目录
一、输入并运行下面的import_test.jsp页面
1.1 代码运行结果
1.2 修改编码之后的运行结果
二、errorPage属性和isErrorPage属性的使用
2.1 下面的hello.jsp页面执行时将抛出一个异常,它指定了错误处理页面为errorHandler.jsp。
2.1.2 运行截图
2.2 下面的errorHandler.jsp是错误处理页面。
2.2.1 运行截图
2.3 按下面方法修改hello.jsp页面,将请求参数值编码转换为汉字编码。
三、表单处理
3.1 编写表单页面regUser.jsp
3.2 表单提交到页面UserInfo.jsp,显示注册信息。
3.3 要求页面提交时使用javascript脚本对表单元素进行检查,如必填字段、邮件、电话的格式检查以及字段长度的检查等。注意中文的处理。
3.1.1 运行截图
3.1.2 regUser.jsp
(1)JS代码
(2) CSS代码
(3) HTML代码
3.1.3 UserInfo.jsp
(1)CSS代码
(2)HTML代码
一、输入并运行下面的import_test.jsp页面
<%@ page import="java.util.Date,java.text.DateFormat" %>
<html>
<head><title>page指令示例</title></head>
<body>
<h3 align="center">使用page指令导入java.util.Date类</h3>
<% Date date = new Date();
String s = DateFormat.getDateInstance().format(date);
String s2 = DateFormat.getDateInstance(DateFormat.FULL).format(date);
%>
<p align="center">现在的时间是:<%=s%>
<p align="center">现在的时间是:<%=s2%>
</body>
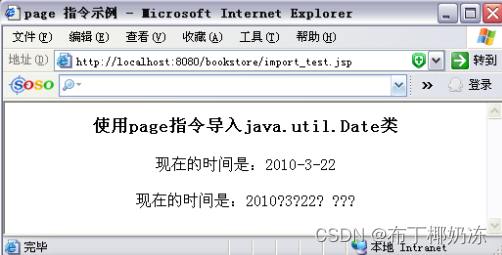
</html>访问上述JSP页面,输出结果如下图所示

图1 import_test.jsp页面的运行结果
可以看到页面中最后一行的中文显示为乱码,将下面代码加到JSP页面中:
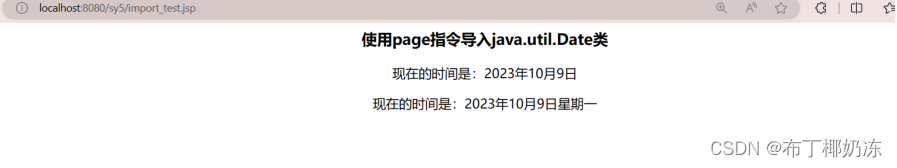
<%@ page contentType="text/html;charset=UTF-8" %>重新访问页面,中文显示正常。这说明可以使用page指令的contentType属性指定页面输出使用的字符编码。默认情况下,JSP页面使用的字符集是iso-8859-1编码,如使用汉字编码应指定为 UTF-8 或 其他支持中文的字符集 。
1.1 代码运行结果

1.2 修改编码之后的运行结果

二、errorPage属性和isErrorPage属性的使用
2.1 下面的hello.jsp页面执行时将抛出一个异常,它指定了错误处理页面为errorHandler.jsp。
<%@ page contentType="text/html;charset=gb2312" %>
<%@ page errorPage="errorHandler.jsp" %>
<html>
<body>
<%
String name = request.getParameter("name");
if (name == null){
throw new RuntimeException("没有指定name 属性。");
}
%>
Hello, <%= name %>
</body>
</html>2.1.2 运行截图

2.2 下面的errorHandler.jsp是错误处理页面。
<%@ page contentType="text/html; charset=gb2312" %>
<%@ page isErrorPage="true" %>
<html>
<body>
请求不能被处理:<%=exception.getMessage()%><br>
请重试!
</body>
</html>用下面的URL访问hello.jsp页面,就会产生下面结果:
http://localhost:8080/bookstore/hello.jsp

图6.3 errorHandler.jsp页面的运行结果
这说明没有提供name参数,hello.jsp页面中抛出RuntimeException异常,所以调用错误页面。
如果使用下面URL访问hello.jsp页面,将产生下面正常的页面:
http://localhost:8080/bookstore/hello.jsp?name=Mary

图6.4 hello.jsp页面的运行结果
2.2.1 运行截图

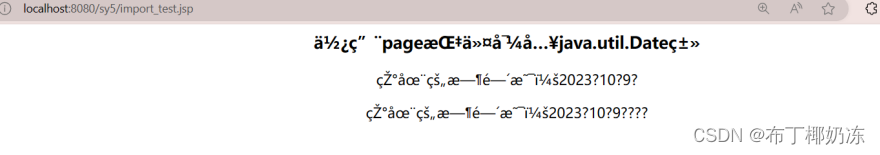
注意:如果请求参数值使用汉字,仍然产生乱码,例如:
http://localhost:8080/bookstore/hello.jsp?name=欧阳清风
这是因为请求参数默认使用iso-8859-1编码传递,如果要正确显示中文,应将请求参数编码转换为gb2312编码。

由于我的Tomcat服务器是在8.0以上,编码为UTF-8,所以我这边显示中文的时候并不会出现乱码。
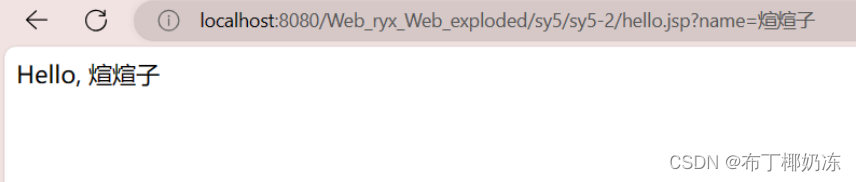
2.3 按下面方法修改hello.jsp页面,将请求参数值编码转换为汉字编码。
<%@ page contentType="text/html;charset=gb2312" %>
<%@ page errorPage="errorHandler.jsp" %>
<html><body>
<%
String name = request.getParameter("name");
if (name==null){
throw new RuntimeException("没有指定name 属性。");
}
else{
// 将字符串name的字符编码转换为汉字编码
name = new String(name.getBytes("iso-8859-1"),"gb2312");
}
%>
Hello, <%=name %>
</body></html>此时,还会出现中文乱码吗,应如何处理?

由于浏览器对中文编码,所以依旧会出现中文乱码。(这里看不懂可以看我上一篇博客)

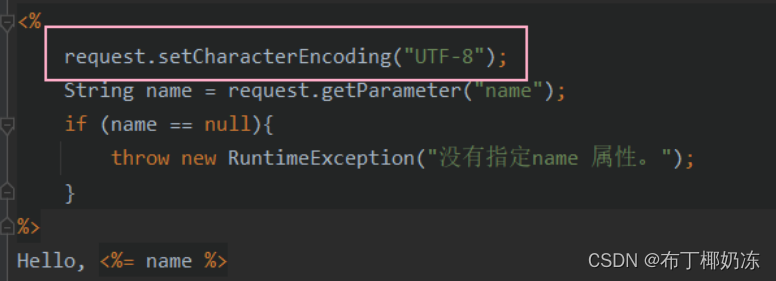
解决办法:添加下列代码

修改之后再次运行,成功显示中文。

三、表单处理
3.1 编写表单页面regUser.jsp

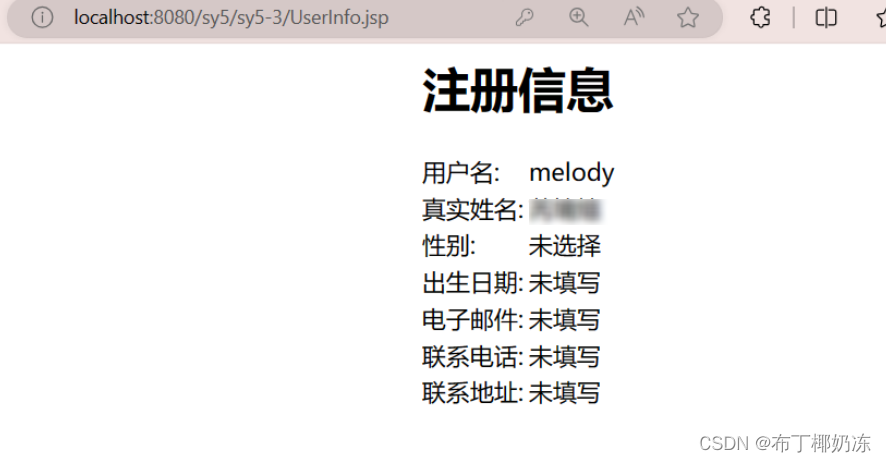
3.2 表单提交到页面UserInfo.jsp,显示注册信息。
3.3 要求页面提交时使用javascript脚本对表单元素进行检查,如必填字段、邮件、电话的格式检查以及字段长度的检查等。注意中文的处理。
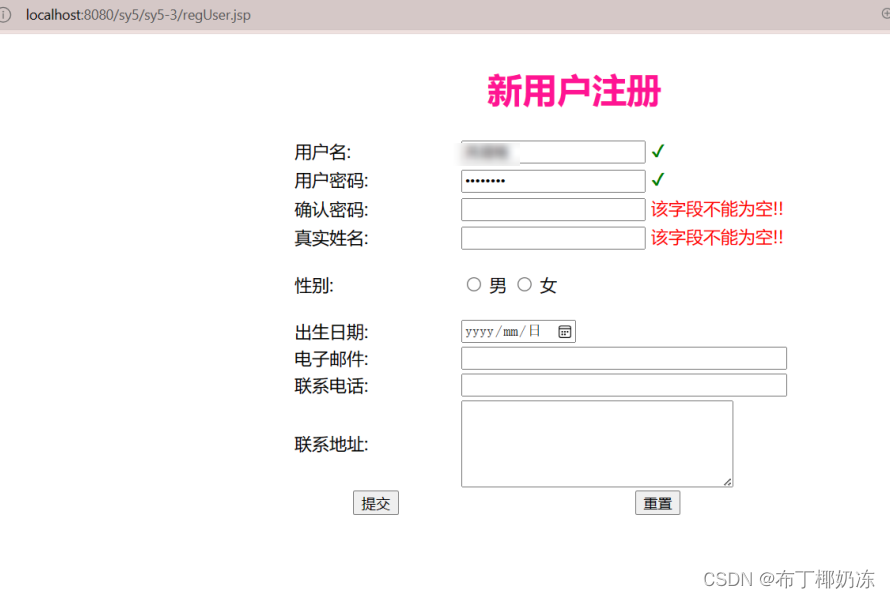
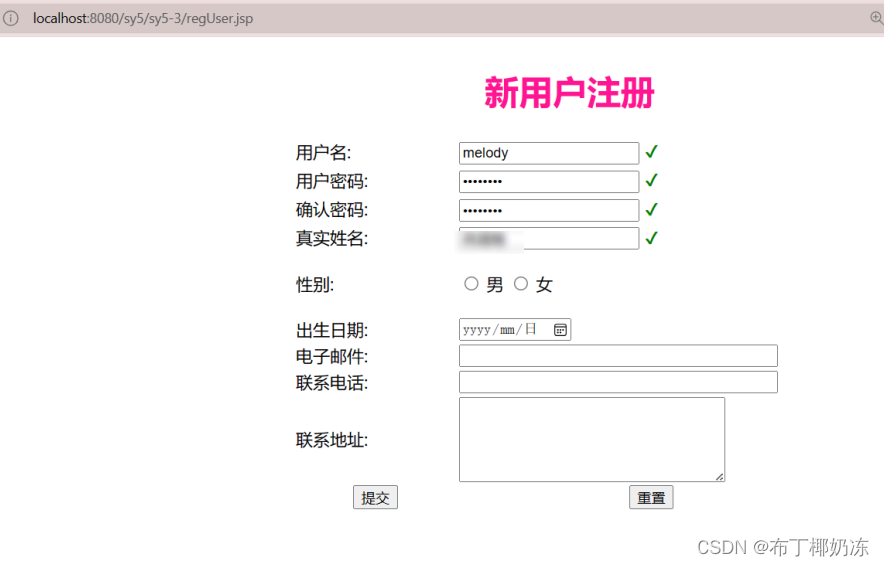
3.1.1 运行截图
由于保护个人隐私,部分信息会打马赛克
(1)*必填未填写完整提交表单

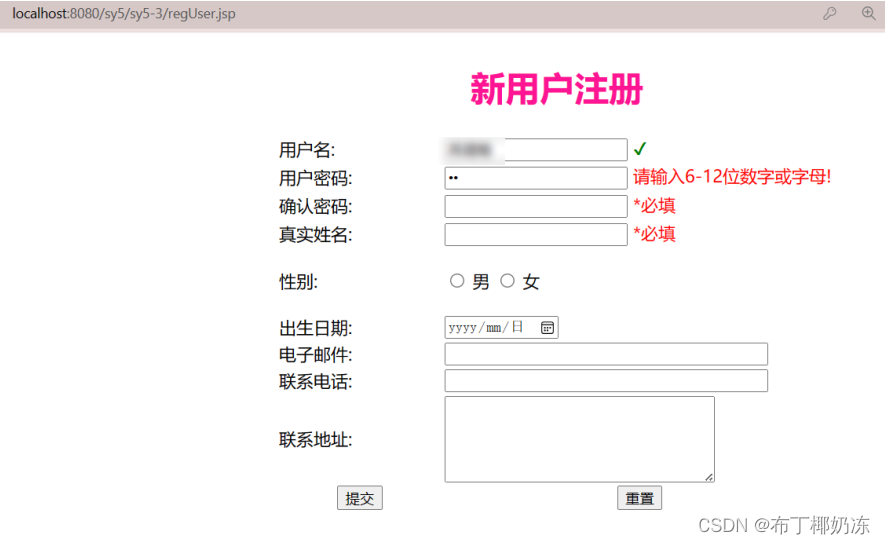
(2)密码格式错误

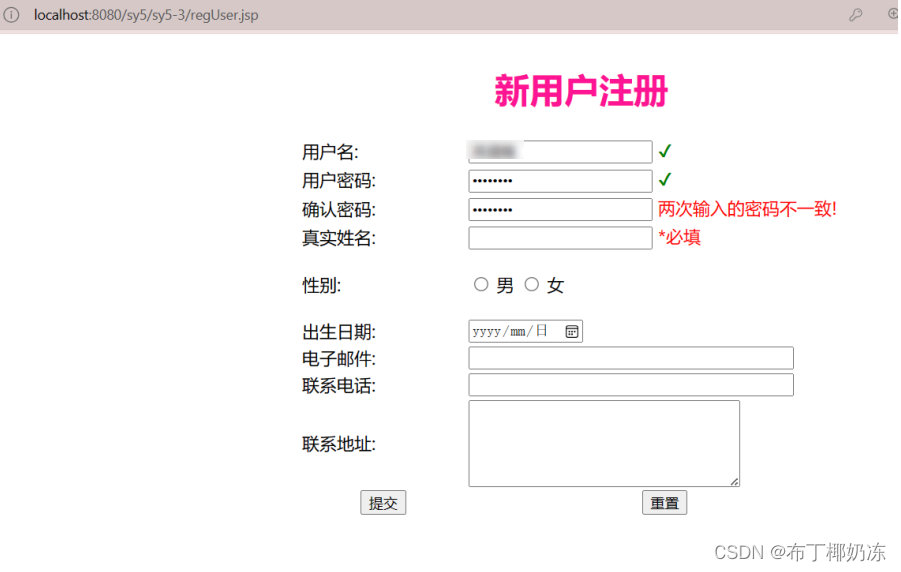
(3)两次输入的密码不一致

(4)*必填填完提交表单

成功提交表单

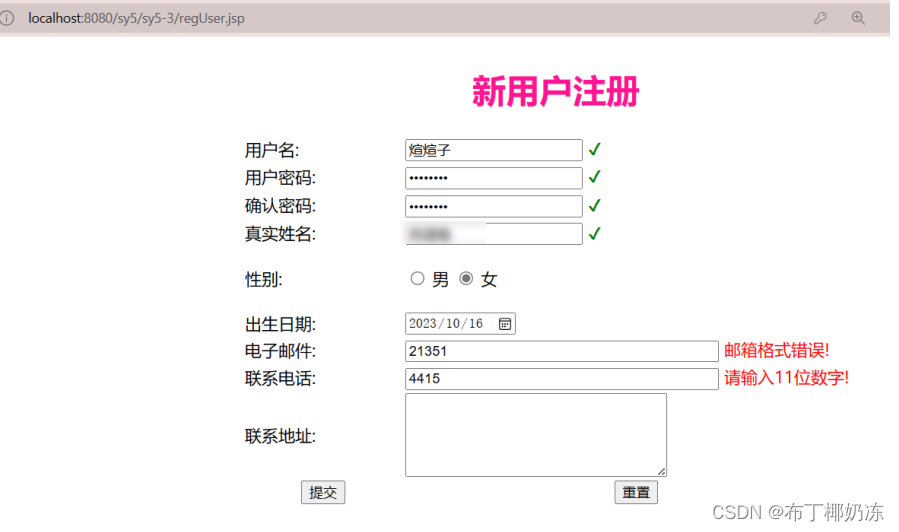
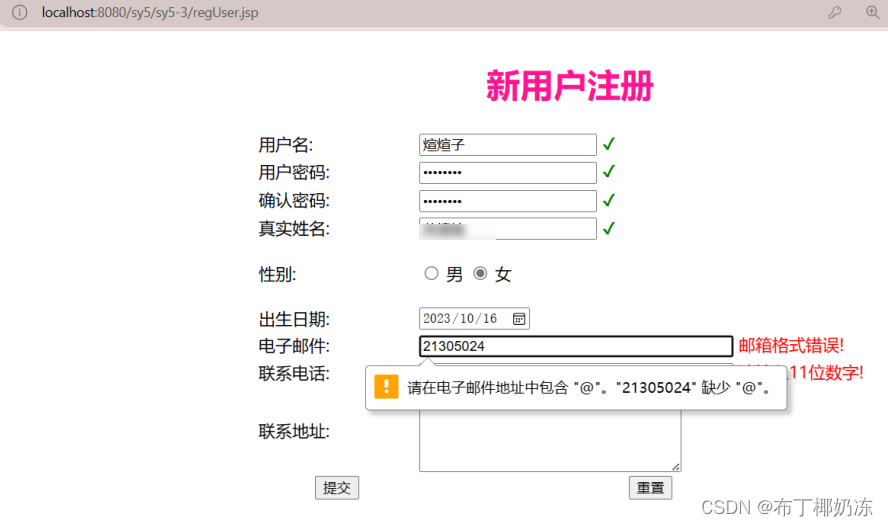
(5)邮箱格式/手机格式错误

无法提交表单

(6)正确输入

提交的表单信息:没有获取密码!!

【备注】代码中引用的jquery:

3.1.2 regUser.jsp
(1)JS代码
<script type="text/javascript" src="../../JS/jquery-3.4.1.min.js"></script>
<script>
/*************************格式检查*******************************/
// 密码:6-12位
var passwordPattern = /^[A-Za-z0-9]{6,12}$/;
// 邮箱
var emailPattern = /^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,}$/;
// 手机号:11位数字
var phonePattern = /^\d{11}$/;
//自定义函数:设置错误信息元素的文本内容和样式类
function setErrorElement(errorElement, text, removeClass, addClass) {
errorElement.text(text); //要设置的文本内容
errorElement.removeClass(removeClass); // 要移除的样式类
errorElement.addClass(addClass); // 要添加的样式类
}
//获取输入框的值并设置错误信息的相关元素
function validateField(input, isRequired, isSubmit) {
var value = input.value.trim(); //获取了输入框的值,并使用trim()方法去除前后的空白字符
var errorId = input.id + "-errorMessage";//根据输入框的id生成对应的错误信息元素的id
var errorElement = $("#" + errorId);//使用jQuery选择器通过错误信息元素的id获取对应的元素,并将其赋值给变量errorElement
//清除之前的错误信息
errorElement.text("");
//对输入框的值进行判空处理
if (value === "") {
//如果是必填字段
if (isRequired === true) {
//在表单提交时验证
if (isSubmit) {
setErrorElement(errorElement, "该字段不能为空!!", "success-message", "error-message");
return false; //验证不通过,阻止表单提交
} else {
//失去焦点时验证
setErrorElement(errorElement, "*必填", "success-message", "error-message");
return true; //验证通过,可以稍后再填
}
} else {
//如果不是必填字段,则验证通过
return true;
}
}
//格式检查,如果没有按要求输入,则给出相应的提示
switch (input.id) {
case "password": //1. 密码
if (!passwordPattern.test(value)) {
setErrorElement(errorElement, "请输入6-12位数字或字母!", "success-message", "error-message");
return false;
}
break;
case "confirmPwd": //2. 第二次输入的密码
// 判断两次输入的密码是否一致
var password = $("#password").val();
if (value !== password) {
setErrorElement(errorElement, "两次输入的密码不一致!", "success-message", "error-message");
return false;
}
break;
case "phone": //3. 手机
if (!phonePattern.test(value)) {
setErrorElement(errorElement, "请输入11位数字!", "success-message", "error-message");
return false;
}
break;
case "email": //4. 邮箱
if (!emailPattern.test(value)) {
setErrorElement(errorElement, "邮箱格式错误!", "success-message", "error-message");
return false;
}
break;
}
//按要求输入的话,输入框后打√
setErrorElement(errorElement, "✔", "error-message", "success-message")
return true;
}
/*************************最终验证****************************/
function validateForm() {
//验证输入框的值:先获取各字段的id,再判断该输入框是否必填,最后是表单提交的验证。
var flag0 = validateField(document.getElementById("username"), true, true);
// var flag0 = validateField($("#username").object, true);
var flag1 = validateField(document.getElementById("password"), true, true);
var flag2 = validateField(document.getElementById("confirmPwd"), true, true);
var flag3 = validateField(document.getElementById("realName"), true, true);
var flag4 = validateField(document.getElementById("email"), false, true);
var flag5 = validateField(document.getElementById("phone"), false, true);
if (flag0 === true && flag1 === true && flag2 === true && flag3 === true && flag4 === true && flag5 === true) {
return true;
} else {
return false;
}
}
$(document).ready(function () {
$('#regForm').submit(function () {
return validateForm();
});
});
</script>(2) CSS代码
<style>
body {
display: flex;
justify-content: center;
}
#form-container {
display: flex;
justify-content: center;
}
.redText {
color: red;
}
.pinkTest {
color: deeppink;
}
.error-message {
color: red;
}
.success-message {
color: green;
}
.address-contain {
width: 250px;
height: 80px;
}
</style>(3) HTML代码
<%--
Created by IntelliJ IDEA.
User: 86189
Date: 2023/10/9
在必填字段和有格式要求字段的输入框旁边有一个红色文本用于显示输入错误信息。
当字段失去焦点时,会触发相应的验证函数进行格式检查,并在错误信息文本中显示相应的提示。
表单提交时调用validateForm()函数进行最终验证,如果所有字段都通过了格式检查,则允许表单提交。
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>新用户注册</title>
</head>
<body>
<div id="form-container">
<form action="UserInfo.jsp" onsubmit="return validateForm()" method="post">
<table width="600px">
<h1 align="center" class="pinkTest">新用户注册</h1>
<%--------------------------输入用户名------------------------------%>
<tr>
<td align="left" width="150px">用户名:</td>
<td align="left">
<input type="text" id="username" name="username" onblur="validateField(this,true,false)">
<span class="redText" id="username-errorMessage">*必填</span>
</td>
</tr>
<%---------------------------输入密码-------------------------------%>
<tr>
<td>用户密码:</td>
<td><input type="password" id="password" name="password" onblur="validateField(this,true,false)">
<span class="redText" id="password-errorMessage">*必填</span></td>
</tr>
<%--------------------------再次输入密码----------------------------%>
<tr>
<td>确认密码:</td>
<td><input type="password" id="confirmPwd" name="confirmPwd" onblur="validateField(this,true,false)">
<span class="redText" id="confirmPwd-errorMessage">*必填</span></td>
</tr>
<%------------------------输入姓名-------------------------------%>
<tr>
<td>真实姓名:</td>
<td><input type="text" id="realName" name="realName" onblur="validateField(this,true,false)">
<span class="redText" id="realName-errorMessage">*必填</span></td>
</tr>
<%--------------------------选择性别-----------------------------%>
<tr>
<td style="height: 60px">性别:</td>
<td>
<input type="radio" id="male" name="gender" value="男"> 男
<input type="radio" id="female" name="gender" value="女"> 女
</td>
</tr>
<%-----------------------选择出生日期-------------------------%>
<tr>
<td>出生日期:</td>
<td><input type="date" id="birthDate" name="birthDate" onblur="validateField(this,false,false)"></td>
</tr>
<%--------------------------输入邮件-------------------------%>
<tr>
<td>电子邮件:</td>
<td>
<input type="email" id="email" name="email" style="width: 300px;"
onblur="validateField(this,false,false)">
<span class="redText" id="email-errorMessage"></span>
</td>
</tr>
<%-------------------------输入联系电话-----------------------------%>
<tr>
<td>联系电话:</td>
<td>
<input type="tel" id="phone" name="phone" style="width: 300px;"
onblur="validateField(this,false,false)">
<span class="redText" id="phone-errorMessage"></span>
</td>
</tr>
<%-------------------------输入联系地址-----------------------------%>
<tr>
<td>联系地址:</td>
<td><textarea id="address" name="address" class="address-contain"
onblur="validateField(this,false,false)"></textarea>
</td>
</tr>
<%--------------------------两个按钮------------------------------%>
<tr>
<td align="center"><input type="submit" value="提交"></td>
<td align="center"><input type="reset" value="重置"></td>
</tr>
</table>
</form>
</div>
</body>
</html>3.1.3 UserInfo.jsp
(1)CSS代码
<style>
table {
display: flex;
justify-content: center;
/*border: 1px black solid;*/
}
</style>(2)HTML代码
<%--
Created by IntelliJ IDEA.
User: 86189
Date: 2023/10/9
Time: 11:10
显示注册信息
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%-- 获取从注册页面传递过来的参数,除了密码 --%>
<%
request.setCharacterEncoding("utf-8");
String UN_WRITE = "未填写";
String UN_CHOOSE = "未选择";
String username = request.getParameter("username"); //必填
String realName = request.getParameter("realName"); //必填
String gender = request.getParameter("gender") == null ? UN_CHOOSE : request.getParameter("gender");
String birthDate = request.getParameter("birthDate").equals("") ? UN_WRITE : request.getParameter("birthDate");
String email = request.getParameter("email").equals("") ? UN_WRITE : request.getParameter("email");
String phone = request.getParameter("phone").equals("") ? UN_WRITE : request.getParameter("phone");
String address = request.getParameter("address").equals("") ? UN_WRITE : request.getParameter("address");
%>
<html>
<head>
<meta charset="UTF-8">
<title>注册信息</title>
</head>
<body>
<div><h1 align="center">注册信息</h1></div>
<div>
<table>
<tr>
<td>用户名:</td>
<td><%= username %>
</td>
</tr>
<tr>
<td>真实姓名:</td>
<td><%= realName %>
</td>
</tr>
<tr>
<td>性别:</td>
<td><%= gender %>
</td>
</tr>
<tr>
<td>出生日期:</td>
<td><%= birthDate %>
</td>
</tr>
<tr>
<td>电子邮件:</td>
<td><%= email %>
</td>
</tr>
<tr>
<td>联系电话:</td>
<td><%= phone %>
</td>
</tr>
<tr>
<td>联系地址:</td>
<td><%= address %>
</td>
</tr>
</table>
</div>
</body>
</html>四、心得体会
1. 除了学习掌握基本的语法和表单处理,我还学会了JSP的指令和动作,特别是page指令的属性。通过设置<%@ page contentType="..." %>和<%@ page pageEncoding="..." %>属性,我可以指定响应的内容类型和页面的字符编码,确保正确的数据传输和显示。此外,我还学习了如何处理错误页面和设置当前页面为错误页面,以及如何使用其他指令和动作来增强JSP页面的功能。
2. 学会用JS进行表单验证,如:
(1)对输入框进行格式检查:在输入框失去焦点时,会触发相应的验证函数进行格式检查,并在错误信息文本中显示相应的提示。例如,密码必须是6-12位的数字或字母,手机号码必须是11位数字等。
(2)设置错误信息元素的文本内容和样式类:自定义了一个函数setErrorElement,用于设置错误信息元素的文本内容和样式类。
(3)尝试使用jQuery库,以便简化DOM操作。