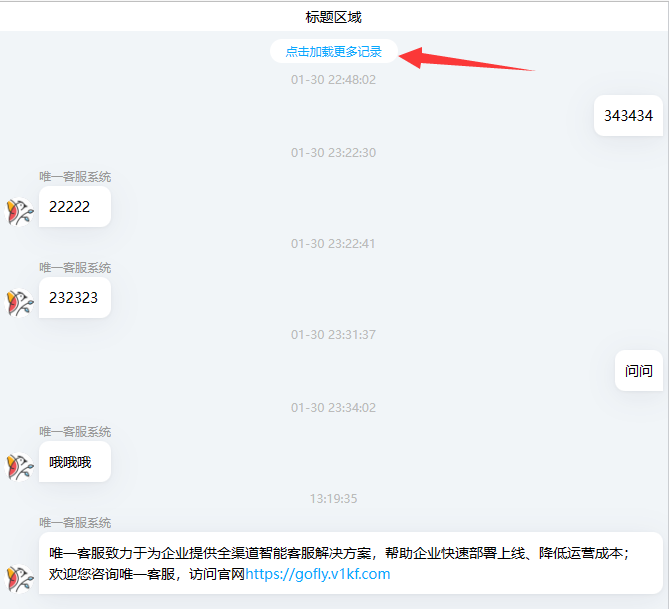
当访客一进去聊天界面以后,需要获取一下历史消息展示到界面,并且需要能分页的原理展示

在顶部有一个加载更多记录的按钮,点击就能按分页获取数据
//展示历史消息记录
getHistoryList(){
var _this=this;
let pagesize=5;
this.$axios.get(this.ApiHost+'/2/messages_page',{params:{
pagesize:5,
ent_id:this.visitor.ent_id,
page:this.historyList.page,
visitor_id:this.visitor.visitor_id,
}}).then(function (response) {
let result=response.data.result;
let msgList=result.list;
if(msgList.length>=pagesize){
_this.historyList.moreMessageBtn=true;
}else{
_this.historyList.moreMessageBtn=false;
}
for(var i=0;i<msgList.length;i++) {
let row = msgList[i];
if (row["mes_type"] == "kefu") {
row.isme = false;
} else {
row.isme = true;
}
row.time = tools.shortTime(row["time"]);
row.show_time=true;
_this.msgList.unshift(row);
}
_this.historyList.page++;
}).catch(function (error) {
});
},
定义的一个函数 getHistoryList,用于展示消息记录。它通过 axios.get 发送一个 GET 请求到接口 /2/messages_page,并传递了一些参数,如:页面大小、企业 ID、当前页码、访客 ID 等。
如果请求成功,则返回的数据会被处理:
- 检查消息列表的长度,若长度大于等于页面大小,则
moreMessageBtn设为true,否则设为false。 - 遍历消息列表:
- 如果消息类型是
"kefu",说明是客服发的消息,设置isme为false;否则,说明是访客发的消息,设置isme为true。 - 使用工具库中的
shortTime函数处理消息的时间,并存到time属性中。 - 设置消息的
show_time属性为true。 - 把处理过的消息插入到消息列表的开头。
- 如果消息类型是
- 把页面变量
historyList.page加 1。
唯一在线客服系统
https://gofly.v1kf.com




![[LeetCode]2319. 判断矩阵是否是一个 X 矩阵](https://img-blog.csdnimg.cn/img_convert/a7398d2e17da5473878d8b72610aff55.jpeg)