需求
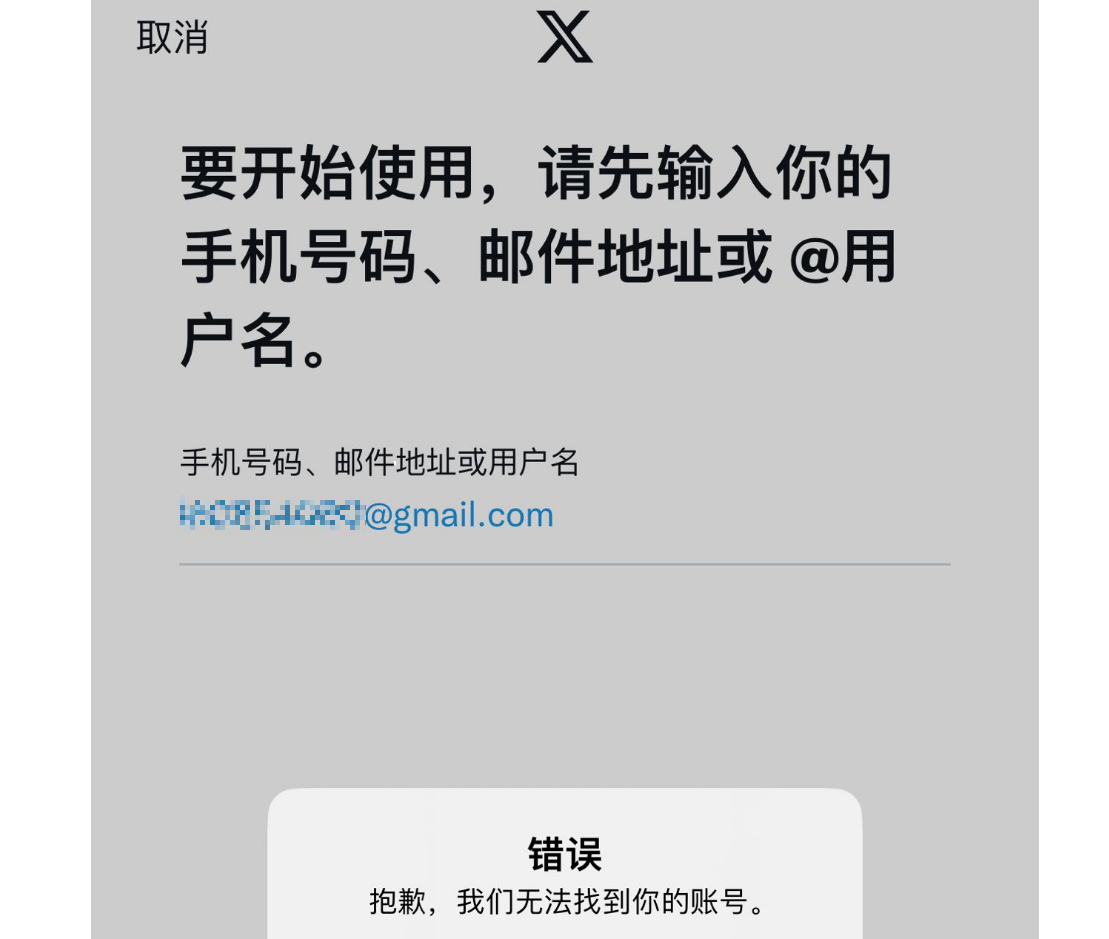
小程序需要上传用户相册图片或拍摄的照片到后端服务器
uniapp官方处理小程序文件方法
选择文件方法:uni.chooseMedia
uni-app官网uni-app,uniCloud,serverless,uni.chooseVideo(OBJECT),chooseVideo HarmonyOS 兼容性,uni.chooseMedia(OBJECT),uni.saveVideoToPhotosAlbum(OBJECT),saveVideoToPh![]() https://uniapp.dcloud.net.cn/api/media/video.html#choosemedia
https://uniapp.dcloud.net.cn/api/media/video.html#choosemedia
上传文件方法:uni.uploadFile
uni.uploadFile(OBJECT) | uni-app官网uni-app,uniCloud,serverless,uni.uploadFile(OBJECT),uploadFile HarmonyOS 兼容性,参数 HarmonyOS 兼容性,返回值 HarmonyOS 兼容性,UploadTask 的方法,abort(),onProgressUpdate![]() https://uniapp.dcloud.net.cn/api/request/network-file.html#uploadfile
https://uniapp.dcloud.net.cn/api/request/network-file.html#uploadfile
前端代码
前端项目为vue3类型的uniapp小程序项目
这里封装一个简单的插件来处理图片的选择和上传
<template>
<view class="flex align-start flex-wrap padding-bottom">
<view class="flex flex-direction align-center justify-between margin-left-lg margin-top"
v-for="(item,index) in innerFileList" :key="index">
<image class="cu-avatar xl radius" mode="scaleToFill" :src="item.fileUrl" @tap="previewImg(item)"></image>
<text class='text-second' @tap="handleDelete(item)">删除图片</text>
</view>
<view class="cu-avatar xl radius margin-left-lg margin-top" @tap="handleChoose">
<text class="cuIcon-pic"></text>
</view>
</view>
</template>
<script setup>
import {
ref,
computed,
reactive,
onMounted,
watch
} from 'vue'
import {
useStore
} from 'vuex'
import {
toastError,
toastMessage
} from '@/util/common.js'
const props = defineProps({
fileList: Array,
fileUse: Number,
limit: {
type: Number,
default: 5
}
})
const store = useStore()
const emits = defineEmits(['updateFile'])
const token = computed(() => store.state.token)
const innerFileList = ref([])
onMounted(() => {
getFileList()
})
watch(() => props.fileList, (n, o) => {
if (!n || !n.length) {
innerFileList.value = []
} else if (!innerFileList.value.length) {
getFileList()
} else {
if (n.length !== innerFileList.value.length) {
getFileList()
}
}
})
const getFileList = () => {
innerFileList.value = []
if (props.fileList && props.fileList.length) {
for (let item of props.fileList) {
item.fileUrl = getFileUrl(item.fileToken)
}
innerFileList.value = props.fileList
}
}
const {
getFileUrl
} = useGetFileUrl()
// 删除文件
const handleDelete = item => {
uni.showModal({
title: '确定删除吗?',
content: '确定删除该图片吗',
success: res => {
if (res.confirm) {
let index = innerFileList.value.findIndex(x => x.fileUrl === item.fileUrl)
innerFileList.value.splice(index, 1)
}
}
})
}
// 选择文件
const handleChoose = () => {
if (innerFileList.value.length >= props.limit) {
toastError('不能超过' + props.limit + '张')
return
}
// #ifdef MP-WEIXIN
uni.chooseMedia({
count: 1,
mediaType: ['image'],
fail: error => {
console.log('图片选择失败', error)
},
success: res => {
let file = res.tempFiles[0]
innerFileList.value.push({
id: 0,
fileUrl: file.tempFilePath
})
if (!file) return
handleUpload(file.tempFilePath, '手机图片')
}
})
// #endif
// #ifdef APP
uni.chooseImage({
count: 1,
fail: error => {
console.log('图片选择失败', error)
},
success: res => {
let filePath = res.tempFilePaths[0]
innerFileList.value.push({
id: 0,
fileUrl: filePath
})
if (!filePath) return
handleUpload(filePath, '手机图片')
}
})
// #endif
}
const handleUpload = (filePath, name) => {
let accessToken = 'Bearer ' + token.value
let uploadUrl = '我的服务器url'
uni.uploadFile({
url: uploadUrl,
filePath: filePath,
name: name,
header: {
Authorization: accessToken,
},
fail: error => {
console.log('图片上传失败', error)
toastError('图片上传失败')
},
success: uploadRes => {
console.log('图片上传成功', uploadRes)
if (uploadRes.statusCode === 200) {
let data = JSON.parse(uploadRes.data)
if (data.data) {
let item = innerFileList.value[innerFileList.value.length - 1]
item.fileId = data.data.picId
item.fileToken = data.data.picToken
item.fileUse = props.fileUse
emits('updateFile', innerFileList.value)
}
}
}
})
}
// 预览
const previewImg = item => {
let urls = [item.fileUrl]
uni.previewImage({
urls: urls
})
}
</script>
<style>
</style>后端代码
后端项目为asp.net6的webapi项目
注意入参为IFormCollection formCollection 和web项目的IFormFile file入参有所区别
[HttpPost("upload_app_sales_order_cert")]
[Authorize]
public async Task<CommonResponse<UploadFileRes>> UploadSalesOrderCertApp(IFormCollection formCollection)
{
var user = GetUser();
FormFileCollection formFiles = (FormFileCollection)formCollection.Files;
var file = formFiles[0];
//这里换成自己的业务逻辑
var res = await _uploadDataService.UploadFileAsync(file, user.UserId, user.DealerId, FileUse.销售单凭证);
return new CommonResponse<UploadFileRes>(res);
}