黑马程序员前端AJAX入门到实战全套教程,包含学前端框架必会的(ajax+node.js+webpack+git),一套全覆盖 Day1
你好,我是Qiuner. 为帮助别人少走弯路和记录自己编程学习过程而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
本人已经做过多个前后端项目,这些技术也早就学过了,此次重学,一为服务其他人,让别人少走弯路。二为查缺补漏
本文档是黑马程序员公开学习视频的学习笔记,记录了bug、作业等。
- 官方笔记、资源在 https://pan.baidu.com/s/1Gd-ANtinWR7kh8TPTto10A&pwd=9987
- 官方接口文档在 欢迎使用 - B站-AJAX和黑马头条-数据管理平台 (apifox.com)
- 在这篇文档中,我总结了一些思路与如做到与视频同步的办法
封面背景颜色是淡茜红
大致课程安排

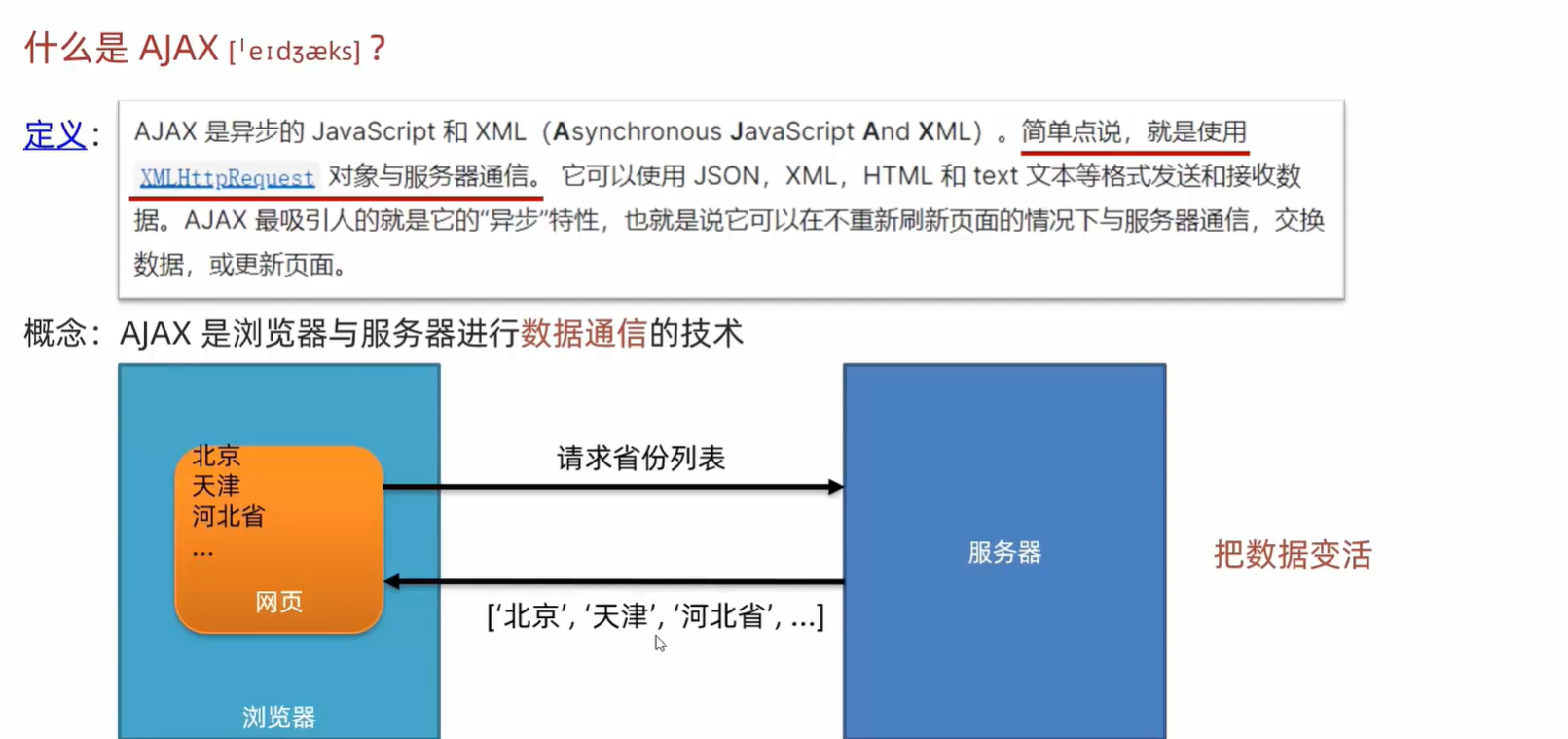
AJAX



达到视频中效果课使用的插件
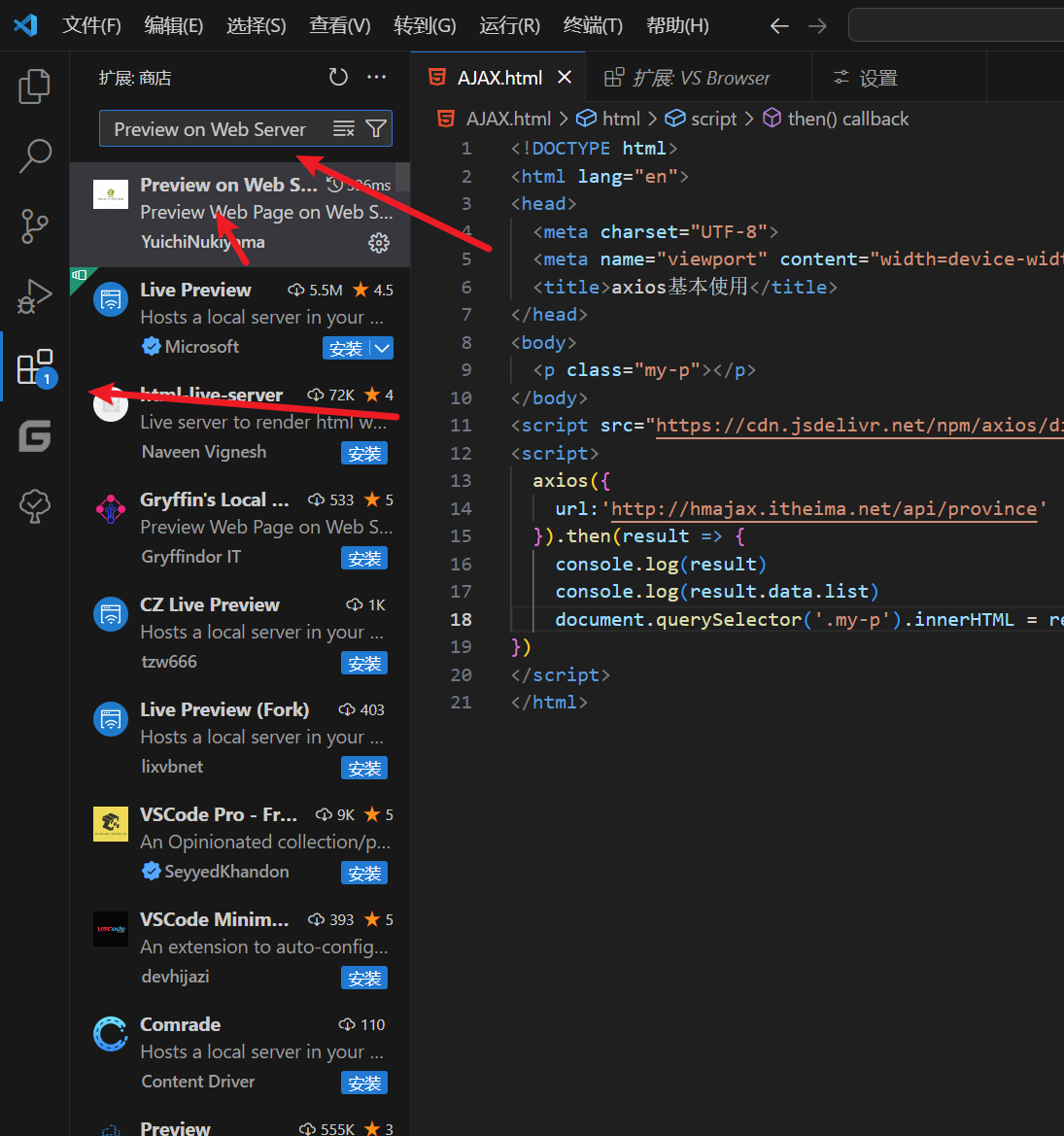
安装插件
Preview on Web Server

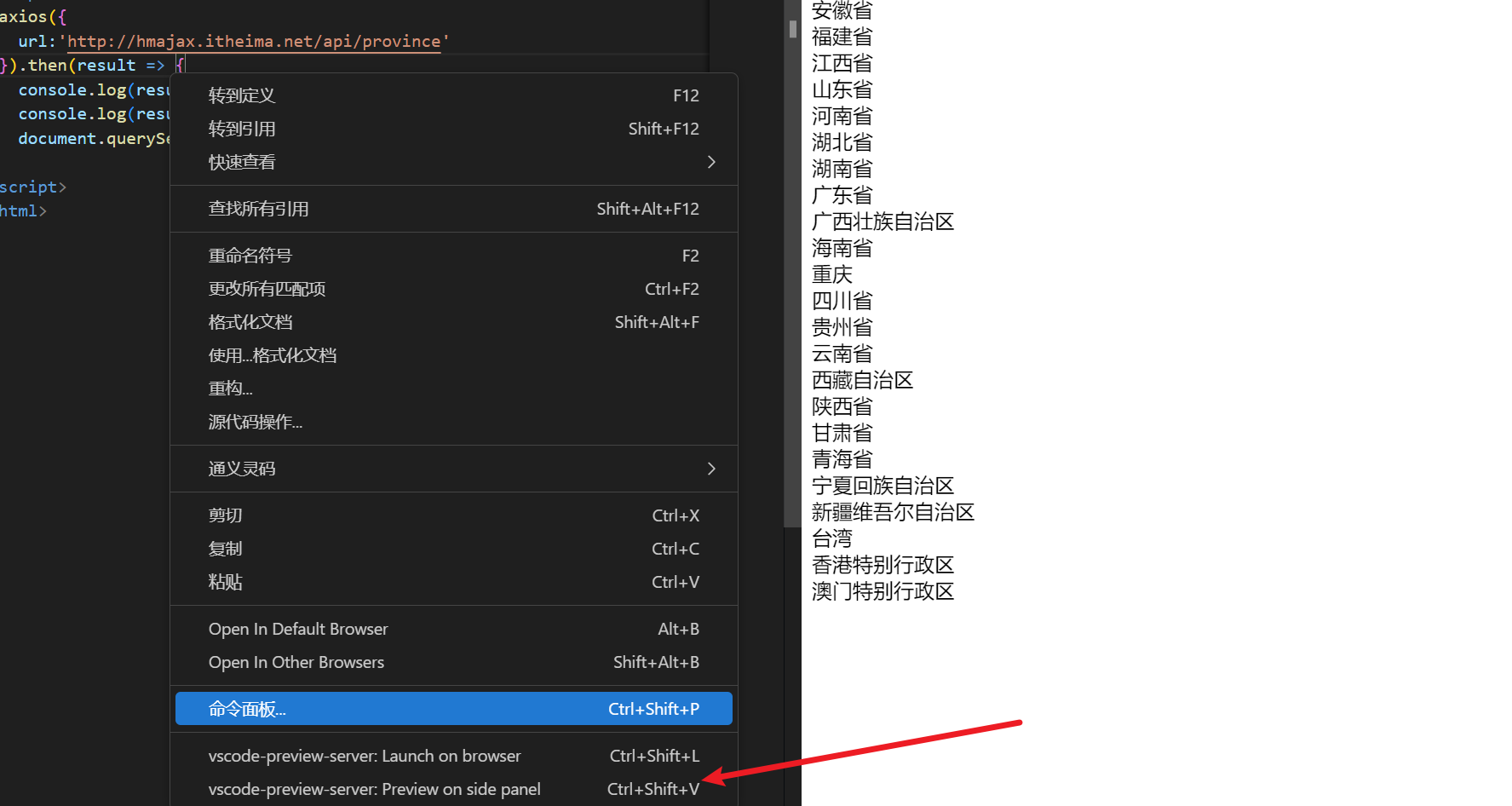
使用插件

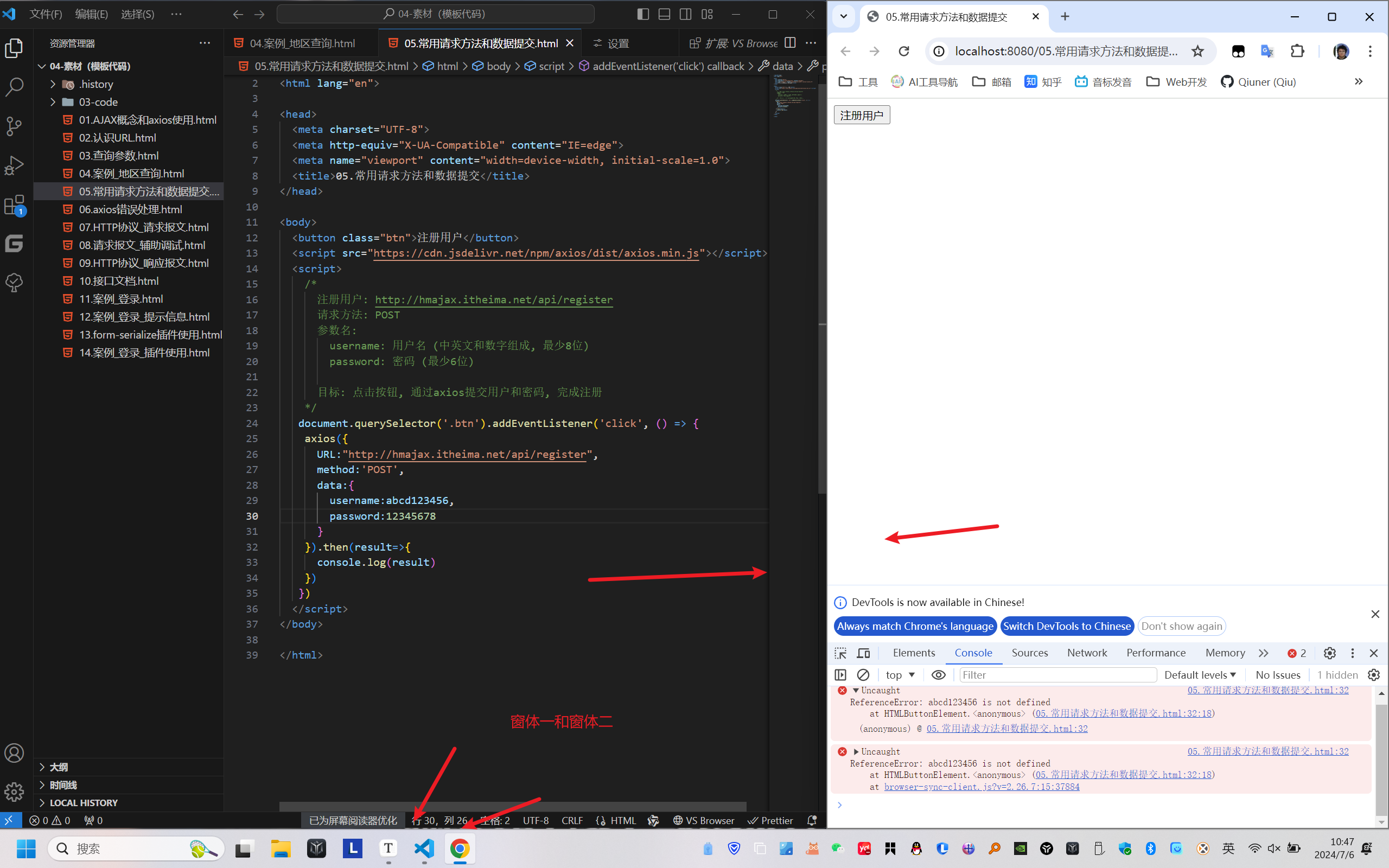
注意视频中其实是开了一个浏览器,然后实现一半一半屏幕

- 然后通过open in browser来
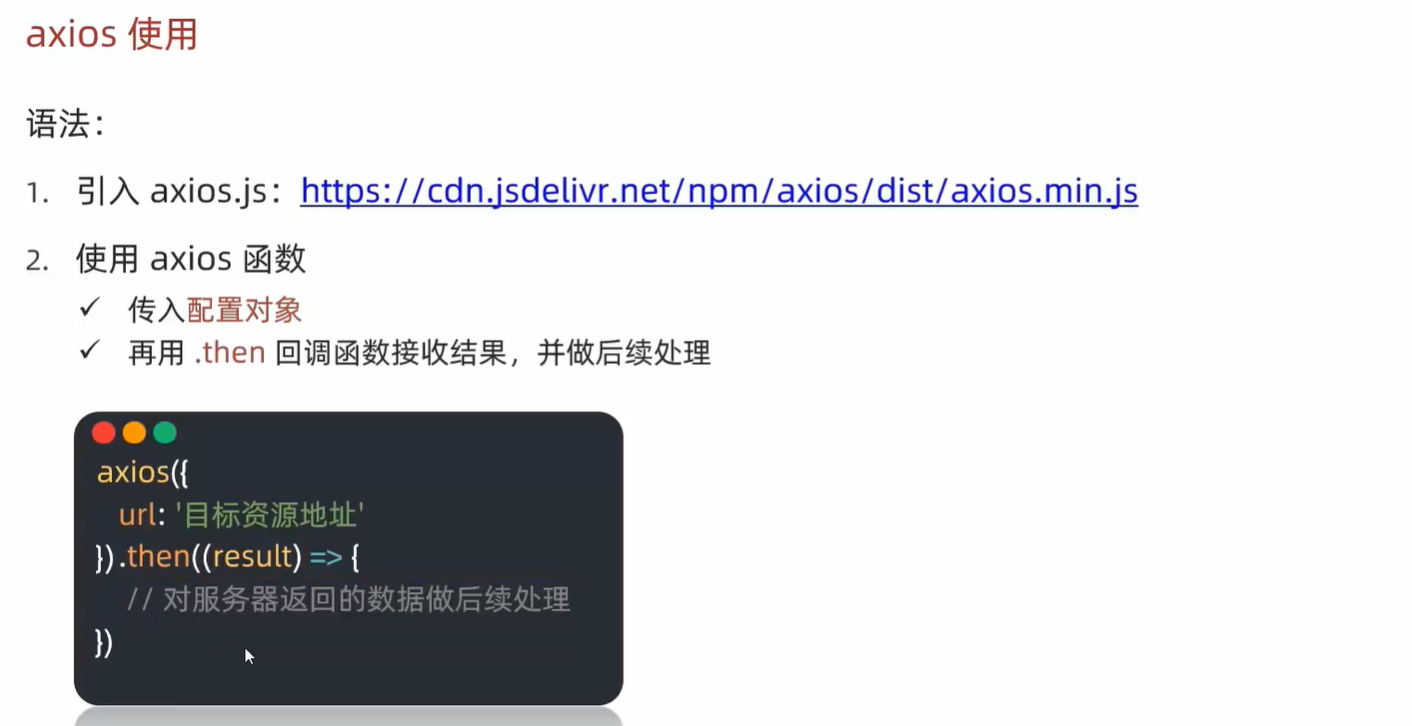
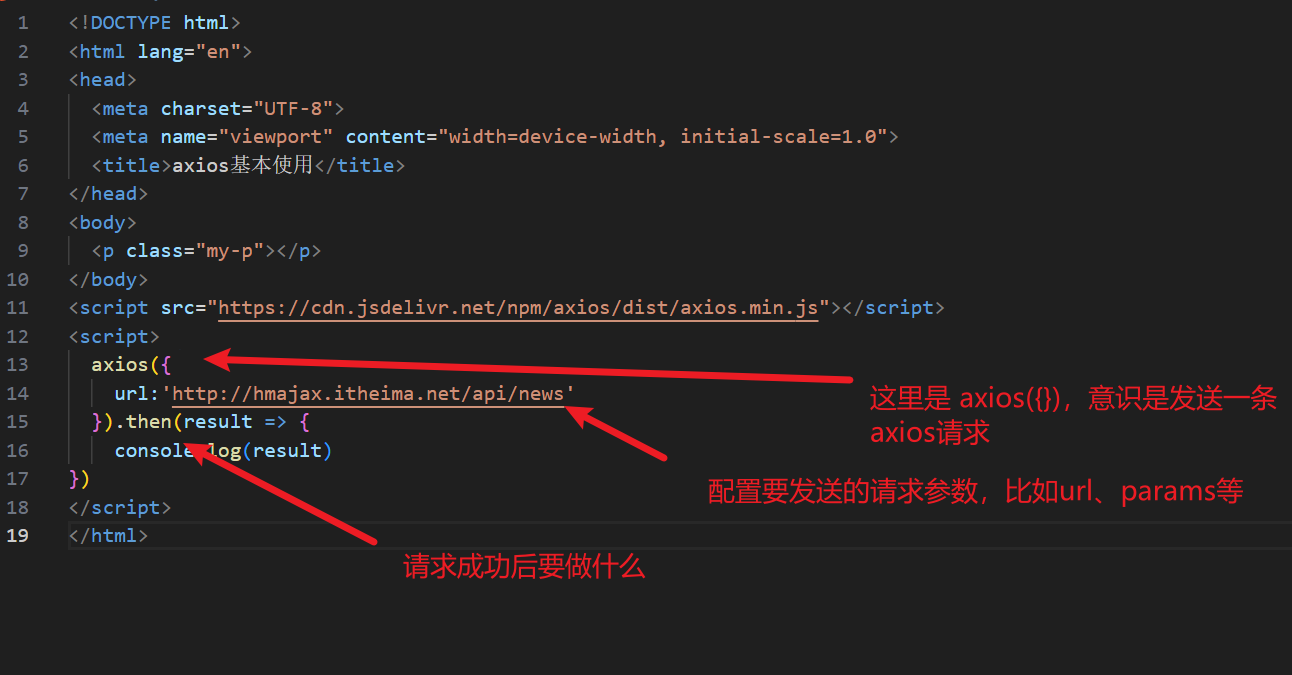
快速入门小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用</title>
</head>
<body>
<p class="my-p"></p>
</body>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
axios({
url:'http://hmajax.itheima.net/api/province'
}).then(result => {
console.log(result)
console.log(result.data.list)
document.querySelector('.my-p').innerHTML = result.data.list.join('<br>')
})
</script>
</html>

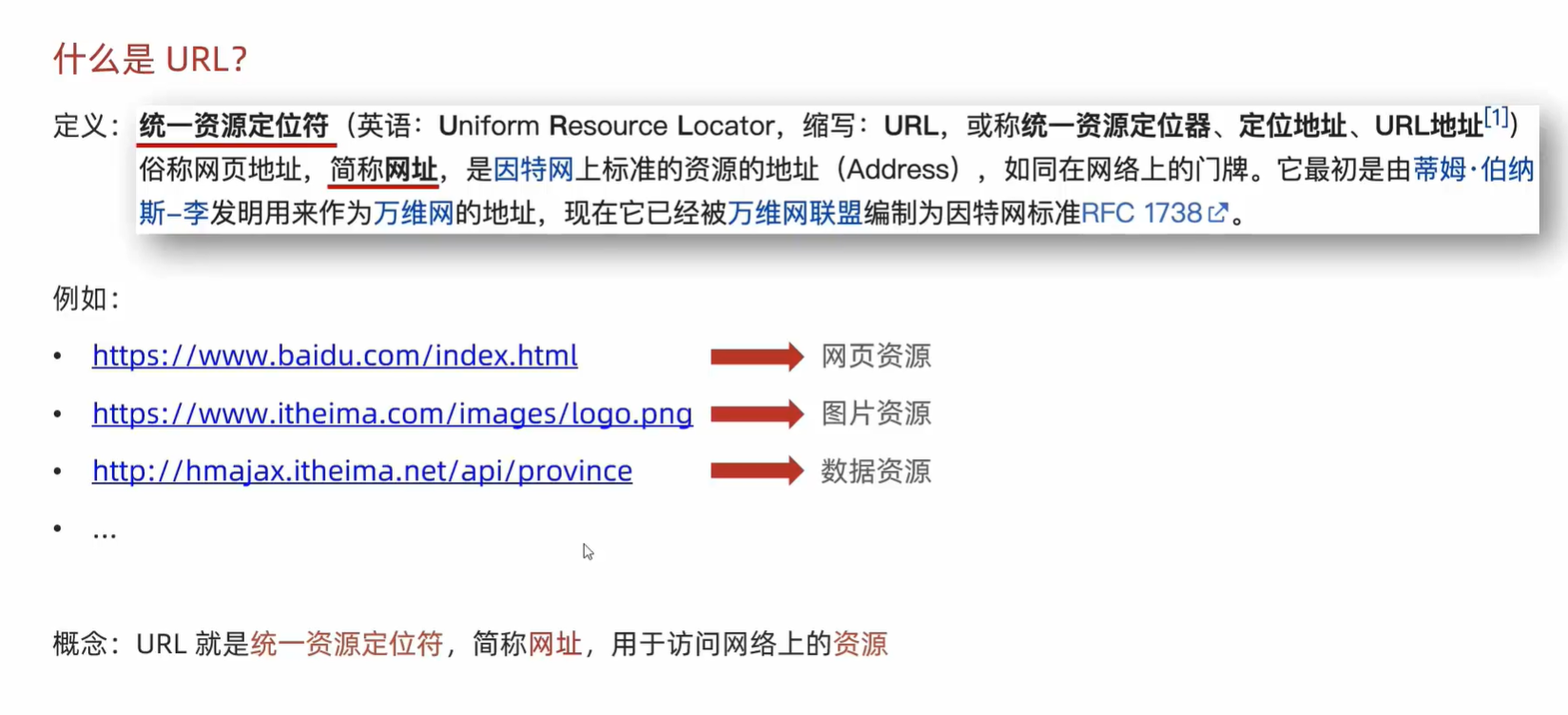
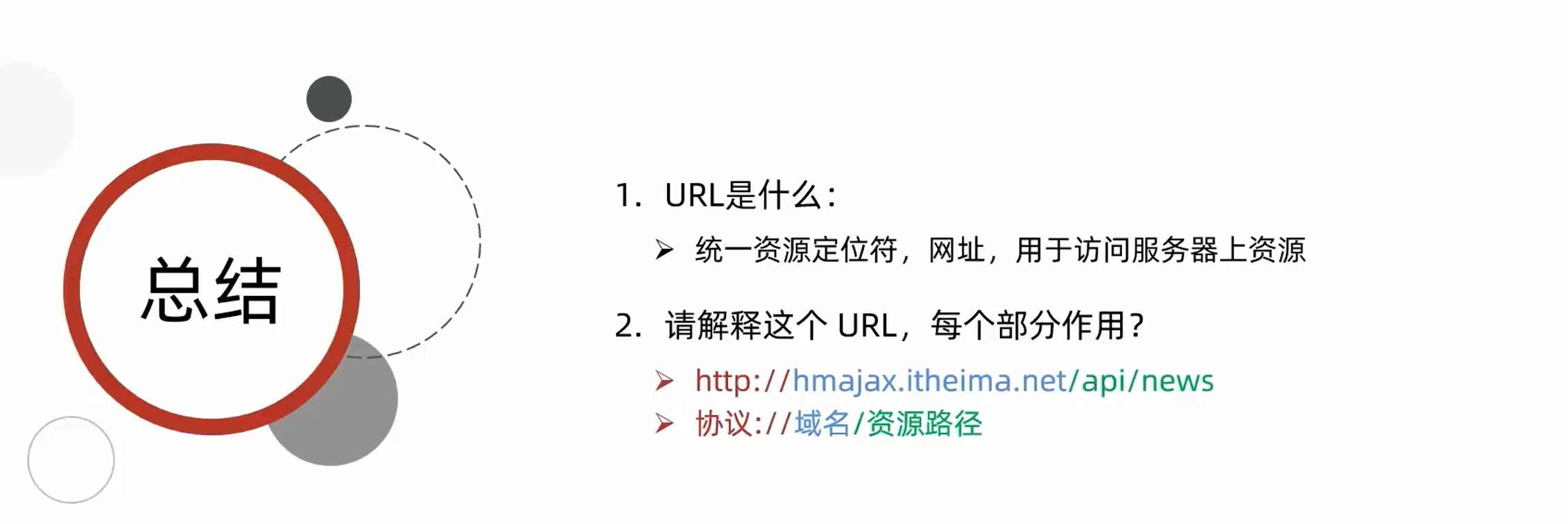
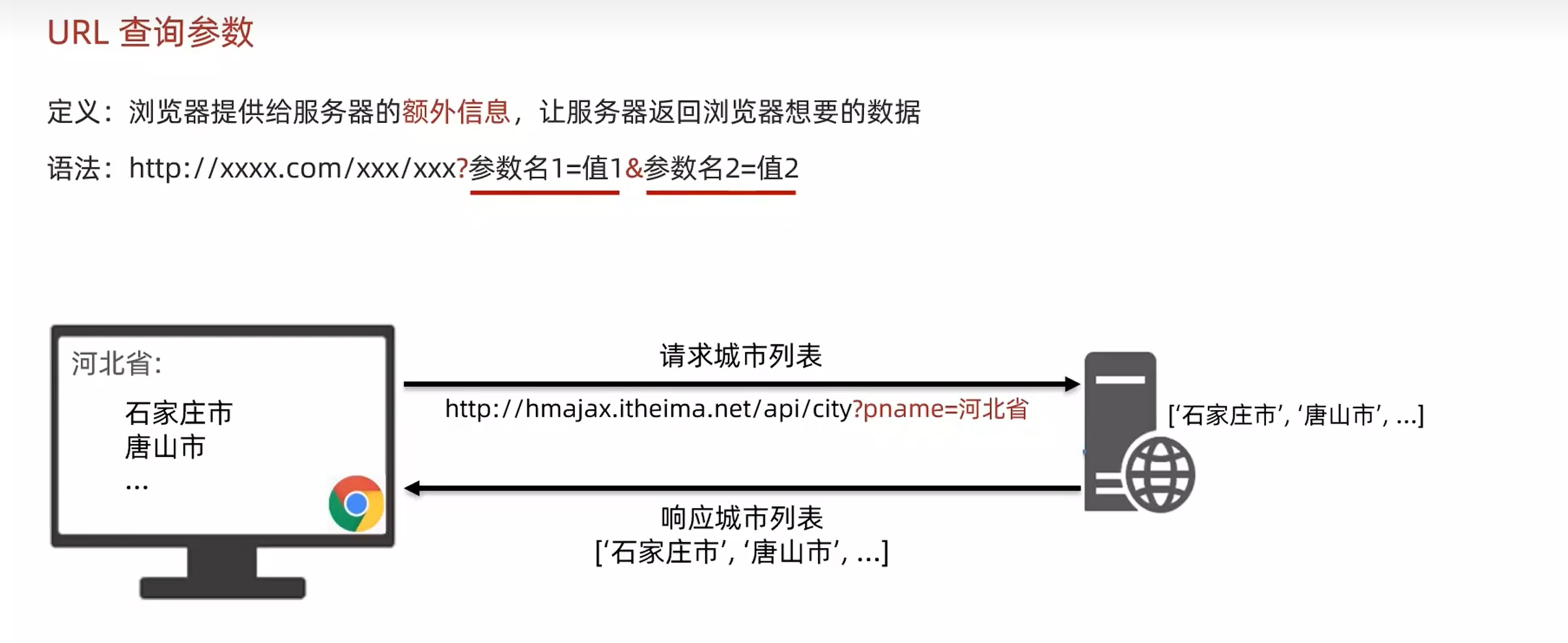
URL介绍






- 对资源

axios为什么这么写介绍

- 使用.then的方式来进行处理返回结果,result就是请求成功后服务器返回的东西
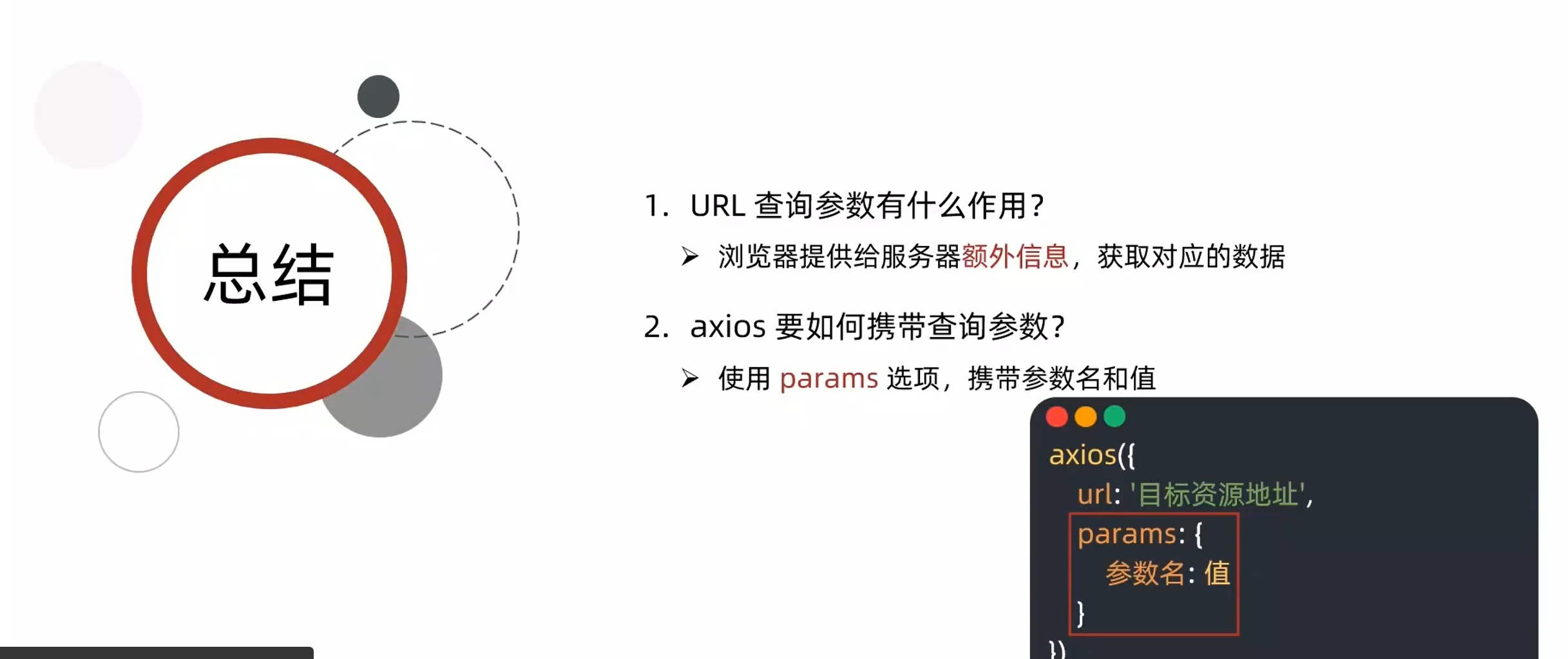
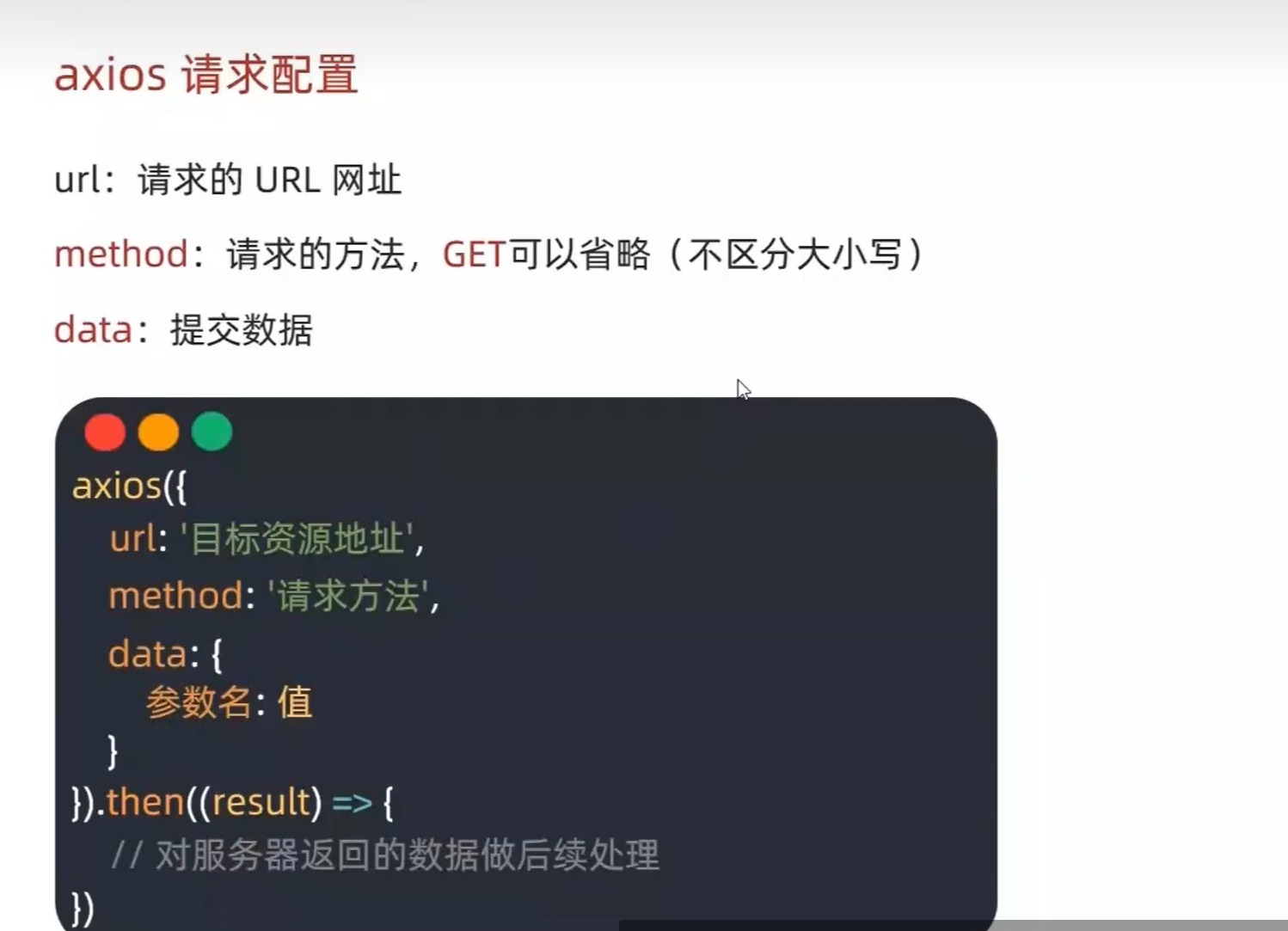
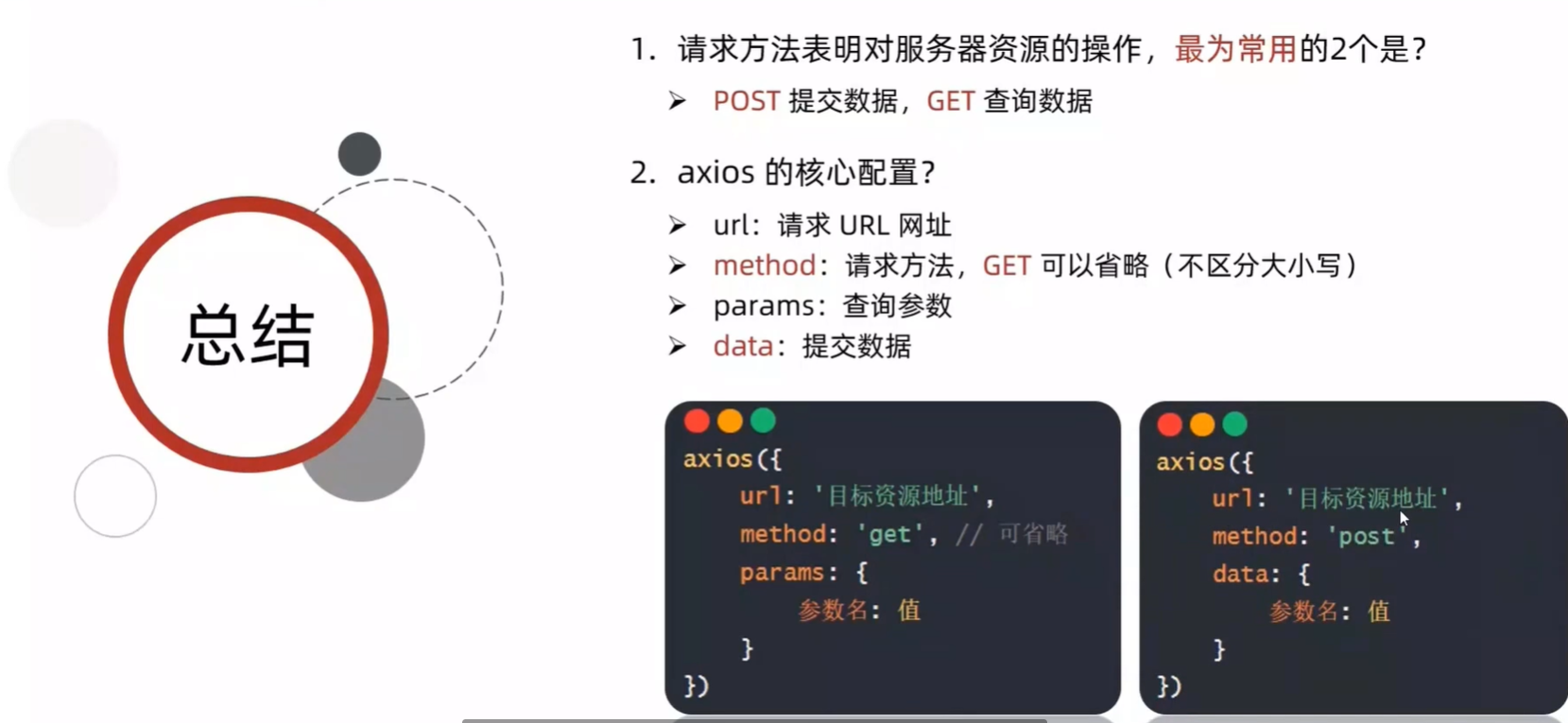
axios参数
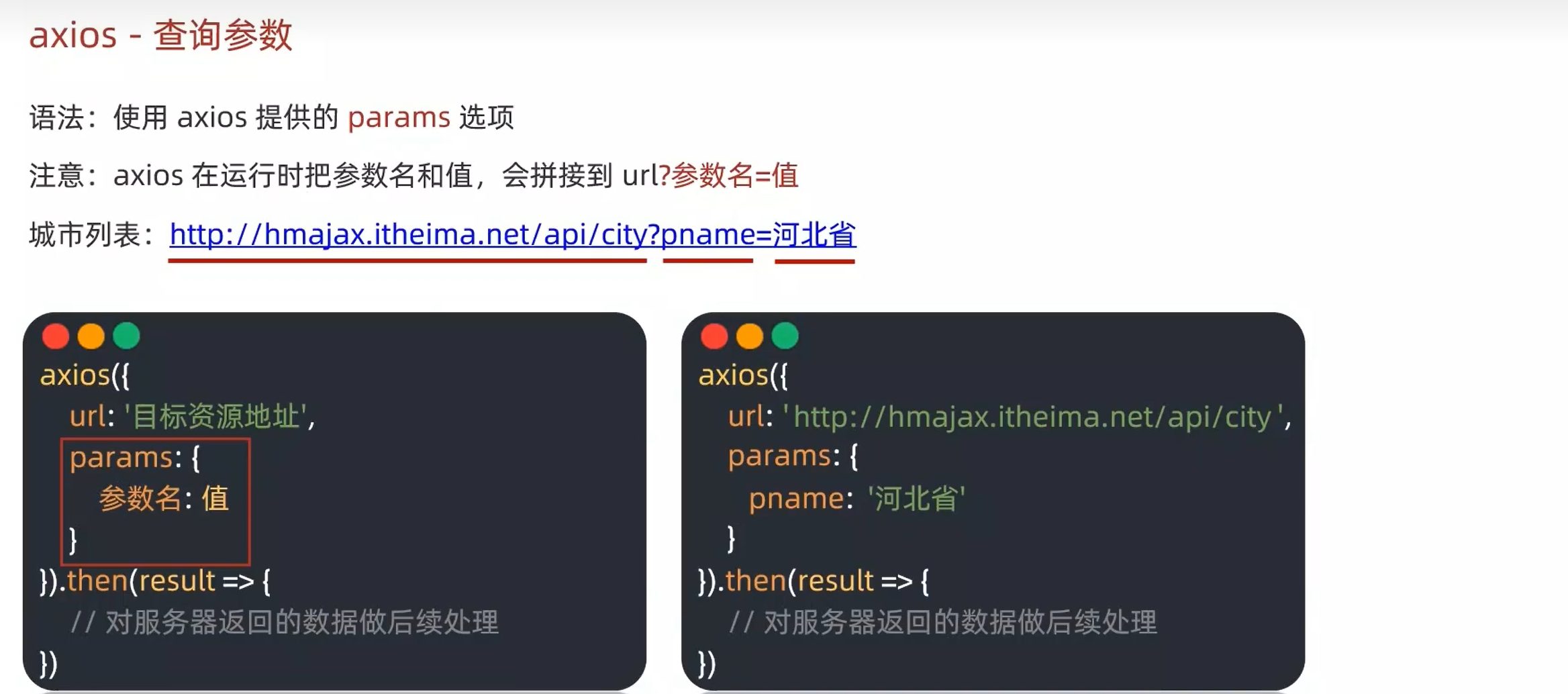
axios查询参数


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用</title>
</head>
<body>
<p class="my-p"></p>
</body>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
axios({
url:'http://hmajax.itheima.net/api/city',
params:{
pname:'福建省'
}
}).then(result =>{
console.log(result.data.list)
document.querySelector('p').innerHTML = result.data.list.join('<br>')
})
</script>
</html>



-
主要还是和js配合起来使用,使用js来获得数据然后使用axios进行查询
-
当属性名和变量名同名时,可以写为pname或cname
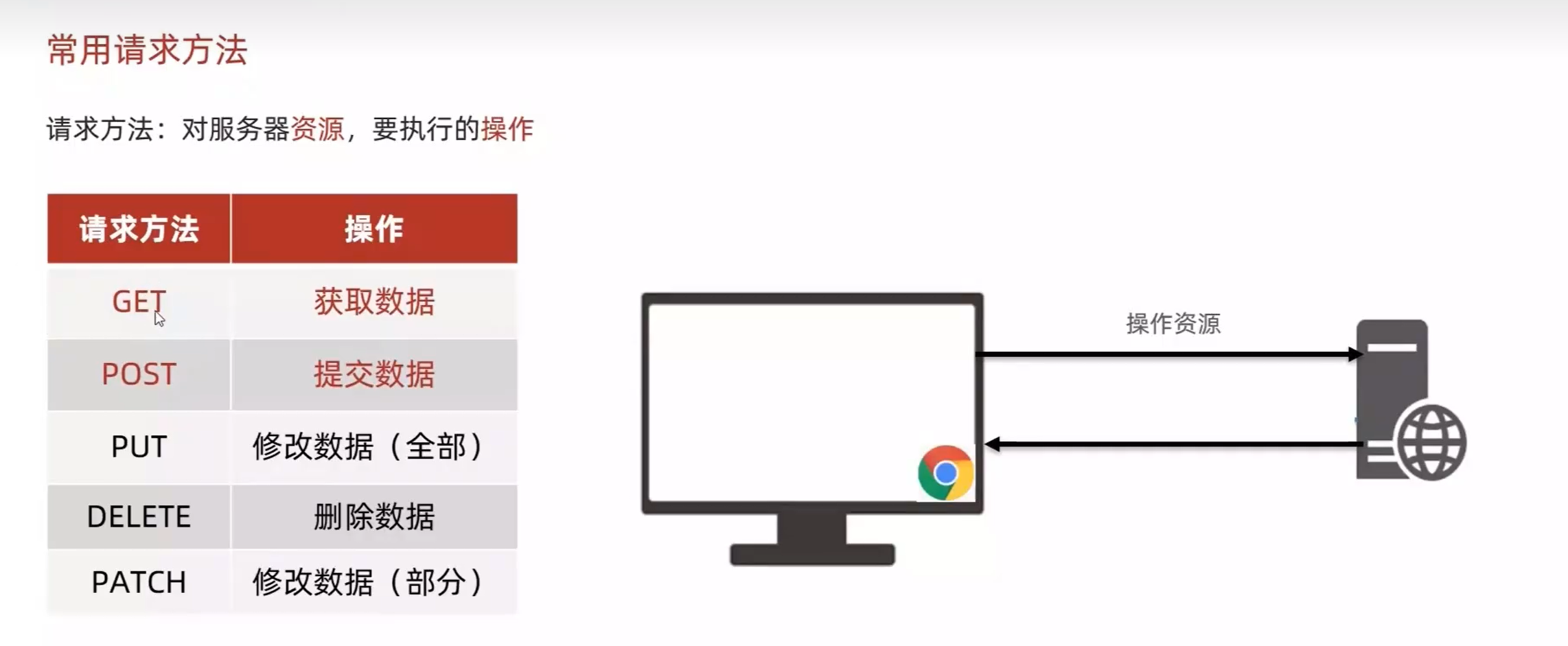
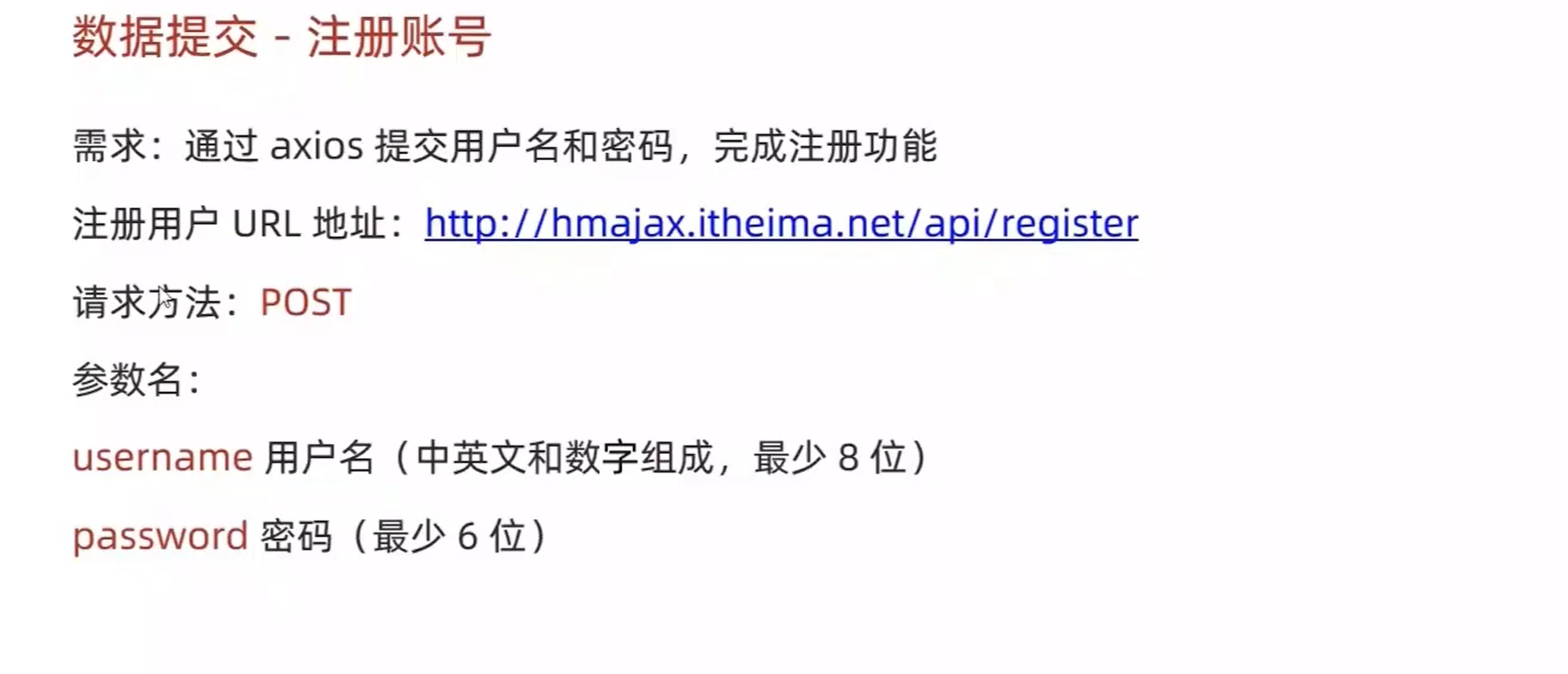
axios请求方法参数


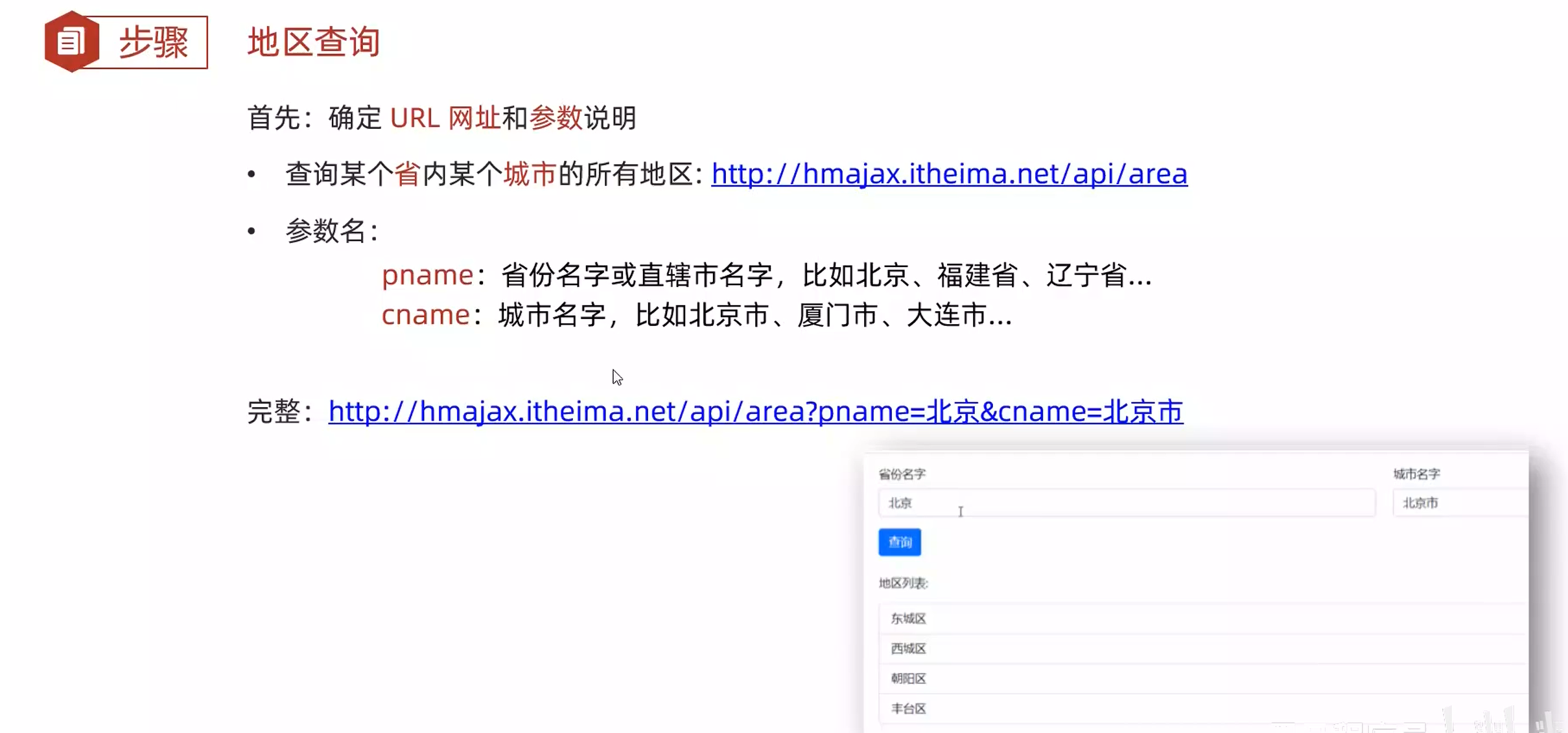
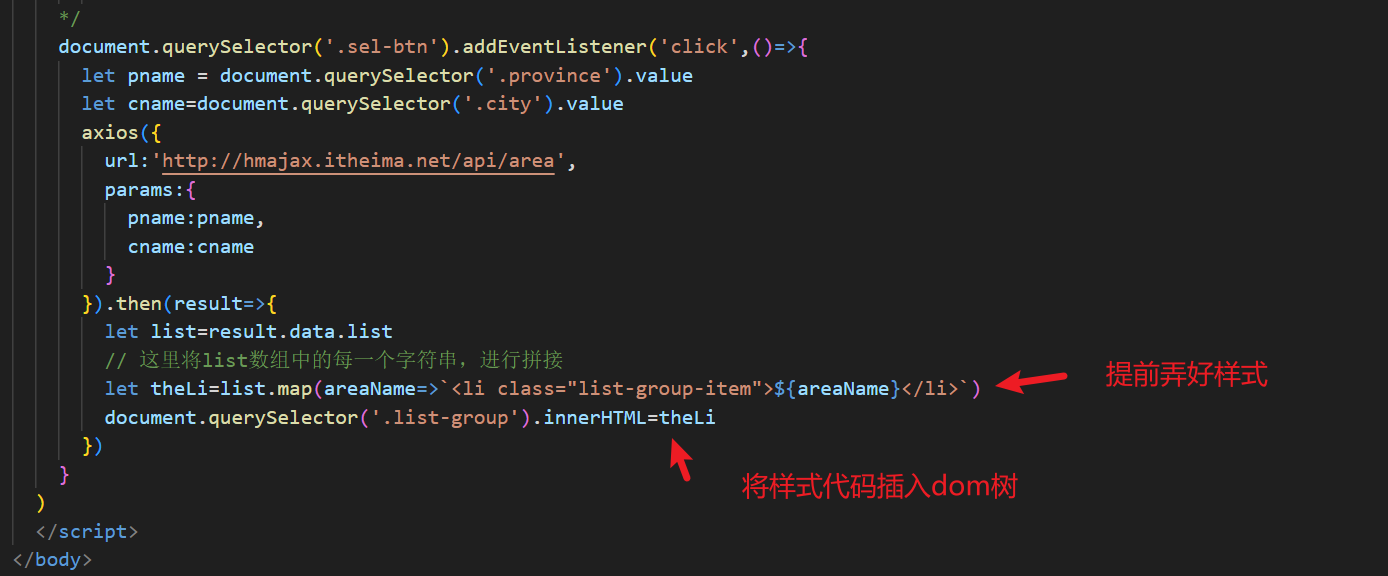
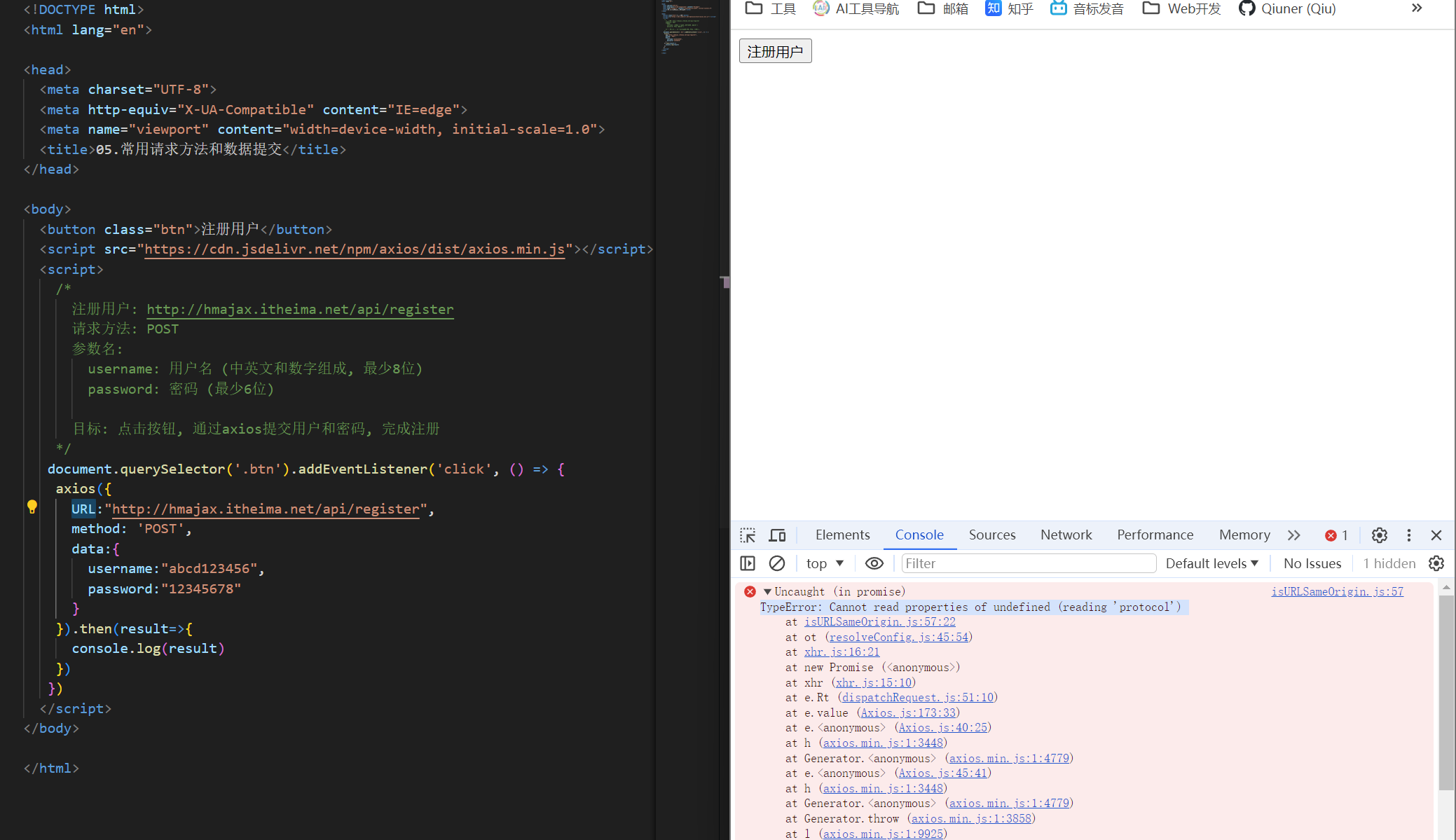
小案例实践

- 代码编写成功后点击按钮查看request这里,


小案例报错!代码看着没问题但显示TypeError: Cannot read properties of undefined (reading ‘protocol’)

- 这种情况,是你使用错误,比如data写成date什么的。在本例中,就是将url写成URL了
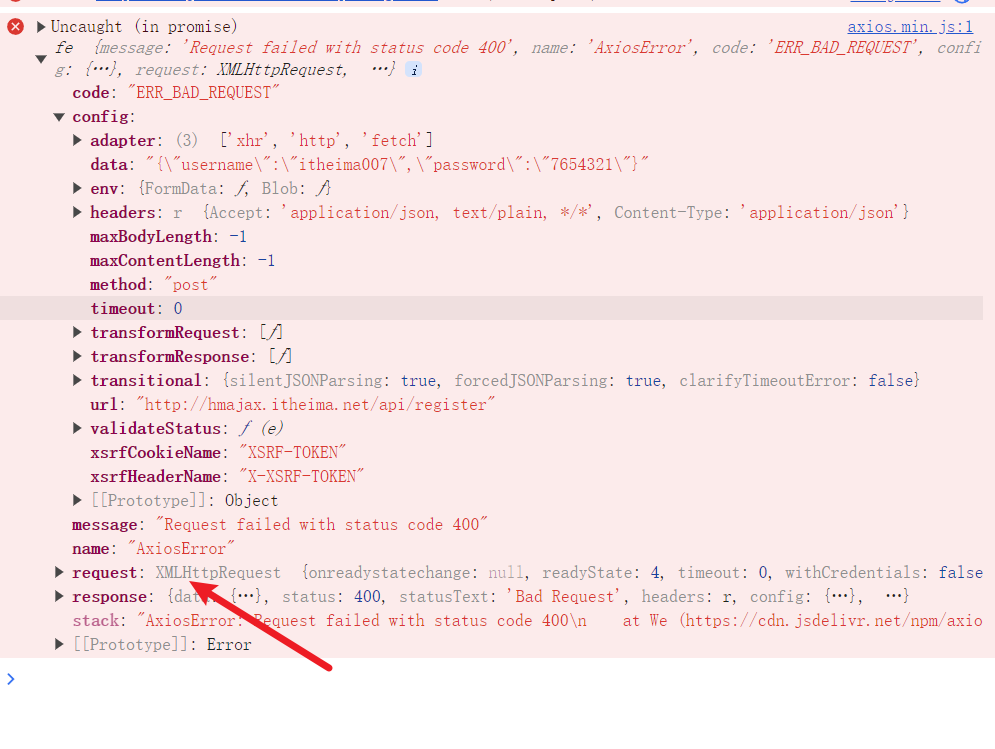
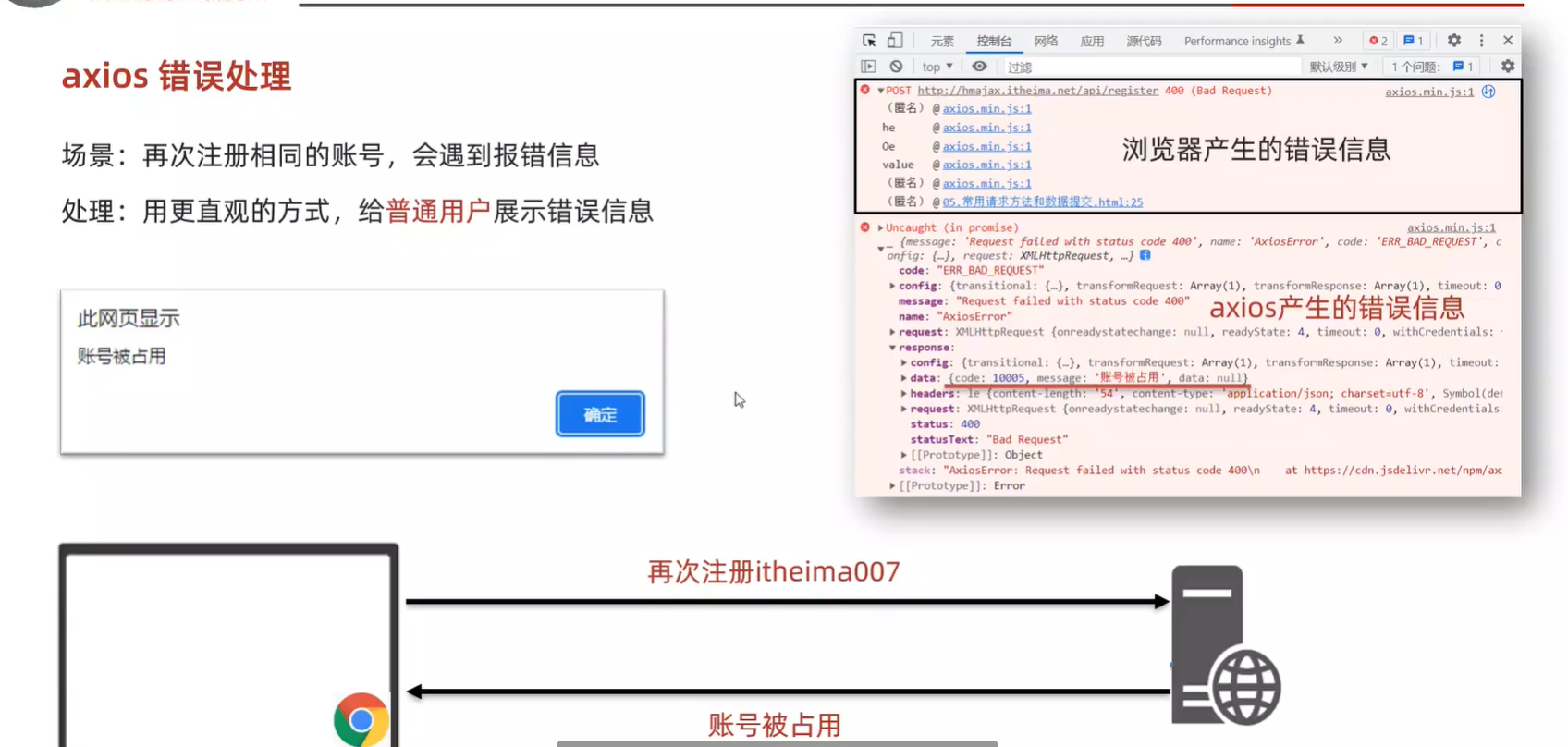
axios错误处理


- 注意,result、error都是箭头函数,因此,result不能在error括号中使用
HTTP
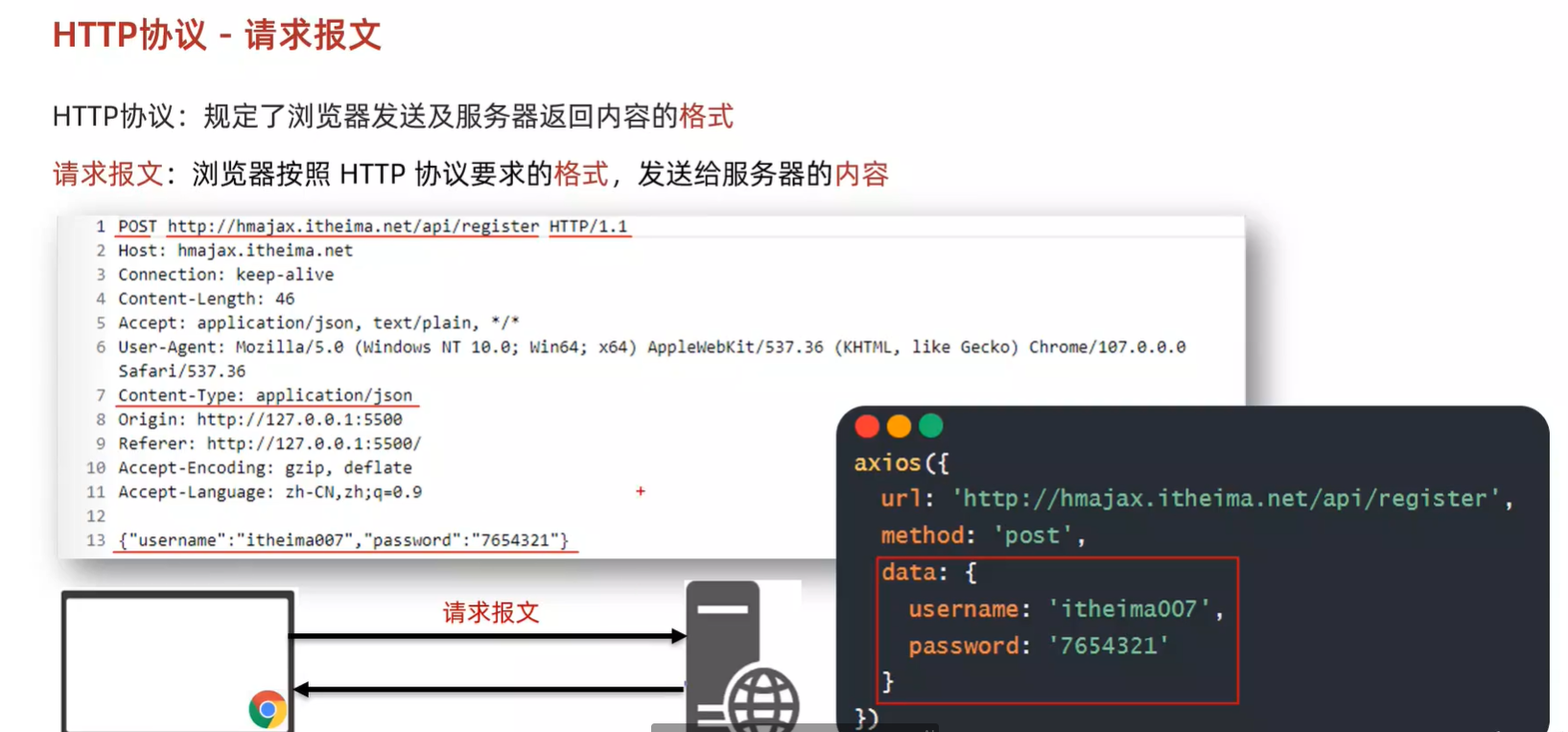
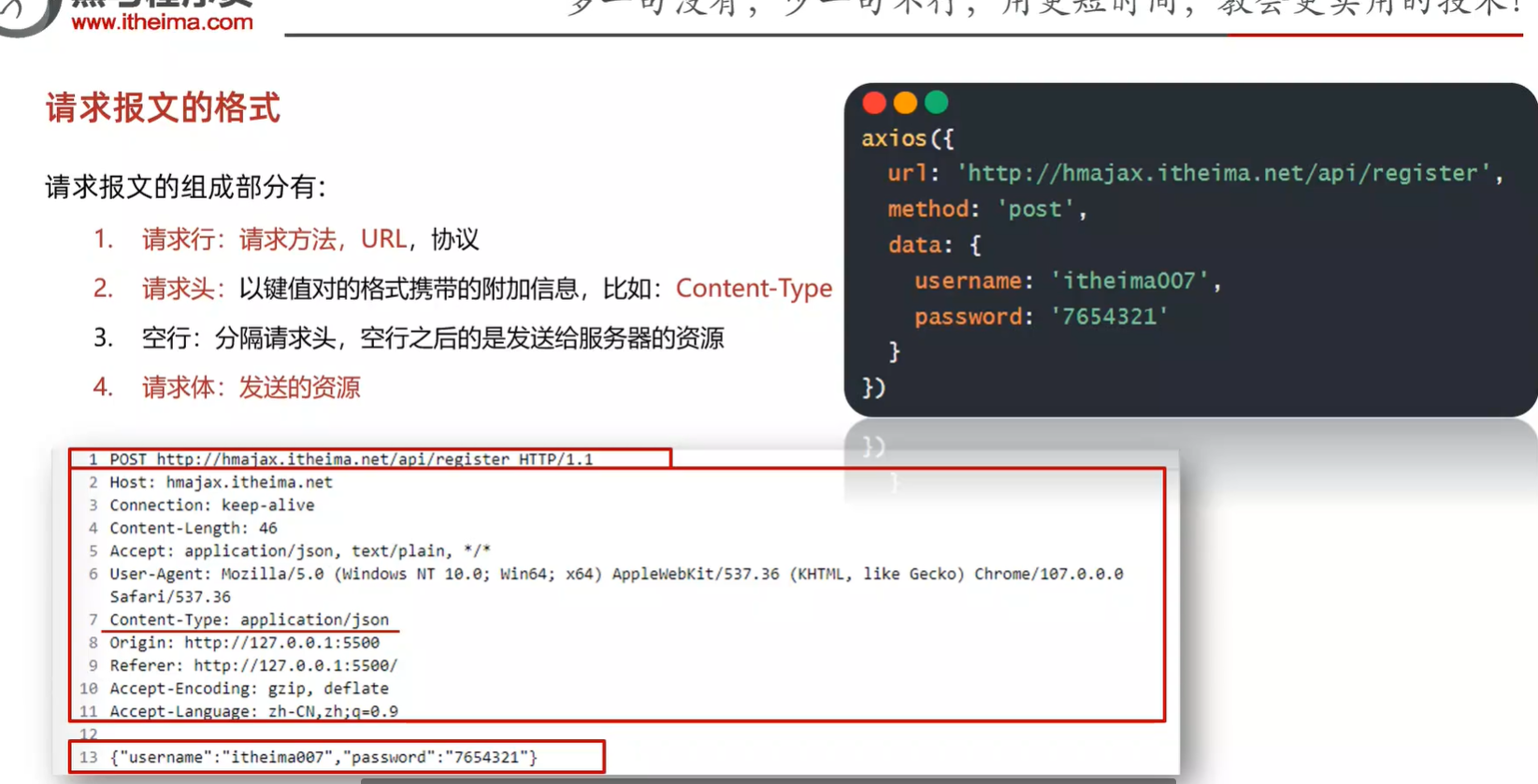
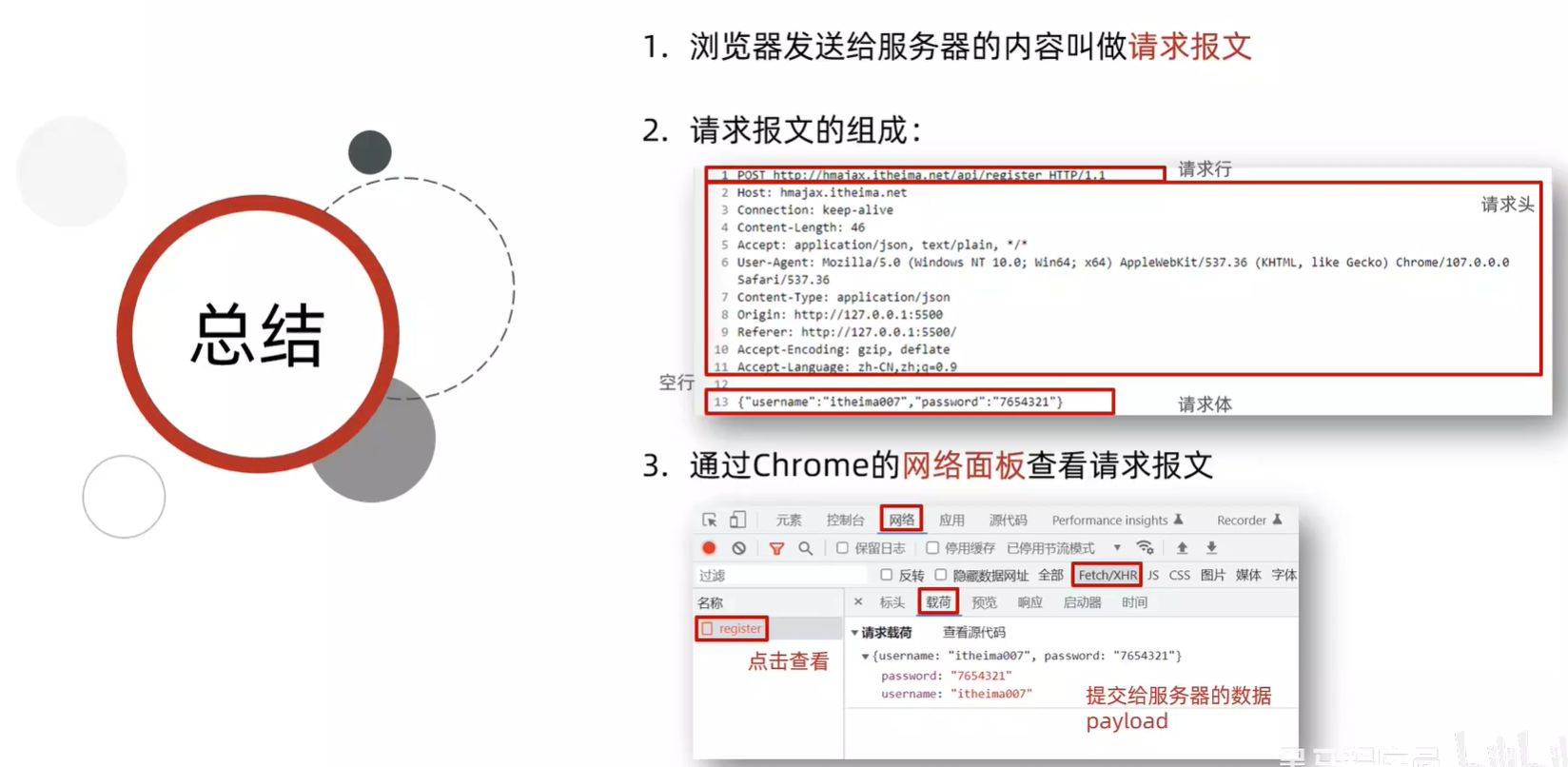
HTTP请求协议



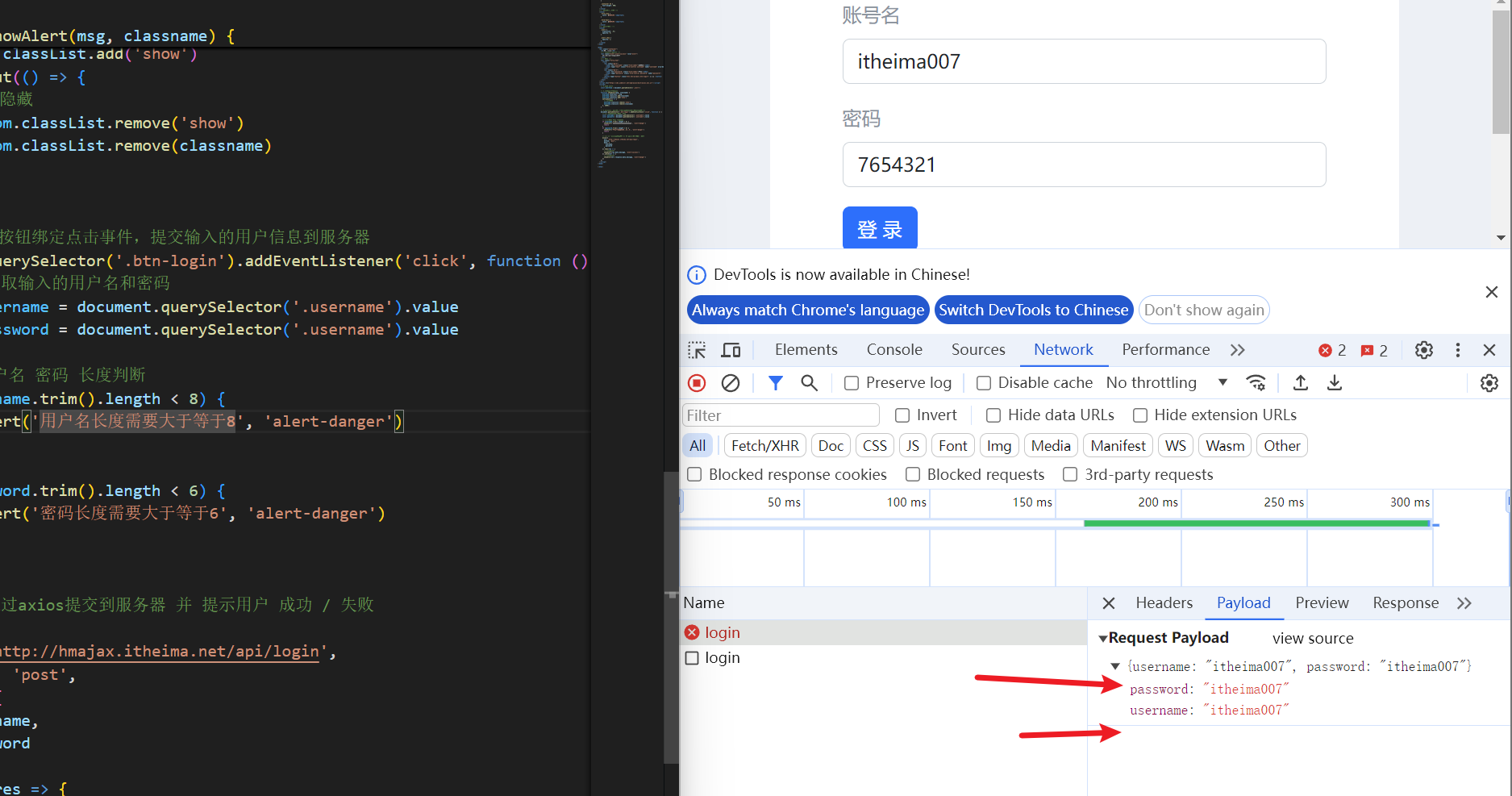
通过请求报文查错


- 发现发送的数据是有问题的
通过请求找bug思路
一:复现bug
二:查看报错信息或请求信息
三:根据信息找到相关代码,以此为切入点,理解一部分项目,从而进行代码修改
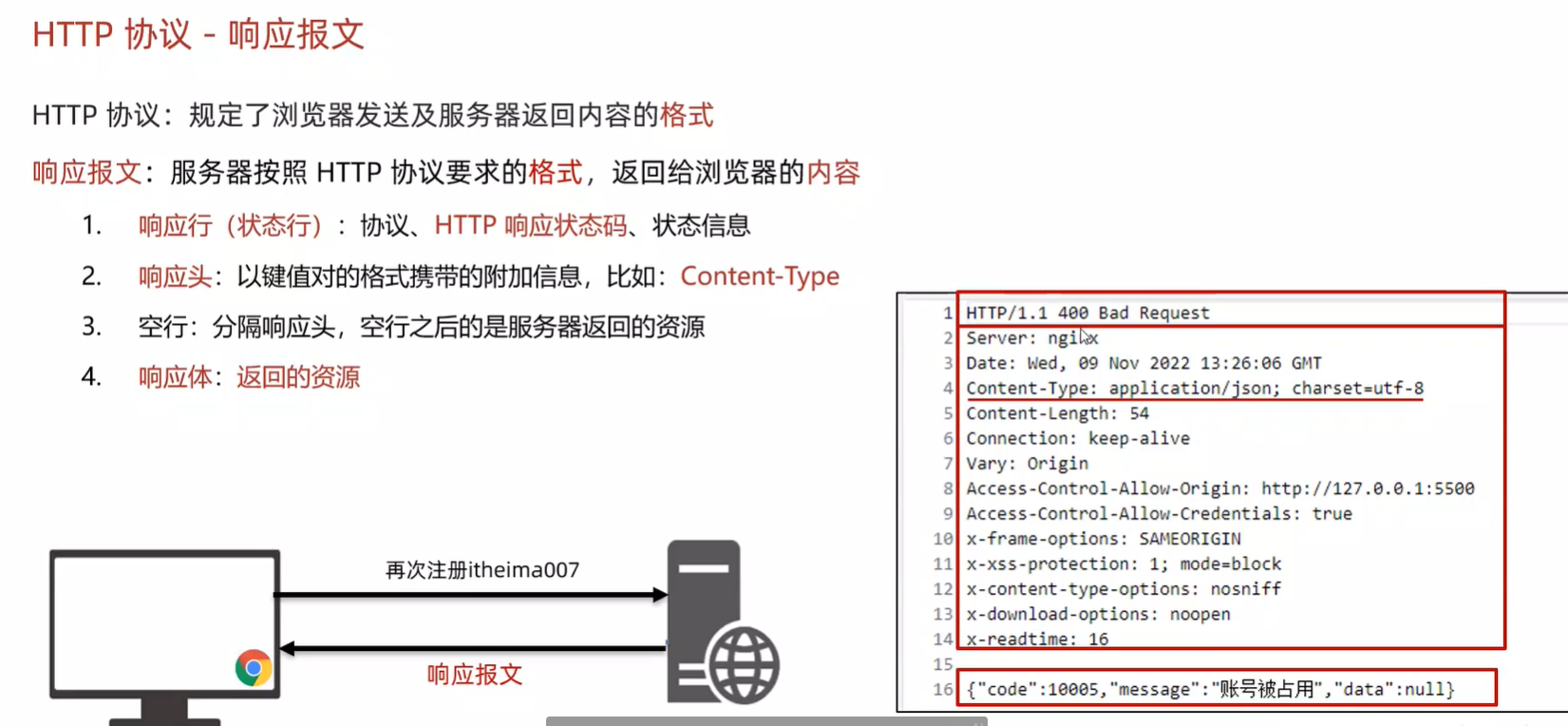
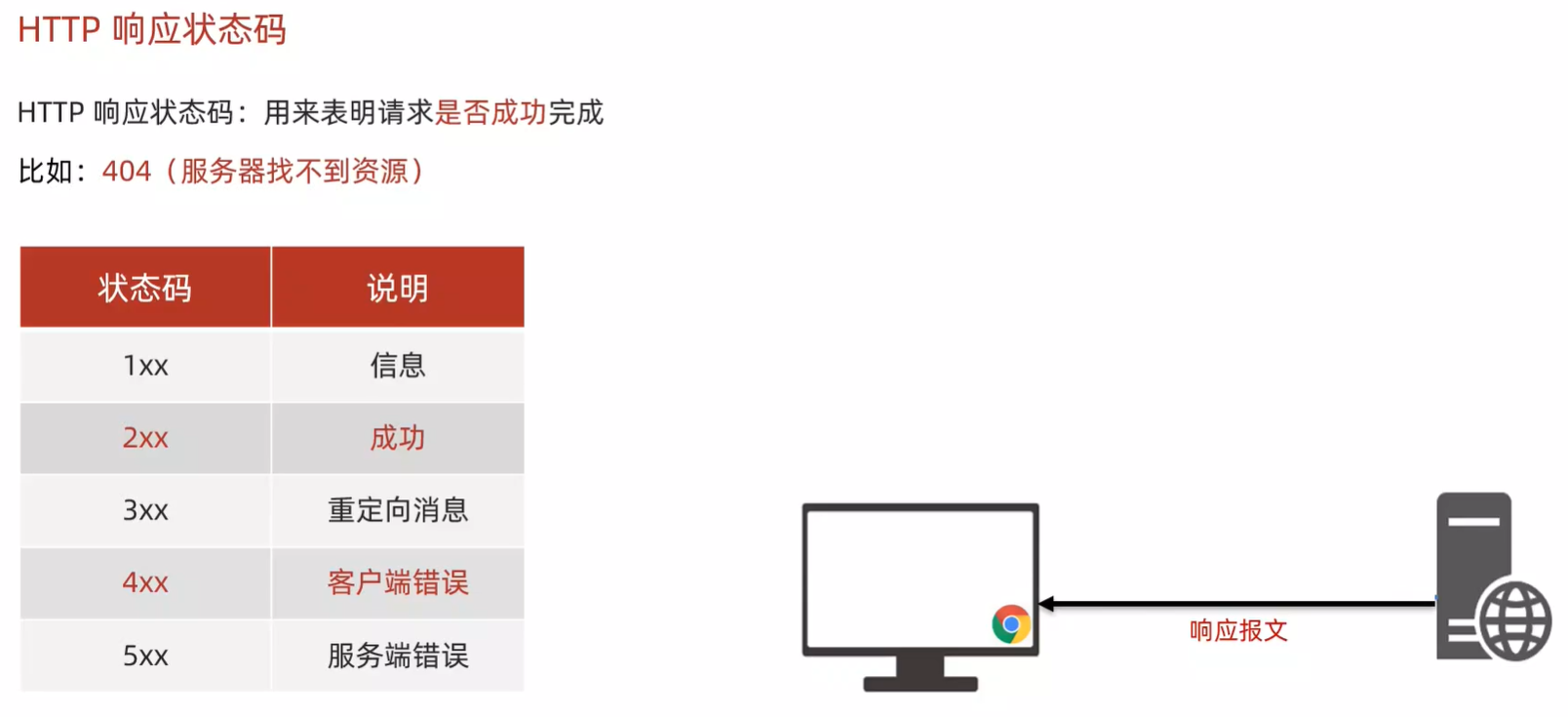
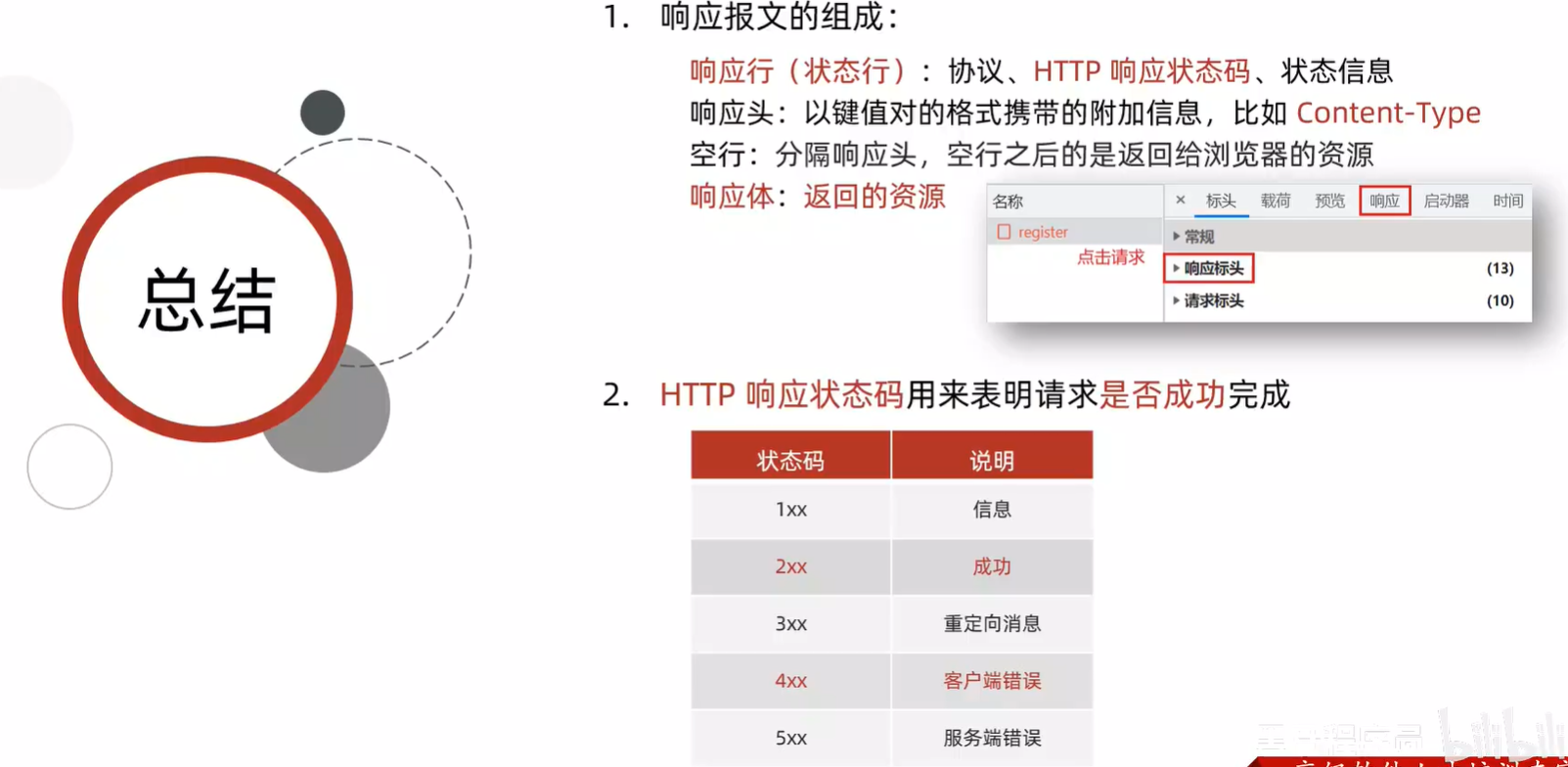
HTTP响应协议


- HTTP协议很关键,可以多花时间找两篇博客来看一看
接口文档


- 这里很简单,相关代码官方也有给出,我就不记了
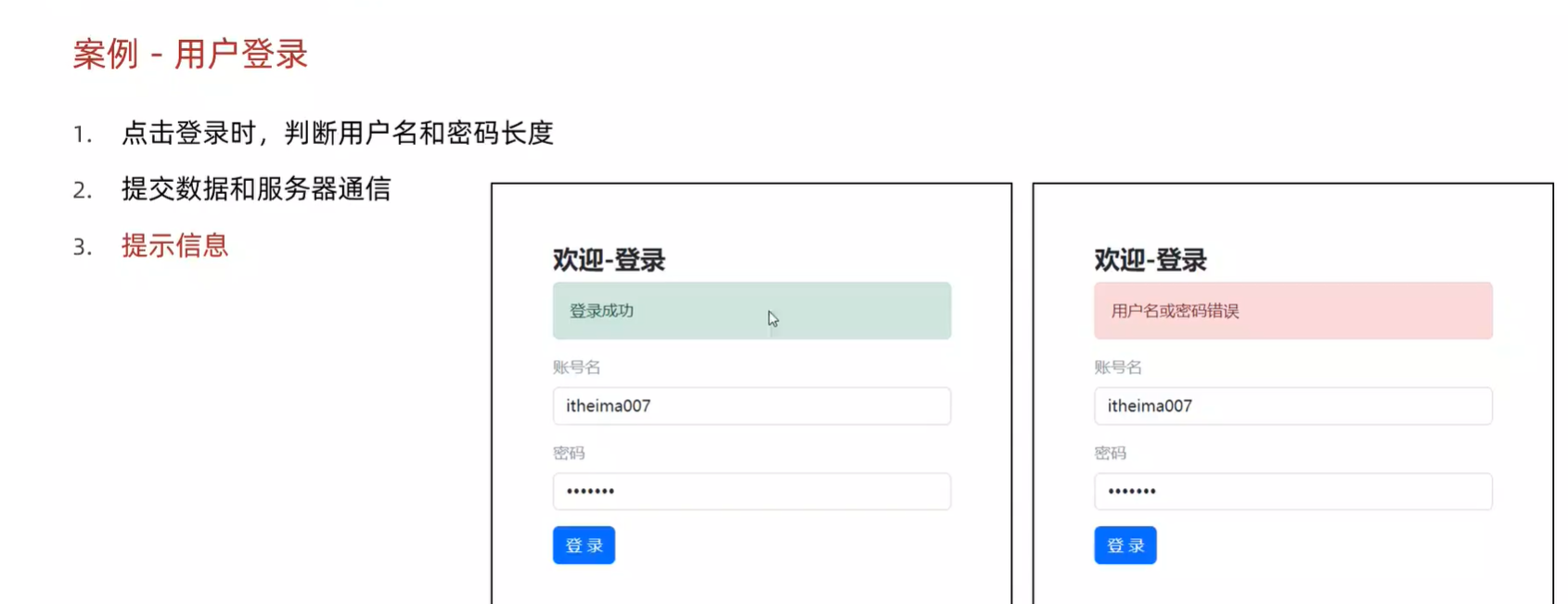
结天案例

- 这里成功失败是框架定义的,所以看框架中文文档就好了
- 这个框架引入之后,只需要写类样式,他自己会把你写上类样式的地方变成已经写好的界面
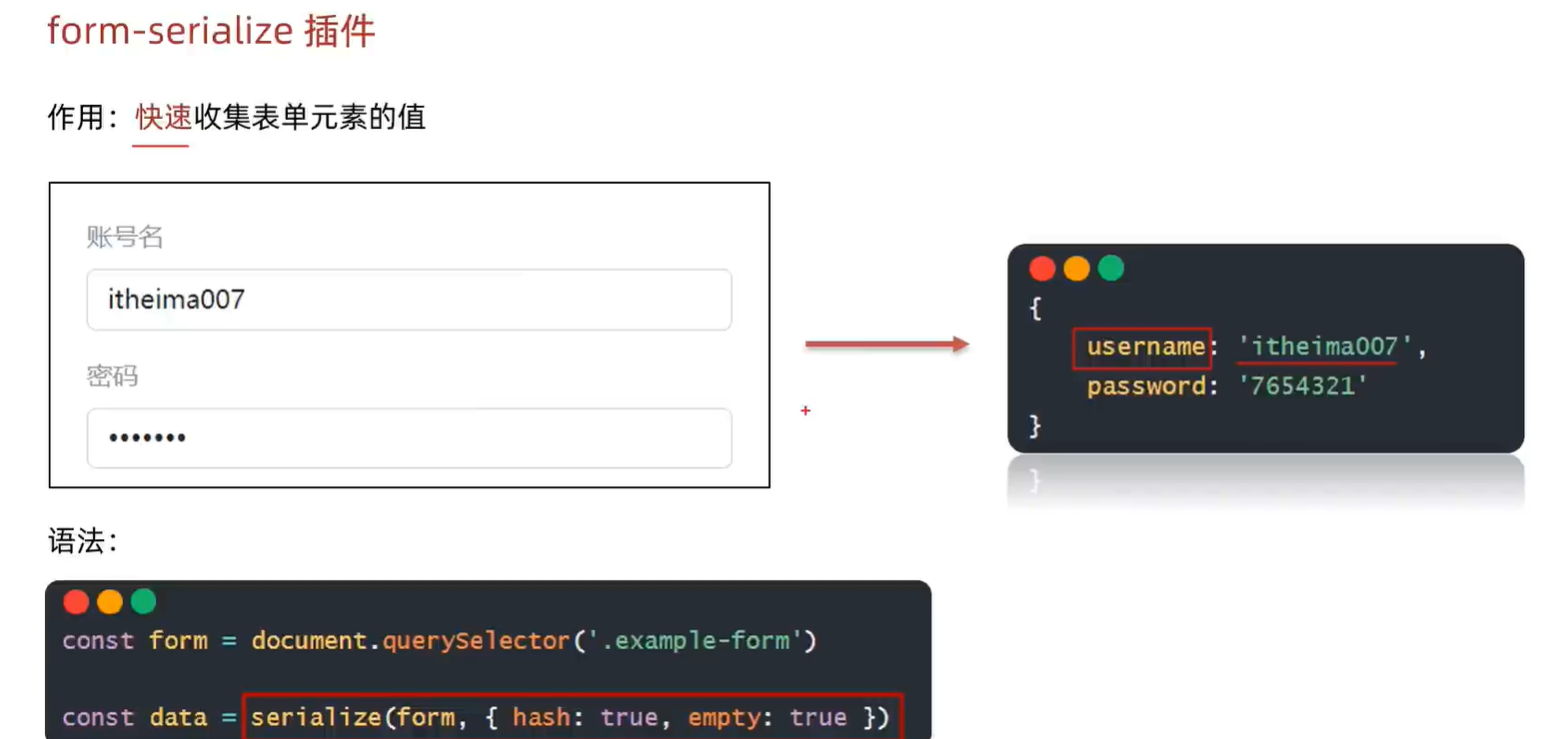
form-seralize插件

- 这个插件的用法直接看视频就好了