目录
一.前端工程化
1.webpack
(1)定义:是一个前端的构建工具。前端代码格式多(html、css、js、图片),前端构建工具的作用是将各种格式不同文件打包到一起,方便项目的上线运行。(将开发环境的代码转换成运行环境的代码)
(2)主要功能:
2.webpack的使用:配置文件所需要的信息
(1)entry(入口配置):配置打包的入口文件(即从项目的哪个文件开始打包)
(2)output(输出配置):配置打包后的文件,名称是什么,存储路径是什么
(3)Loaders(加载器):webpack只能处理js、json等文件,若要打包处理其他格式的文件(css、less、sass、vue、图片)时需要使用不同的loader(插件)辅助完成。若安装了不同的loader,需要在webpack的配置中通过module.rules进行配置
(4)plugins(插件):扩展webpack的功能。如html插件
(5)mode(打包的模式):webpack有两种打包模式:生产模式production和开发模式development。两种模式都只能编译ES6中的模式(Module)语法。
3.示例
(1)创建文件夹:webpack-study
(2)进入文件夹,打开cmd窗口
(3)将该文件夹初始化为npm项目:npm init
(4)安装webpack开发依赖:npm install webpack webpack-cli -D
(5)项目的目录结构
(6)写代码
(7)在项目的根目录下创建webpack的配置文件:webpack.config.js
(8)在package.json文件中配置打包指令
(9)运行打包指令(npm run build)进行打包
(10)将打包后的js文件导入页面文件(index.html)中
4.webpack中使用的loader
(1)url-loader:用来打包图像文件
(2)'style-loader', 'css-loader', 'less-loader':用来打包样式文件
(3)babel-loader:打包js文件
(4)vue-loader:打包.vue文件
5.webpack中的plugins配置
二.使用webpack打包vue项目
1.使用vue-cil和webpack创建项目
(1)创建文件夹:demo
(2)进入demo文件夹,使用vue init webpack 项目名
2.在项目的根目录下创建webpack.config.js文件,进行相关的打包配置
3.执行npm run build指令进行打包
三.在webstorm中安装vite插件,通过vite构建工具创建vue项目
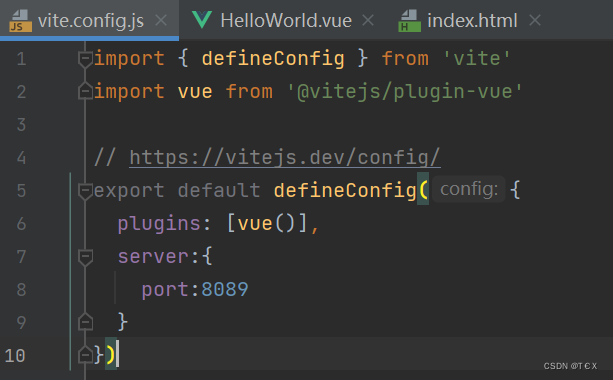
1.vite构建工具的核心配置文件:vite.config.js
2.用vite创建vue项目时,默认vue版本是3.0的
一.前端工程化
1.webpack
(1)定义:是一个前端的构建工具。前端代码格式多(html、css、js、图片),前端构建工具的作用是将各种格式不同文件打包到一起,方便项目的上线运行。(将开发环境的代码转换成运行环境的代码)
开发环境的代码:便于阅读
运行环境的代码:能够更快的执行(通常会对代码进行压缩)
(2)主要功能:
A.代码压缩:将js代码、css代码、静态的资源文件(图标、图像)等进行混合压缩,使代码的体积变小、加载速度更快
B.统一编译语法:css、less、sass、ES6语法、TypeScript语法等,语法要求不同在不同浏览器上运行时会出现问题,就需要使用构建工具进行统一编译
C.模块化处理:css、js都有自己的模块化处理方式,对于这些模块化的语法在不同浏览器上的兼容性很差,需要使用构建工具统一模块化的形式,提高兼容性
2.webpack的使用:配置文件所需要的信息
(1)entry(入口配置):配置打包的入口文件(即从项目的哪个文件开始打包)
(2)output(输出配置):配置打包后的文件,名称是什么,存储路径是什么
path:指明存储路径
filename:指定打包后的文件名
clean:打包前是否清空打包的输出目录
(3)Loaders(加载器):webpack只能处理js、json等文件,若要打包处理其他格式的文件(css、less、sass、vue、图片)时需要使用不同的loader(插件)辅助完成。若安装了不同的loader,需要在webpack的配置中通过module.rules进行配置
(4)plugins(插件):扩展webpack的功能。如html插件
(5)mode(打包的模式):webpack有两种打包模式:生产模式production和开发模式development。两种模式都只能编译ES6中的模式(Module)语法。
3.示例
(1)创建文件夹:webpack-study
(2)进入文件夹,打开cmd窗口
(3)将该文件夹初始化为npm项目:npm init
(4)安装webpack开发依赖:npm install webpack webpack-cli -D
强调:
a.使用npm安装包时,若没有指定版本号,默认安装最新版本
b.package.json文件中dependencies键的含义是发布后还依赖的,devDependencies键的含义是开发时的依赖
c.npm install --save:将依赖包安装到dependencies键下;npm install --save-dev:将依赖包安装到devDependencies键下
d.i是install 的缩写,-D是--save-dev的缩写
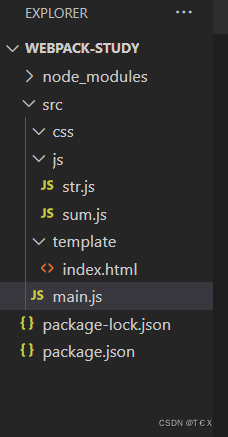
(5)项目的目录结构

(6)写代码
(7)在项目的根目录下创建webpack的配置文件:webpack.config.js
//webpack的基本打包配置有:entry、output、mode三项即可
var path = require('path')
module.exports = {
entry:'./src/main.js', //配置打包入口文件
output:{ //输出配置
path:path.join(__dirname,'dist'), //配置输出文件的保存位置
filename:'js/bundle.js', //打包后的文件名
clean:true //打包前是否将打包的输出目录清空
},
mode:'development' //以开发模式打包
}(8)在package.json文件中配置打包指令
"scripts": {
"build":"webpack"
}(9)运行打包指令(npm run build)进行打包
(10)将打包后的js文件导入页面文件(index.html)中
4.webpack中使用的loader
(1)url-loader:用来打包图像文件
(2)'style-loader', 'css-loader', 'less-loader':用来打包样式文件
(3)babel-loader:打包js文件
(4)vue-loader:打包.vue文件
5.webpack中的plugins配置
二.使用webpack打包vue项目
1.使用vue-cil和webpack创建项目
(1)创建文件夹:demo
(2)进入demo文件夹,使用vue init webpack 项目名
2.在项目的根目录下创建webpack.config.js文件,进行相关的打包配置
3.执行npm run build指令进行打包
三.在webstorm中安装vite插件,通过vite构建工具创建vue项目
1.vite构建工具的核心配置文件:vite.config.js