前言
本章将从零开始讲解vant组件库的使用方法
对小白极其友好,主打的就是一个读者就是上帝,你只管张嘴,我把饭嚼碎了喂给你(坏笑)
那我们就直接开始吧!!!
效果展示
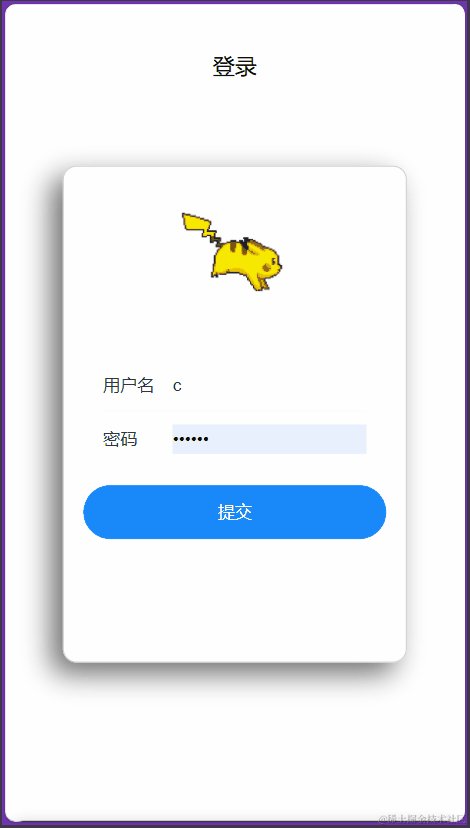
登录页面展示

主要结构:头像、输入框、提交按钮
Vant
使用一个东西之前我们先来了解一下他是个什么?
Vant 致力于为移动端开发者提供一套高质量、高性能的 UI 组件库,帮助他们快速搭建出色的移动端应用。凭借其优秀的性能和丰富的功能,Vant 已经成为业内广受欢迎的移动端 UI 解决方案之一
简短的一段话,你就能知道他的优秀之处了,高质量、高性能和快速!!!
代码实现
- 项目初始化
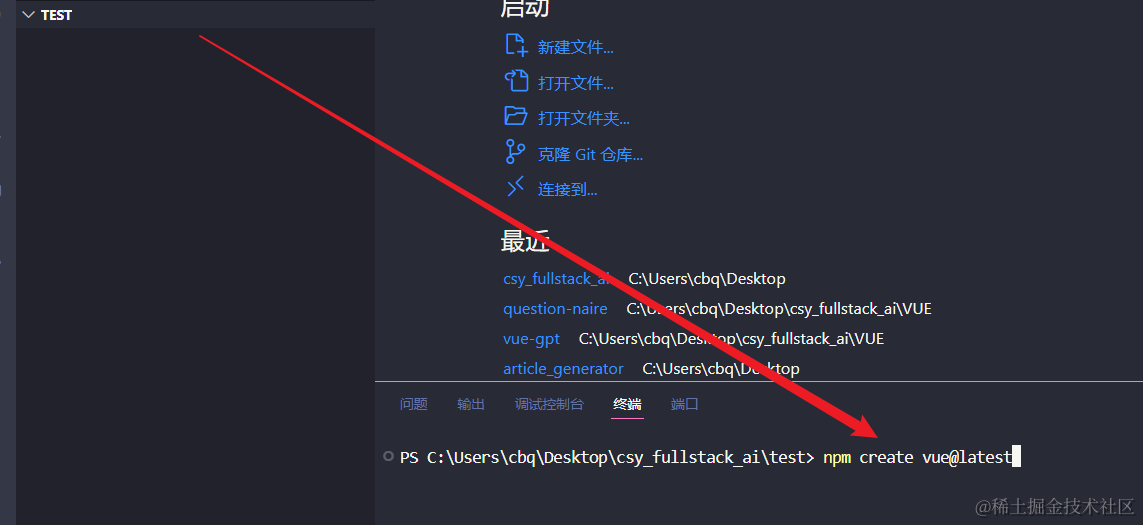
首先我们需要创建一个空的vue3项目
npm create vue@latest

接下来构建我们的项目,只需要一路否就行,其他的我们也用不上

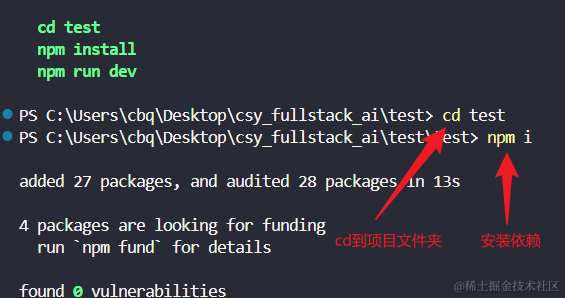
cd到项目文件夹下面后就可以去安装依赖了
接下来我们就去引入vant的依赖
Vant 4 - 轻量、可定制的移动端组件库 (vant-ui.github.io)
- 引入vant
# Vue 3 项目,安装最新版 Vant
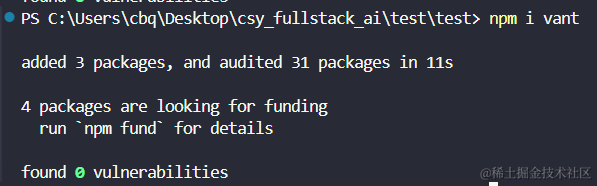
npm i vant

安装好依赖以后将vant引入到项目中
import { createApp } from 'vue';
// 1. 引入你需要的组件
import { Button } from 'vant';
// 2. 引入组件样式
import 'vant/lib/index.css';
const app = createApp();
// 3. 注册你需要的组件
app.use(Button);
将这段代码引入到我们的vue中
现在我们的main.js的代码为
// 1. 引入你需要的组件
import { Button } from "vant";
// 2. 引入组件样式
import "vant/lib/index.css";
import { createApp } from "vue";
import App from "./App.vue";
const app = createApp(App);
// 3. 注册你需要的组件
app.use(Button);
app.mount("#app");
接下来我们修改App.vue的代码去使用Button组件
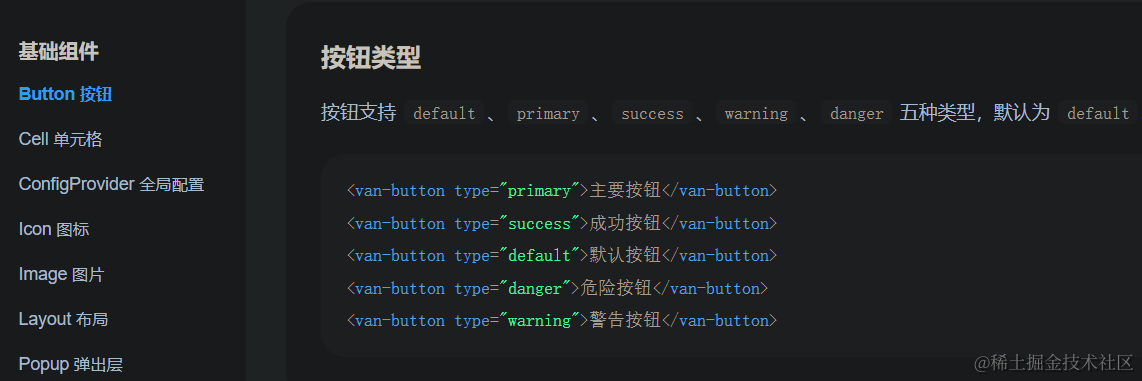
首先看一下官方文档,Button如何使用

明白以后就开始写咯
<van-button type="primary">主要按钮</van-button>
<van-button type="success">成功按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="danger">危险按钮</van-button>
<van-button type="warning">警告按钮</van-button>
修改以后得App.vue的代码
<template>
<van-button type="primary">主要按钮</van-button>
</template>
<script setup></script>
<style lang="less" scoped></style>
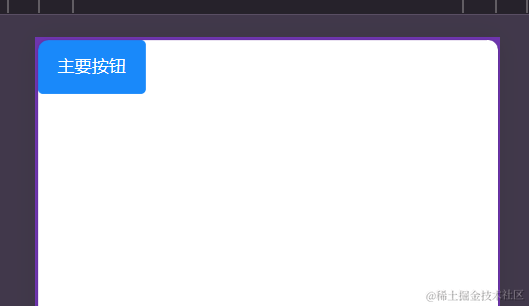
运行以后我们可以看到效果为

这样我们就成功的引入了vant了
接下来我们去分析一下页面的布局
一个头像框、一个输入框
输入框就可以使用vant快速的实现

我们只需要使用基础表单就可以实现我们的效果了
通过以下方式来全局注册组件
import { createApp } from 'vue';
import { Form, Field, CellGroup } from 'vant';
const app = createApp();
app.use(Form);
app.use(Field);
app.use(CellGroup);
接下来就可以去使用了
表单的基础用法
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field
v-model="username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
</van-cell-group>
<div style="margin: 16px;">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
然后就可以写这个页面的代码了
这里我们使用到了less,所以我们需要去引入一下
npm i less -D
然后就是基础的页面的书写了
<template>
<div class="login">
<h1>登录</h1>
<div class="login-wrappe">
<div class="avatar">
<img src="https://i.gifer.com/4tym.gif" alt="" />
</div>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field
v-model="username"
name="username"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="password"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
</van-cell-group>
<div style="margin: 16px">
<van-button round block type="primary" native-type="submit">
提交
</van-button>
</div>
</van-form>
</div>
</div>
</template>
<script setup></script>
<style lang="less" scoped>
.login {
width: 100vw;
height: 100vh;
background-color: #fff;
padding: 0 0.3rem;
box-sizing: border-box;
overflow: hidden; // 溢出隐藏.让其变为bfc容器
h1 {
height: 0.6933rem;
text-align: center;
font-size: 0.48rem;
margin-top: 1.12rem;
}
.login-wrappe {
width: 7.44rem;
height: 10.77rem;
border: 1px solid #ccc;
margin: 0 auto;
margin-top: 1.7rem;
border-radius: 0.3rem;
box-shadow: -0.25rem 0.25rem 0.6rem rgb(115, 115, 115);
.avatar {
width: 2.4rem;
height: 2.4rem;
margin: 1rem auto 0.77rem;
overflow: hidden;
img {
width: 100%;
}
}
}
}
:deep(.van-cell__title.van-field__label) {
width: 45px;
}
</style>
- 模板 (template) : 这个组件包含一个大的
div容器,内部包含一个标题h1、一个头像div、以及一个van-form表单。表单内部使用了van-cell-group和van-field组件来展示用户名和密码输入框。最后还有一个提交按钮。 - 脚本 (script) : 这个组件使用了
setup语法糖,所以没有在script标签中定义任何数据或方法。 - 样式 (style) : 这个组件使用了
less作为预处理器,定义了整个登录界面的样式。主要包括页面背景颜色、标题样式、表单容器样式、头像样式等。另外还使用了:deep()来调整 Vant 组件的样式。
js部分的书写
import { ref } from "vue";
import http from "@/api/index";
const username = ref("");
const password = ref("");
const onSubmit = (values) => {
http
.post("/user/login", {
username: values.username,
password: values.value,
})
.then((res) => {
console.log(res);
});
};
-
定义状态变量:
username: 用户名输入框的值。password: 密码输入框的值。
-
定义事件处理函数
onSubmit:- 这个函数会在表单提交时被调用。
- 它使用
http.post()方法向后端 API 发送登录请求,传递username和password作为请求参数。 - 在请求成功后,会打印出服务器返回的响应数据。
接下来我们就实现了页面的构建
可见使用vant去构建页面是非常快的,vant组件库基本涵盖了我们开发移动端的绝大部分要使用的组件
总结
本文讲解了如何去使用vant组件库去快速构建你的移动端项目
对小白极其友好,主打的就是一个读者就是上帝,你只管张嘴,我把饭嚼碎了喂给你(坏笑)
希望看到这里的你能够有所收获!!!!!!





![Flink ui 本地flink ui 报错 {“errors“:[“Not found: /“]}](https://i-blog.csdnimg.cn/direct/e55c7191f3f64c65850f9265e26c1e6c.png)