目录
1.typeof
2.constructor
3.instanceof
4.Object.prototype.toString.call
1.typeof
📙 语法 : typeof(需要判断的数据变量)
📙 特点:
🍀 对于基本数据类型,除了null外都可以返回正确的结果;对于null,返回的是Object
🍀 对于引用数据类型,除了function外,其余返回的都是一个Object;对于function返回的是function
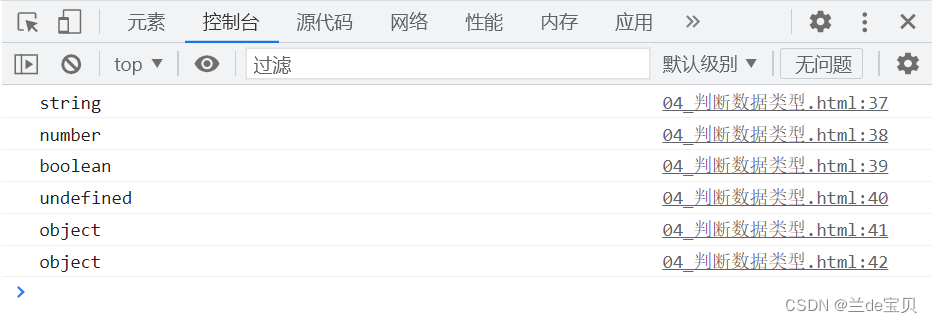
<script>
// 1. typeof
console.log(typeof('123')) // string
console.log(typeof(123)) // number
console.log(typeof(true)) // boolean
console.log(typeof(undefined)) // undefined
console.log(typeof([1, 2, 3])) // object
console.log(typeof({a:1})) // object
</script>
2.constructor
📙 语法 : 待检测数据.constructor === class
📙 特点:
🍀 用于判断引用数据类型
🍀 能够判断当前数据的构造函数是谁
🍀 不能判断 undefined 和 null
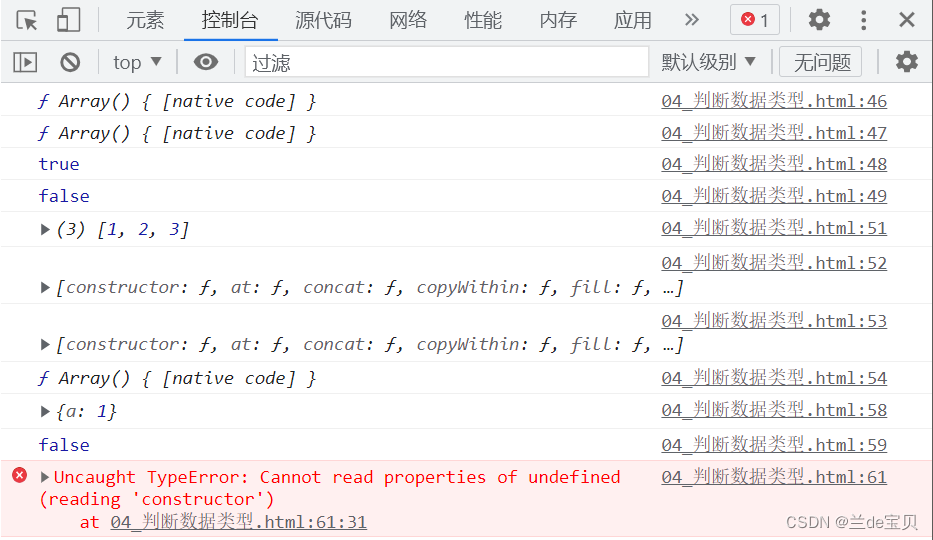
<script>
// 2. constructor
const arr = [1, 2, 3]
console.log(arr.__proto__.constructor) // constructor 指向当前这个原型是哪个构造函数的原型
console.log(arr.constructor) // constructor 指向当前这个原型是那个构造函数的原型
console.log(arr.constructor === Array) // true
console.log(arr.constructor === Function) // false
console.log(arr.__proto__) // 自己构造函数的原型对象
console.log(Array.prototype) // 构造函数 Array 的原型对象
console.log(Array.prototype.constructor) // 构造函数 Array 的原型对象
Array.prototype.constructor = { a: 1 }
console.log(Array.prototype.constructor) // {a: 1}
console.log(arr.__proto__.constructor === Array) // false
console.log(undefined.constructor) // undefined 内部没有 constructor 所以我么不能这样去判断
console.log(null.constructor) // null 内部 没有 constructor 所以我们不用这样去判断
</script>
3.instanceof
📙 语法:(检测数据 instanceof [class]) ,返回一个true或false
📙 特点:
🍀 可以区分复杂数据类型
🍀 只要是在当前实例对象的原型链上,检测出来的结果就是 true
🍀 不能判断 undefined 和 null
<script>
const arr = [1, 2, 3]
const obj = {
a: 1,
b: 2
}
/**
* instanceof
* 判断左边的构造函数是否等于右边的
*/
console.log(arr instanceof Array) //true
console.log(arr instanceof Function) //false
console.log(obj instanceof Array) //false
console.log(obj instanceof Object) //true
Array.prototype.constructor = { a: 1 }
console.log(arr instanceof Array) //true
console.log(undefined instanceof Array) //false
console.log(undefined instanceof Object) //false
console.log(undefined instanceof Function) //false
</script>
4.Object.prototype.toString.call
📙 语法 : Object.prototype.toString.call(要判断的数据结构)
📙 特点:
🍀 适用于所有数据类型的判断
🍀 Object 这个构造函数的原型内部有一个 toString 的方法,这个方法能够帮我们将数据结构转为字符串的形式 '[object 数据结构]'
🍀 我们在使用的时候 如果需要判断其他数据类型, 需要使用 .call这个方法改变内部 this 指向
<script>
const arr = [1, 2, 3]
const obj = {
a: 1,
b: 2
}
/**
* Object 这个构造函数的 原型内部 有一个 toString 的方法
* 这个方法能够帮我们将数据结构转为字符串的形式 '[object 数据结构]'
*
* 我们在使用的时候 如果需要判断其他数据类型, 需要使用 .call这个方法改变内部 this 指向
*
* 这个方法任何数据类型都能准确判断(推荐使用)
*/
console.log(Object.prototype.toString.call([])) // [object Array]
console.log(Object.prototype.toString.call(function () { })) // [object Function]
console.log(Object.prototype.toString.call(undefined)) // [object Undefined]
console.log(Object.prototype.toString.call(null)) // [object Null]
</script>


![[附源码]java毕业设计日常饮食健康推荐系统](https://img-blog.csdnimg.cn/227469ec89164dc38d4e6f259a925653.png)











![[计算机毕业设计]网络流量的在线恶意应用检测系统](https://img-blog.csdnimg.cn/632f16aceeee4be6a8443d20fb0be8d8.png)




![[附源码]java毕业设计实验教学过程管理平台](https://img-blog.csdnimg.cn/20d607f0ae424d9bb1d12ae09f2178f0.png)
