文章目录
- 前期准备
- Element UI介绍
- Element-ui安装使用
- Fontawesome介绍
- Fontawesome安装使用
- Axios介绍
- Axios安装使用
- 本篇小结
更多相关内容可查看
前期准备
脚手架生成vue2项目:NodeJS安装并生成Vue脚手架(保姆级)
Element UI介绍
Element UI 是一个基于 Vue.js 2.0 的桌面端组件库。它提供了一套丰富且易于使用的组件,如表格、对话框、工具提示、导航菜单、表单、卡片等,可以帮助开发者快速构建出高质量的界面。
Element-ui安装使用
1.推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S

2.在 main.js 中写入以下内容
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
3.想要什么功能直接官网cv大法
Element md文档
Element官网文档
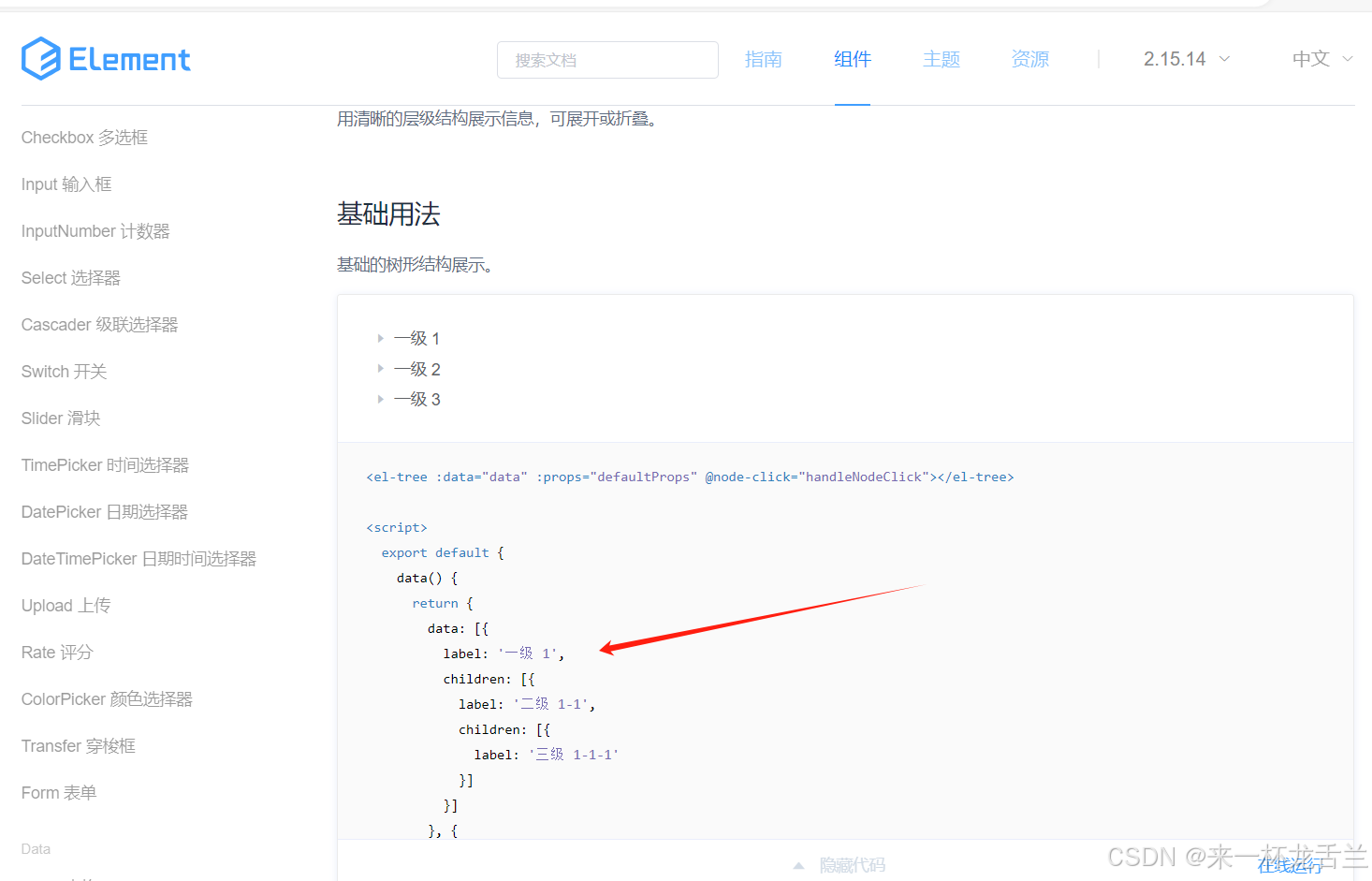
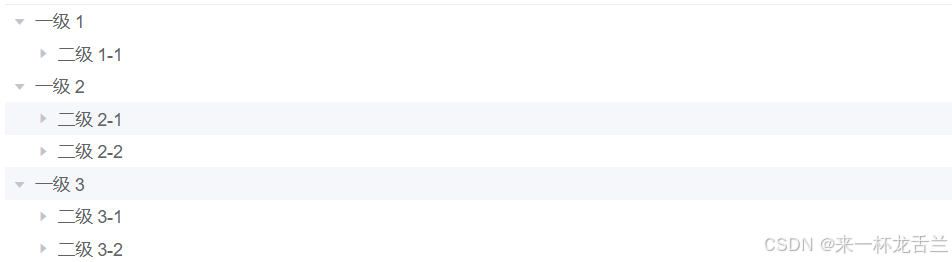
例:要一个树形结构
直接copy

会发现很多都是开箱即用的功能,直接cv即可完成

这其实对本身做后端的朋友很友好,有直接的展示以及对应的代码copy,可以快速上手学习
Fontawesome介绍
Fontawesome官方图标库
Fontawesome中文图标库
FontAwesome 是一种流行的图标库,它提供了大量的可缩放矢量图标,可以被定制——大小、颜色、阴影以及任何可以用 CSS 完成的任何事情。
FontAwesome 的主要特点包括:
矢量图标:FontAwesome 的图标是矢量的,这意味着你可以将它们缩放到任何大小,而不会失去清晰度。这使得 FontAwesome 非常适合用于响应式设计。
可定制:你可以使用 CSS 来定制 FontAwesome 图标的颜色、大小、阴影等。这使得 FontAwesome 可以轻松地适应你的品牌和设计指南。
大量图标:FontAwesome 提供了大量的图标供你选择,包括各种箭头、形状、符号、物品和动物。此外,FontAwesome 还定期更新,添加新的图标。
易于使用:FontAwesome 非常易于使用。你只需要将 FontAwesome 的 CSS 文件添加到你的项目中,然后就可以通过简单的 HTML 代码来添加图标。
兼容性:FontAwesome 图标在所有现代浏览器中都有很好的支持,包括 Internet Explorer 4 及以上版本。
开源:FontAwesome 是开源的,这意味着你可以免费使用它,并可以查看和修改其源代码。
Fontawesome安装使用
安装命令
npm install font-awesome
main.js中引入
import 'font-awesome/css/font-awesome.min.css';
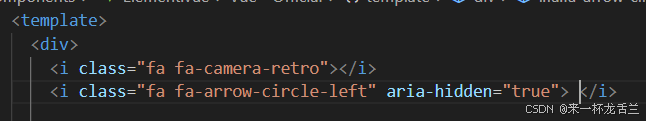
在vue中直接使用
<i class="fa fa-camera-retro"></i>


Axios介绍
Axios官方文档
Axios 是一个基于 promise 的 HTTP 客户端,可以用于浏览器和 node.js 中。它提供了一个简单的 API,用于处理 HTTP 请求和响应。Axios 是开源的,并且在 GitHub 上有大量的贡献者。
以下是 Axios 的一些主要特点:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
使用 Axios,你可以很容易地发送 GET、POST、PUT、DELETE 等请求,并处理它们的响应。你还可以设置请求的头部、参数、超时时间等。
Axios安装使用
npm install axios
看一下如下代码,我的后端服务启用的是8088端口
<script>
import Element from './components/Element.vue';
import axios from 'axios';
export default {
name: 'App',
data:function(){
},
created:function(){
axios.get("http://localhost:8088/hello?name=lisi").then(function(response){
console.log('ssss');
})
},
components: {
Element
},
methods:function(){
}
}
</script>
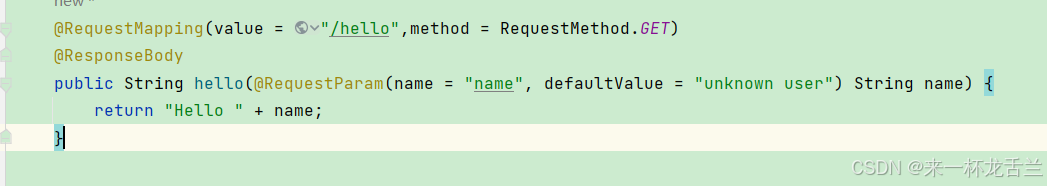
后端代码

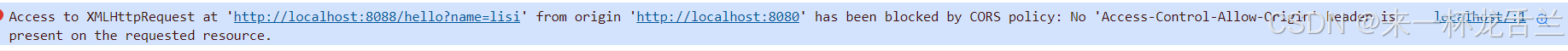
这样会存在一个跨域问题

什么是跨域问题?
- 同源页面:相同的协议、主机、端口号
- 非同源页面:协议、主机、端口号 有一个不同即位非同源页面
个人理解:非同源页面发送ajax请求,也无法读取非同源页面的cookie,所以当我前端的项目在8080端口,后端的项目在8088端口,就会产生跨域问题
如何解决跨域问题?
1.springboot可以写一个配置类如图,来配置一些是否允许跨域的信息,配置类可以让所有的Controller的跨域进行生效
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") //允许跨域访问的路径
.allowedOrigins("*") //允许跨域访问的源
.allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE") //允许请求方法
.maxAge(168000) //预检间隔时间
.allowedHeaders("*") //允许头部设置
.allowCredentials(true); //是否发送cookie
}
}
2.在需要进行跨域的Controller上加@CrossOrigin注解即可
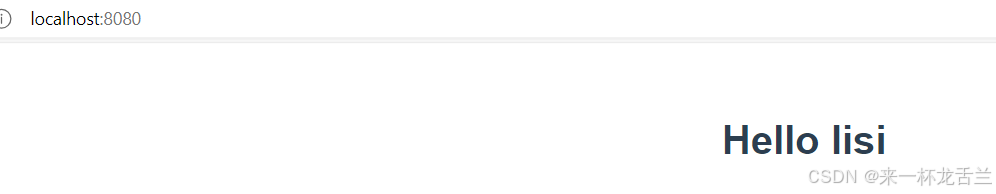
解决了跨域将后端的代码在前端进行呈现以下
<template>
<div>
<h1 >{{tabledata}}</h1>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
tabledata: [],
};
},
created:function(){
axios.get("http://localhost:8088/hello?name=lisi").then((response)=>{
this.tabledata = response.data
})
}
};
</script>
<style>
.el-dropdown-link {
cursor: pointer;
color: #409eff;
}
.el-icon-arrow-down {
font-size: 12px;
}
</style>

到这里其实很多做后端的朋友想自己玩前后端就会恍然大悟原来如此容易!
本篇小结
本文只是帮助大家入门,以及拓展开发的方式,每一个组件都可以实现很强大的功能,更多的功能请详细查看官方提供的文档,几乎都是直接cv可用,加上一丁点vue的知识即可进行开发
这里对文章所用到的官方文档在进行一次汇总
Element md文档
Element官网文档
Fontawesome官方图标库
Fontawesome中文图标库
Axios官方文档