markRaw 作用:将一个对象标记为不可以被转化为代理对象。返回该对象本身。
应用场景:
1.有些值不应被设置成响应式时,例如复杂的第三方类库等
2.当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
3.在动态渲染组件的时候我们就可以使用 markRaw 包裹。
markRaw 的使用场景
很多时候,我们会遇见这样的场景。
有一个响应式对象person。
这个响应式对象有很多的属性。
但是呢?个别属性是不需要响应式的。比如爱好
markRaw的使用
<template>
<div>
<p> 姓名: {{person.name}}</p>
<p> 性别: {{person.sex}}</p>
<p> 爱好: {{person.likes}}</p>
<el-button @click="change">按钮</el-button>
</div>
</template>
<script lang="ts" setup>
import { reactive,markRaw } from 'vue'
let person:any = reactive({
name: "杨光",
sex:'男',
});
var likes = ['吃饭','睡觉'];
// 往响应式对象中新增一个likes属性,该属性是响应式
// 但是我们使用markRaw包裹后这个likes属性值是不具有响应式的
person.likes = markRaw(likes);
// 因此试图是不会更新的
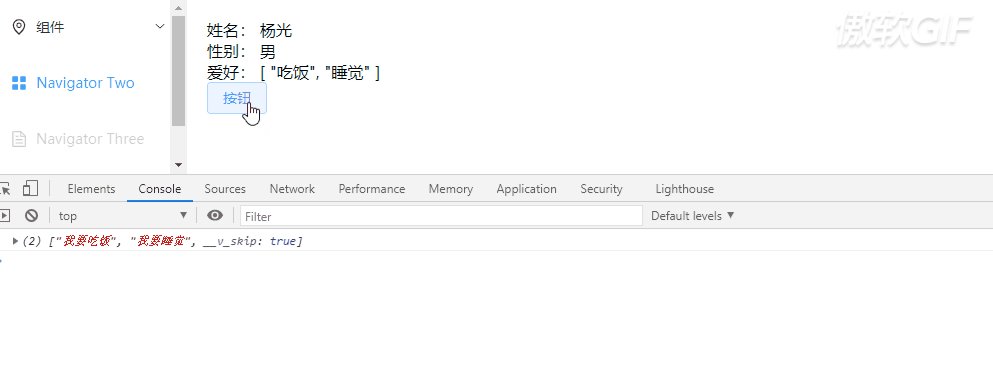
var change = () => {
person.likes[0]= '我要吃饭';
person.likes[1]= '我要睡觉';
console.log(person.likes);
};
</script>
看了上面的例子你知道了什么?
看了上面这个例子。
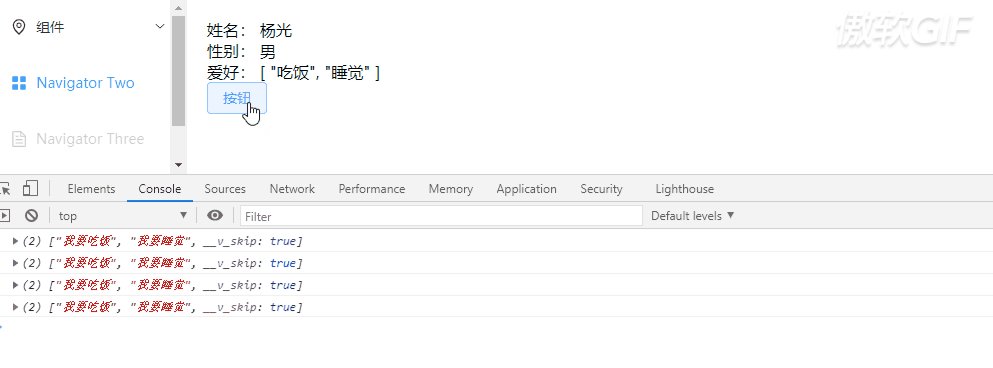
有的小伙伴会说,只要用markRaw包裹的对象。
结论:那么这个对象就不是响应式对象。则试图就不会发生更改。
验证
<template>
<div>
<p> 姓名: {{person.name}}</p>
<p> 性别: {{person.sex}}</p>
<p> 爱好: {{person.likes}}</p>
<el-button @click="canChange">按钮</el-button>
<!-- <el-button @click="onchange">按钮</el-button> -->
</div>
</template>
<script lang="ts" setup>
import { reactive,markRaw } from 'vue'
let person:any = reactive({
name: "杨光",
sex:'男',
likes:['吃饭','睡觉']
});
let likes = ['吃饭','睡觉'];
person.likes = markRaw(likes);
let canChange = () => {
person.name='发生改变了'
person.likes[0]= '我要吃饭';
person.likes[1]= '我要睡觉';
console.log(person.likes);
};
</script>
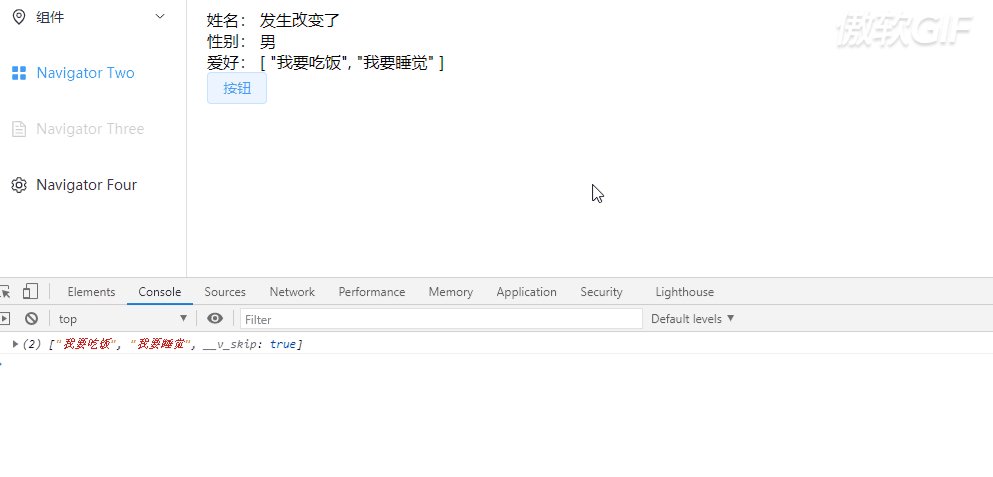
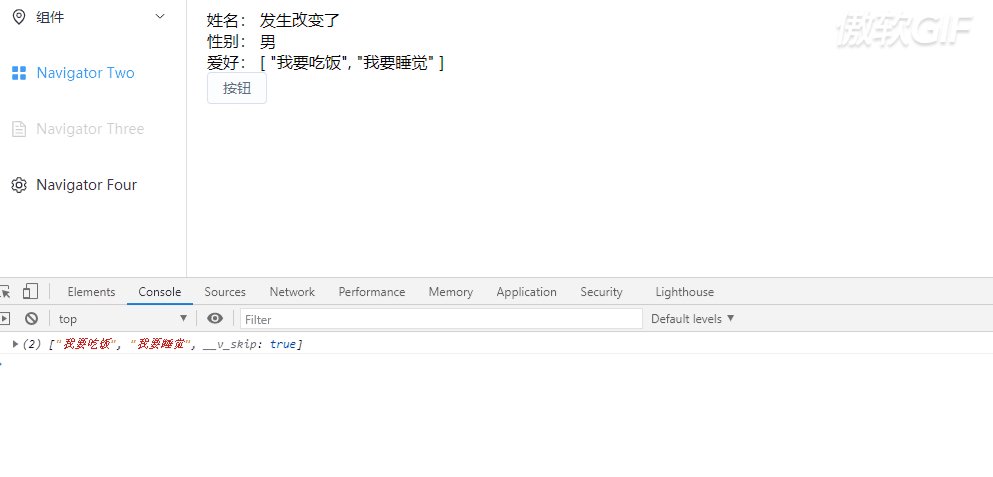
是不是让你很失望,怎么会这样
我们刚刚说了一个结论:
只要用markRaw包裹的对象。那么这个对象就不是响应式对象。则试图就不会发生更改。
这一句话,只说对了一半。
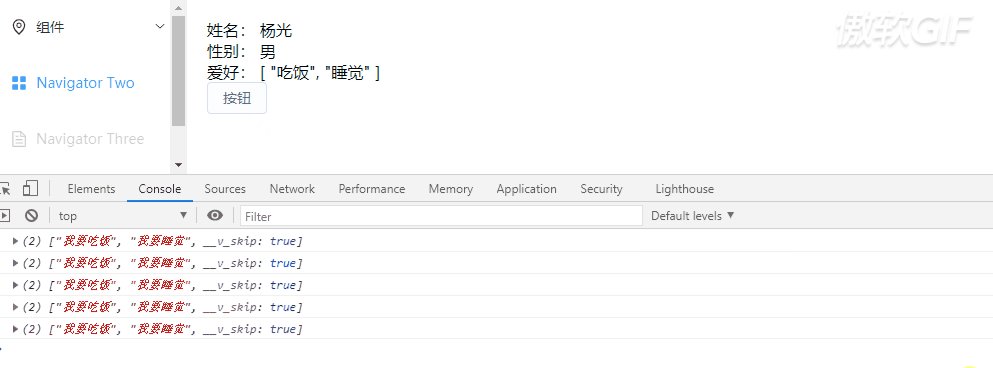
如果你只直接更改被markRaw包裹的对象。试图是不会发生改变的。
但是如果你下先更改没有被markRaw包裹的属性,
然后在更改被markRaw包裹的对象,这个时候试图就会发生改





















![[Qt] Qt Creator中,新建QT文件时选择界面模版下的各选项](https://i-blog.csdnimg.cn/direct/93d070e79bff49738defb3be93b682dd.png)