1. 前言
大家好,我是Mark。在Unity开发中,屏幕截图功能是一项常用的功能,它常用于游戏分享而默认的截图往往缺乏辨识度。本文将介绍如何在Unity中实现带有自定义LOGO的屏幕截图,话不多说开搞~
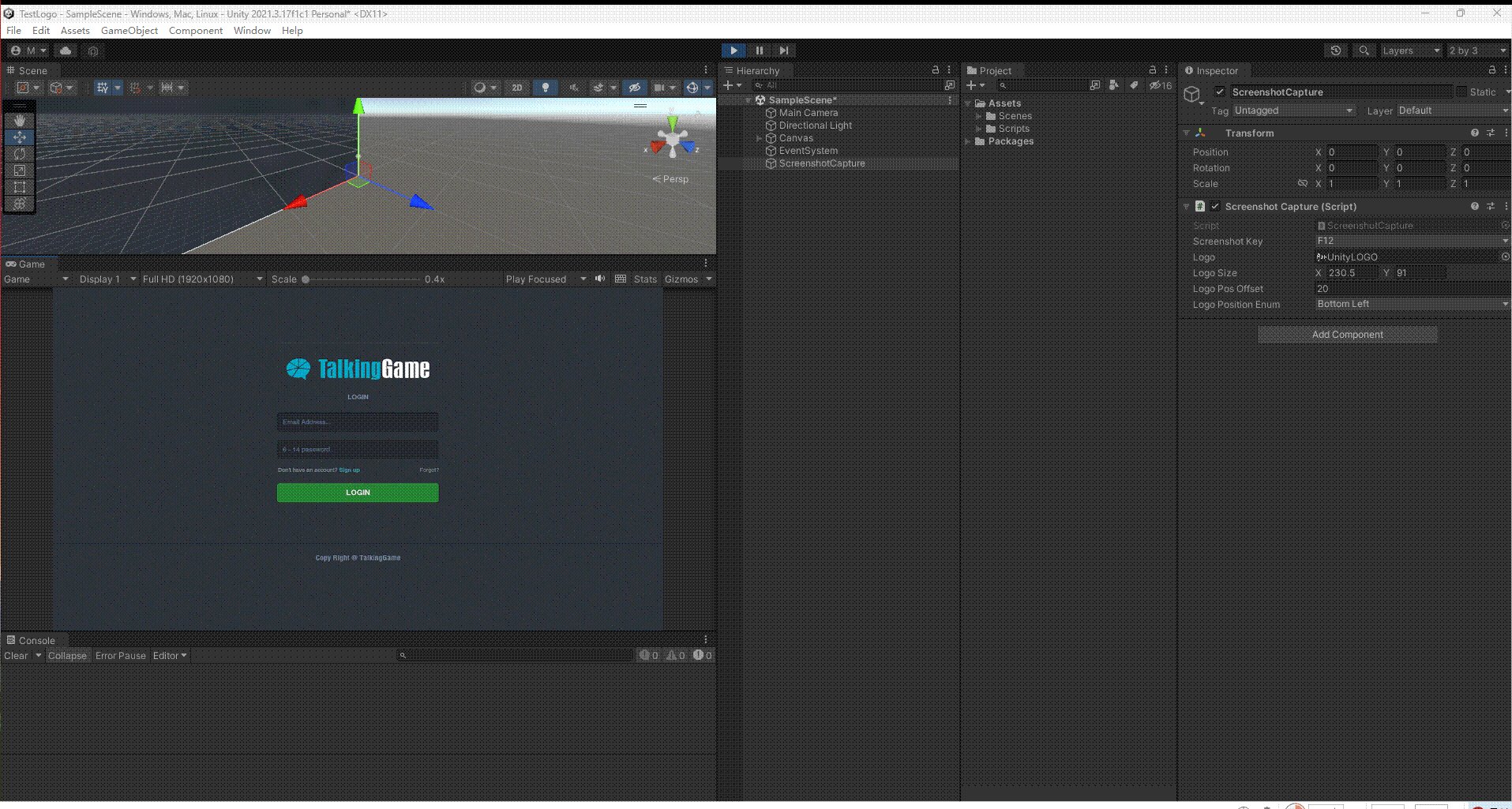
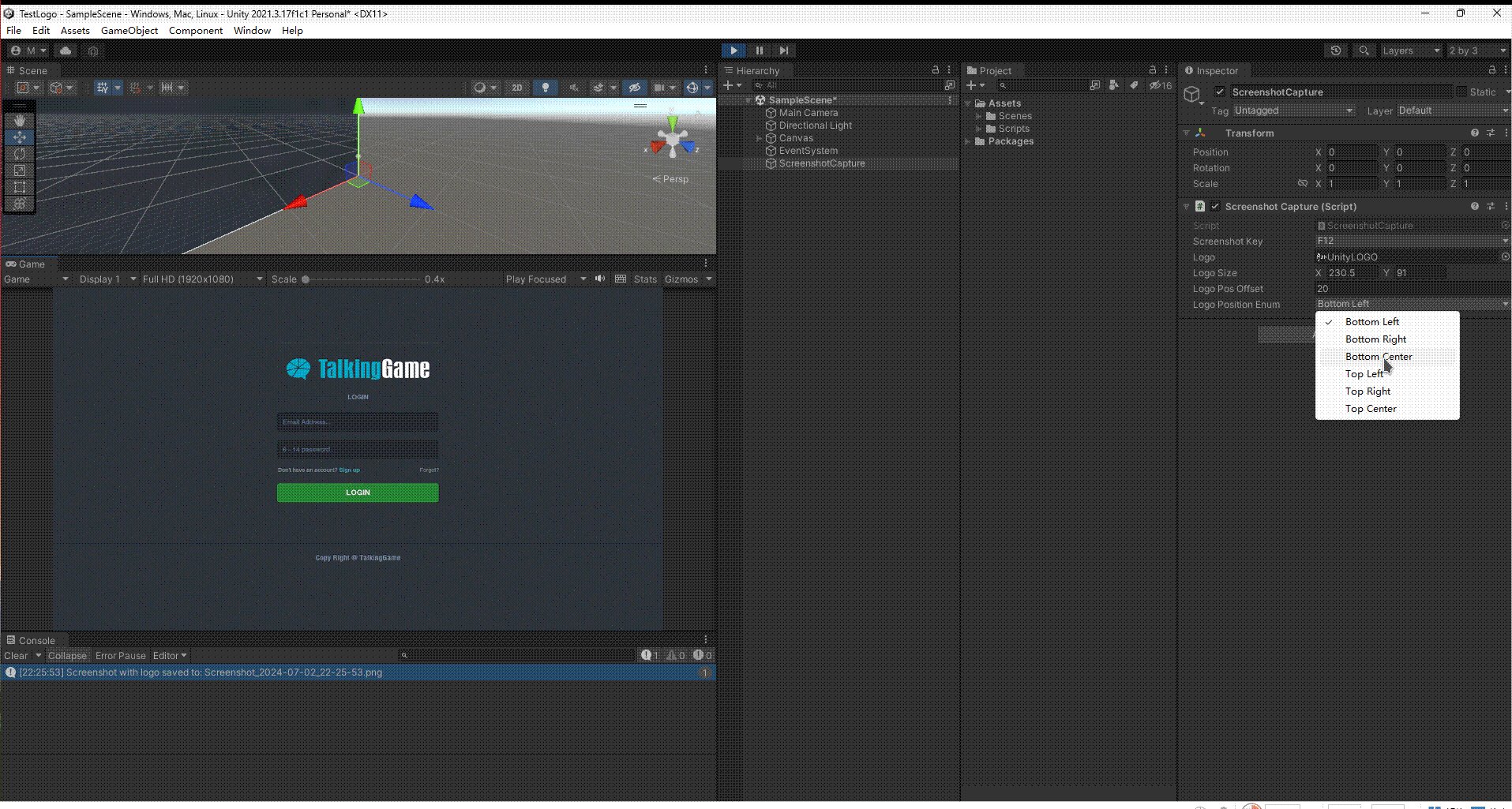
2. 最终效果

3. 示例代码
代码比较简单且都有注释,笔者还贴心的为大家内置了四种位置方便大家选择~
using System;
using UnityEngine;
using System.Collections;
using System.IO;
public class ScreenshotCapture : MonoBehaviour
{
// 定义截图的快捷键
public KeyCode screenshotKey = KeyCode.F12;
// 定义水印的纹理
public Texture2D logo;
// 定义水印的大小
public Vector2 logoSize = new Vector2(100, 100);
public float logoPosOffset = 10;
// 定义水印的位置枚举
public LogoPosition logoPositionEnum = LogoPosition.BottomLeft;
// 枚举类型,定义水印可能的位置
public enum LogoPosition
{
BottomLeft, // 底部左侧
BottomRight, // 底部右侧
BottomCenter, // 底部中间
TopLeft, // 顶部左侧
TopRight, // 顶部右侧
TopCenter // 顶部中间
}
// 每一帧调用,检测是否按下了截图键
void Update()
{
if (Input.GetKeyDown(screenshotKey))
{ // 如果按下截图键,则开始截图协程
StartCoroutine(CaptureScreenshotWithLogo());
}
}
// 截图协程,用于在帧结束时捕获屏幕内容并添加水印
IEnumerator CaptureScreenshotWithLogo()
{ // 等待当前帧结束
yield return new WaitForEndOfFrame();
// 创建一个新的Texture2D来保存屏幕内容
Texture2D screenTexture = new Texture2D(Screen.width, Screen.height, TextureFormat.RGB24, false);
screenTexture.ReadPixels(new Rect(0, 0, Screen.width, Screen.height), 0, 0);
screenTexture.Apply();
// 创建一个新的Texture2D来保存带有水印的图像
Texture2D combinedTexture = new Texture2D(Screen.width, Screen.height, TextureFormat.RGBA32, false);
combinedTexture.SetPixels(screenTexture.GetPixels());
// 根据枚举计算水印位置
Vector2 logoPosition = CalculateLogoPosition();
// 计算水印缩放比例
float scaleX = logoSize.x / logo.width;
float scaleY = logoSize.y / logo.height;
// 将水印绘制到Texture2D上
for (int y = 0; y < logo.height; y++)
{ for (int x = 0; x < logo.width; x++)
{ Color logoPixel = logo.GetPixel(x, y);
if (logoPixel.a > 0f) // 只绘制不透明的像素
{
int targetX = (int)(logoPosition.x + x * scaleX);
int targetY = (int)(logoPosition.y + y * scaleY);
combinedTexture.SetPixel(targetX, targetY, logoPixel);
}
}
}
combinedTexture.Apply();
// 将Texture2D转换为PNG格式的字节数组
byte[] bytes = combinedTexture.EncodeToPNG();
// 生成唯一的文件名
string filename = "Screenshot_" + DateTime.Now.ToString("yyyy-MM-dd_HH-mm-ss") + ".png";
// 拼接完整的保存路径
string path = Path.Combine(Application.persistentDataPath, filename);
// 保存截图文件
File.WriteAllBytes(path, bytes);
// 清理资源
Destroy(screenTexture);
Destroy(combinedTexture);
// 在控制台输出截图保存的路径
Debug.Log("Screenshot with logo saved to: " + path);
}
// 根据枚举值计算水印位置
private Vector2 CalculateLogoPosition()
{
float screenWidth = Screen.width;
float screenHeight = Screen.height;
// 根据枚举值返回水印的位置
switch (logoPositionEnum)
{ case LogoPosition.TopLeft:
return new Vector2(logoPosOffset, (screenHeight - logoSize.y)-logoPosOffset);
case LogoPosition.TopRight:
return new Vector2((screenWidth - logoSize.x)-logoPosOffset, (screenHeight - logoSize.y)-logoPosOffset);
case LogoPosition.TopCenter:
return new Vector2((screenWidth - logoSize.x) / 2, (screenHeight - logoSize.y)-logoPosOffset);
case LogoPosition.BottomLeft:
return new Vector2(logoPosOffset, logoPosOffset);
case LogoPosition.BottomRight:
return new Vector2((screenWidth - logoSize.x)-logoPosOffset, logoPosOffset);
case LogoPosition.BottomCenter:
return new Vector2((screenWidth - logoSize.x) / 2, logoPosOffset);
default:
// 如果传入未知的枚举值,则输出错误信息
Debug.LogError("Unknown logo position enum value: " + logoPositionEnum);
return Vector2.zero;
}
}
}4. 注意事项
-
导入LOGO后勾选对应属性(如果图片没有Alpha通道则不需要勾选 Alpha Is Transparenc

5. 结束
回见~
对你有帮助的话可以点赞、关注、收藏,有问题评论区见哈~
原创不易,若转载请注明出处,感谢大家~