感谢您抽出 
 ·
·
 来阅读此文
来阅读此文
声明:文章中引用的视频为微信群里面的山豆根大佬原创所录制哟~免费视频录制剪辑不易,请大家多多支持。
并且,大佬为这一系列的视频创作还专门购买了服务器搭建了一个实战项目和练习元素定位的网站。网站的具体信息可参考我之前的文章喔:
推荐一个自动化测试练习网站
今日学习笔记

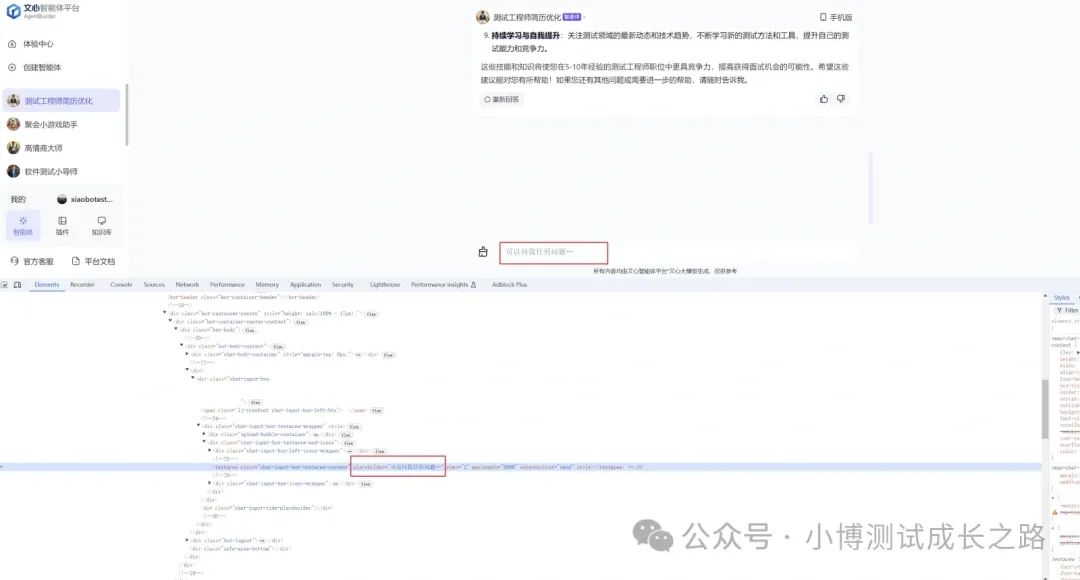
先来看一下html中的placeholder属性
placeholder 属性:这是一个通用属性,可以用于多种类型的 元素,如 text, email, password 等。
它提供了一个示例文本,这个文本在用户没有输入任何内容时显示在输入框内,通常以较浅的颜色显示。
用户开始输入时,placeholder 文本会消失。
placeholder 属性的值不会作为输入数据的一部分提交到服务器。


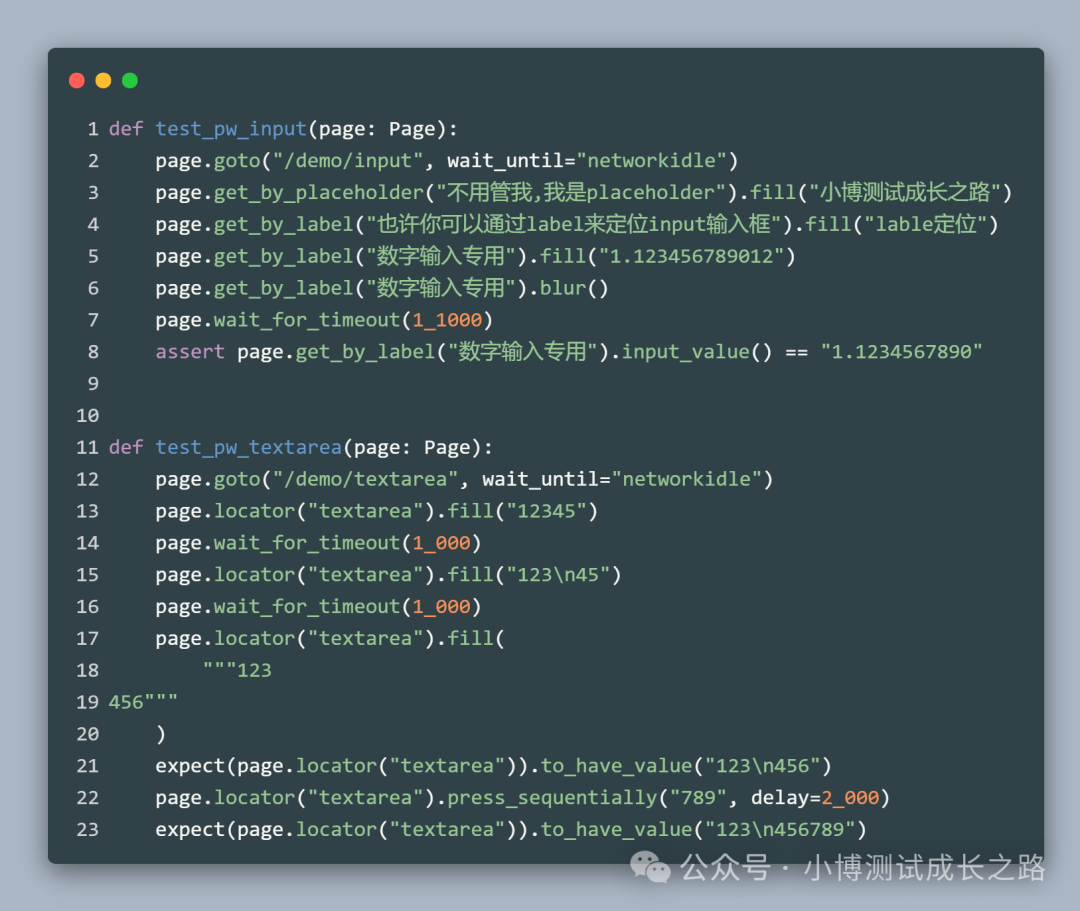
测试代码如下:
def test_pw_input(page: Page):
page.goto("/demo/input", wait_until="networkidle")
page.get_by_placeholder("不用管我,我是placeholder").fill("小博测试成长之路")
page.get_by_label("也许你可以通过label来定位input输入框").fill("lable定位")
page.get_by_label("数字输入专用").fill("1.123456789012")
page.get_by_label("数字输入专用").blur()
page.wait_for_timeout(1_1000)
assert page.get_by_label("数字输入专用").input_value() == "1.1234567890"
def test_pw_textarea(page: Page):
page.goto("/demo/textarea", wait_until="networkidle")
page.locator("textarea").fill("12345")
page.wait_for_timeout(1_000)
page.locator("textarea").fill("123\n45")
page.wait_for_timeout(1_000)
page.locator("textarea").fill(
"""123
456"""
)
expect(page.locator("textarea")).to_have_value("123\n456")
page.locator("textarea").press_sequentially("789", delay=2_000)
expect(page.locator("textarea")).to_have_value("123\n456789")当调用 fill 方法时,它会首先清空输入字段中的现有内容,然后输入新的文本
press_sequentially方法输入的时候,不会清空之前的输入。End
如果觉得文章对你有帮助的话,欢迎点赞转发~
如果还没有进粉丝交流群的小伙伴,赶快添加好友(xiaobotester)邀请你们进群喔。👇👇👇关注公众号,测试干货及时送达
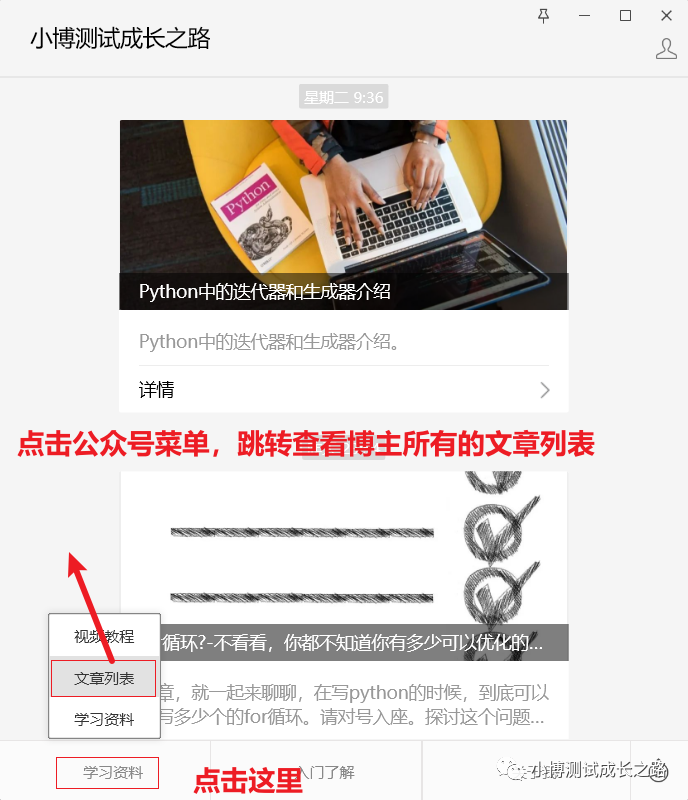
如果想查看博主的所有文章列表,可以在公众号的菜单那里进行点击查看:







![[工具类]Java 合并、拆分PPT幻灯片](https://i-blog.csdnimg.cn/direct/9dd18249d2fe49a18698df3a32612b4d.png)












![Pytest单元测试系列[v1.0.0][Pytest基础]](https://img-blog.csdnimg.cn/20200414100531977.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Rhd2VpX3lhbmcwMDAwMDA=,size_16,color_FFFFFF,t_70)