WPF中关于背景透明和背景无
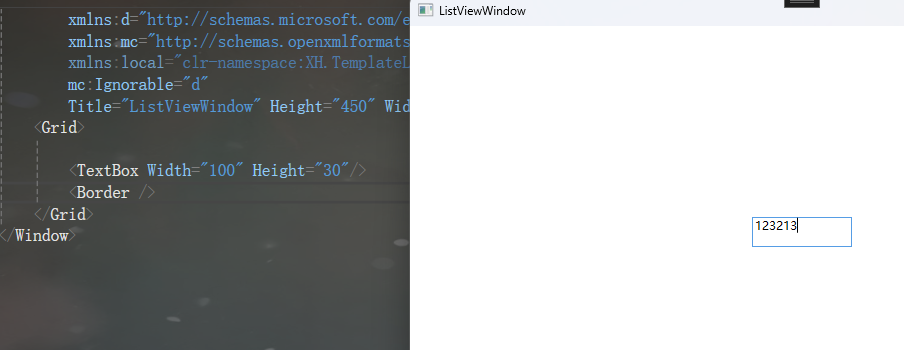
此时,我代码中是写的有有个控件,一个Border ,一个TextBox ,范围都是全屏这么大,可以输入TextBox

因为,当border没有设置背景的时候,实际上是:
<Border Background="{x:Null}" />但是,如果我们想要点击Border,不输入TextBox的时候,可以给border设置一个背景颜色,这里推荐透明色Transparent,因为表现效果上,和不设置颜色一样。
<TextBox Width="100" Height="30"/>
<Border Background="Transparent" />此时:textbox无法聚焦

案例:
我写一个listView 然后想要鼠标滑动每一行的时候,加个背景颜色
核心样式代码:
<Style TargetType="ListViewItem">
<Setter Property="Background" Value="Orange"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
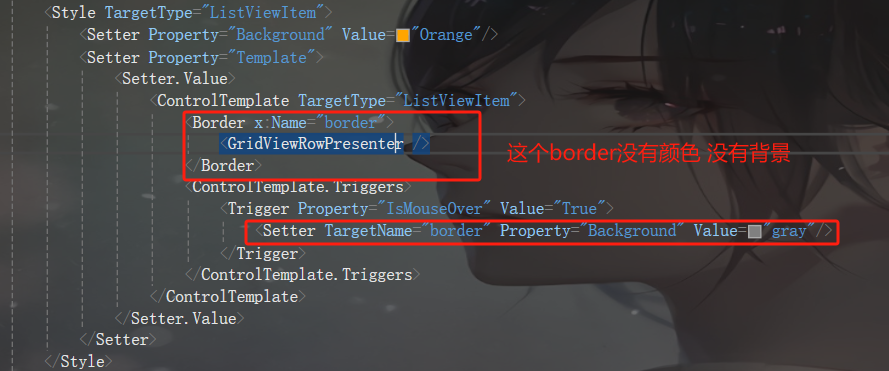
<Border x:Name="border">
<GridViewRowPresenter />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="Background" Value="gray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>核心xaml代码
<ListView>
<ListView.View>
<GridView>
<GridViewColumn Header="A" DisplayMemberBinding="{Binding [0]}" Width="200"/>
<GridViewColumn Header="B" DisplayMemberBinding="{Binding [1]}" Width="200"/>
<GridViewColumn Header="C" DisplayMemberBinding="{Binding [2]}" Width="200"/>
</GridView>
</ListView.View>
<ListViewItem Content="ABC"/>
<ListViewItem Content="ABC"/>
<ListViewItem Content="ABC"/>
<ListViewItem Content="ABC"/>
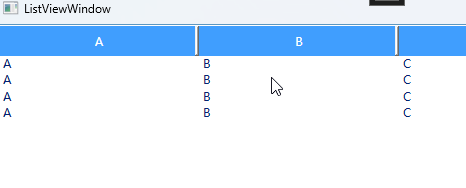
</ListView>效果展示: 此时没有变色

没有变色的原因是:

当给border增加个背景颜色为空:
修改后的样式:
<Style TargetType="ListViewItem">
<Setter Property="Background" Value="Orange"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
<Border x:Name="border" Background="Transparent">
<GridViewRowPresenter />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="Background" Value="gray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
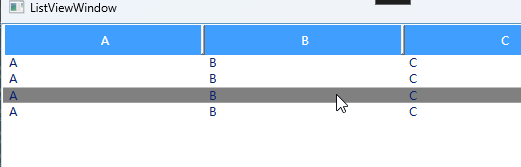
</Style>效果:鼠标同样的位置,加个透明色却可以触发

完整代码:
<Window x:Class="XH.TemplateLesson.ListViewWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:XH.TemplateLesson"
mc:Ignorable="d"
Title="ListViewWindow" Height="450" Width="800">
<Window.Resources>
<Style TargetType="ListViewItem">
<Setter Property="Background" Value="Orange"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
<Border x:Name="border" Background="Transparent">
<GridViewRowPresenter />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="Background" Value="gray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<ListView>
<ListView.View>
<GridView>
<!--几列-->
<GridViewColumn Header="A" DisplayMemberBinding="{Binding [0]}" Width="200"/>
<GridViewColumn Header="B" DisplayMemberBinding="{Binding [1]}" Width="200"/>
<GridViewColumn Header="C" DisplayMemberBinding="{Binding [2]}" Width="200"/>
</GridView>
</ListView.View>
<ListViewItem Content="ABC"/>
<ListViewItem Content="ABC"/>
<ListViewItem Content="ABC"/>
<ListViewItem Content="ABC"/>
</ListView>
</Grid>
</Window>总结:
在一些特殊的情况中,如果想要在空白的地方设置触发事件的话,需要设置透明色,不可以不设置背景颜色。