过渡动画 ScreenTransitionAnimation
项目结构
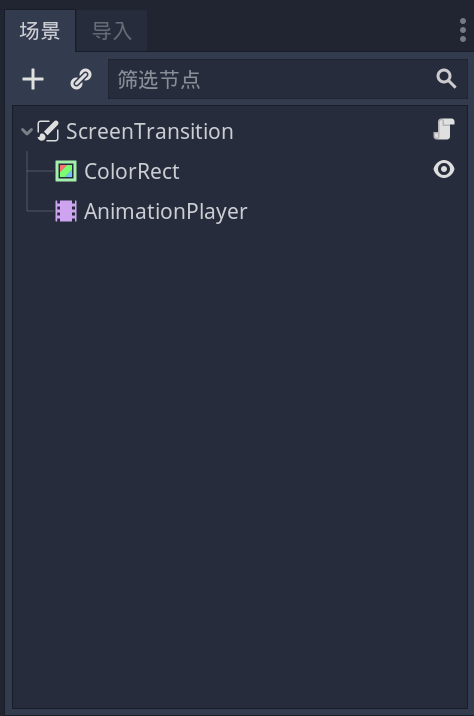
添加场景,根节点为 CanvasLayer2D 并重命名为 ScreenTransition:

添加子节点 ColorRect 和 AnimationPlayer,在 ColorRect 中将颜色(Color)设置为黑色:

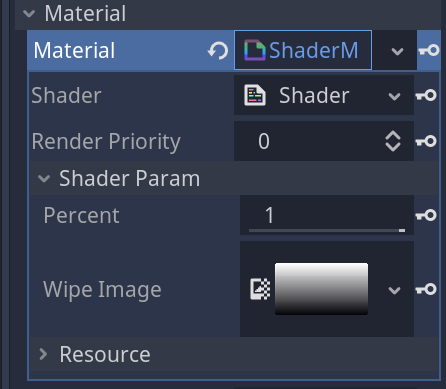
找到 Material,新建 Shader(先不管Shader Param 中的 Wipe Image,后面才会加入,这里是做好之后的样子):

Shader Code
在 Shader 中敲入代码:
shader_type canvas_item;
// 申明 shader 的类型,因为是 2d 游戏,所以是 canvas_item 类型的
uniform sampler2D wipeImage; // 全局变量 wipeImage
uniform float percent : hint_range(0, 1); // 限制在 0 和 1 之间的百分比范围
void fragment() {
float texVal = texture(wipeImage, UV).r;
// 对图像的 r 通道进行采样
if (texVal < percent) {
// 在 Animation 中进行动态改变 percent 并且让 百分比不断变大,就可以有一个动态变透明的效果(虽然没有完全弄懂,但大致是这样没错的)
COLOR.a = 0.0;
}
}
AnimationPlayer
先为根节点添加一个脚本:
extends CanvasLayer
signal screen_covered
func emit_screen_covered():
emit_signal("screen_covered")
// 这个函数用来发送信号
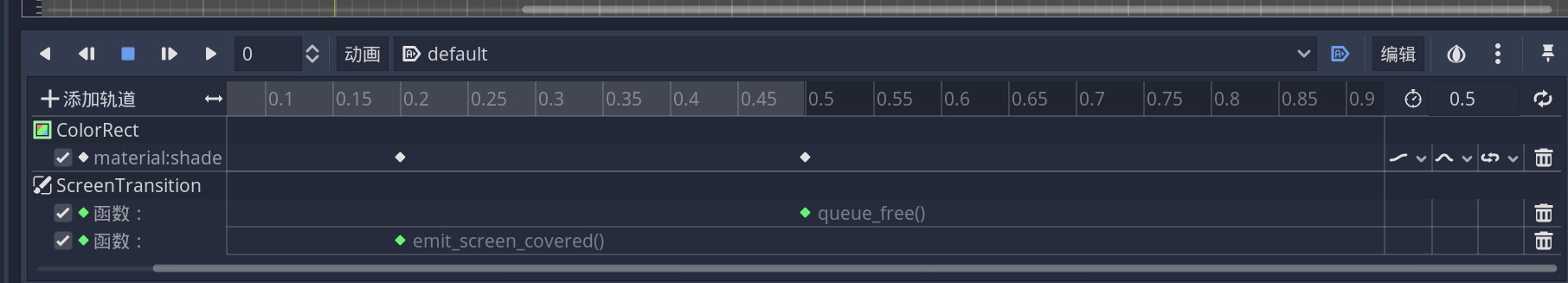
然后打开 Animation Player 添加 default 动画:
第一个轨道中的 ColorRect > material:shader 必须在 shader 检查器其中点击小钥匙添加动画帧才可以添加

ScreenTransitionManager

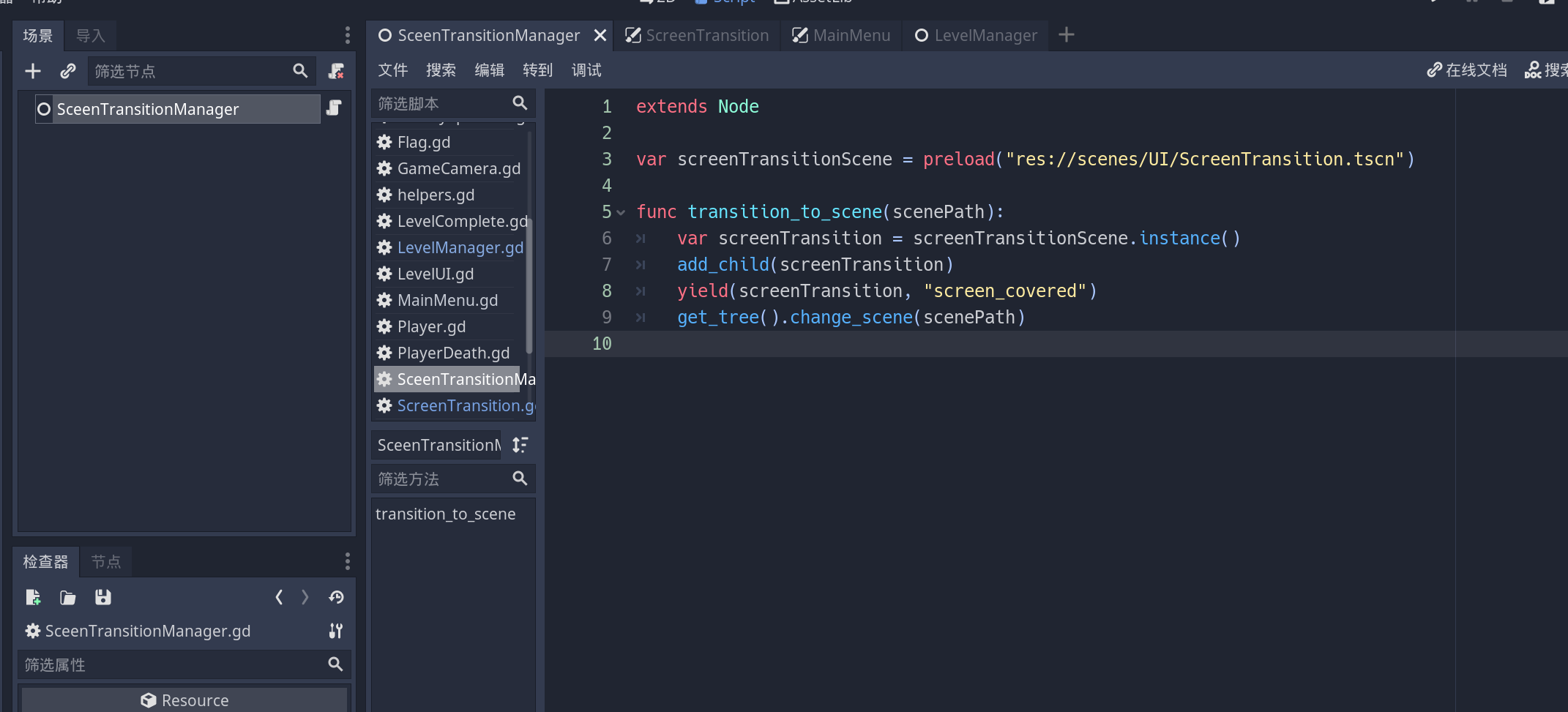
新建场景 ScreenTransitionManager 并在项目设置中设置为自动加载的场景,为根节点添加脚本:
extends Node
var screenTransitionScene = preload("res://scenes/UI/ScreenTransition.tscn")
func transition_to_scene(scenePath):
var screenTransition = screenTransitionScene.instance()
add_child(screenTransition)
yield(screenTransition, "screen_covered")
get_tree().change_scene(scenePath)
调用方法
以项目中的开始菜单为例子,点击开始菜单调用函数的过程如下:
func on_playButton_pressed():
$"/root/LevelManager".change_level
change_level 是 LevelManager中 的函数,将它这样修改即可:
func change_level(levelIndex):
currentLevelIndex = levelIndex
if (currentLevelIndex >= levelScenes.size()):
currentLevelIndex = 0
$"/root/SceenTransitionManager".transition_to_scene(levelScenes[currentLevelIndex].resource_path) // 获取路径并通过动画过渡脚本来延迟调用场景的切换,达到淡入淡出的效果