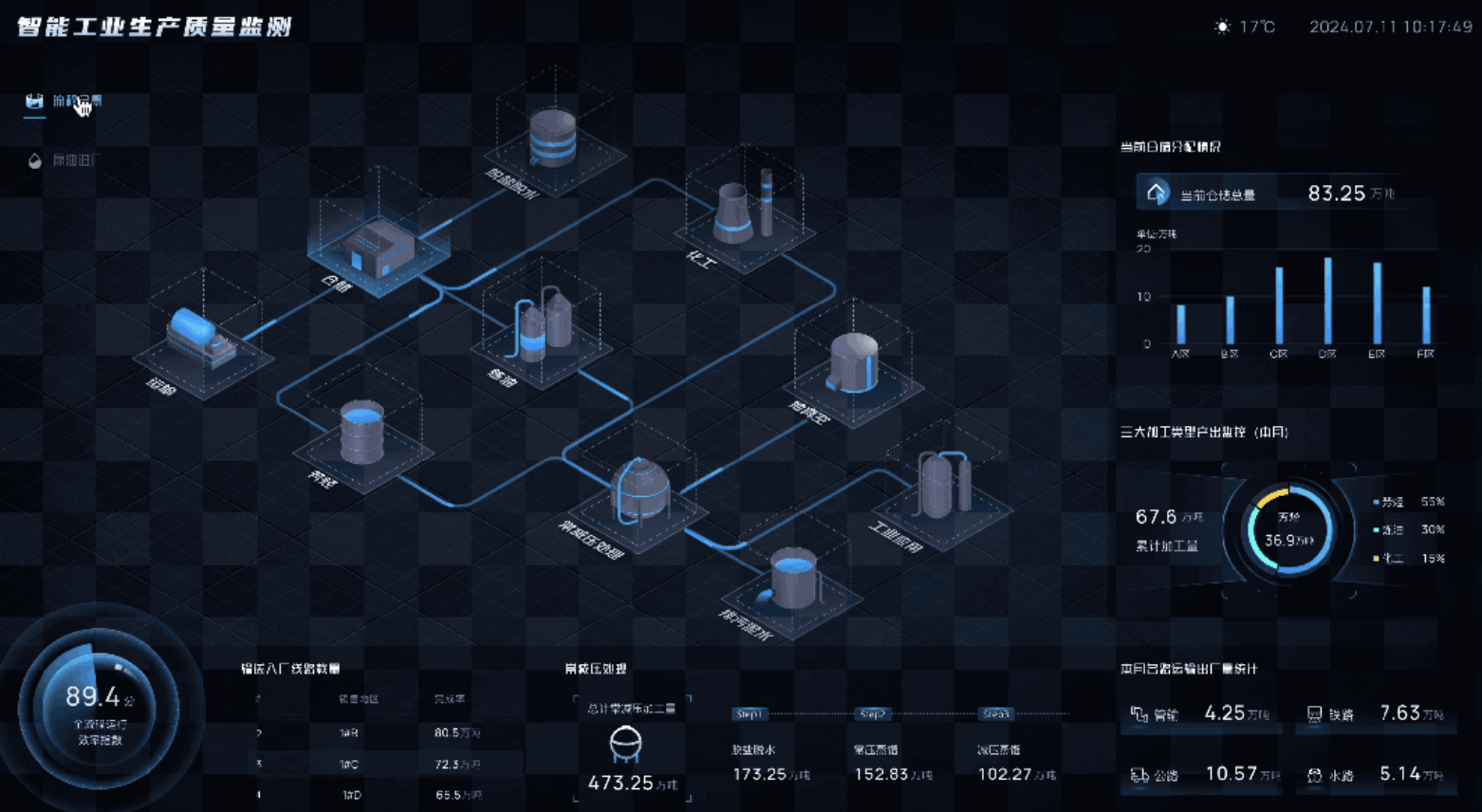
因此,我们邀请到了易知微的可视化设计师皎月~在7月18日(下周四)下午15:00,以“智能工业生产质量检测”这个模板为例,跟大家分享如何在可视化设计中,实现2.5D、流光线和动态效果,干货预警❗️
本次直播最终呈现的效果参考⬇️
智能工业生产质量监测 - 易知微素材广场 https://easyv.cloud/m/market/1097.html
 ▼立即查看直播内容详情▼
▼立即查看直播内容详情▼

本文由博客一文多发平台 OpenWrite 发布!