- npm 包的使用
1.1 npm限制
小程序支持npm第三方包,提高开发效率,有以下三种限制:
不支持依赖node.js内置库包
不支持依赖浏览器内置对象的包
不支持依赖C++插件的包
限制较多,因此小程序可以使用的包不多
1.2 Vant Weapp
是一套开源的小程序UI组件库,使用MIT开源许可协议,对商业使用比较好
官网:https://vant-ui.github.io/vant-weapp/#/quickstart
1.2.1 安装
通过npm安装(建议指定版本@1.3.3)
终端-- npm init -y -- npm i @vant/weapp -S --production
构建npm包
微信开发者工具--工具--构建npm
修改app.json
删除app.json中的“style”:"v2"
1.2.2 使用Vant组件
在app.json中usingComponents节点中引入组件,即可在wxml文件中直接使用
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
<van-button type="primary">按钮</van-button>1.2.3定制全局主题样式
自定义变量:属性名需要以--开始
--main-color: pink;使用变量:用var()函数包裹
div {
background-color: var(--main-color);
}在app.wxml中写入css变量,对全局样式生效
page {
--button-border-radius: 10px;
--button-default-color: #f2f3f5;
--toast-max-width: 100px;
--toast-background-color: pink;
}每个页面的根节点是page
1.3 API Promise化
异步API的缺点:小程序提供的异步API都是基于回调函数实现的,例如网络请求的API,容易照成回调地狱的问题,代码可读性维护性差
API的promise化:通过额外的配置将同步api改为异步的api
1.3.1 实现API Promise
主要依赖于minprogram-api-promise这个npm包
终端:npm i --save miniprogram-api-promise@1.0.4
在小程序入口文件app.js中,只调用一次promisifyAll() 方法
// app.js
import {promisifyAll} from 'miniprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx, wxp)举个例子
<van-button type="primary" bindtap="getInfo">按钮</van-button> async getInfo() {
const res = await wx.p.request({
method: 'GET',
url: 'https://www.escook.cn/api/get',
data: {
name: 'rose',
age: 18
}
})
console.log(res);
},- 全局数据共享
全局数据共享(状态管理):解决组件之间数据共享的问题
开发中常用的全局数据共享的方案有:Vuex、Redux、MobX
2.1小程序数据共享
使用mobx-miniprogram 配合mobx-miniprogram-bindings实现数据共享
mobx-miniprogram:创建store实例对象
mobx-miniprogram-bindings:把store中的共享数据和方法,绑定到组件或组件页面中
2.2 MobX
2.2.1安装
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
注意:安装完毕后,要删除miniprogram_npm目录后,重新构建npm
2.2.2 创建MobX的Store实例
在根目录store/store.js
// 在js文件专门创建store实例对象
import {action, observable} from 'mobx-miniprogram'
export const store = observable({
// 数据字段
numA: 1,
numB: 2,
// 计算属性
get sum() {
return this.numA + this.numB
},
// action方法,修改sore中的数据
updateNum1: action(function(step){
this.numA += step
}),
updateNum2: action(function(step){
this.numB += step
})
})2.2.3 将store 中的成员绑定到页面
// logs.js
import {createStoreBindings} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Page({
onLoad() {
this.storeBingds = createStoreBindings(this,{
store,
fields: ['numA','numB','sum'],
actions: ['updateNum1','updateNum2']
})
},
onUnload: function() {
this.storeBingds.detroySoreBindgings()
}
})
2.2.4 在页面上使用store成员
<view>
numA:{{numA}} + numB:{{numB}} = {{sum}}
</view>
<van-button type="primary" bindtap="handleA" data-step = "{{1}}">加一</van-button>
<van-button type="primary" bindtap="handelB" data-step ="{{-1}}">减一</van-button> handelA(e) {
this.updateNum1(e.target.dataset.step)
},
handelB(e) {
this.updateNum2(e.target.dataset.step)
},2.4.5 在组件上使用store
// component/test/test1.js
import {createBindingsBehavior} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
const myBeha = require('../../behavior/my-behavior')
Component({
behaviors: [myBeha,createBindingsBehavior],
storeBindings: {
store,
fields: {
// 绑定字段有以下三种方式
numA: () => store.numA,
numB: (store) =>store.numB,
sum: 'sum'
},
actions:{
updateNum1: 'updateNum1',
updateNum2: 'updateNum2'
}
},
})使用方法同2.2.4
- 分包
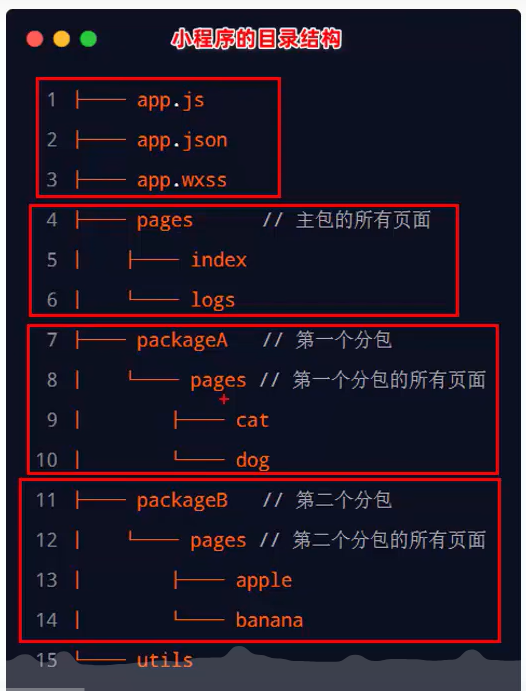
3.1 基本概念
分包指的是一个完整的小程序项目,按照需求划分不同的子包,用户使用时按需加载
好处:
优化小程序首次启动的下载时间
在多团队共同开发时更好的解耦协作
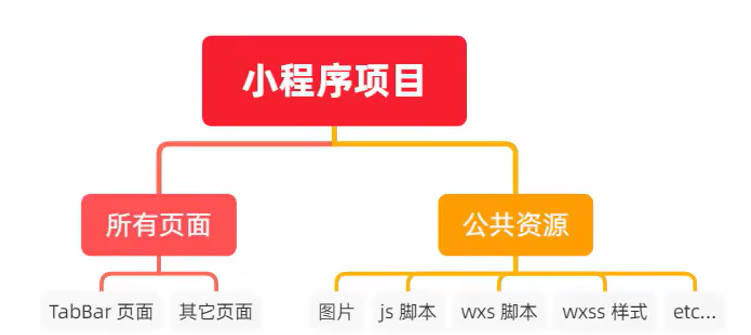
分包前项目的构成:所有页面和资源打包在一起

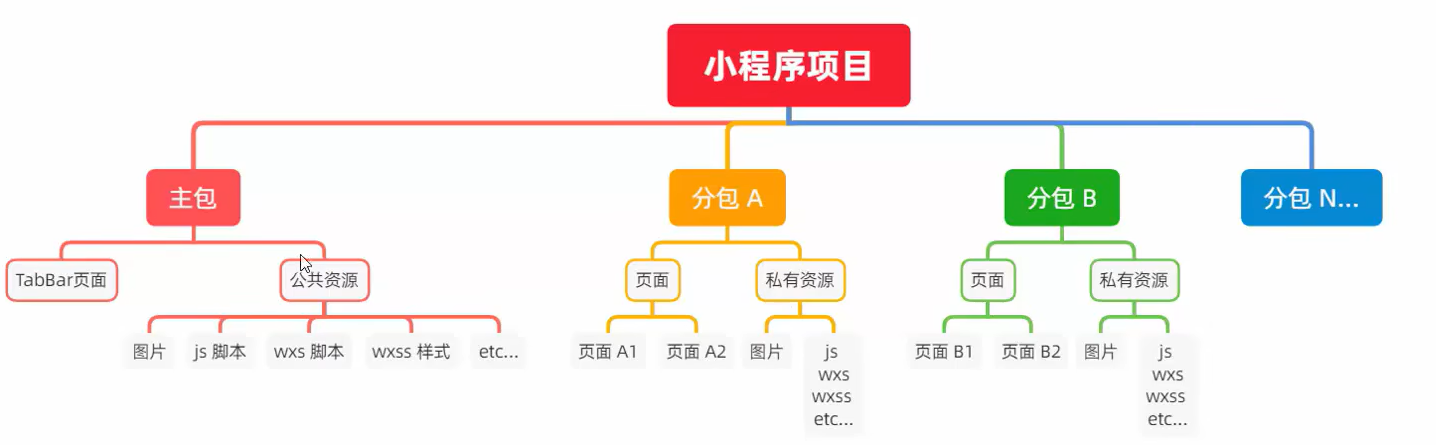
分包后的项目构成:
由1个主包和多个1分包组成
主包:项目的启动页面或者是TabBar页面,以及所有分包用到的公共资源
分包:只包含当前包有关的页面和资源

分包的加载规则
在小程序启动时,默认下载主包并启动主包内页面
TabBar页面放入主包中
进入分包是,客户端会把对应的分包下载下来
非TarBar页面按照功能的不太,划分为不同的分包按需下载
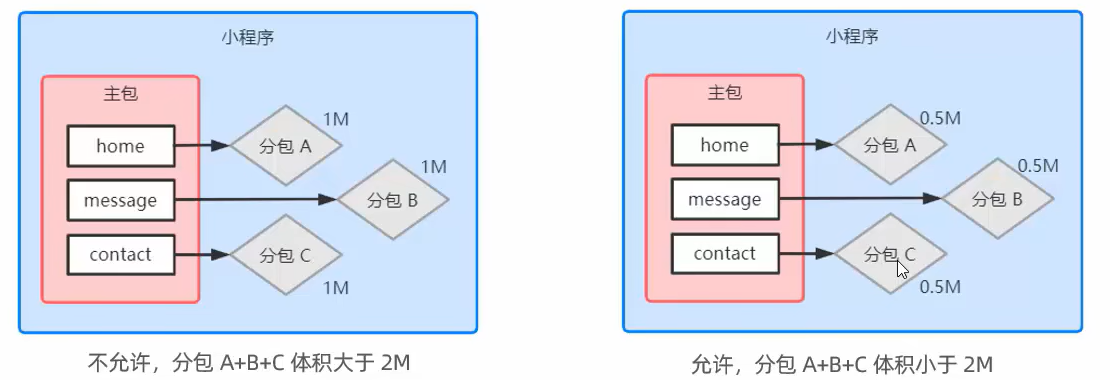
分包的体积限制
小程序所有分包不超过20M(主包+分包)
单个分包/主包大小不超过2M
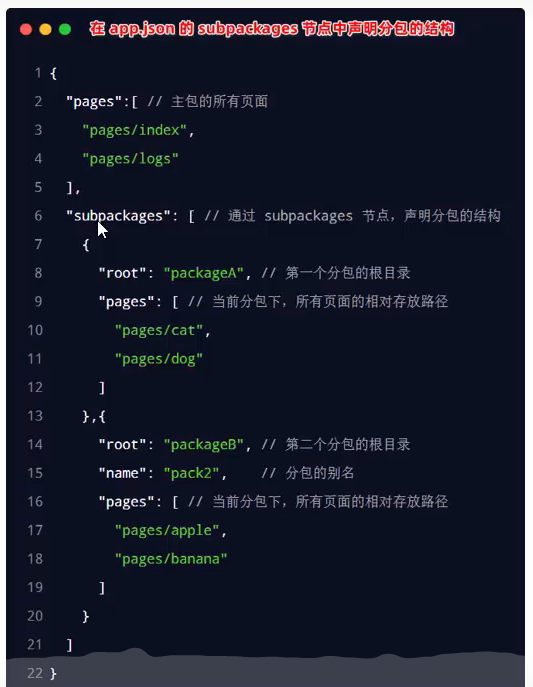
3.2 分包的使用


//app.json
"subPackages": [
{
"root": "pkgA",
"name": "packageA",
"pages": [
"page/cat/cat"
]
}
],打包原则
按照subpackages进行分包,其他目录打包为主包
主包也有自己的pages
tabBar页面必须在主包内
分包之间不能相互嵌套
引用原则
主包无法引用分包内资源
分包之前不能相互引用私有资源
分包可以引用主包内公共资源
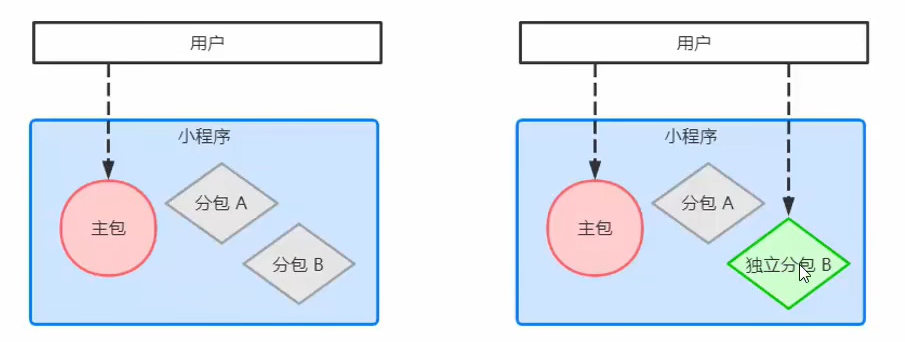
3.3 独立分包
独立分包本质上也是分包,可以独立于主包和分包而单独运行

独立分包和普通分包的区别:
主要区别是:是否依赖于主包运行
独立分包可以在不下载主包下运行
运用场景:
普通分包在页面启动时需要先下载主包
独立分包不依赖主包,提升了启动分包的速度
一个小程序可以有多个独立分包
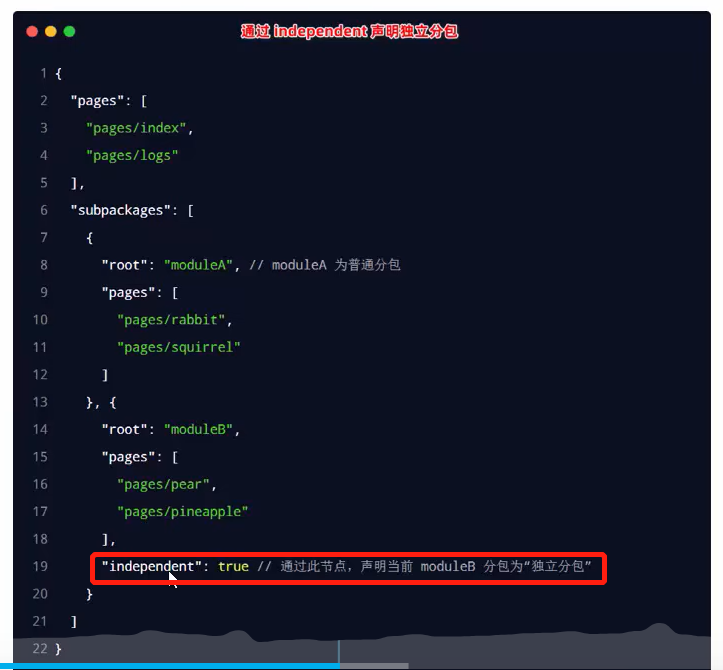
配置方法:
在subpackage下面添加independen: true即可


引用原则:
独立分包和普通分包和主包之前是相互隔绝的,不能相互引用彼此资源
主包/普通分包不能引用独立分包的私有资源
独立分包之间不能相互引用私有资源
特别注意:独立分包不能引用主包公共资源
3.4 分包预下载
分包预下载是进入小程序页面时,由框架自动预下载可能需要用到的分包,提升后续进入分包的速度
分包预下载的行为会进入指定页面时触发,在app.json下proloadRule节点
//app.json
"preloadRule": {
"pages/cat/cat": {
"network": "all", //网络模式下下载,all/wifi(默认)
"packages": ["pgkA"] //root和name指定分包
}
},同一个分包中的页面预下载大小限制2M

4. 自定义tabBar
4.1 配置信息
\\app.json
{
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#000000",
"list": [{
"pagePath": "page/component/index",
"text": "组件"
}, {
"pagePath": "page/API/index",
"text": "接口"
}]
},
"usingComponents": {}
}注意:list配置不用删除,为了适配低版本兼容
自定义组件使用Vant Weapp组件时,需要开启styleLIsolation: 'share'选项
注:以上笔记来源于黑马程序员