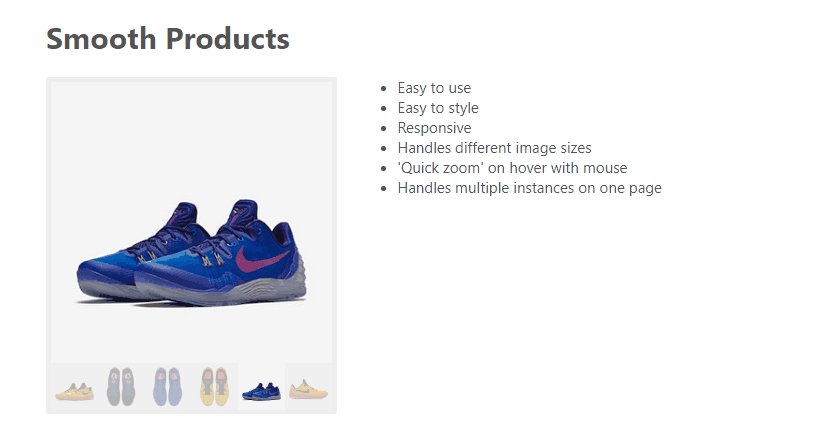
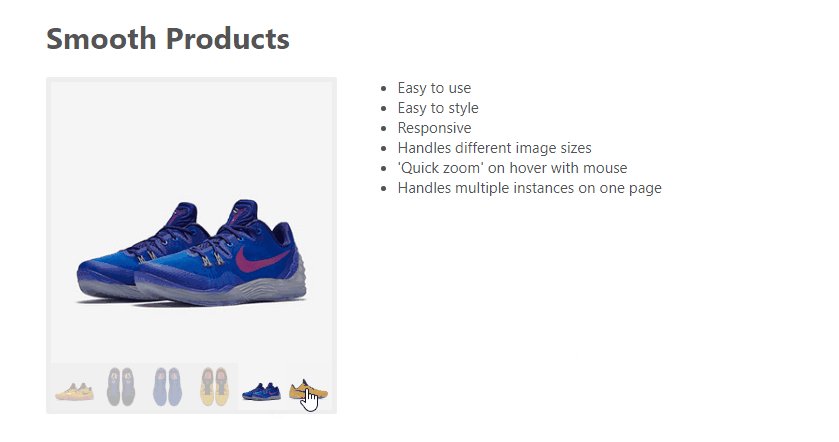
jQuery商品放大镜预览代码,先来看看效果:

部分核心的代码如下:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery商品放大镜预览代码 - PHP中文网</title>
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/smoothproducts.css">
<style type="text/css">
.page {
padding: 5px 30px 30px 30px;
max-width: 800px;
margin: 0 auto;
font-family: "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
background: #fff;
color: #555;
}
img {
border: none;
}
a:link,
a:visited {
color: #F0353A;
}
a:hover {
color: #8C0B0E;
}
ul {
overflow: hidden;
}
pre {
background: #333;
padding: 10px;
overflow: auto;
color: #BBB7A9;
}
.demo {
text-align: center;
padding: 30px 0
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="page">
<h1>Smooth Products</h1>
<div class="sp-loading"><img src="images/sp-loading.gif" alt=""><br>LOADING IMAGES</div>
<div class="sp-wrap">
<a href="images/1.jpg"><img src="images/1_tb.jpg" alt=""></a>
<a href="images/2.jpg"><img src="images/2_tb.jpg" alt=""></a>
<a href="images/3.jpg"><img src="images/3_tb.jpg" alt=""></a>
<a href="images/4.jpg"><img src="images/4_tb.jpg" alt=""></a>
<a href="images/5.jpg"><img src="images/5_tb.jpg" alt=""></a>
<a href="images/6.jpg"><img src="images/6_tb.jpg" alt=""></a>
</div>
<ul>
<li>Easy to use</li>
<li>Easy to style</li>
<li>Responsive</li>
<li>Handles different image sizes</li>
<li>'Quick zoom' on hover with mouse</li>
<li>Handles multiple instances on one page</li>
</ul>
</div>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/smoothproducts.min.js"></script>
<script type="text/javascript">
/* wait for images to load */
$(window).load(function() {
$('.sp-wrap').smoothproducts();
});
</script>
</body>
</html>全部代码:jQuery商品放大镜预览代码