vite支持tsx开发
根据之前写的文章vue3+vite+ts+eslint+prettier+stylelint+husky+lint-staged+commitlint+commitizen+cz-git里面tsconfig配置了jsx相关选项,但是想要vite能够识别我们还需要配置一下
安装@vitejs/plugin-vue-jsx
pnpm i -D @vitejs/plugin-vue-jsx
vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [vue(), vueJsx()],
});
别名配置
vite.config.ts配置
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from "@vitejs/plugin-vue-jsx";
import path from "node:path";
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
"@": path.resolve(__dirname, "src"),
"@com": path.resolve(__dirname, "src/components"),
},
// 导入时想要省略的扩展名列表。注意,不 建议忽略自定义导入类型的扩展名(例如:.vue),因为它会影响 IDE 和类型支持。
extensions: [".ts", ".js", ".json", ".tsx"],
},
});
tsconfig.app.json配置
{
"extends": "./tsconfig.base.json",
"compilerOptions": {
"composite": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
// vue中tsx的配置
"jsx": "preserve",
"jsxImportSource": "vue",
// 添加对应的paths配置
"paths": {
"@/*": ["src/*"],
"@com/*": ["src/components/*"]
}
},
"include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue", "types/*.d.ts"],
"exclude": ["node_modules/**", "dist/**", "**/*.js", "vite.config.ts"]
}
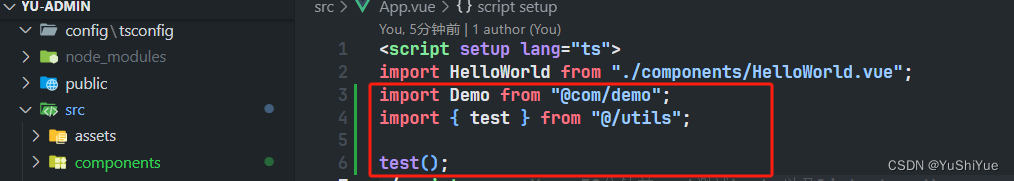
测试一下有没有问题

vue,element-ui等 api,组件按需导入
安装插件
pnpm i -D unplugin-auto-import unplugin-vue-components
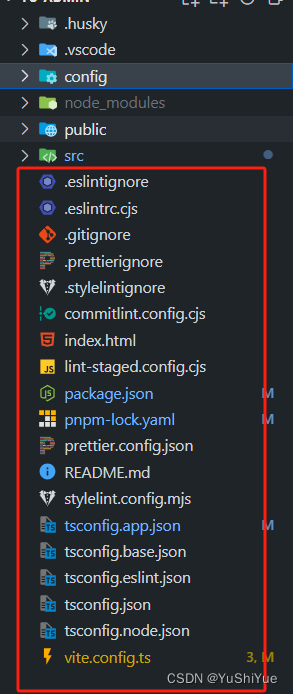
我们还没有配置的时候项目的目录如下:

然后我们配置一下vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import vueJsx from "@vitejs/plugin-vue-jsx";
import path from "node:path";
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
export default defineConfig({
plugins: [
vue(),
vueJsx(),
// 新增
AutoImport({
include: [
/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx
/\.vue$/,
/\.vue\?vue/, // .vue
/\.md$/, // .md
],
imports: [
// 插件预设好包
"vue",
"vue-router",
],
}),
// 新增
Components({}),
],
resolve: {
alias: {
"@": path.resolve(__dirname, "src"),
"@com": path.resolve(__dirname, "src/components"),
},
// 导入时想要省略的扩展名列表。注意,不 建议忽略自定义导入类型的扩展名(例如:.vue),因为它会影响 IDE 和类型支持。
extensions: [".ts", ".js", ".json", ".tsx"],
},
});
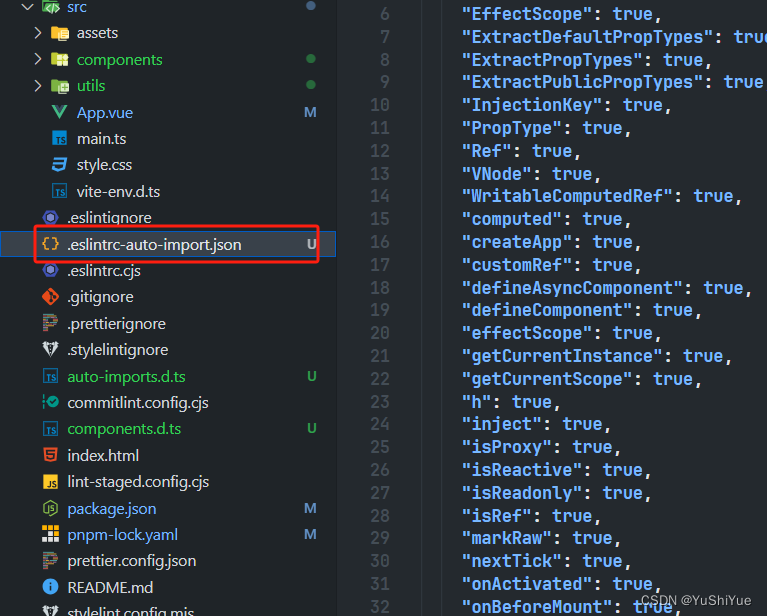
这个时候插件会自动给我们生成两个文件一个是auto-imports.d.ts和components.d.ts

这个时候我们才配置一下vite.config.ts里面的AutoImport和Components
AutoImport({
include: [
/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx
/\.vue$/,
/\.vue\?vue/, // .vue
/\.md$/, // .md
],
imports: [
// 插件预设好包
"vue",
"vue-router",
],
eslintrc: {
// 为true的时候,每次启动项目都会生成 auto-imports.d.ts 以及 .eslintrc-auto-import.json、
// .eslintrc-auto-import.json这个我们需要在.eslintrc.cjs的extends里面去引入,否则会报错
enabled: true,
},
dts: "./auto-imports.d.ts", // 插件给自动生成的声明文件,需要我们手动导入
}),
Components({
dts: "./components.d.ts", // 插件给自动生成的声明文件,需要我们手动导入
dirs: [], // 如果我们自己的业务组件,如`src/components`下面写的组件也想实习那自动按序导入的话,可以在这里面配置上路径
})
这个时候发现根目录下又多了一个文件.eslintrc-auto-import.json

所以我们也要修改一下.eslintrc.cjs

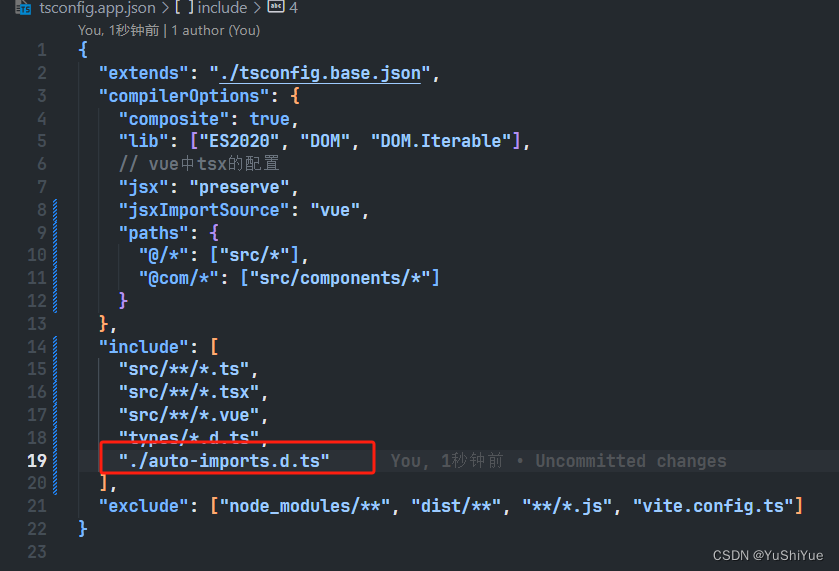
为了ts不报错,我们也需要配置一下tsconfig.app.json

然后我们安装element-plus
pnpm i element-plus
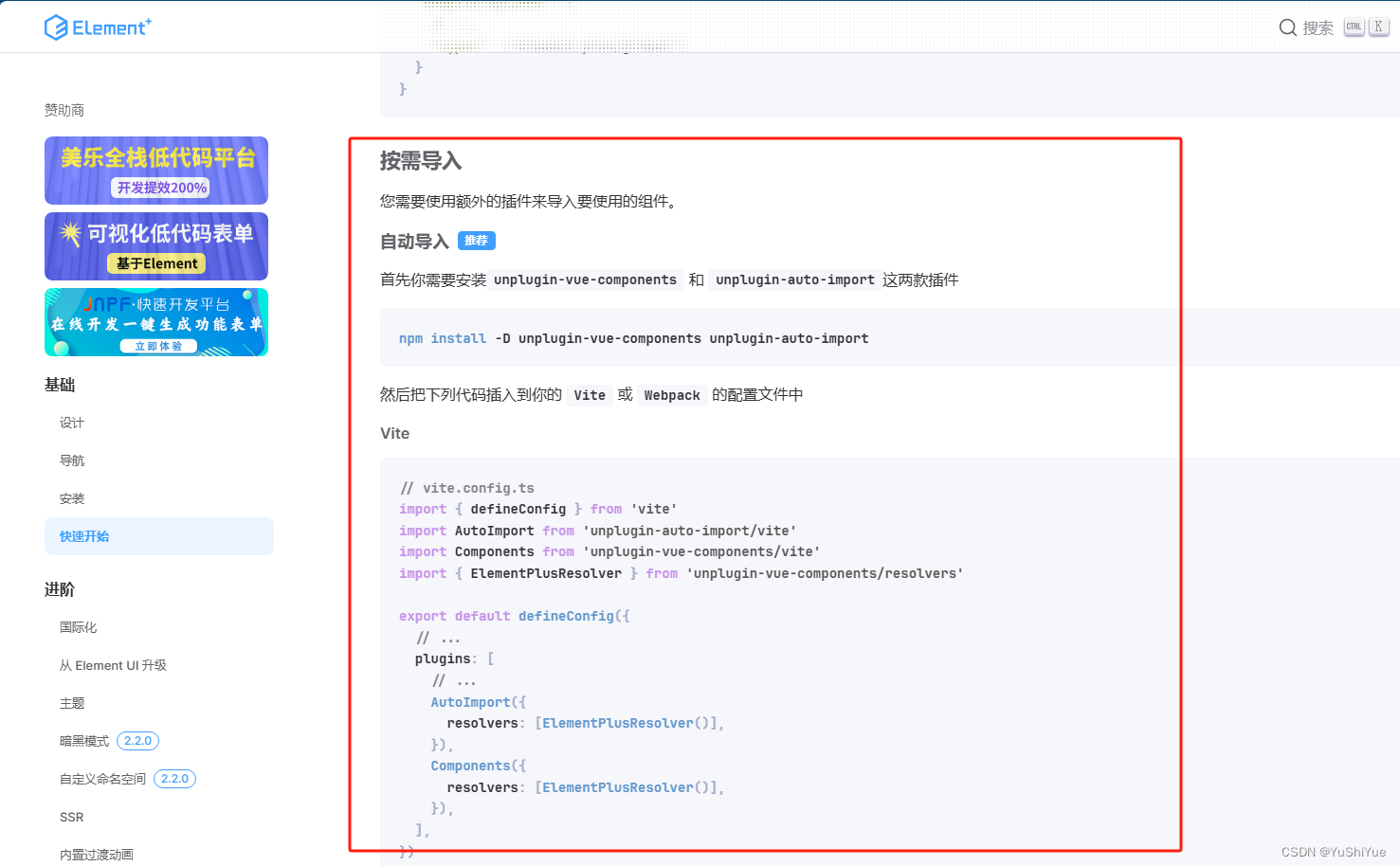
关于组件的按需导入官方文档上有介绍

我们照着配置好就行
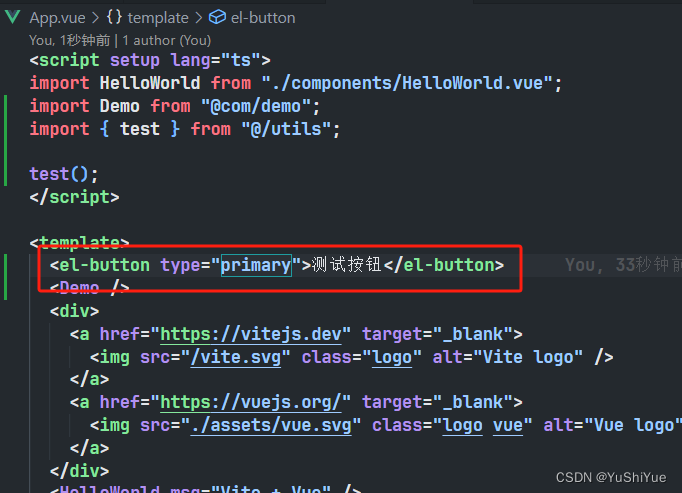
这个时候我们可以在App.vue中测试一下

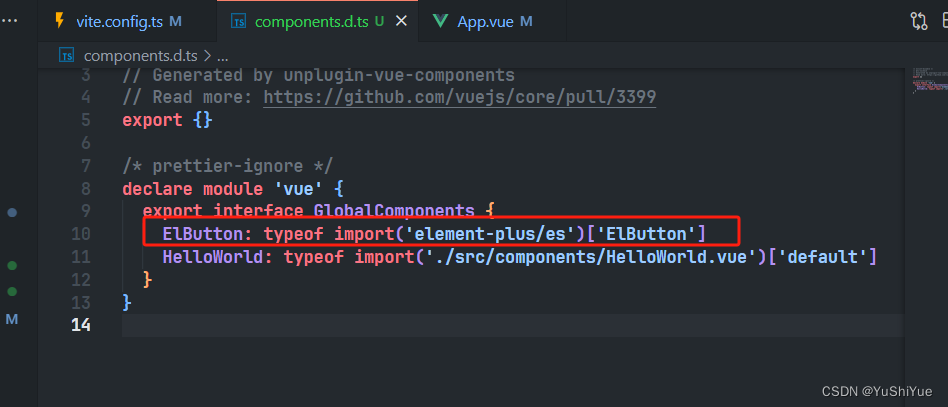
保存之后,我们可以看一下components.d.ts

ElButton组件就被动态引入了

也可以在文件中使用el-input,可以观察一下components.d.ts发现插件会自动帮我们把ElInput也给动态引入了
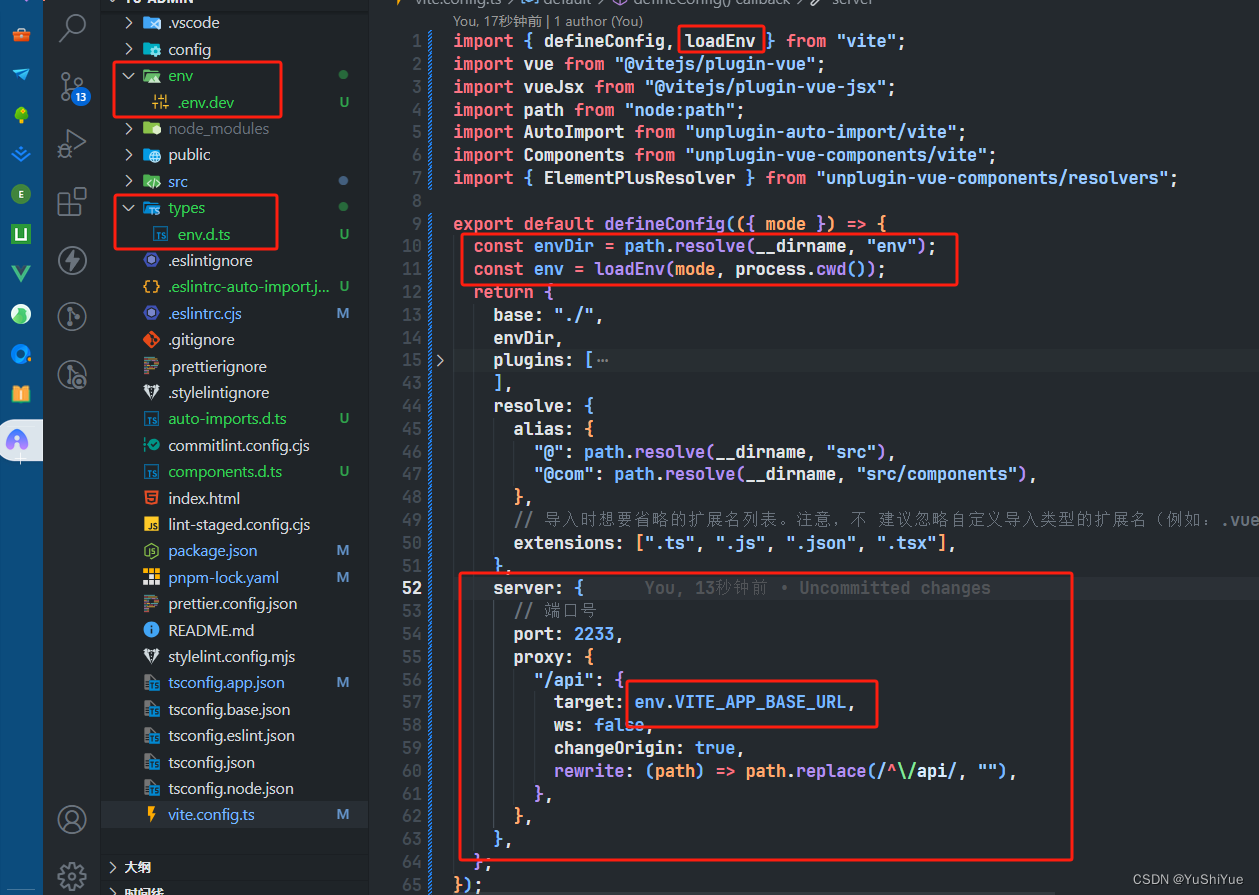
vite proxy代理配置
配置代理用于开发环境下解决接口跨域问题,要是后端人好给解决了跨域可以不配置
关于代理的配置可以看这篇文章vite配置之获取.env.[mode]下的数据
这个时候vite.config.ts配置如下

unocss配置
可以看这篇文章vite配置unocss
less 全局变量配置
css: {
// 预处理器配置项
preprocessorOptions: {
less: {
charset: false,
// 注意 ";" 不要漏掉
additionalData: '@import "./src/style/index.less";',
},
},
},
vite build模式下去掉文件中的console,debugger
esbuild: {
drop: command === 'serve' ? [('console', 'debugger')] : [],
}