1.引言
在上一节中,我们已经完成了 Git 的安装,并了解了其在 Chromium 编译过程中的重要性。接下来,我们将继续进行环境的配置,首先是安装和配置 Chromium 编译所需的重要工具——depot_tools。
depot_tools 是一组用于获取、管理和构建 Chromium 源代码的工具集。它包含了一系列脚本和工具,可以简化 Chromium 的源码管理和编译过程。通过正确配置 depot_tools,我们可以更高效地同步源码、管理依赖项,并进行构建。
在开始安装 depot_tools 之前,请确保你的网络环境能够访问 Google 的源码库,因为我们需要从中克隆工具集。下面的步骤将指导你如何安装 depot_tools 并将其添加到系统的环境变量中,从而为后续的 Chromium 源码编译做好准备。
2.安装 depot_tools
创建新的文件夹,存放depot_tools
mkdir depot_tools
输入下面的指令,从官方拉取depot_tools,需要科学上网环境
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git depot_tools这样,depot_tools就正确存放在当前目录下的depot_tools文件夹下了
将将 depot_tools 添加到环境变量中,以便系统在调用时可以找到该工具。我们可以通过将以下命令添加到命令行启动参数中来实现,这样每次启动命令行时都不需要额外设置:
// 这里这是模版,实际上并不用这条指令,详细见下文
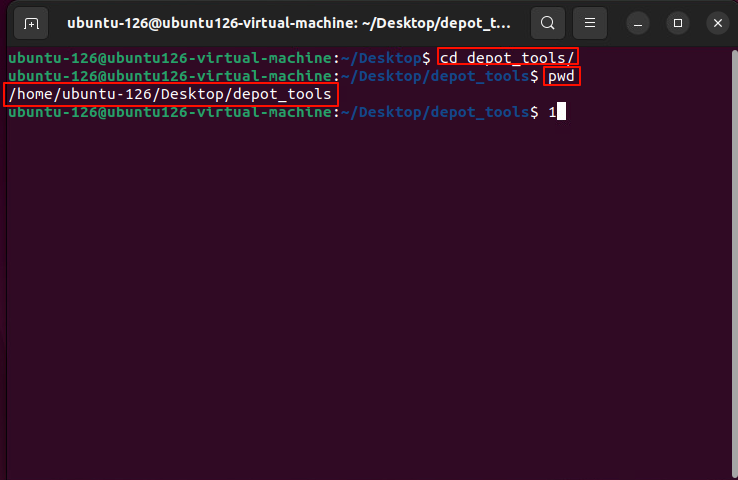
export PATH="/path/to/depot_tools:$PATH"使用cd切换到depot_tools下,并使用pwd获得depot_tools的全部路径
复制pwd命令显示出来的路径,如
/home/ubuntu-126/Desktop/depot_tools
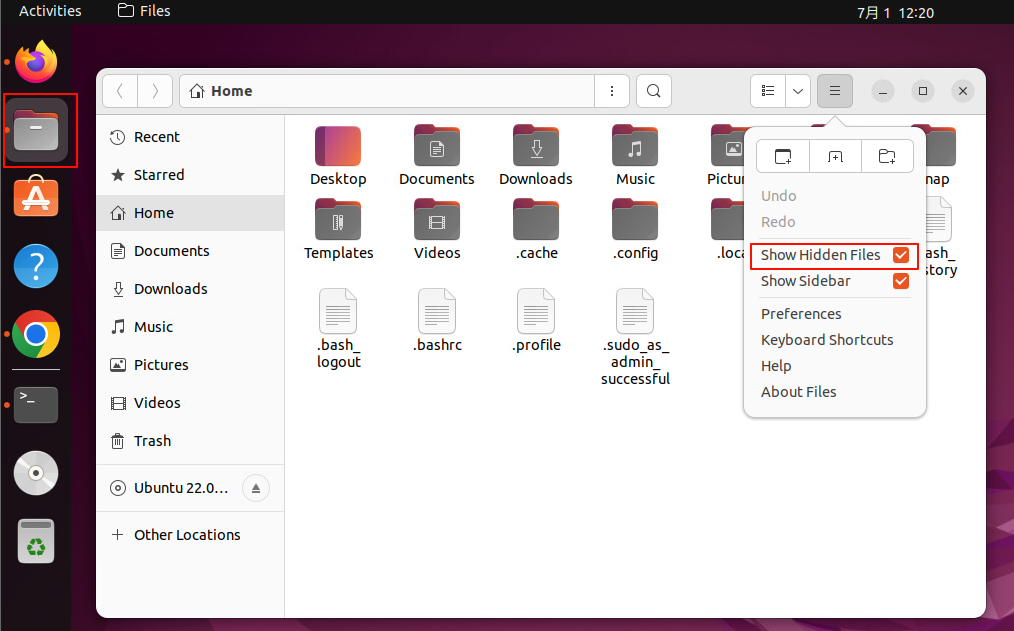
打开文件管理,将显示隐藏文件选项开启

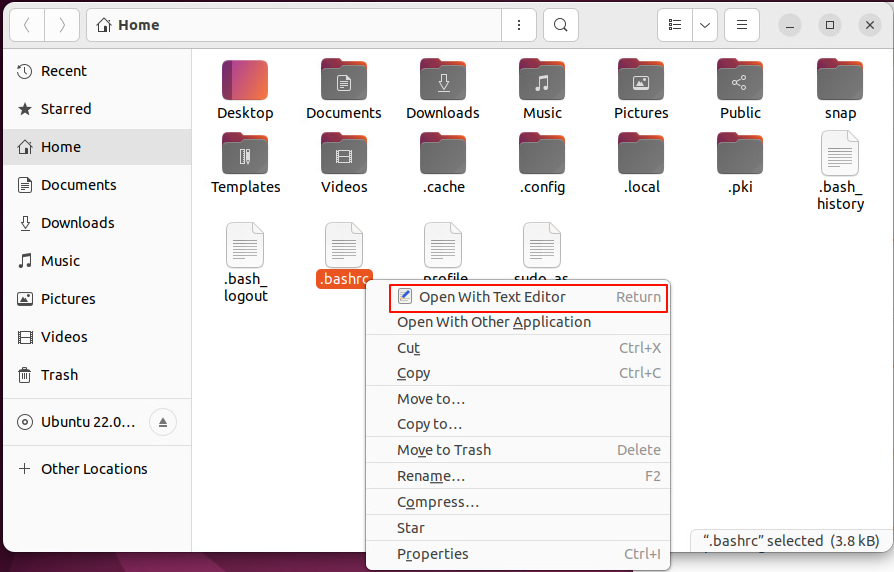
右键.bashrc文件,选择Open With Text Editor

在如图所示的位置加入以下代码后点击Save保存
export PATH="这里换成刚才在pwd中获得的路径:$PATH"
保存后重新打开终端,使用命令来验证是否添加成功
gclient如果显示找不到,如下图,那么检查一遍你上面的操作是否有问题

如果成功的话输入gclient会卡一小会,这是工具在自动配置,耐心等待一会,成功后会如下图所示

3.结尾
成功配置 depot_tools 后,你的开发环境已经初步搭建完成。通过配置环境变量,我们确保了系统能够正确识别并调用 depot_tools 中的工具,这为后续的 Chromium 源码管理和编译打下了坚实的基础。在下一节中,我们将详细介绍如何拉取 Chromium 源码,并进行必要的初始设置,以便顺利开始 Chromium 的开发工作。