vue3 为何比 vue2 快
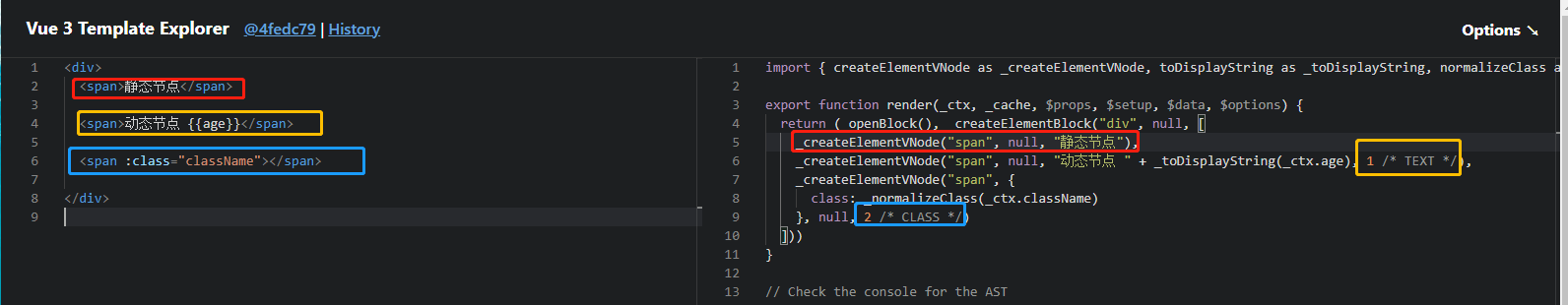
测试环境:https://vue-next-template-explorer.netlify.app/
1、proxy 响应式
vue3 优缺点:
- 深度监听性能更好
- 可监听 新增 / 删除 属性
- 可监听数组变化
- Proxy 能规避 Object.defineProxy 的问题
- Proxy 无法兼容所有浏览器,无法 polyfill
vue2 优缺点:
- 可以兼容其他浏览器
- 深度监听需要一次性递归
- 无法监听 新增 \ 删除 属性
- 无法原生监听数组,需要特殊处理
详情看 《对比 vue2与vue3 双向数据绑定原理》
2、PatchFlag
- 编译模板时,动态结点做标记
- 标记,分为不同的类型,如 TEXT PROPS

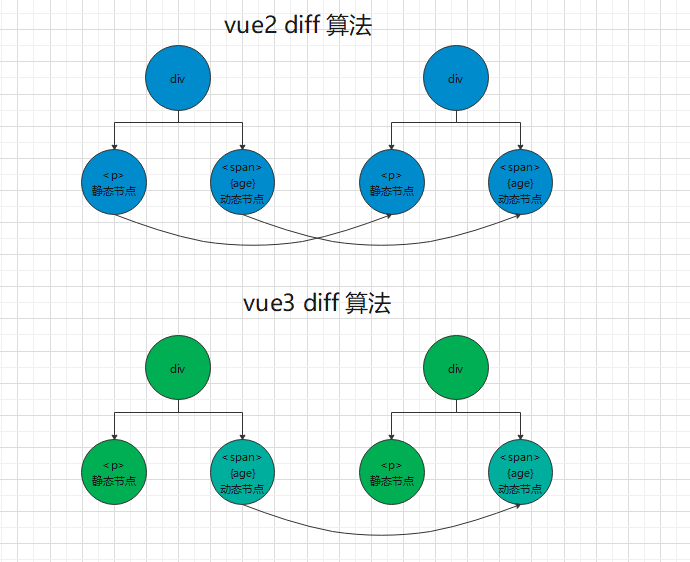
- diff 算法时,可以区分静态节点,以及不同类型的动态节点

vue2 中所有节点都进行 diff 比较,而 vue3 中静态节点就不进行 diff 比较,仅比较动态节点
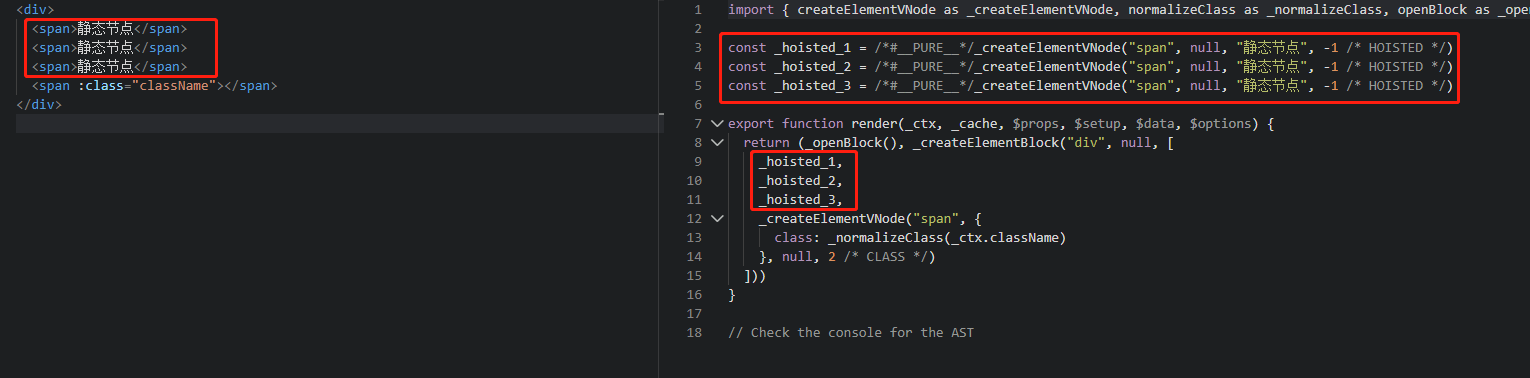
3、hoistFlag
- 将静态节点的定义,提升到父作用域,缓存起来

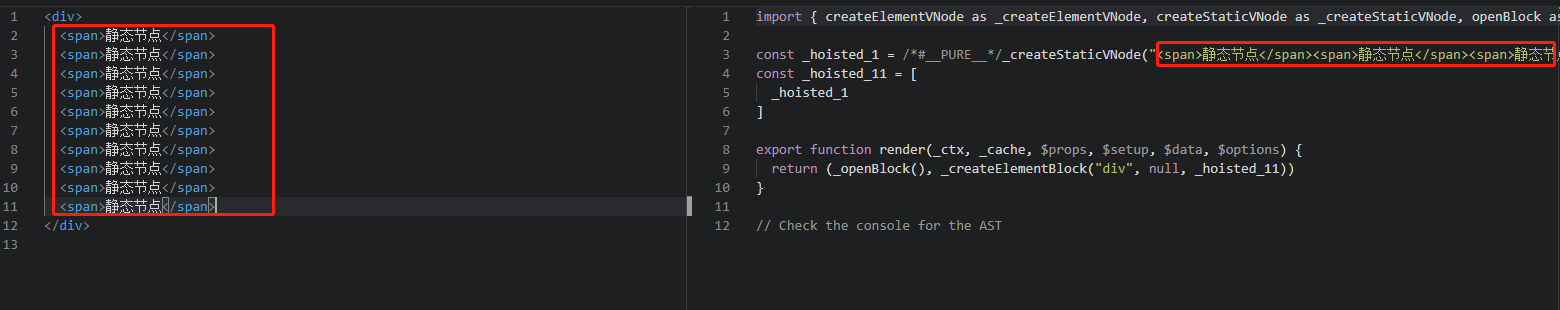
- 多个相邻的静态节点,会被合并起来

当相邻静态节点,超过其内部设定的阈值时,会将相邻静态节点转成字符串拼接的方式进行合并,减少虚拟节点的创建
典型的拿空间换时间的优化策略
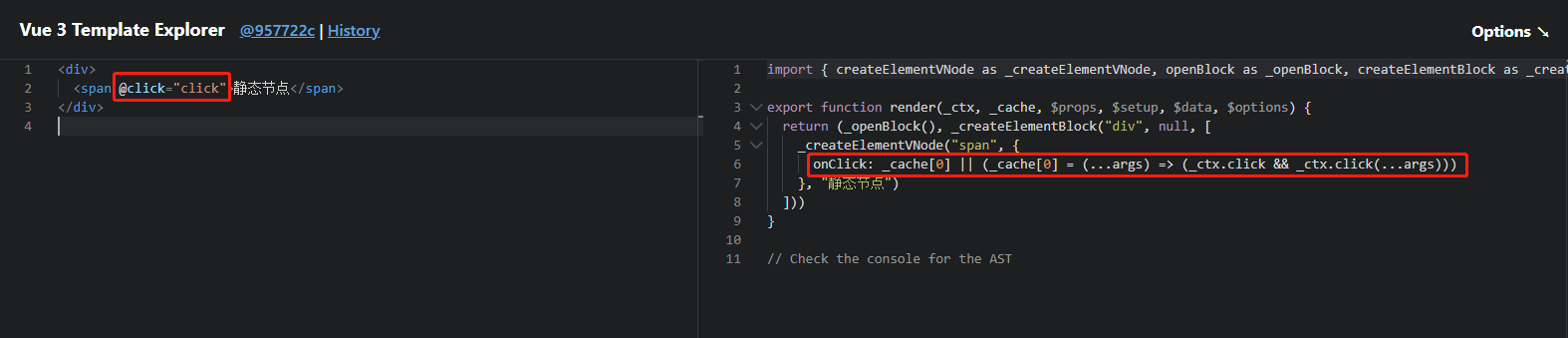
4、cacheHandler
- 将绑定在 dom 元素上的事件进行缓存

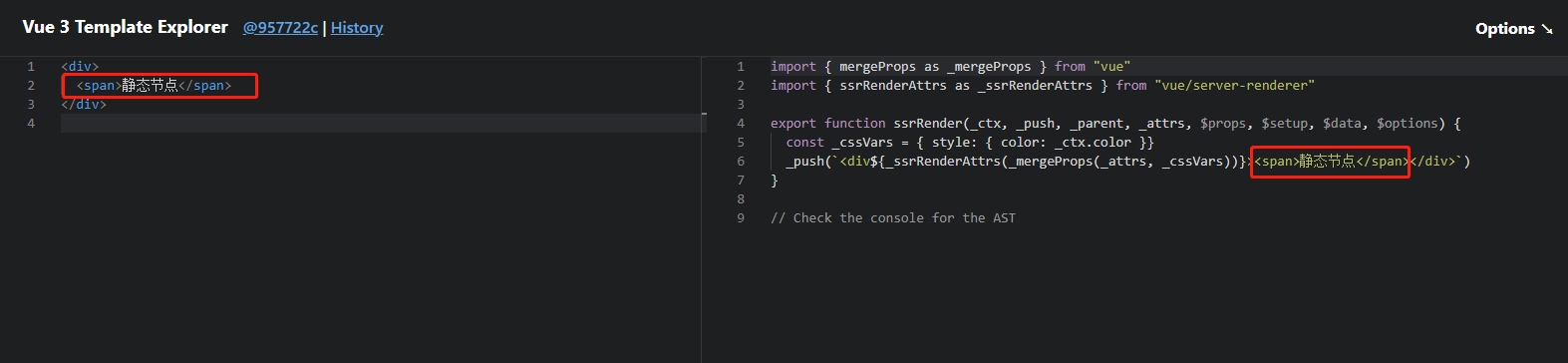
5、SSR优化
- 静态节点直接输出,绕过 vdom

- 动态节点,还是需要动态渲染
6、tree-shaking
根据 <template></template>中所使用的指令(v-if,v-model 等) 动态加载资源包,不会一次性全部加载出来。

![[NRF52] mesh DFU](https://img-blog.csdnimg.cn/89b82b0fad3a4c948cb43c68737ac313.png)