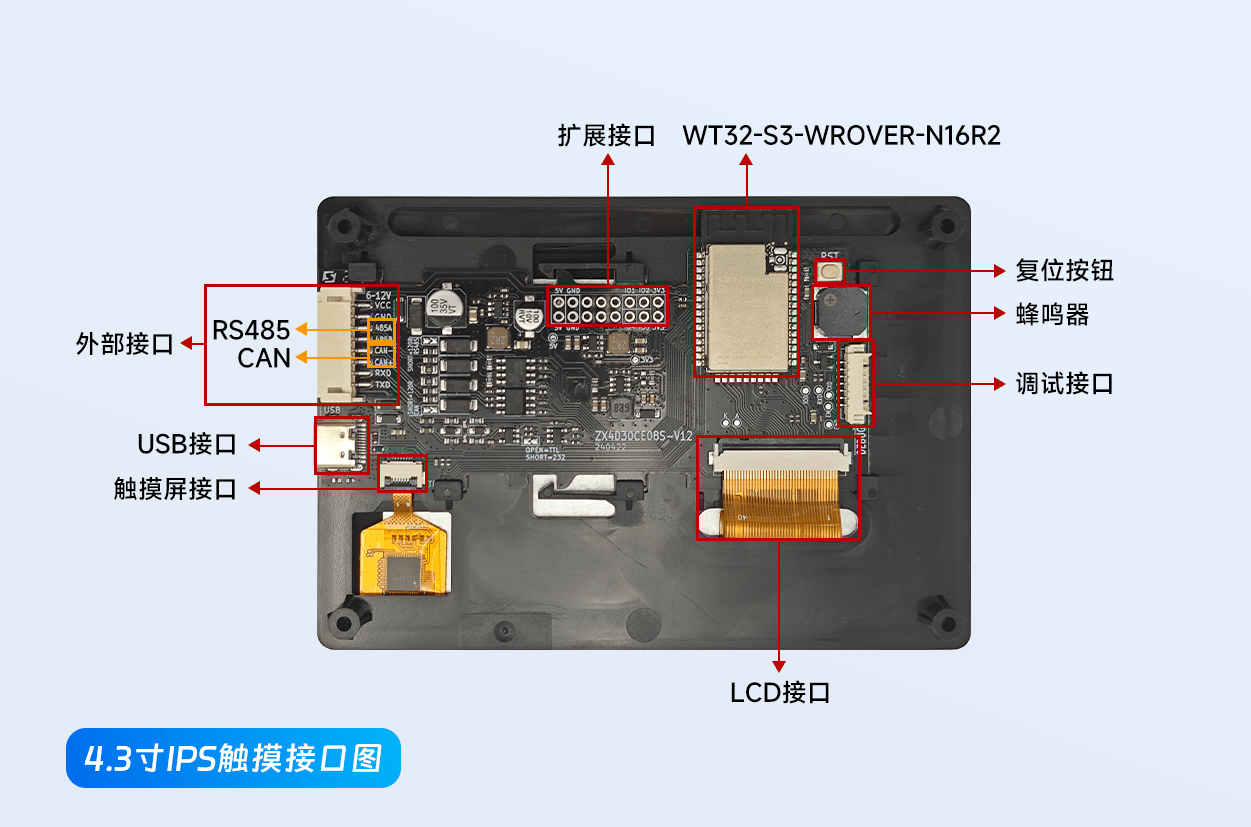
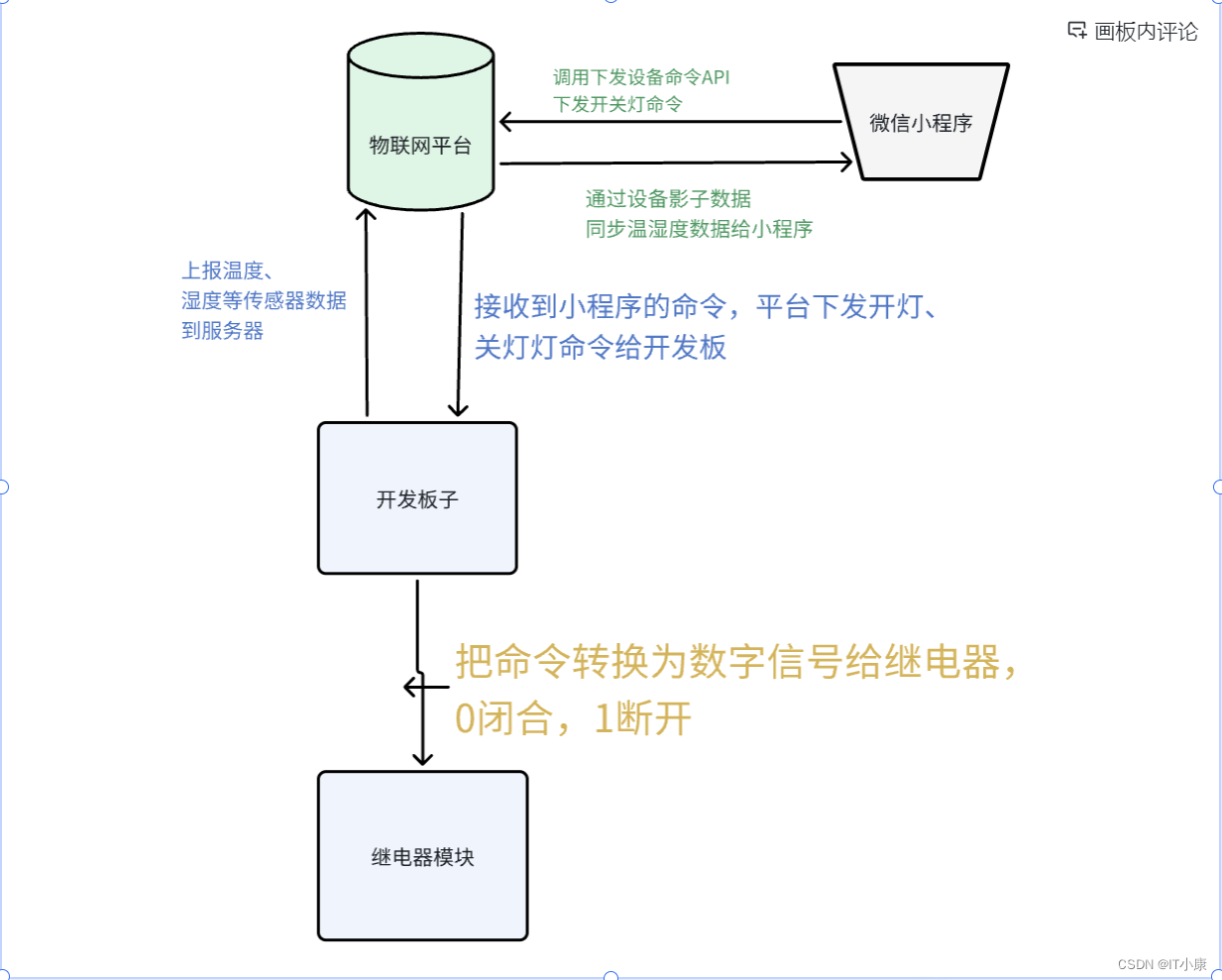
硬件部分及接线图
工具
继电器、开发板、物联网os、云平台

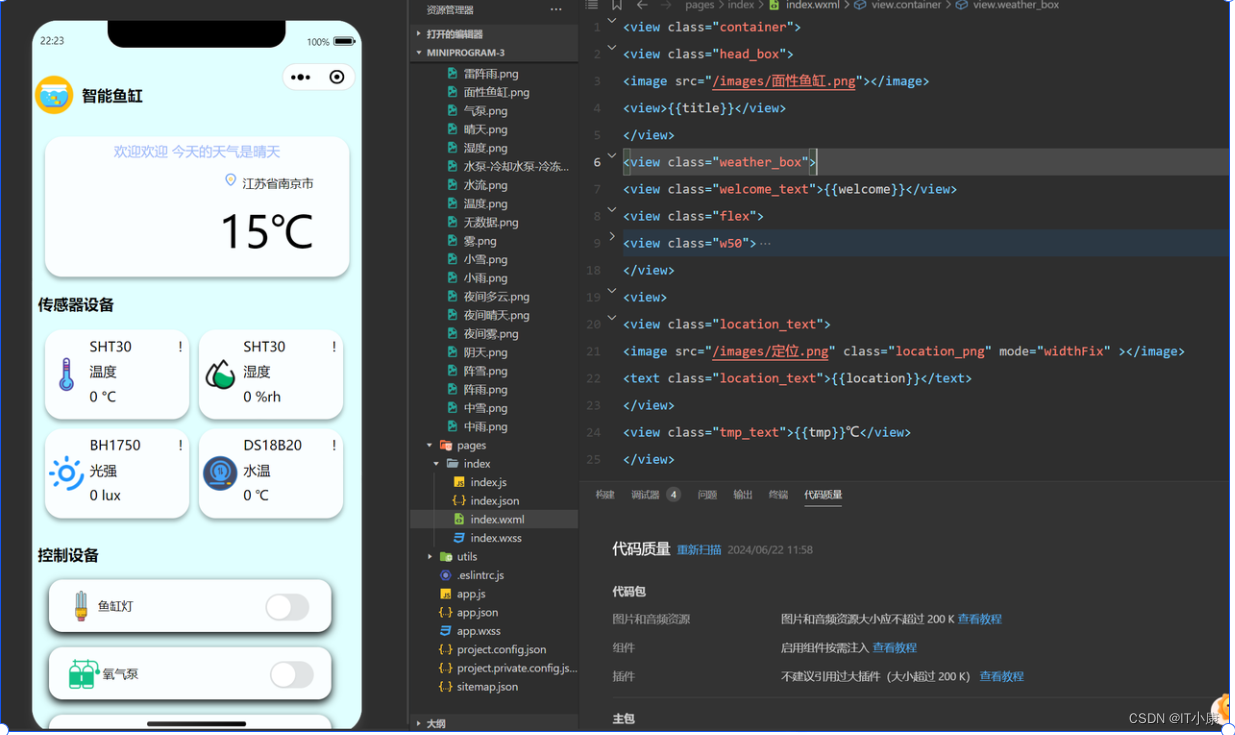
微信小程序

结构:images、pages两个为主体。
标题头部分
<view class="container">
<view class="head_box">
<image src="/images/面性鱼缸.png"></image>
<view>{{title}}</view>
</view>

图片png可以自己根据实际情况进行更换。这是一个view盒子,里面实现了标题效果。
对应的css样式:
.head_box{
display: inline-flex;
padding-top: 120rpx;
}
.head_box > image{
height: 100rpx;
width: 100rpx;
}
天气预报盒子
<view class="weather_box">
<view class="welcome_text">{{welcome}}</view>
<view class="flex">
<view class="w50">
<image wx:if="{{weatherText==='晴天'}}" src="/images/晴天.png" mode="widthFix" class="weather_png"></image>
<image wx:if="{{weatherText==='阴'}}" src="/images/阴天.png" mode="widthFix" class="weather_png"></image>
<image wx:if="{{weatherText==='多云'}}" src="/images/多云.png" mode="widthFix" class="weather_png"></image>
<image wx:if="{{weatherText==='小雨'}}" src="/images/小雨.png" mode="widthFix" class="weather_png"></image>
<image wx:if="{{weatherText==='中雨'}}" src="/images/中雨.png" mode="widthFix" class="weather_png"></image>
<image wx:if="{{weatherText==='大雨'}}" src="/images/大雨.png" mode="widthFix" class="weather_png"></image>
<image wx:if="{{weatherText==='暴雨'}}" src="/images/暴雨.png" mode="widthFix" class="weather_png"></image>
<image wx:if="{{weatherText==='雾'}}" src="/images/雾.png" mode="widthFix" class="weather_png"></image>
</view>
<view>
<view class="location_text">
<image src="/images/定位.png" class="location_png" mode="widthFix" ></image>
<text class="location_text">{{location}}</text>
</view>
<view class="tmp_text">{{tmp}}℃</view>
</view>
</view>
</view>

传感器信息盒子
<view class="sensors_text">传感器设备</view>
<view class="sensors_system">
<view wx:for="{{sensorList}}" class="sensors_info">
<view class="sensors_info1">
<image src="{{item.img}}" style="height: 80rpx" mode="heightFix" ></image>
</view>
<view class="sensors_info2">
<view>{{item.name}} </view>
<view> {{item.parameter}}</view>
<view> {{item.value}} {{item.unit}}</view>
</view>
<view class="sensors_info3">! </view>
</view>
</view>

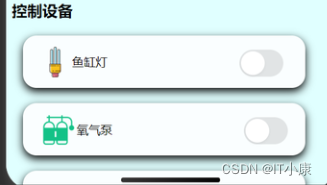
控制器盒子
<view class="sensors_text">控制设备</view>
<view class="other_sensors" wx:for="{{otherSensorList}}" style="height: 120rpx" >
<view class="sensors_info1">
<image src="{{item.img}}" style="height: 70rpx; " mode="heightFix" ></image>
</view>
<view class="other_sensors_info2">{{item.name}}</view>
<view class=".other_sensors_info3"><switch checked="{{item.isOpen}}" data-param="{{item}}" bindchange="statusChange"/></view>
</view>
<view style="height: 60rpx;"></view>
</view>