✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:微信小程序开发零基础教学,难点与应用实战总结
景天的主页:景天科技苑
文章目录
- 1.小程序更新-生命周期
- 1.1 小程序强制更新
- 1.2 整个应用生命周期 app.js
- 1.3 某个页面生命周期 页面.js
- 2.分享到朋友圈
- 3.转发功能
- 4.获取头像
- 5.获取昵称
- 6.获取手机号
- 6.1 手机号快速验证
- 6.2 手机号实时验证
- 6.3 代码演示
- 7.客服功能
1.小程序更新-生命周期
1.1 小程序强制更新
后续我们代码更新
如果我们在微信端使用过小程序–》微信会把小程序代码拉到微信本地
下次打开,会优先使用本地的代码
咱们代码更新了–》强制更新到我们最先的代码
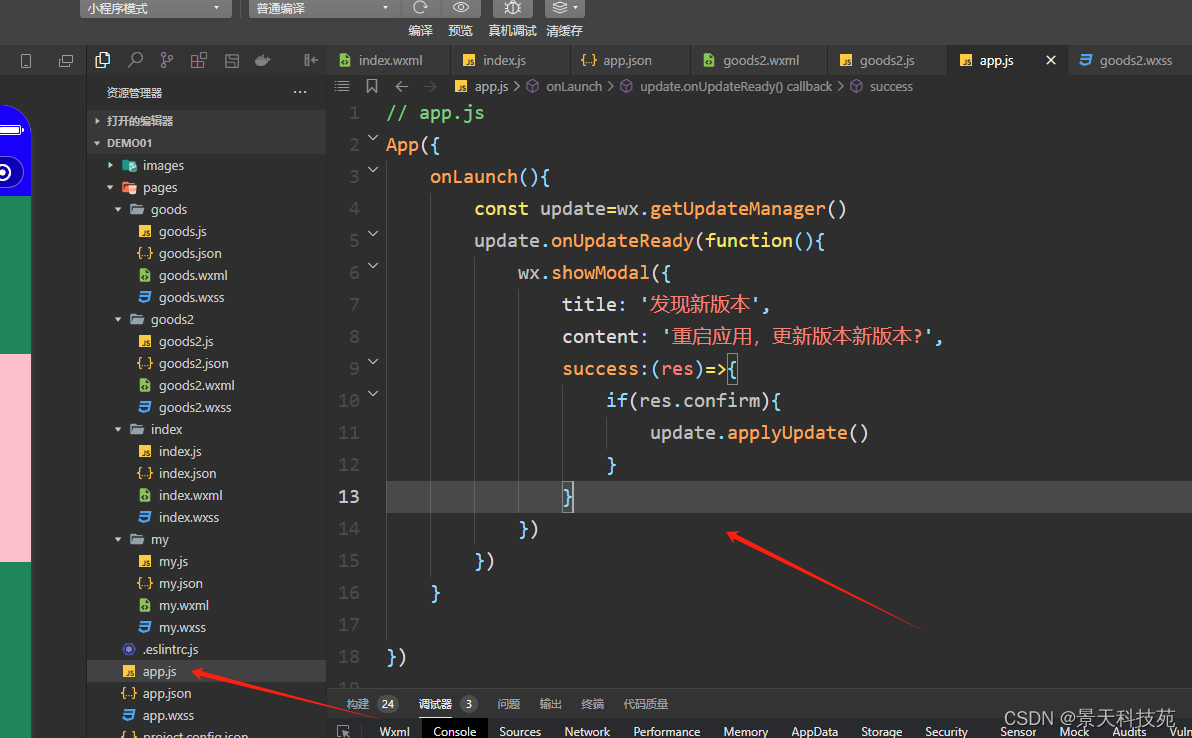
此时,只需要在 app.js 加入如下代码–》整个小程序第一次打开
onLaunch(){
const update=wx.getUpdateManager()
update.onUpdateReady(function(){
wx.showModal({
title: '发现新版本',
content: '重启应用,更新版本新版本?',
success:(res)=>{
if(res.confirm){
update.applyUpdate()
}
}
})
})
}

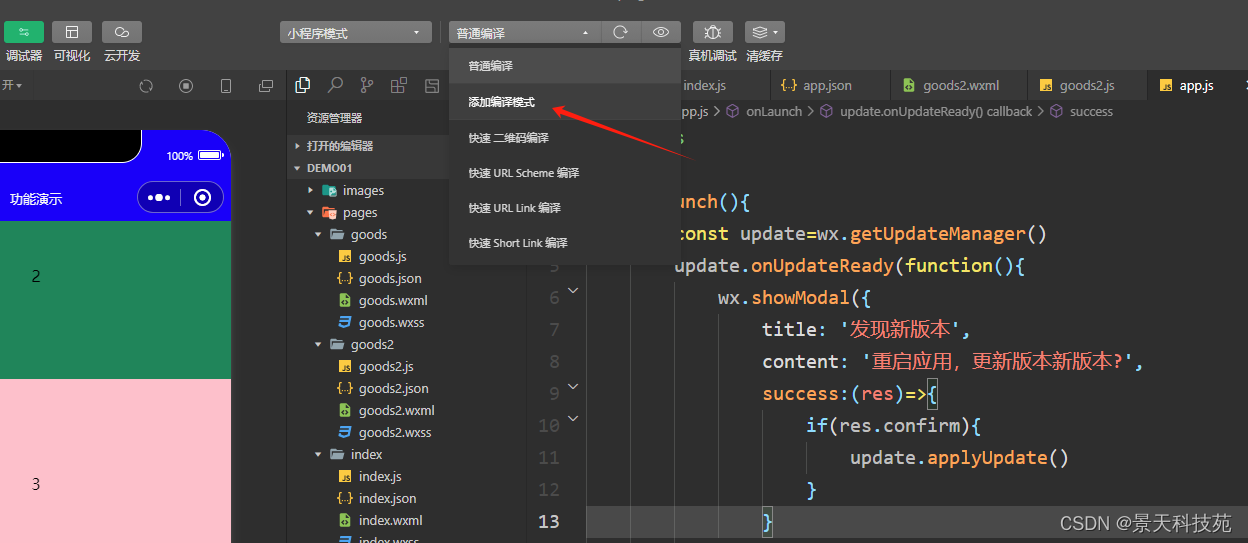
怎么模拟出更新的效果呢?在开发者工具中 添加编译模式

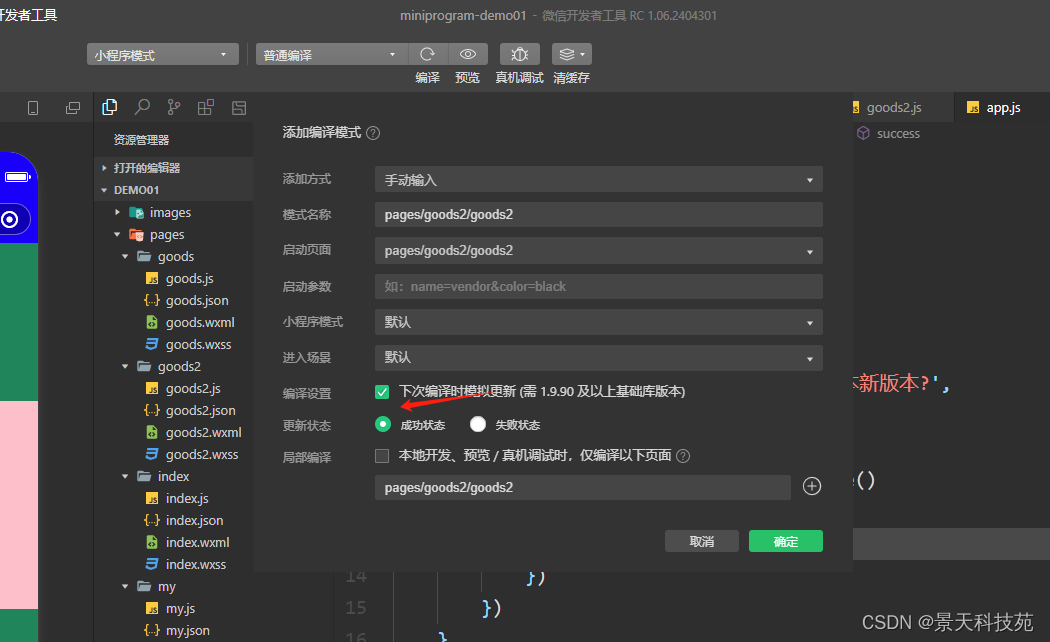
将编译设置中 下次编译时模拟更新勾上,点击确定

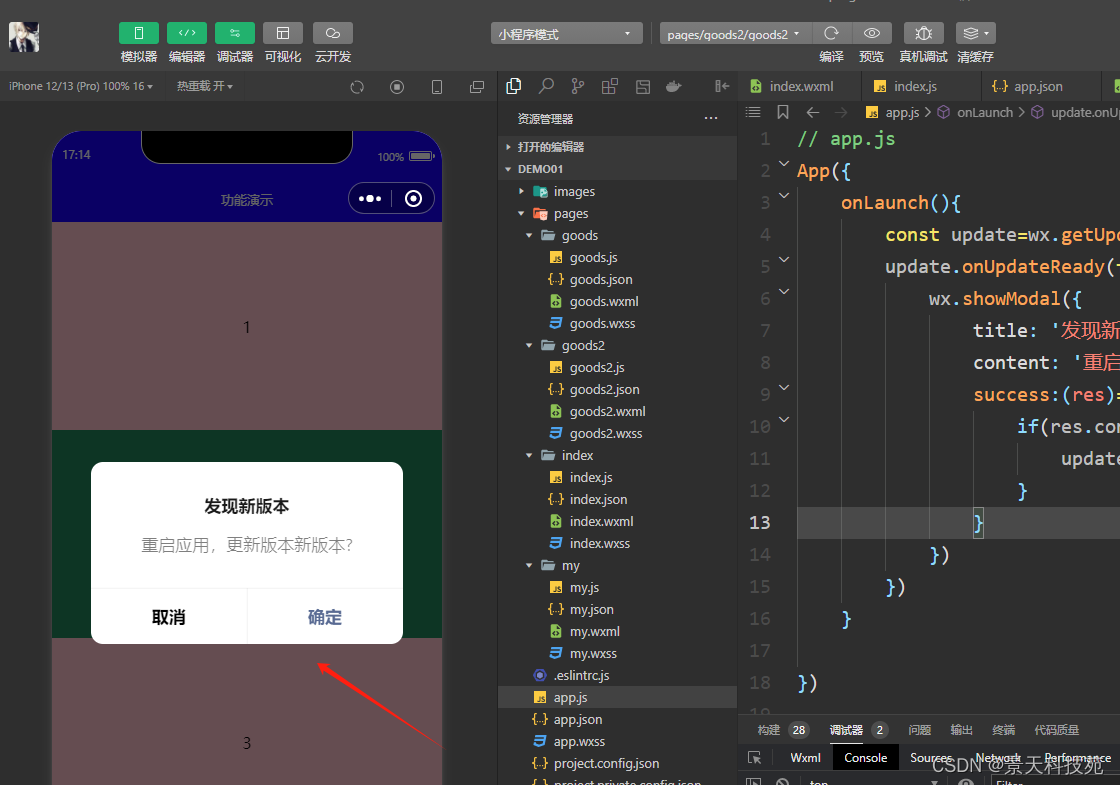
然后就会看到小程序有弹窗,要求强制更新,是否重启应用。点确定 就会重启小程序,下载最新的版本

1.2 整个应用生命周期 app.js
我们在app.js里面将我们上面设置的强制更新删掉
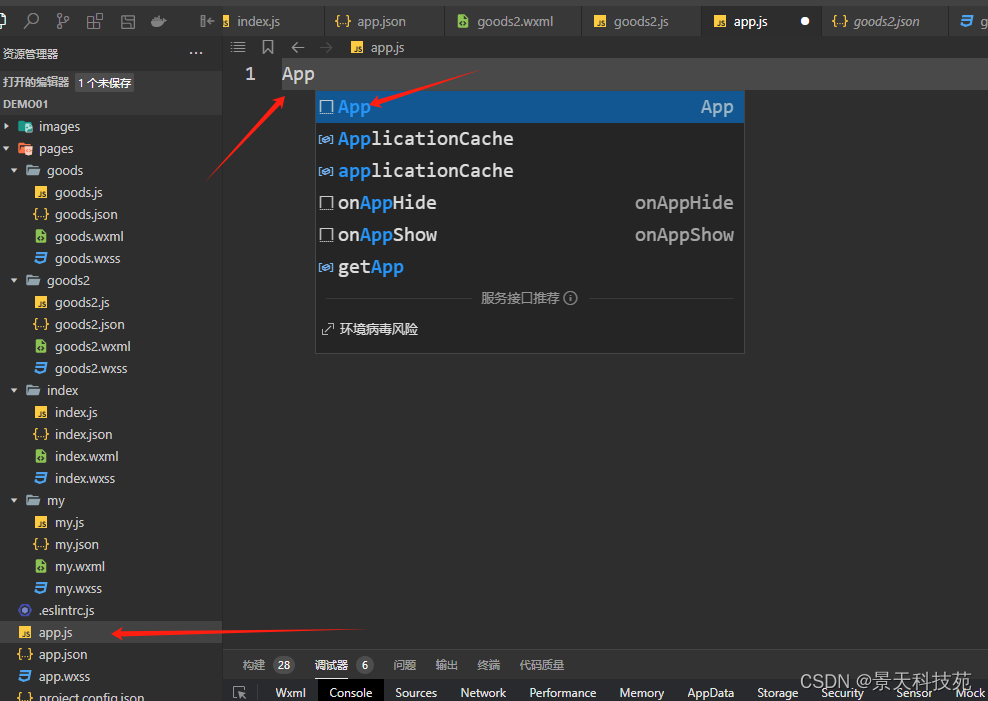
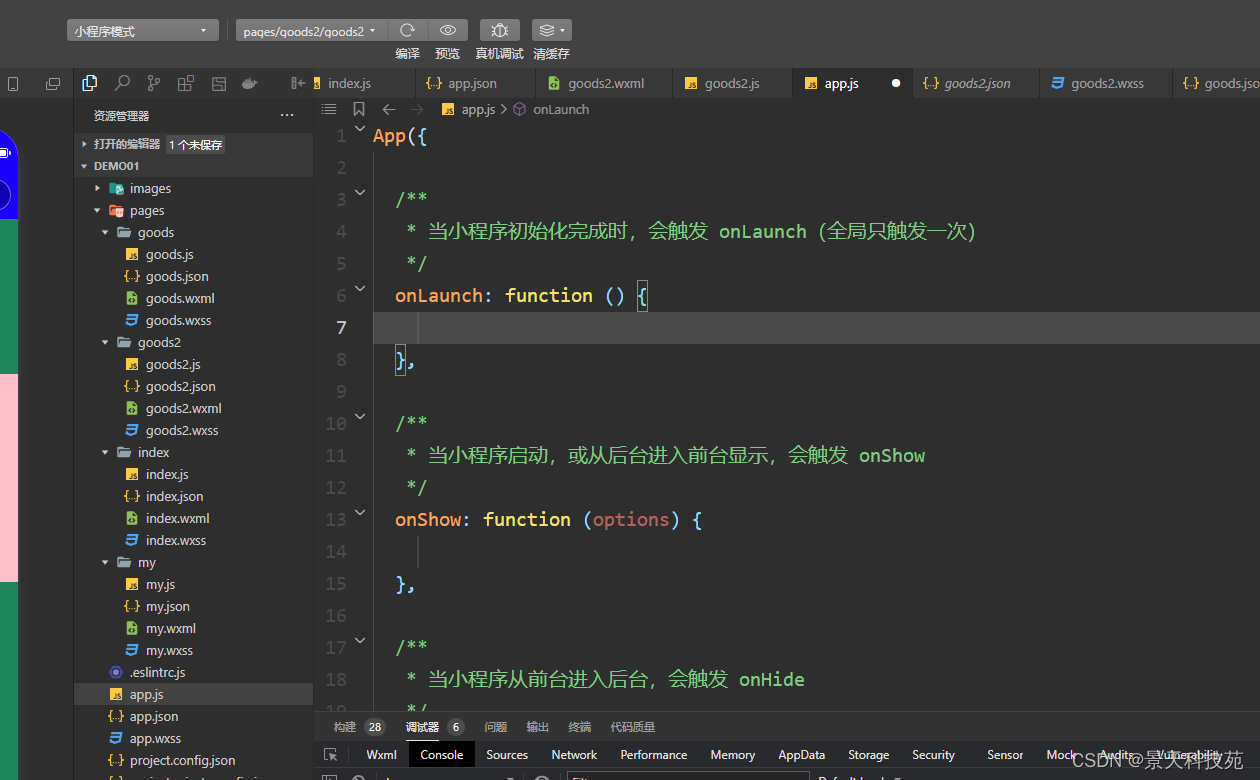
输入App,点击这个带框的,就会自动生成各种生命周期函数


App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log('小程序只要启动,就触发它')
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log('小程序切回来了')
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log('小程序切到后台了')
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
1.3 某个页面生命周期 页面.js
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log('1 页面加载了')
// 向后端发送请求
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log('3 初次渲染完成')
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log('2 页面显示')
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log('4 页面隐藏')
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log('5 页面卸载')
},
2.分享到朋友圈
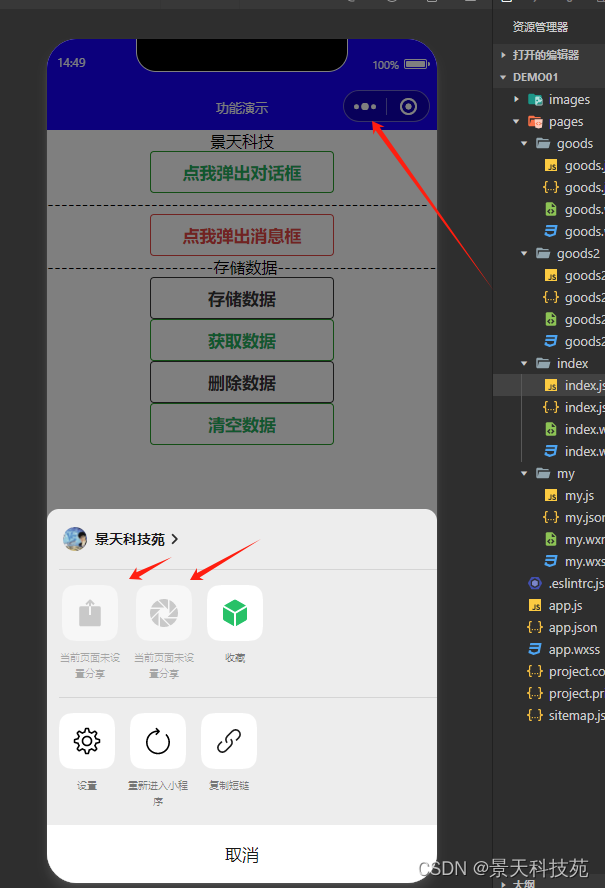
当我们点击小程序右上角三个点时,会弹出分享小程序等按钮
由于我们的小程序中未设置,所以图标是灰色的,没有分享功能

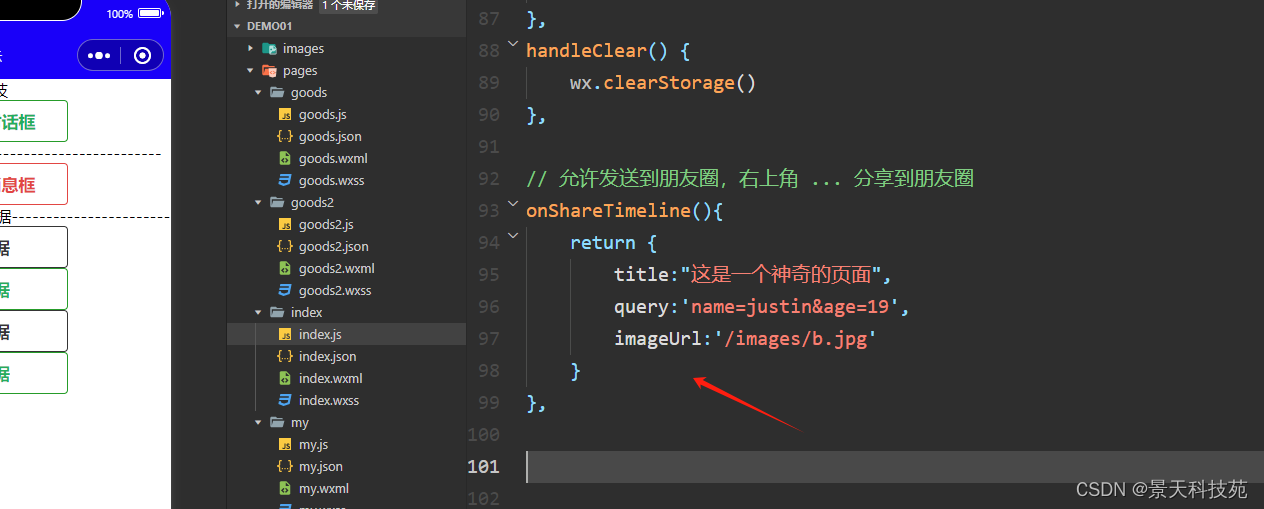
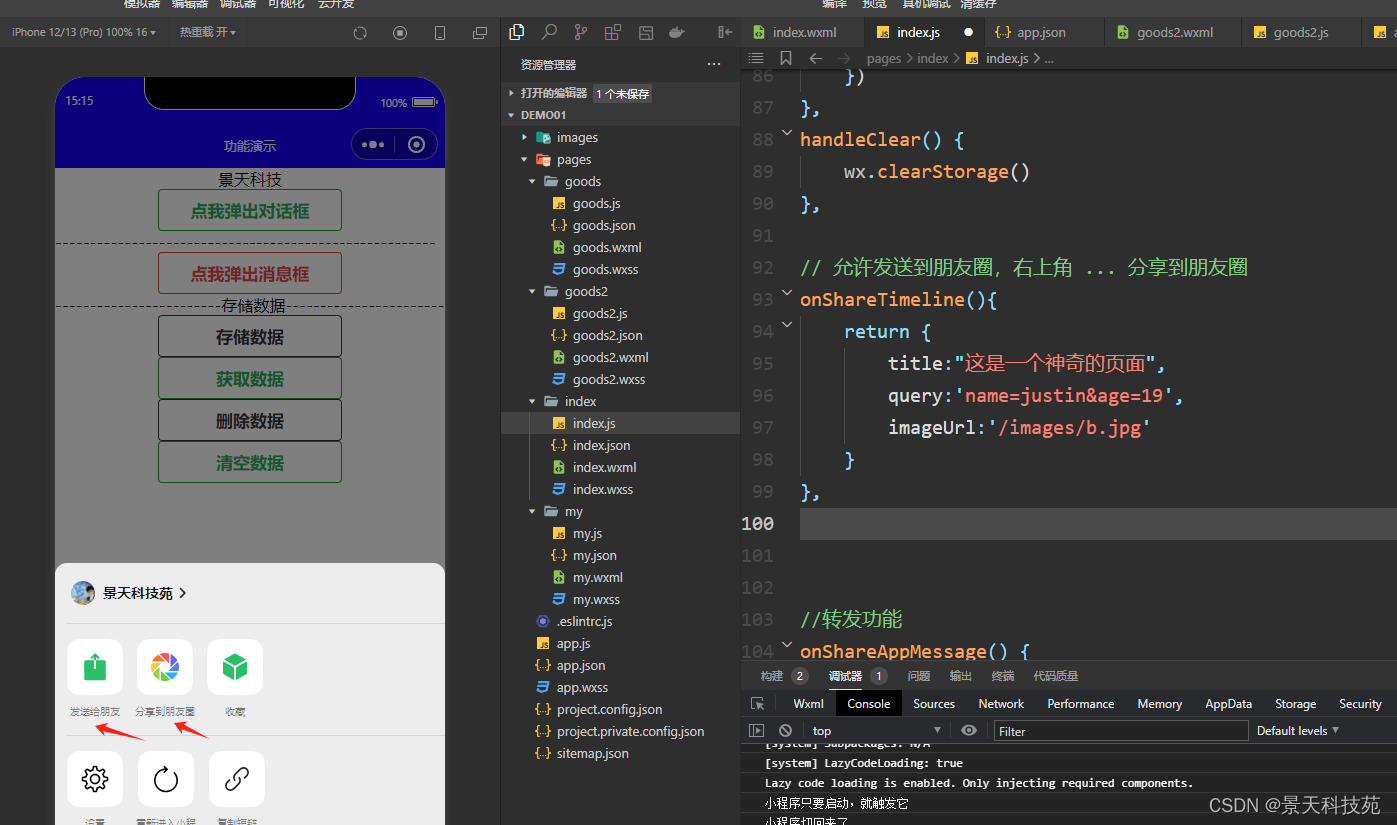
分享到朋友圈,需要在当前页面的js中加上一段代码如下:
// 允许发送到朋友圈,右上角 ... 分享到朋友圈
onShareTimeline(){
return {
title:"这是一个神奇的页面",
query:'name=justin&age=19',
imageUrl:'/images/b.jpg'
}
},


3.转发功能
1 方式一:通过右上方 …
2 方式二:通过按钮, 需要给button设置 open-type=“share”
<button open-type="share">转发</button>
3 js中编写
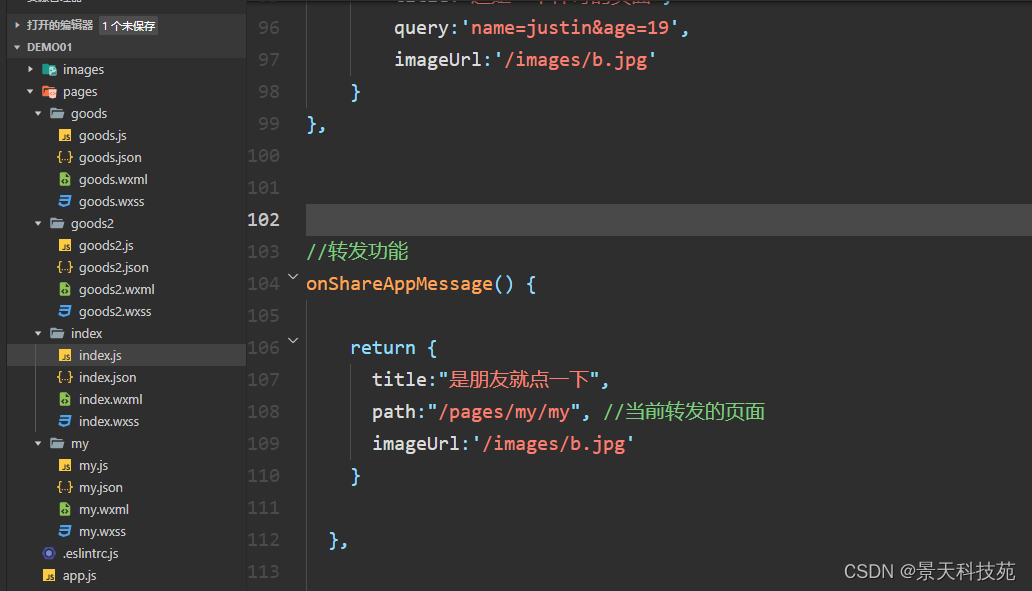
onShareAppMessage() {
return {
title:"是朋友就点一下",
path:"/pages/my/my", //当前转发的页面
imageUrl:'/images/b.jpg'
}
},

点击转发,会显示出我们设置的图片和主题

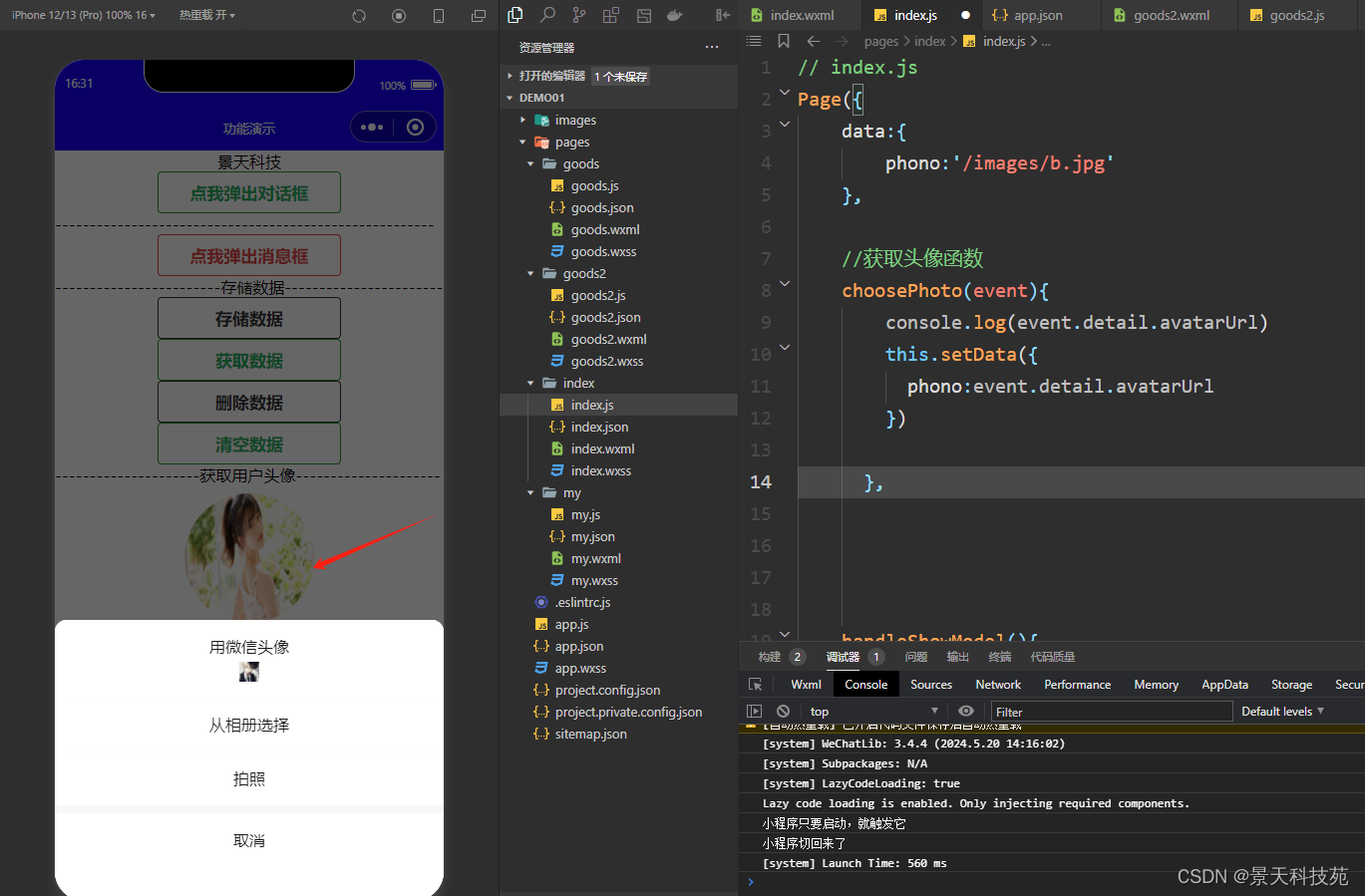
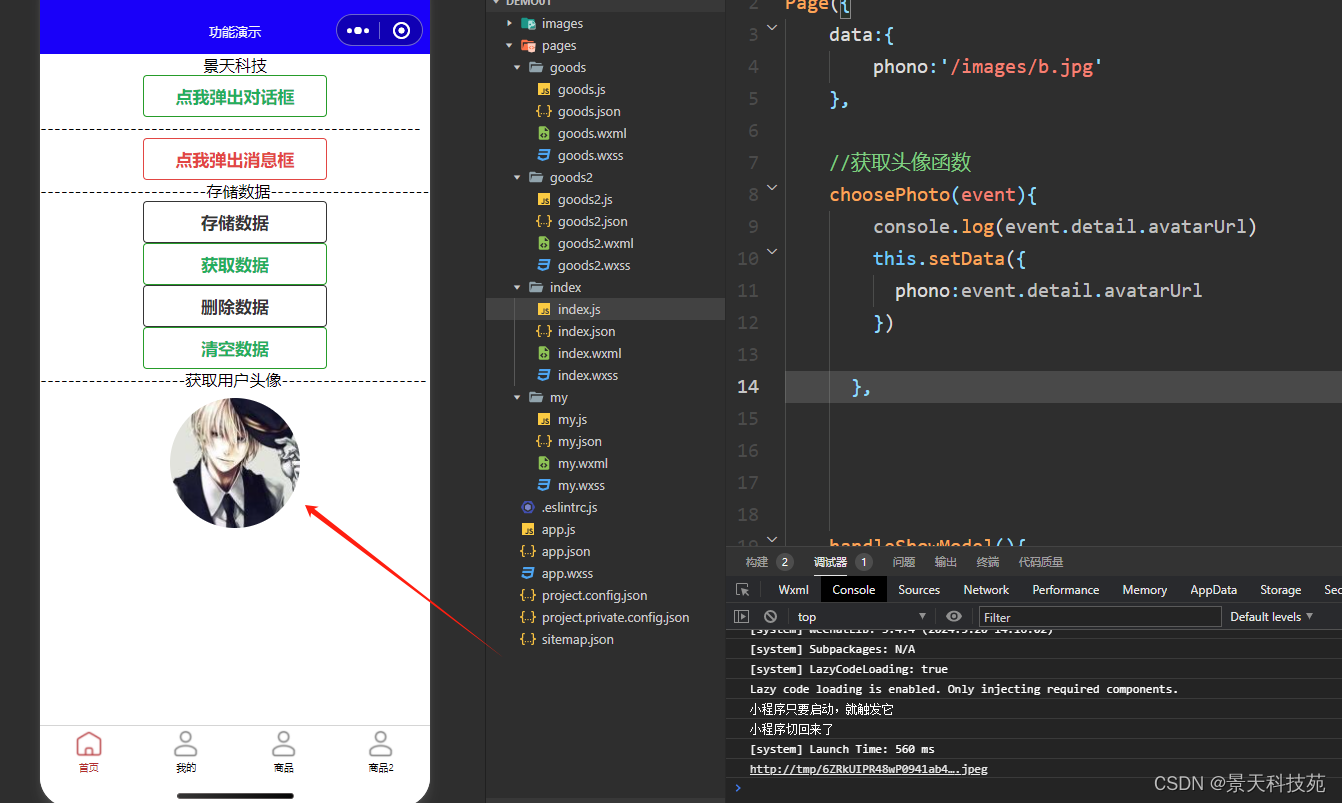
4.获取头像
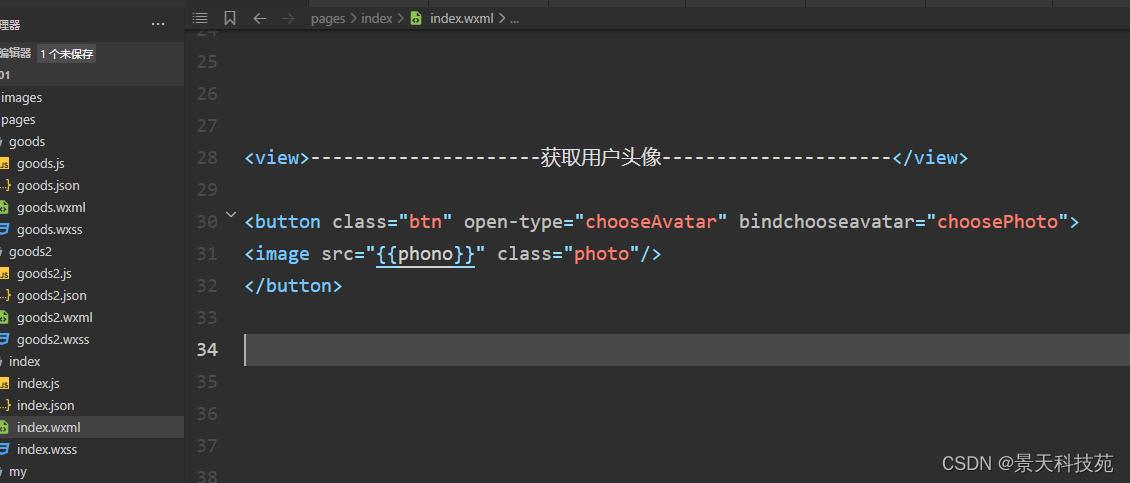
#####wxml###
<button class="btn" open-type="chooseAvatar" bindchooseavatar="choosePhoto">
<image src="{{phono}}" class="photo"/>
</button>
点击图片的时候获取头像

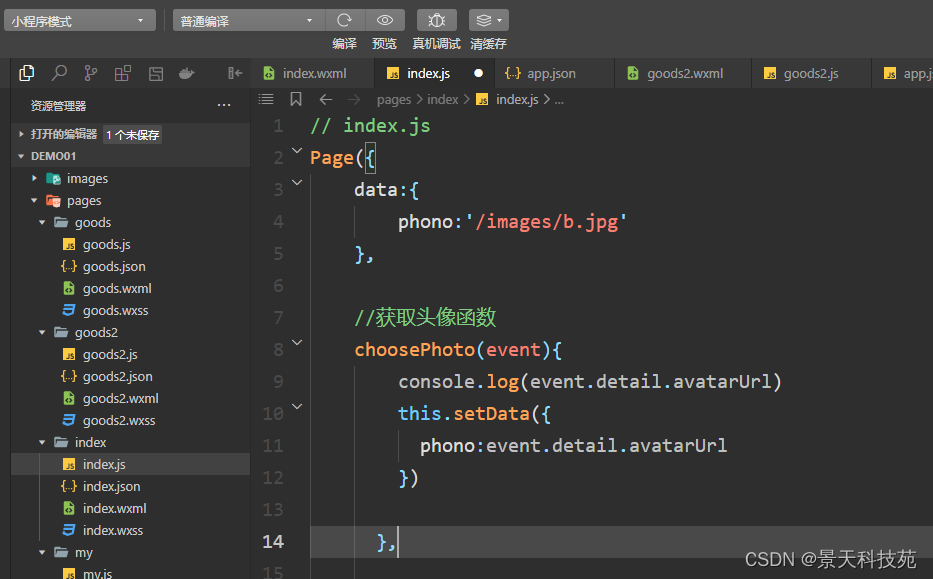
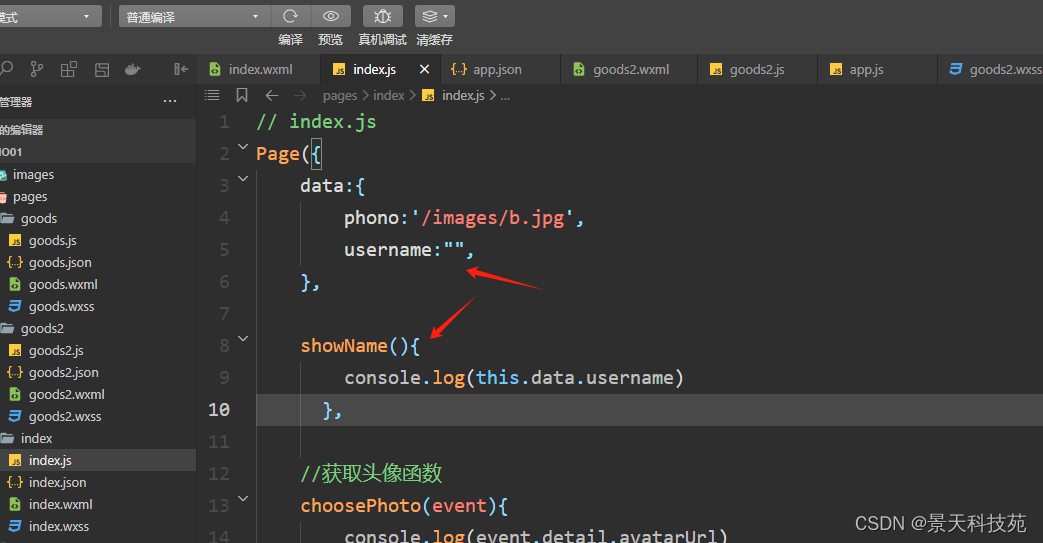
####js###
Page({
data:{
phono:'/images/b.jpg'
},
choosePhoto(event){
console.log(event.detail.avatarUrl)
this.setData({
phono:event.detail.avatarUrl //将获取到的头像设置到按钮位置
})
}
})

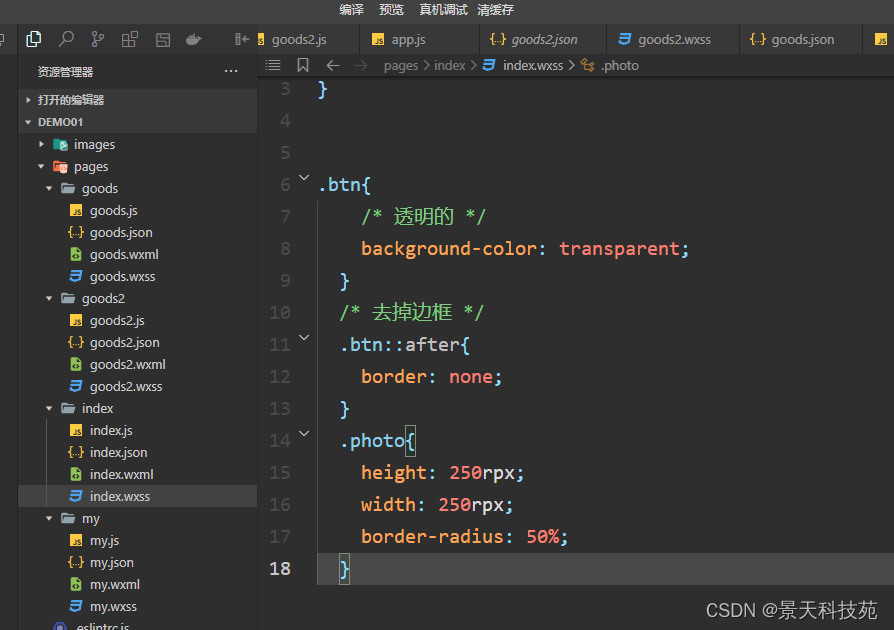
###wxss###
.btn{
/* 透明的 */
background-color: transparent;
}
/* 去掉边框 */
.btn::after{
border: none;
}
.photo{
height: 250rpx;
width: 250rpx;
border-radius: 50%;
}

一点击按钮,就让你选择头像来源,可以是微信头像,可以拍照,可以从相册选

我们选择用微信头像,微信头像就被设置到按钮位置
如果想用这个图片,可以传到后端保存起来

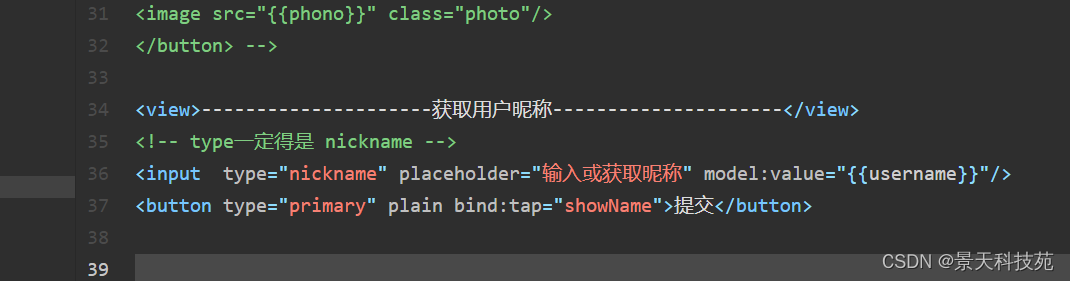
5.获取昵称
###wxml###
<!-- type一定得是 nickname -->
<input type="nickname" placeholder="输入或获取昵称" model:value="{{username}}"/>
<button type="primary" plain bind:tap="showName">提交</button>

###js####
Page({
data:{
username:"",
},
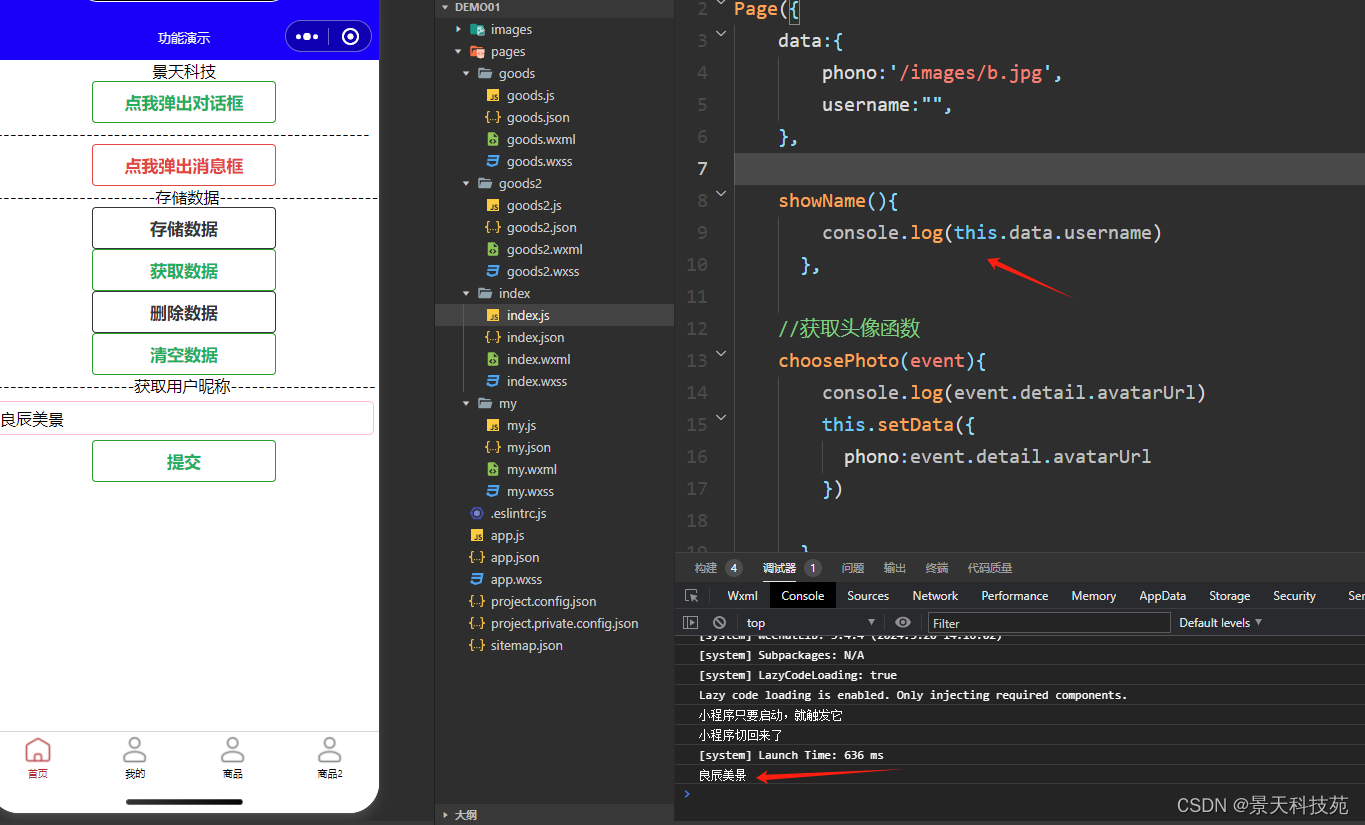
showName(){
console.log(this.data.username)
}
})

###wxss##
input {
border: 1rpx solid pink;
border-radius: 10rpx;
padding: 10rpx;
margin: 10rpx;
}

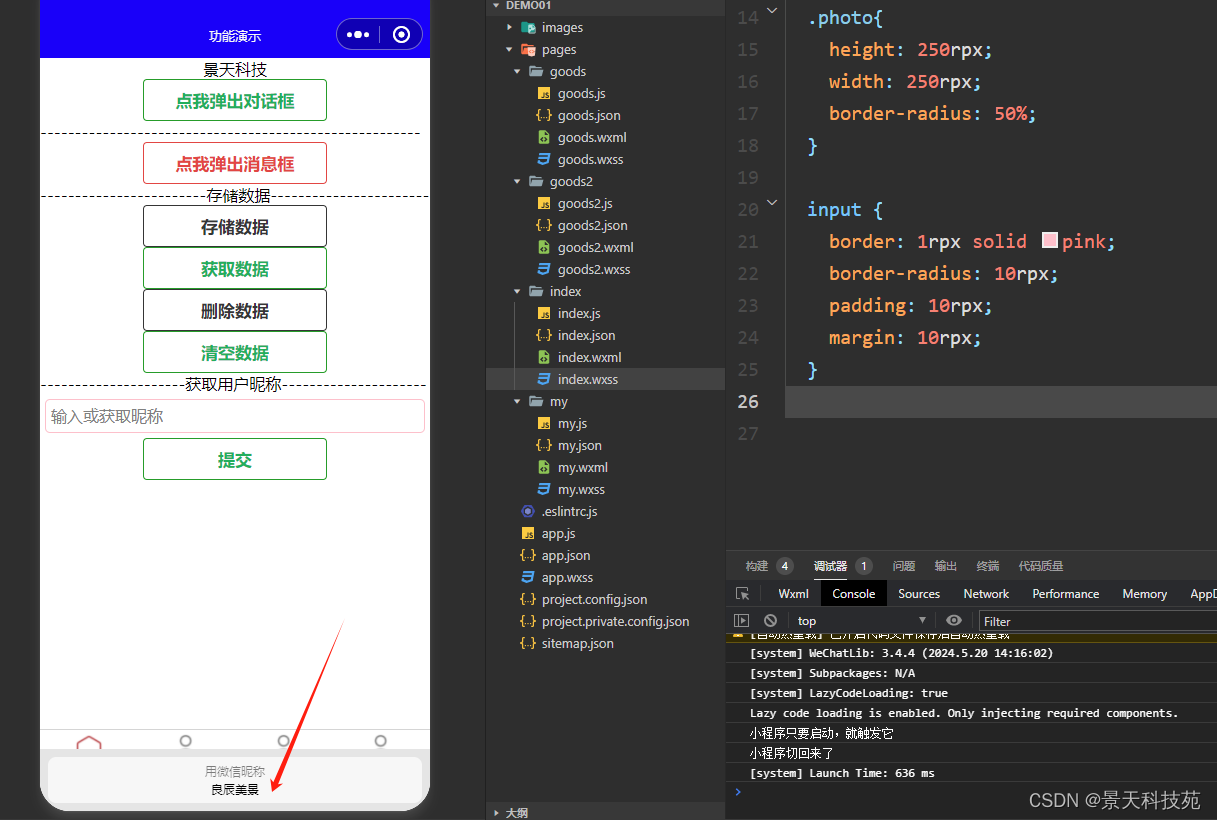
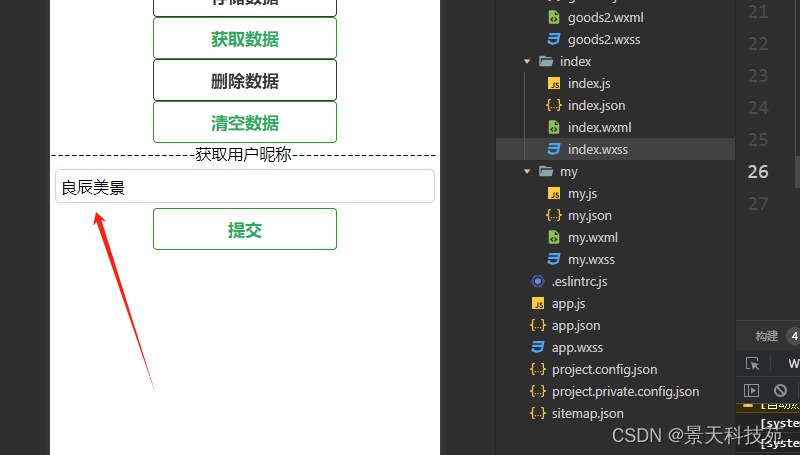
如此,当我们点击输入或获取用户名时,就会弹出微信昵称

选择,就会填到输入框中

点击提交,根据js设置的绑定事件,就会在控制台打印出来

6.获取手机号
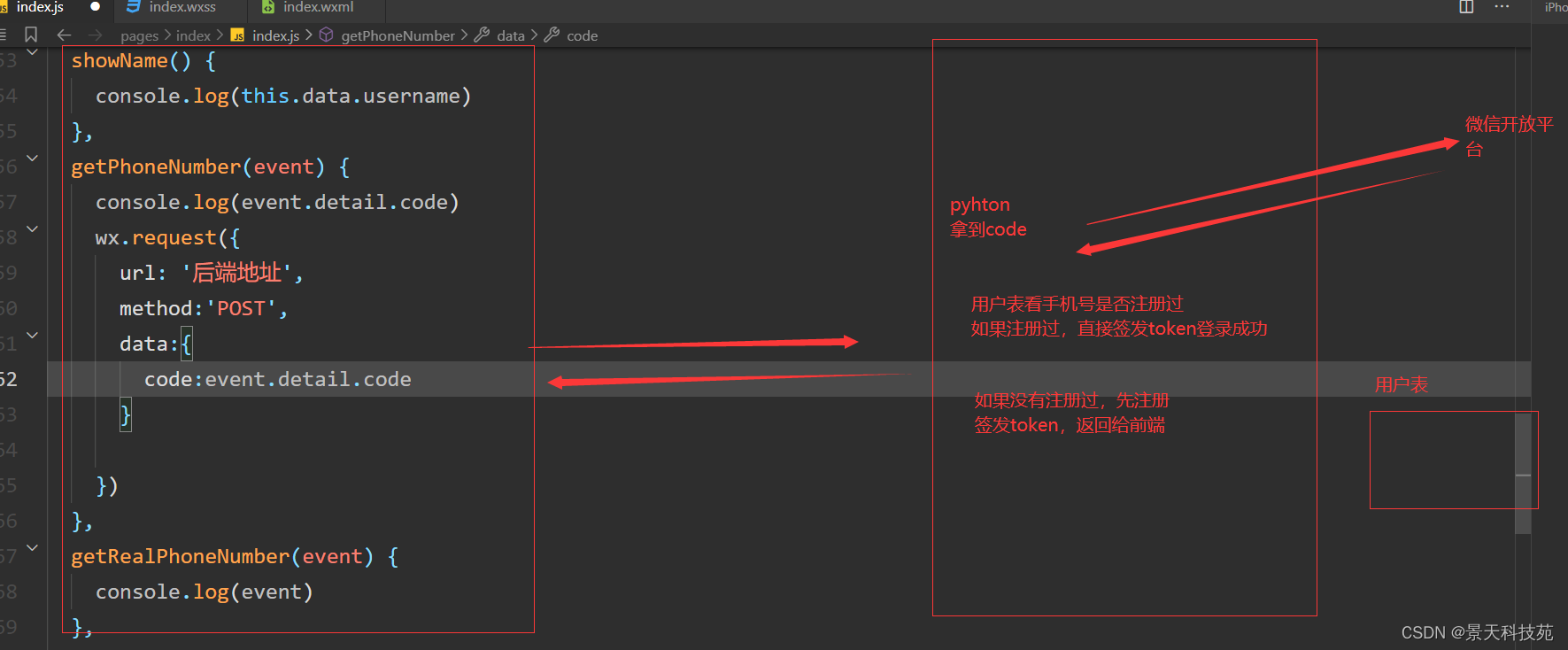
快速登录
- 前后端配合
- 前端配合获取手机号–》带着code到后端
- 后端:注册+登录接口
- 后端你通过code–》去微信开发平台–》获取真正手机号
- 检测你用户表,这个用户有没有注册过,如果注册过,直接签发token登录成功
- 检测你用户表,这个用户有没有注册过,如果没有注册,先注册,再签发token登录成功
前提
1 手机号接口,必须是非个人开发者,并且完成了认证的小程序 个人注册的小程序无法获取
2 两种验证方式需要付费使用,每个小程序账号有1000次体验额度
3 小程序端
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
6.1 手机号快速验证
如下图

6.2 手机号实时验证
给你手机发送验证码–》输入验证码后–》才能获取到手机号
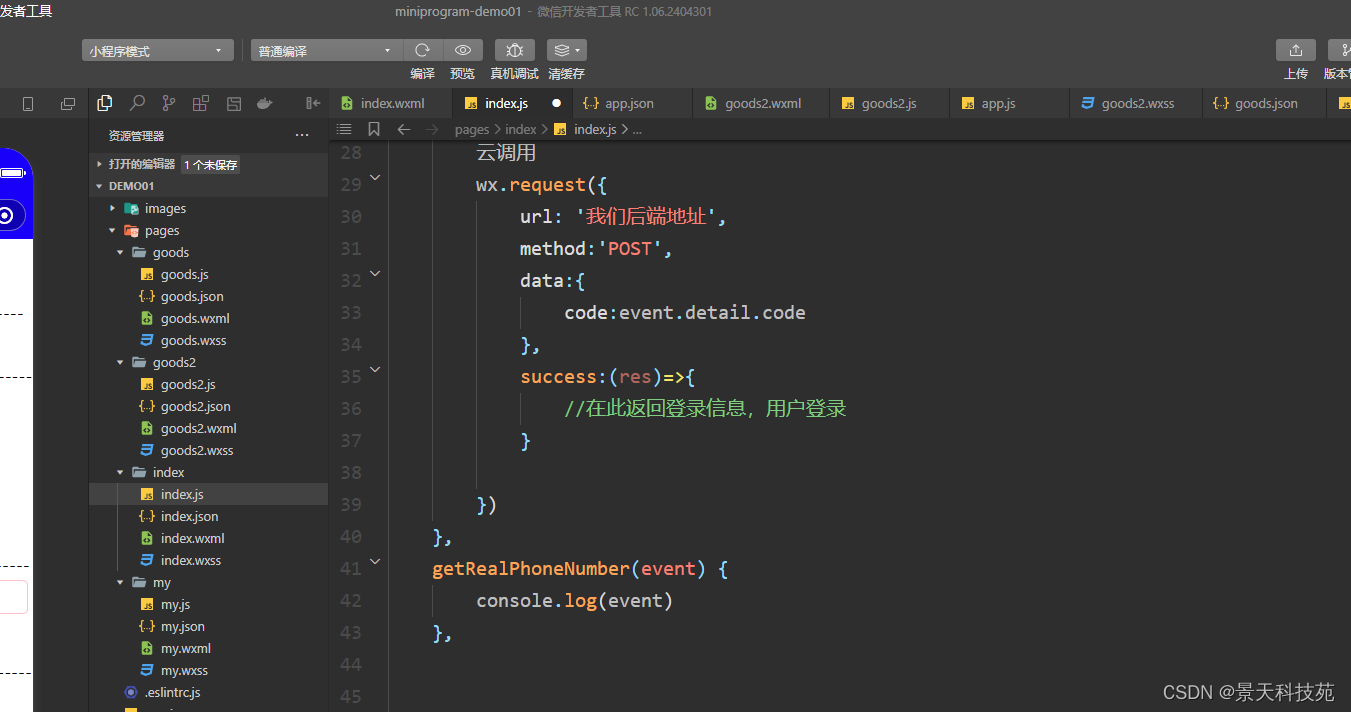
6.3 代码演示
后端获取手机号的接口
POST https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=ACCESS_TOKEN
###微信小程序端
###wxml###
<button type="warn" open-type="getPhoneNumber"
bindgetphonenumber="getPhoneNumber">快速手机号</button>
<button type="default" plain open-type="getRealtimePhoneNumber"
bindgetrealtimephonenumber="getRealPhoneNumber"
>实时手机号</button>
###js###
getPhoneNumber(event) {
console.log(event)
// 通过获取手机号返回的code--传递给后端--后端调用:POST https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=ACCESS_TOKEN -->获取手机号--》后端签发token给前端
云调用
wx.request({
url: '我们后端地址',
method:'POST',
data:{
code:event.detail.code
},
success:(res)=>{
//在此返回登录信息,用户登录
}
})
},
getRealPhoneNumber(event) {
console.log(event)
}

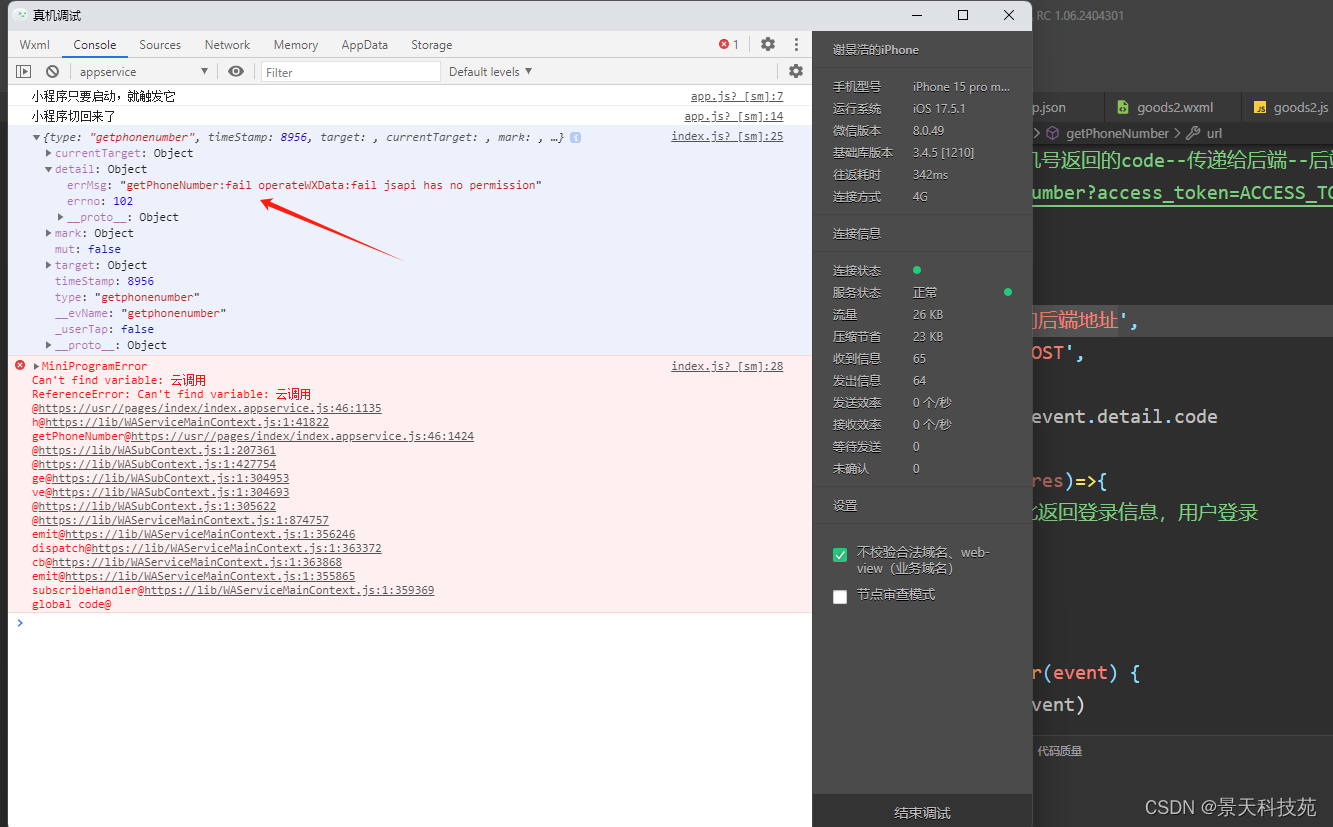
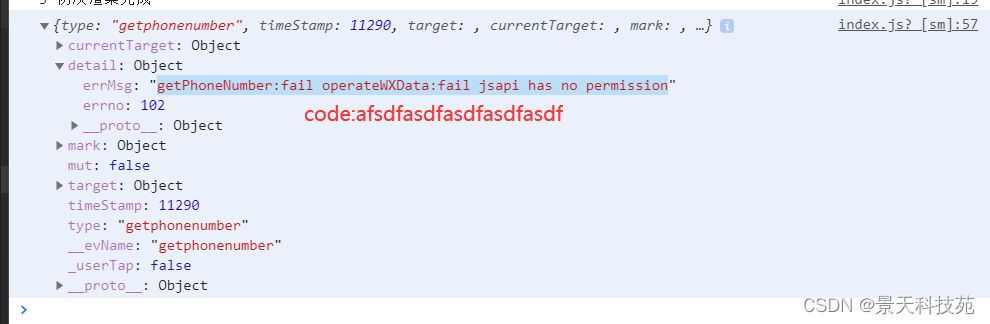
需要真机调试,个人小程序会提示没有权限

如果是企业小程序,有权限的话,会获取服务端返回的一串code

当我们向微信后台发送请求的时候,请求参数里面携带上这个code。就会获取到手机号

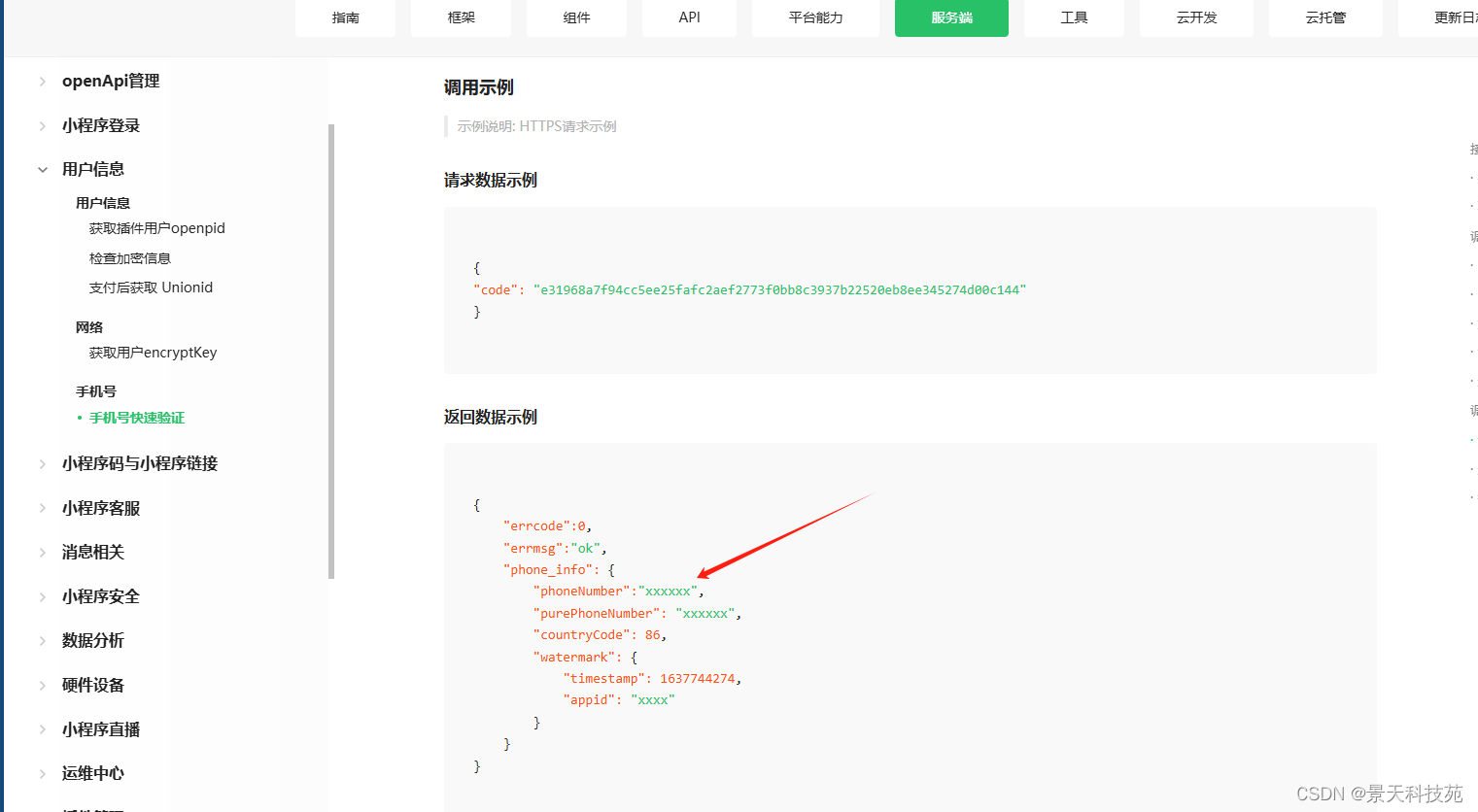
官方给的获取手机号接口


7.客服功能
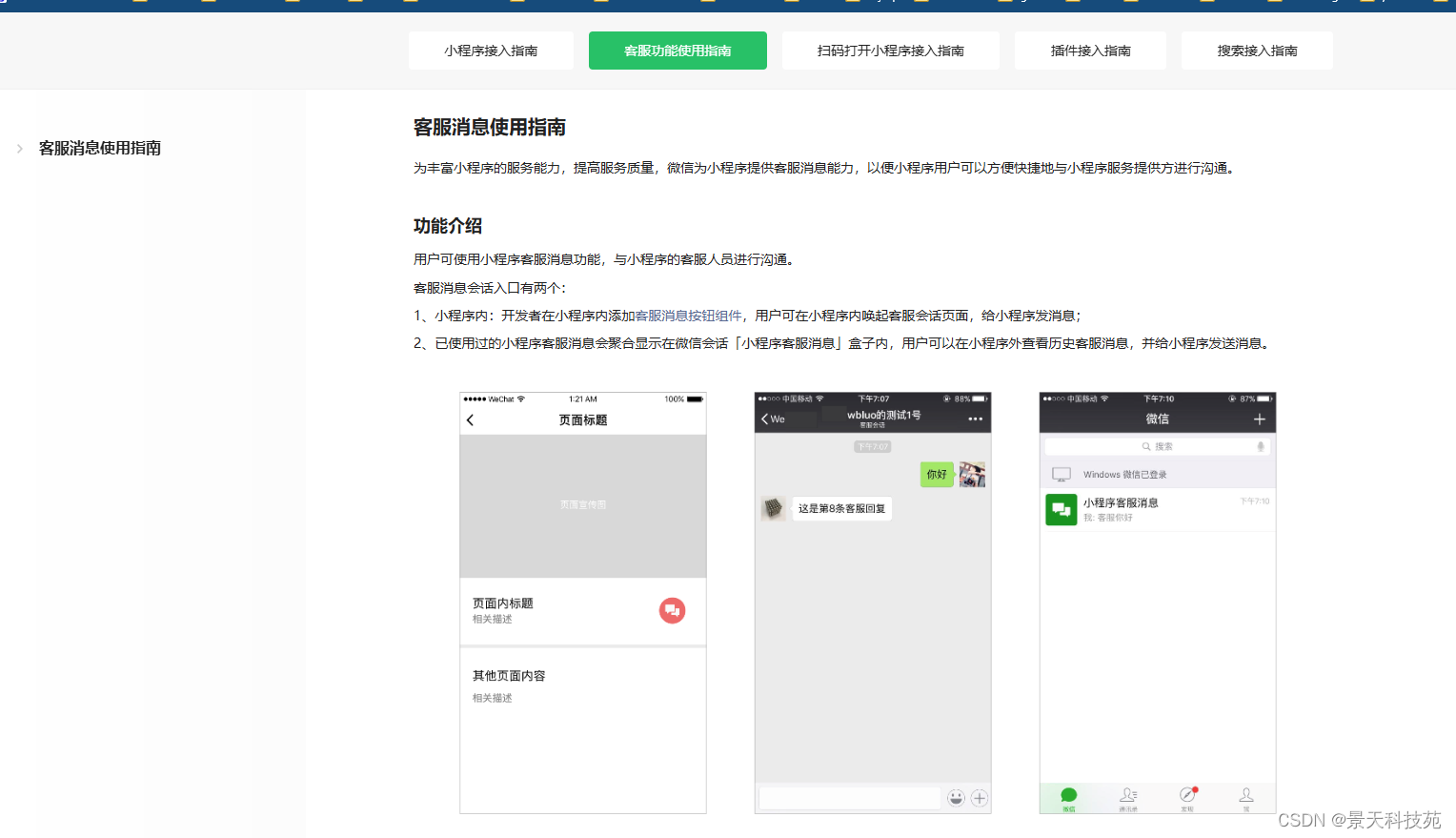
微信为小程序提供客服消息能力,以便小程序用户可以方便快捷地与小程序服务提供方进行沟通
https://developers.weixin.qq.com/miniprogram/introduction/custom.html

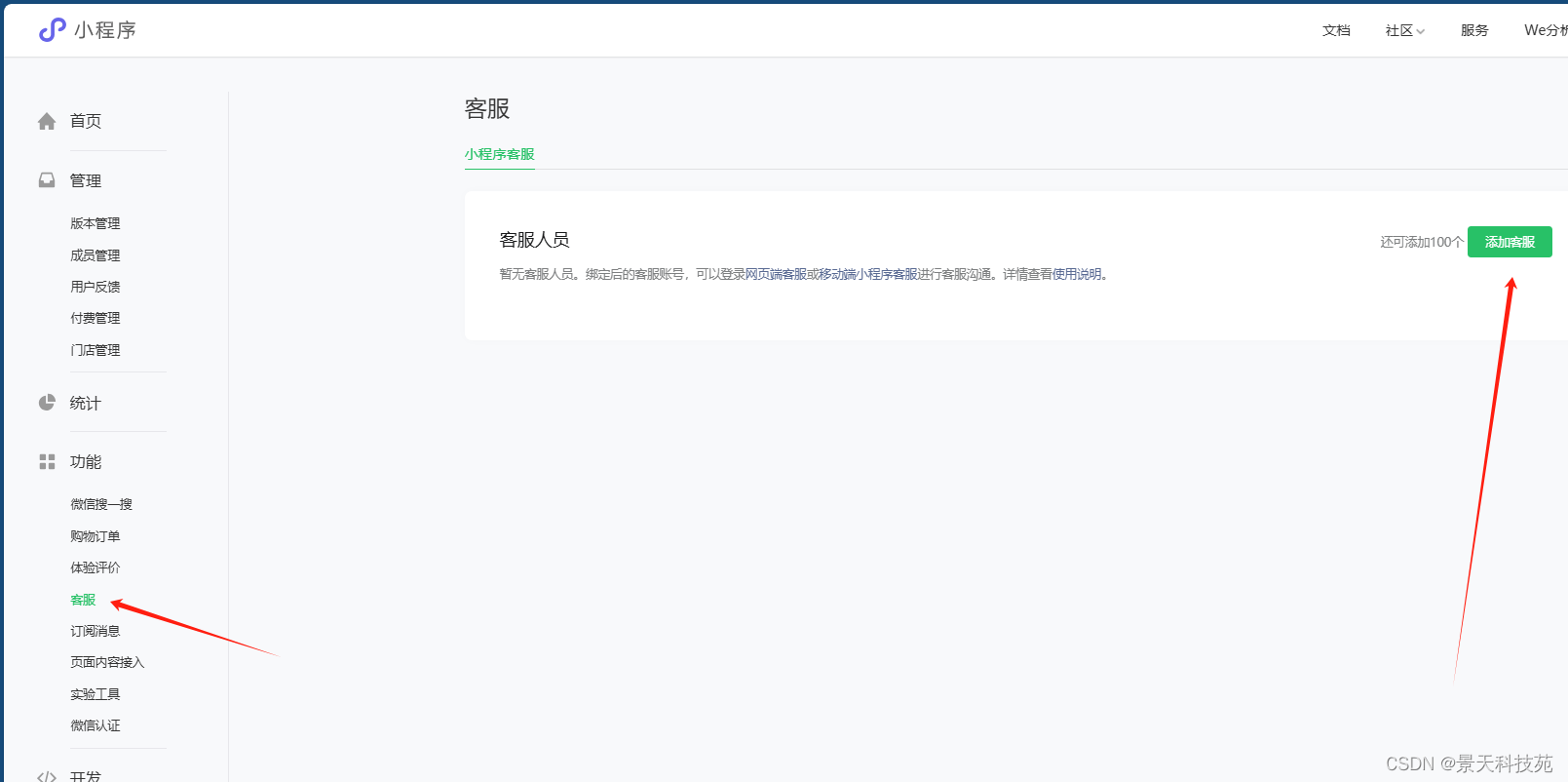
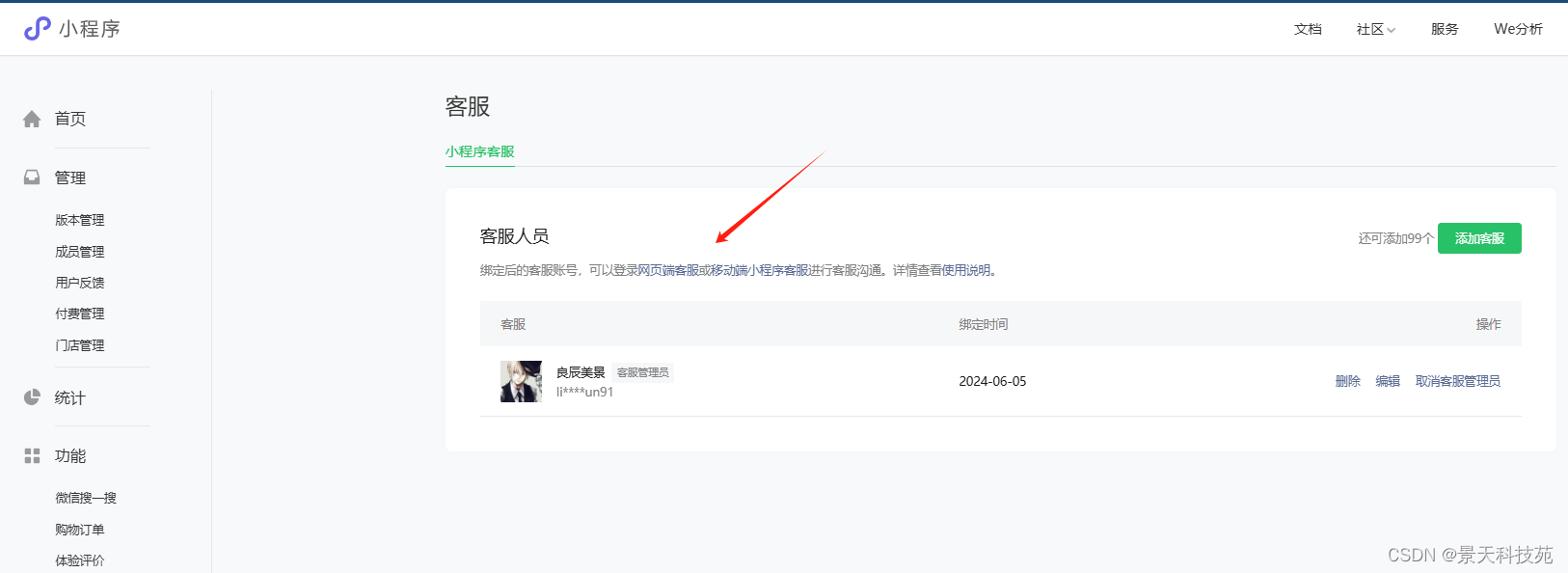
需要我们登录微信公众平台
点击客服,添加客服

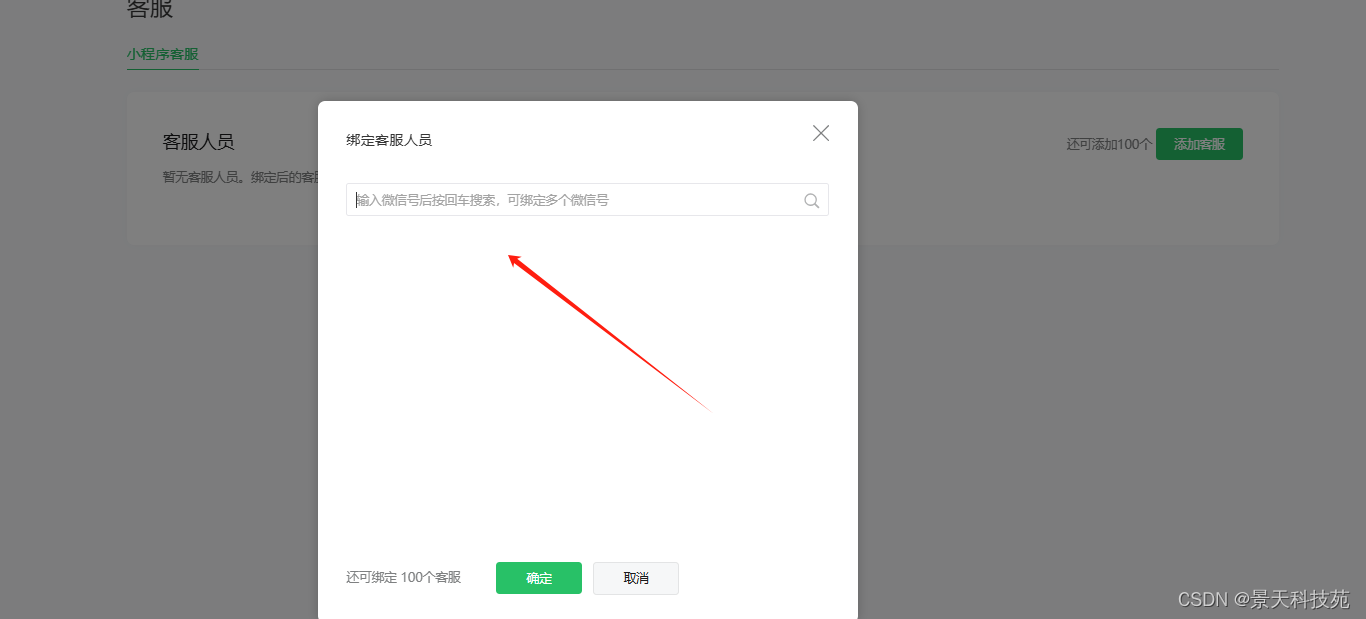
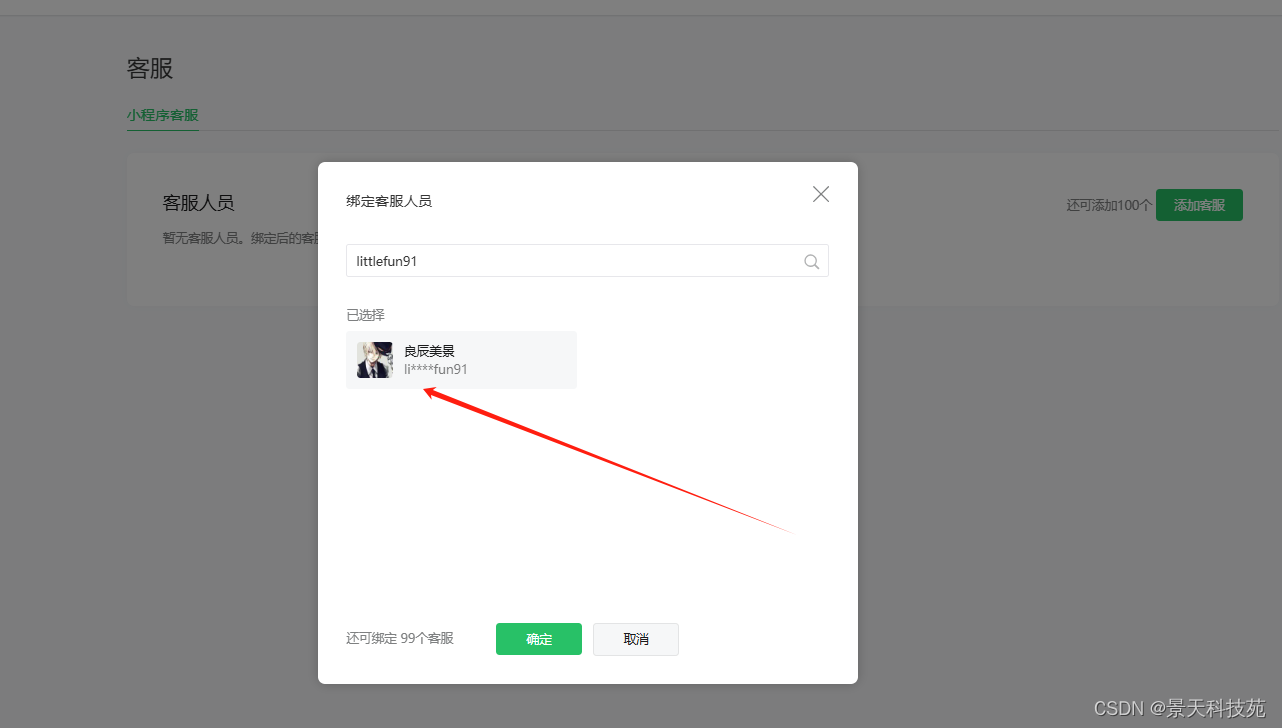
输入微信id号,添加客服


点击确定,添加成功

在微信小程序界面,添加个按钮
<view>---------------------客服-------------------</view>
<button type="default" plain open-type="contact">联系客服</button>

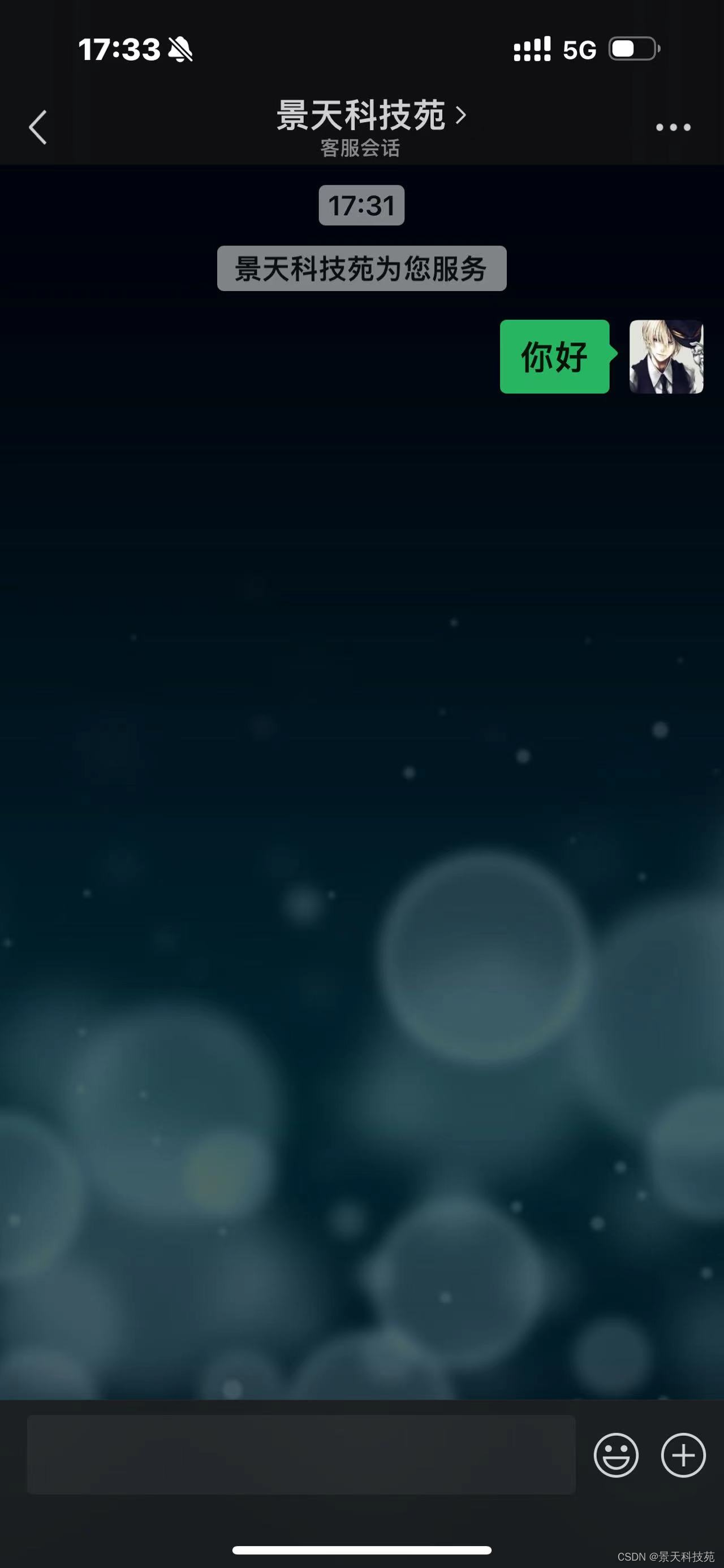
需要真机调试,用手机点击联系客服按钮

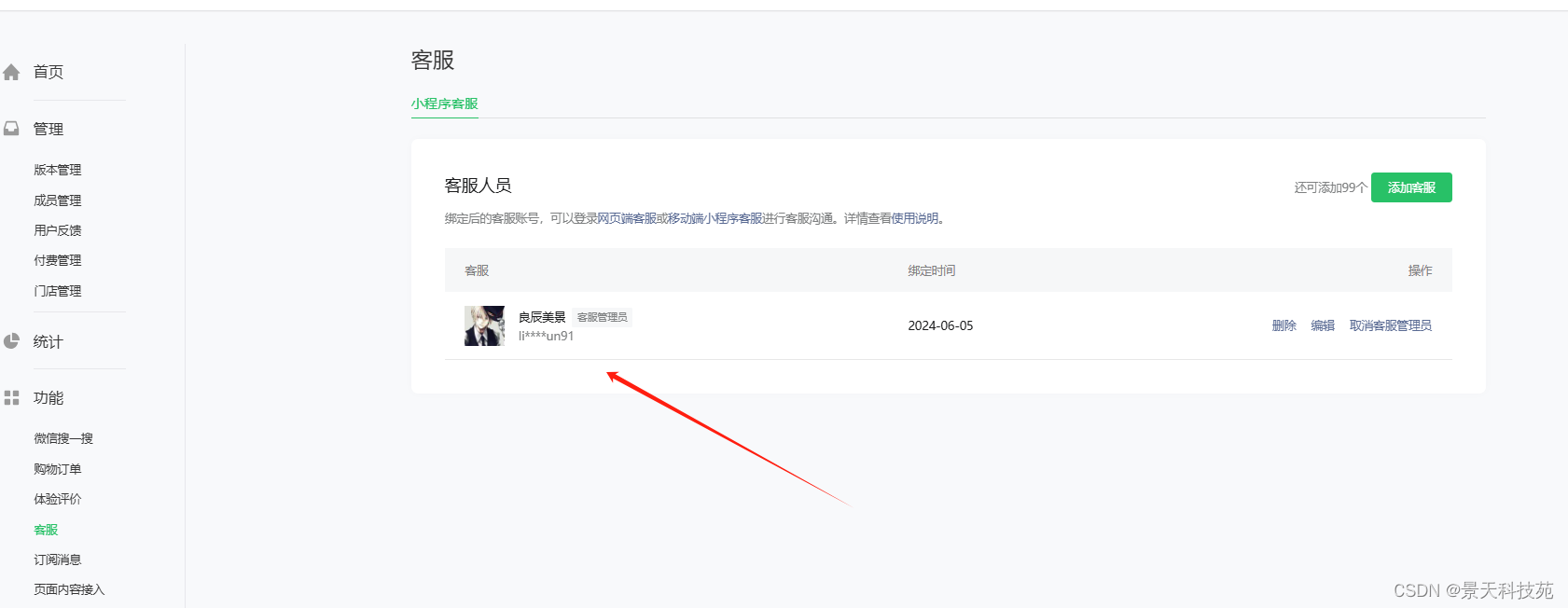
然后在微信公众平台,登录查看客服消息

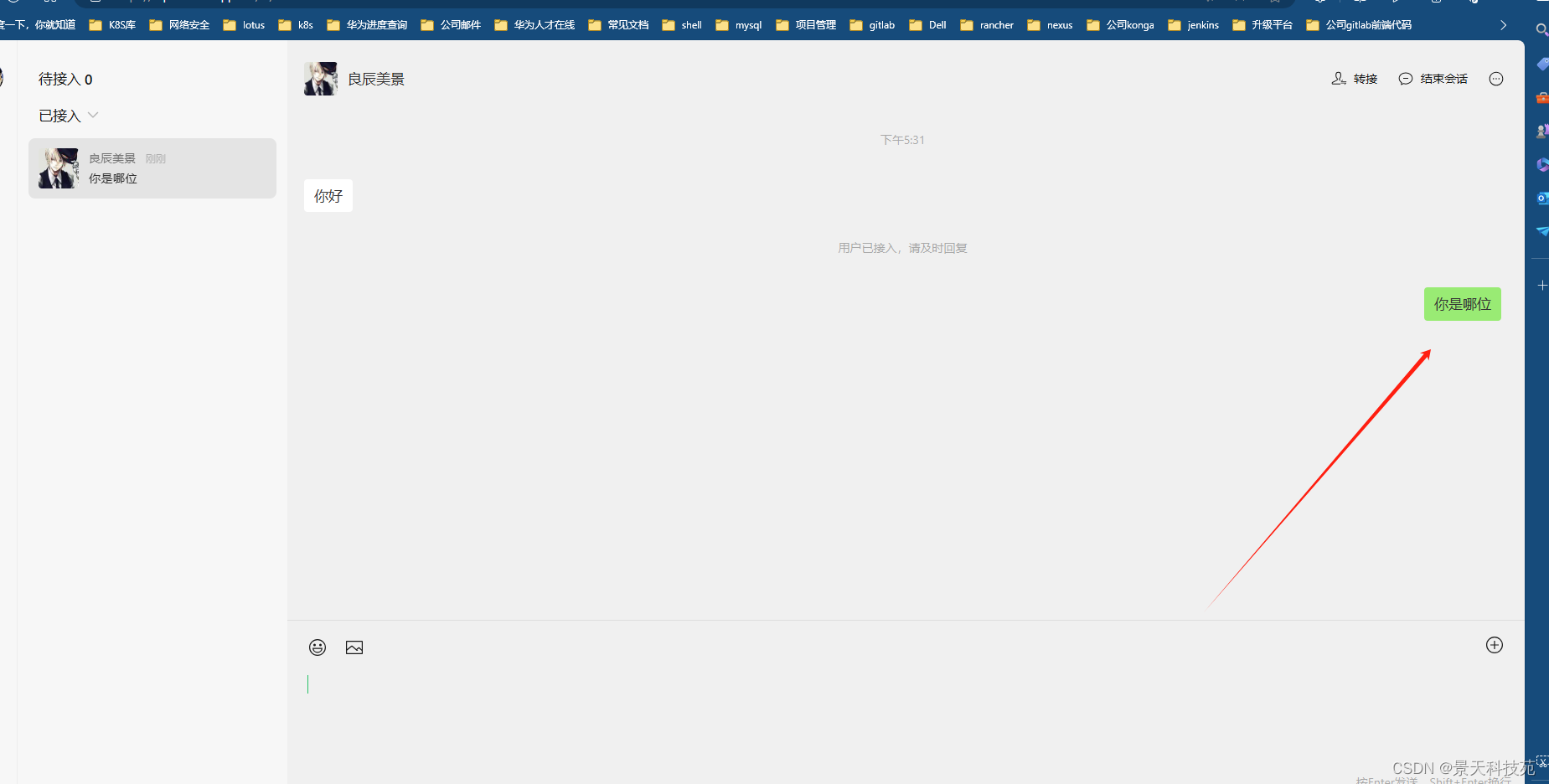
看到待接入 1人

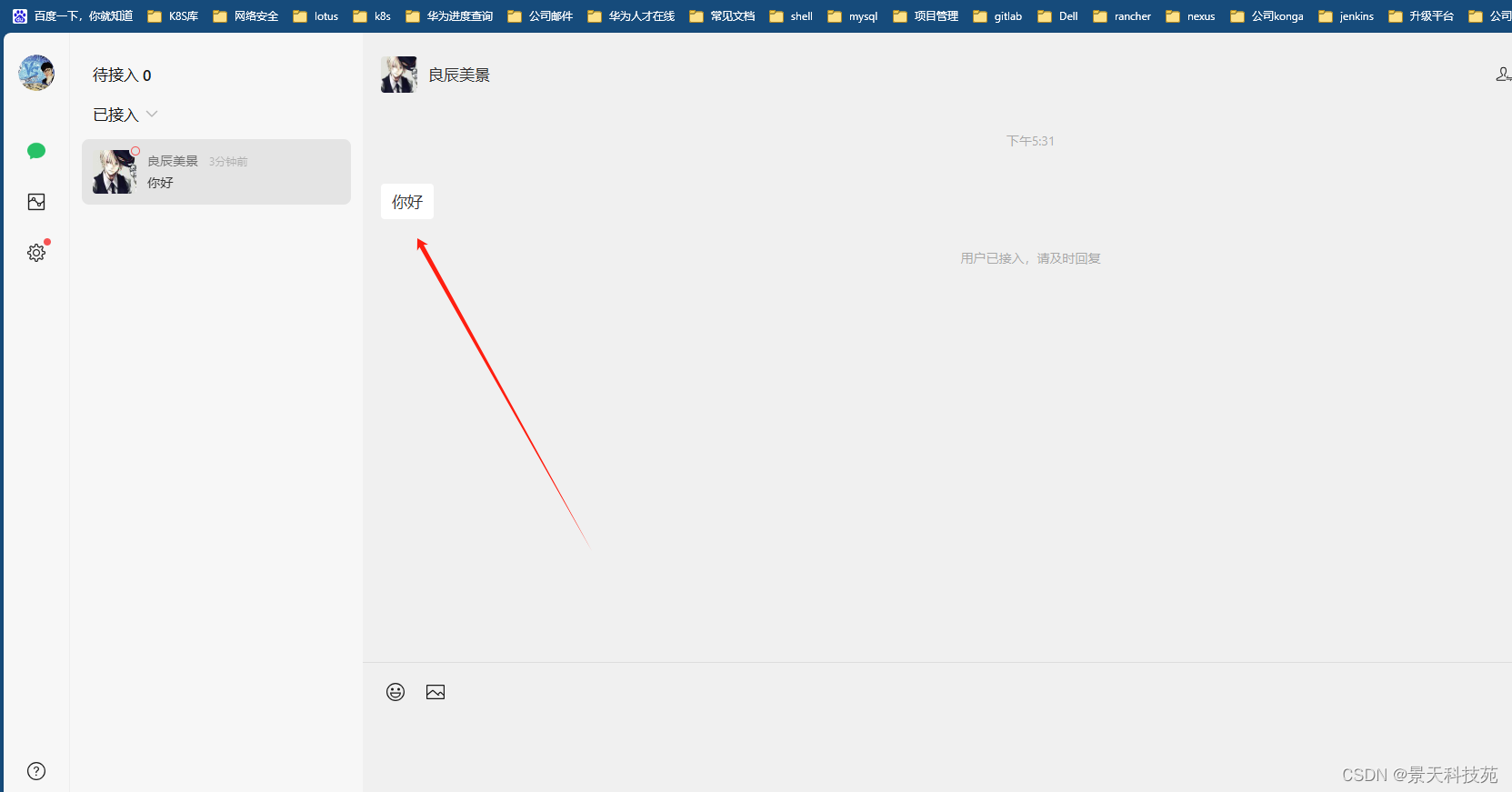
接入,就可以看到用户消息

就可以与用户对话了