Vue配置代理服务器
一、运行后台服务

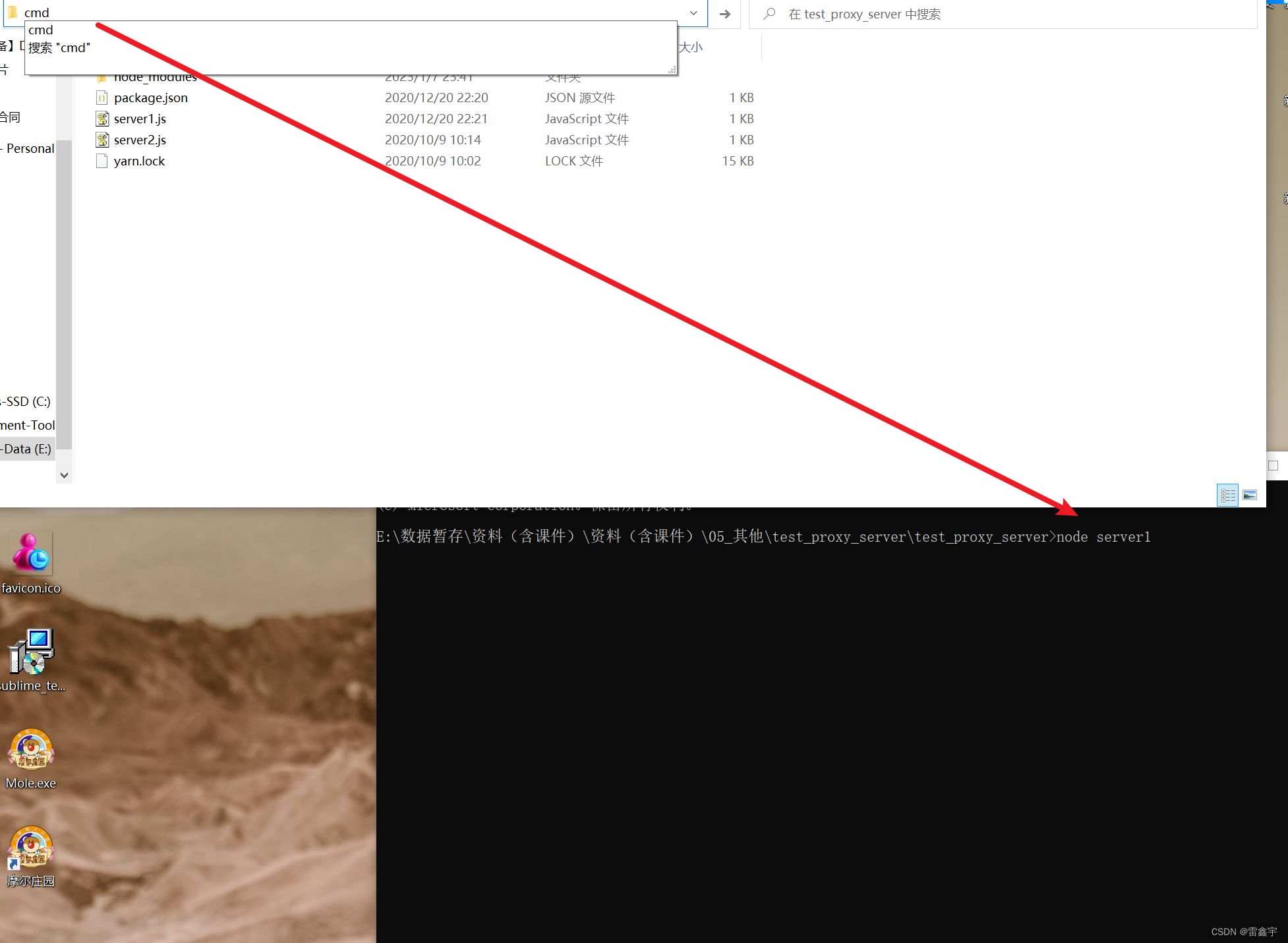
启动后台Node服务器,运行后台程序,学习资料node代码,服务5000开启


FeHelper - Awesome
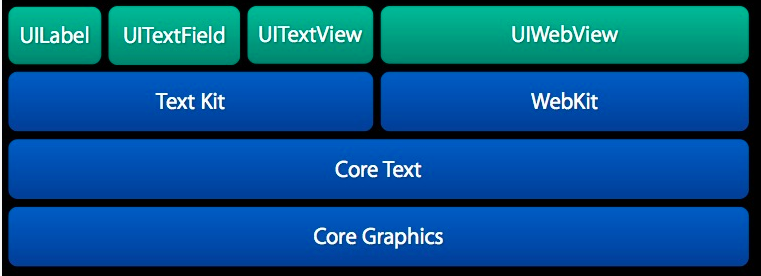
二、Ajax请求
- xhr 【不常用】Windows 内部
- new XMLHttpRequest()
- xhr.open() xhr.send()
- 内部公司封装xhr
- 开源封装xhr
- JQuery $.get $.post (与Vue 专本操作DOM)
- axios (是JQuery 1/4 内存,Promise风格,Vue支持)【常用】
- fetch Windows 内部(Promise风格)
- respond数据封装两次,需要.then两次
- IE浏览器不支持
下载axios
npm i axios
引入axios
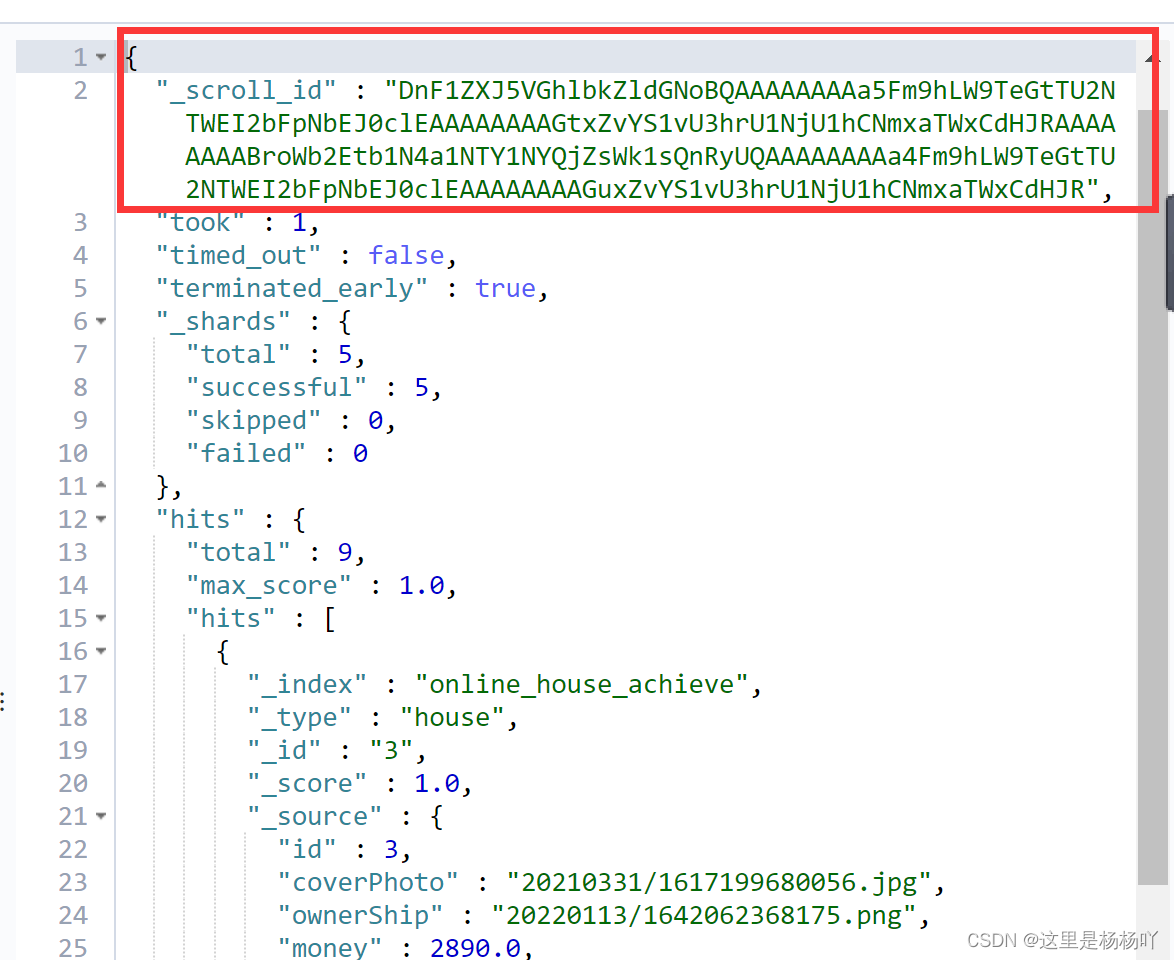
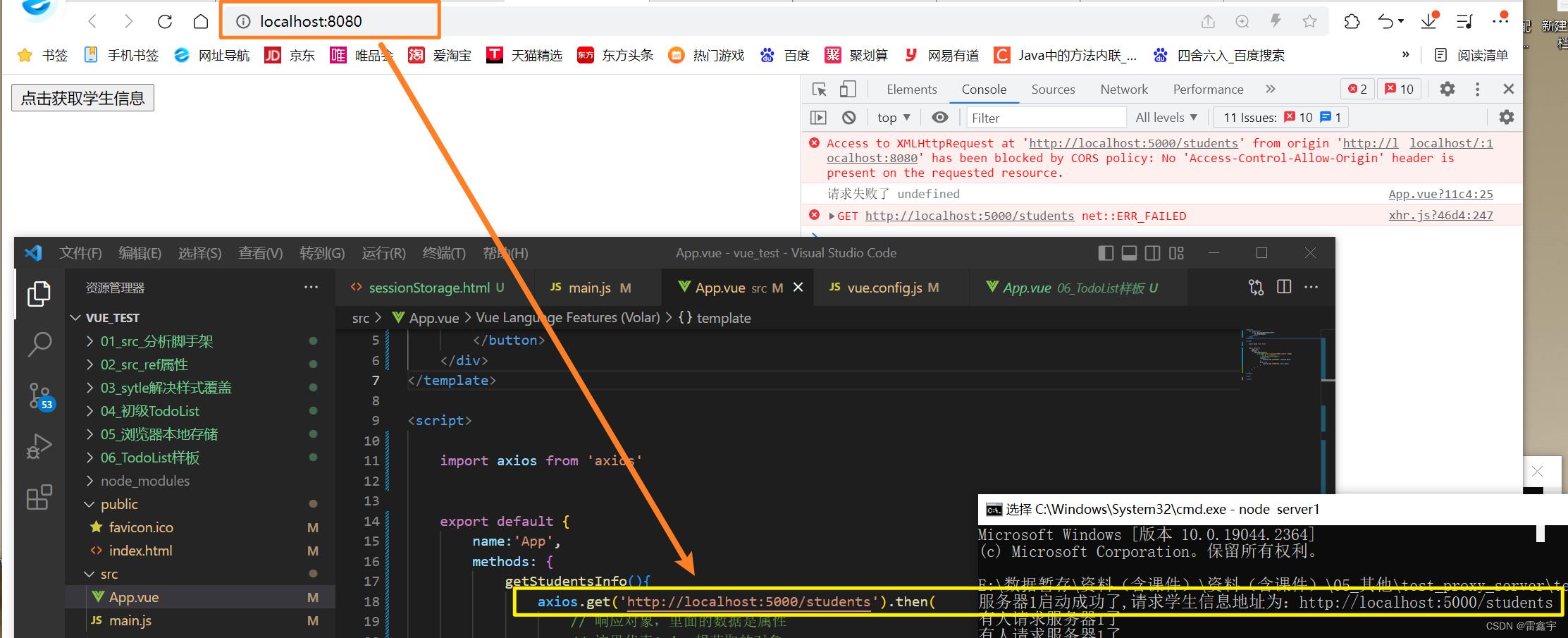
通过Vue发送Request请求,获取Response并渲染至模板Template
分析Ajax请求跨域问题同源策略:CROSS 与 Access-Control-Allow-Origin问题

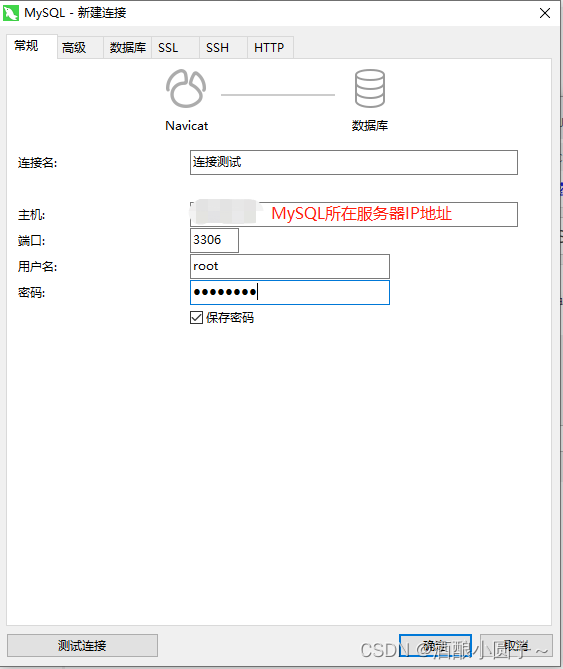
| 协议名(网络协议名) | |
| 主机名 | |
| 端口号 | |
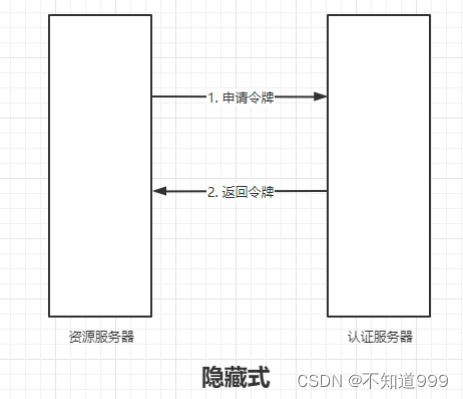
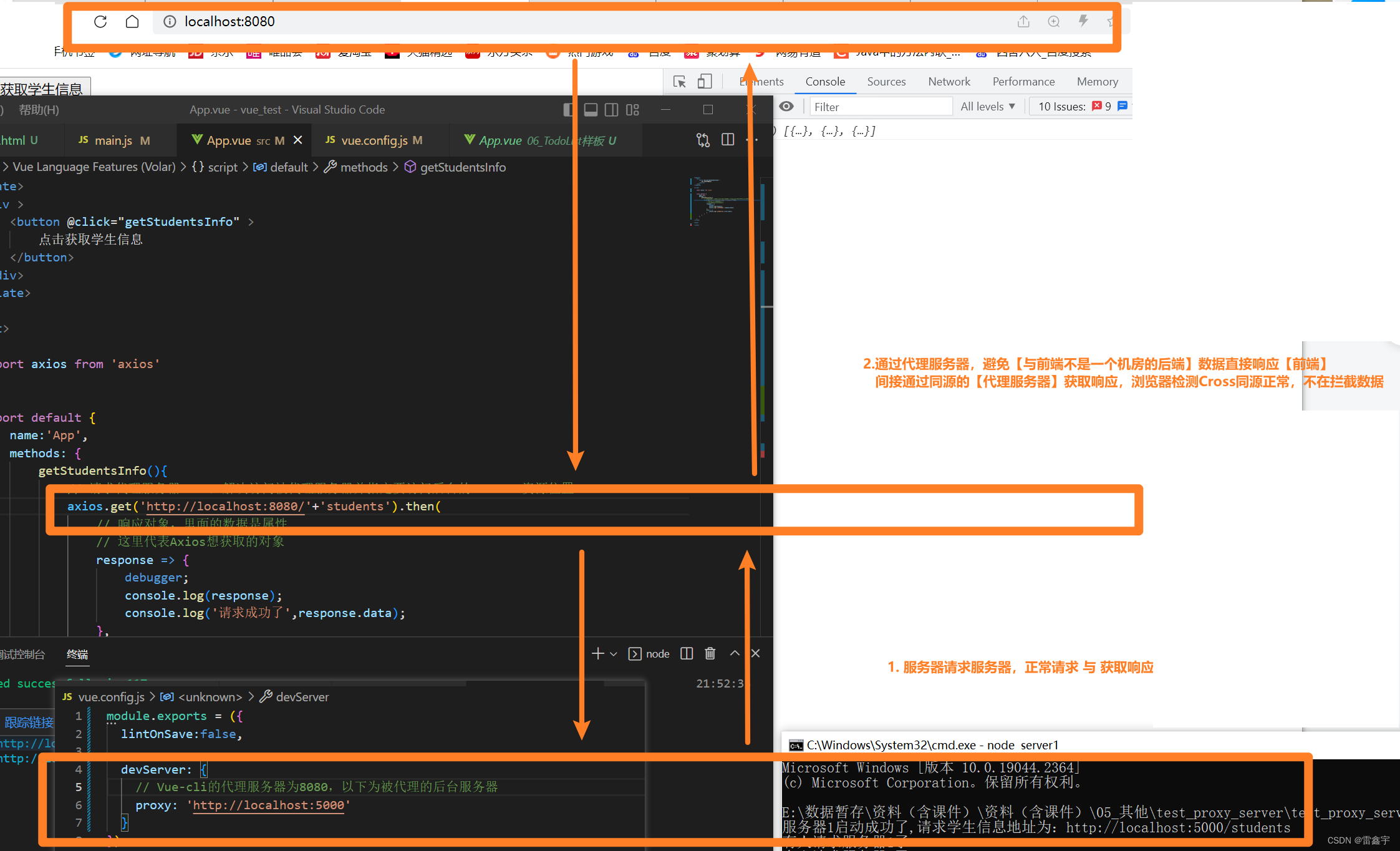
| 浏览器检测,请求数据前台发出请求后台并响应,但被浏览器拦截Corss异常 解决二:Jsonp script src【不常用,但面试题】 前端+后端 配合解决 get问题,但post put delete无法解决 解决三:中间件:代理服务器(分开前后台) 正向代理/反向代理 Nigax端口8080 前台也8080 浏览器Corss正常 代理服务 帮忙访问,并帮忙返回响应 Nigax端口 能接收后台的响应,是因为Nigax是也是后台服务器,不适用Ajax new HTTPXMLReqeust()前台才会出问题 vue-cli代理服务器 | |

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
})

如果前台请求的资源,【代理服务器】存在(如:vue代理pulic目录),则直接响应,不打扰后台
资源:图标,样表,页标,文本,音乐
注意:如果访问8080,默认访问资源index.html