📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗
🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数,如需交流,欢迎留言评论。👍
文章目录
- 写在前面的话
- 准备 · 提炼模板项目
- 准备 · 代码生成器
- 准备 · 数据库设计
- 准备 · 小程序模板
- 外单工作流程
- 总结陈词
写在前面的话
这篇也是闲聊一下,关于做外单相关的话题。
程序猿偶尔都会兼职做一些非公司的开发任务,或者帮朋友开发一些系统,这都无可厚非。既能赚点小钱,也能扩充代码知识面,两全其美。
正所谓:“工欲善其事,必先利其器”,做外单开发有一个趁手的工具和模板是很重要的,不然如何靠一个人,完成全栈工作的快速开发。
准备 · 提炼模板项目
这也是第一步,在前几个项目中,不断摸索合适的框架,每个领域一套,比如后端框架、前端框架、后台管理、小程序端等等,当完成若干项目后,可以着手提炼出自己觉得,可以作为后续项目的通用模板。
这样下一个项目过来的时候,可以省去不少技术选型工作,直接开始需求分析和设计工作。

准备 · 代码生成器
提炼好模板项目后,着手定制化修改对应的代码生成器。
这点也很重要,外单讲究一个高效,怎么还能一个个文件都去码出来?
代码生成器市面很多,找到合适自己的,尽量寻找那种可以按自身模板来定制的。
要生成的文件包含但不限于:controller、service、mapper、xml、entity、api.js、page.vue

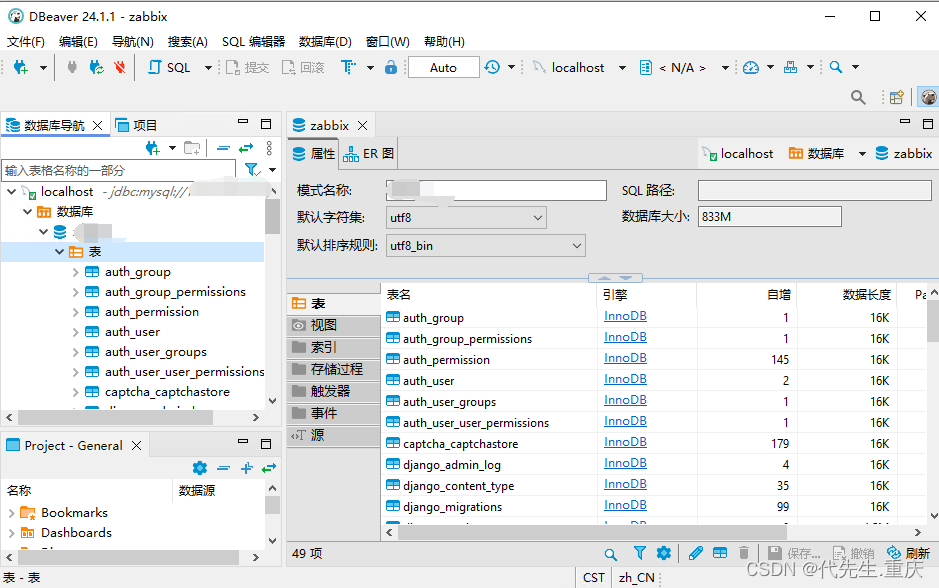
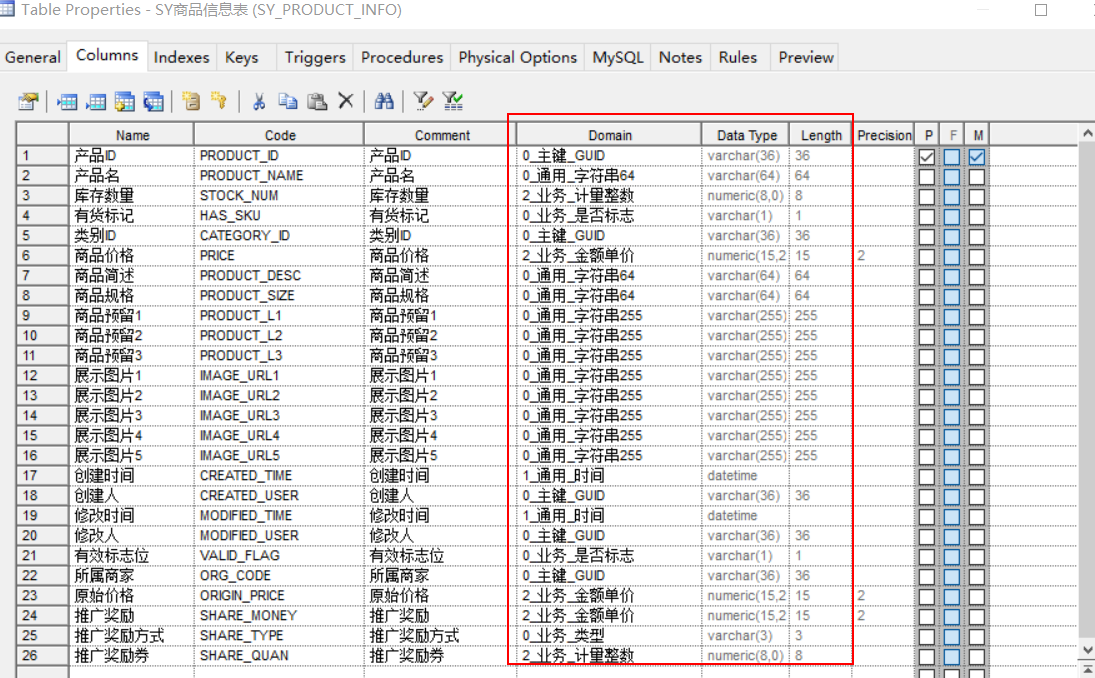
准备 · 数据库设计
再接着准备好数据库设计工具,比如PowerDesigner,本人不习惯用逆向工程,都习惯先根据需求创建表,再用代码生成器生成对应的类和页面。
PowerDesigner能提前准备的就是Domain的设定,可以快速带出来相应的字段类型和长度,很方便。
建完表之后,就是生成建表语句,前往MySQL生成。

准备 · 小程序模板
这边补充一下小程序模板,由于博主开发小程序较多,所以针对小程序也定制了相应的框架,内置常见的工具类。也创建了模板页面,这样即使前端开发工作委托给其他新人前端,也不至于看起来代码质量很差。
下面贴一下页面的模板代码。
/**
* 美折小驻 - 模板页
* author:战神刘玉栋
*/
let app = getApp();
let ace = require("../../utils/ace.js");
Page({
/**
* 页面的初始数据
*/
data: {
userObj: {}, //用户信息
},
/**
* 非页面渲染数据
* 解决:setData 调用都会引起框架处理一些渲染界面相关的工作,一个未绑定在页面的变量意味着与界面渲染无关
*/
otherData: {
author: '战神刘玉栋',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let that = this;
//获取用户信息
ace.getUserInfo(function (data) {
that.setData({
userObj: data
}, function () {
//初始化页面逻辑
that.initHandle();
})
});
},
/**
* 初始化页面逻辑
*/
initHandle: function () {
let that = this;
},
})
外单工作流程
好了,前面大致准备工作做完了,这边分享一下外单的完整流程。
Step1、先接收到意向需求,进行可行性研究,看是否可以接;
Step2、可以接的话,和甲方爸爸沟通具体事项,金额较大的可以签订合同保障(基本保护甲方爸爸),通常先付30%的定金(金额不一定,有的还不给);
Step3、乙方负责人,收到钱后,可以开始组件团队(也可能都是自己一个人),然后分析需求,整理相应文档,这时候可以开始数据库设计了;
Step4、乙方继续生成表,紧接用代码生成器生成代码,然后丢到模板项目中的指定目录,启动调试功能;
Step5、乙方基于模板和生成代码基础上,进行需求完善,全部开发完成后,提出验收;
Step6、验收通过,拿钱走人,开始商议运维阶段怎么配合(通常就免费维护一年,后续按合同额10%另算);
温馨提示:服务器购买、小程序注册等费用要提前商议好,通常这部分不包括在研发费用里面。
总结陈词
上文介绍了接外单的准备工作和工作流程,属于闲聊篇,想要相关文件代码的可以留言交流。
大部分程序猿都是兼职接单,不过要记住接单虽好,但不要占用本职工作的太多时间,不然得不偿失。
后续将持续更新,请多多支持!