前言
你还在为使用浏览器的时候,忘记密码而烦恼吗?今天要分享的不为人知的小技巧,利用前端技术原理来帮助你找回原密码。
在我们使用各种网站登录时,总会勾选上记住密码这一项。

但长时间依赖记住密码,难免有遗忘的情况,那么,如何才能知道自己的密码是多少呢
浏览器技巧
这里以锐格登陆举例

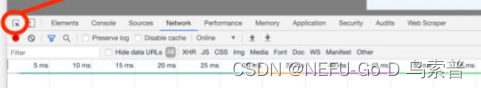
1. 首先按下 F12 ,打开开发者工具,你会发现多了一个弹框在下面,如下图:

2. 点击弹框左上角的鼠标样式:

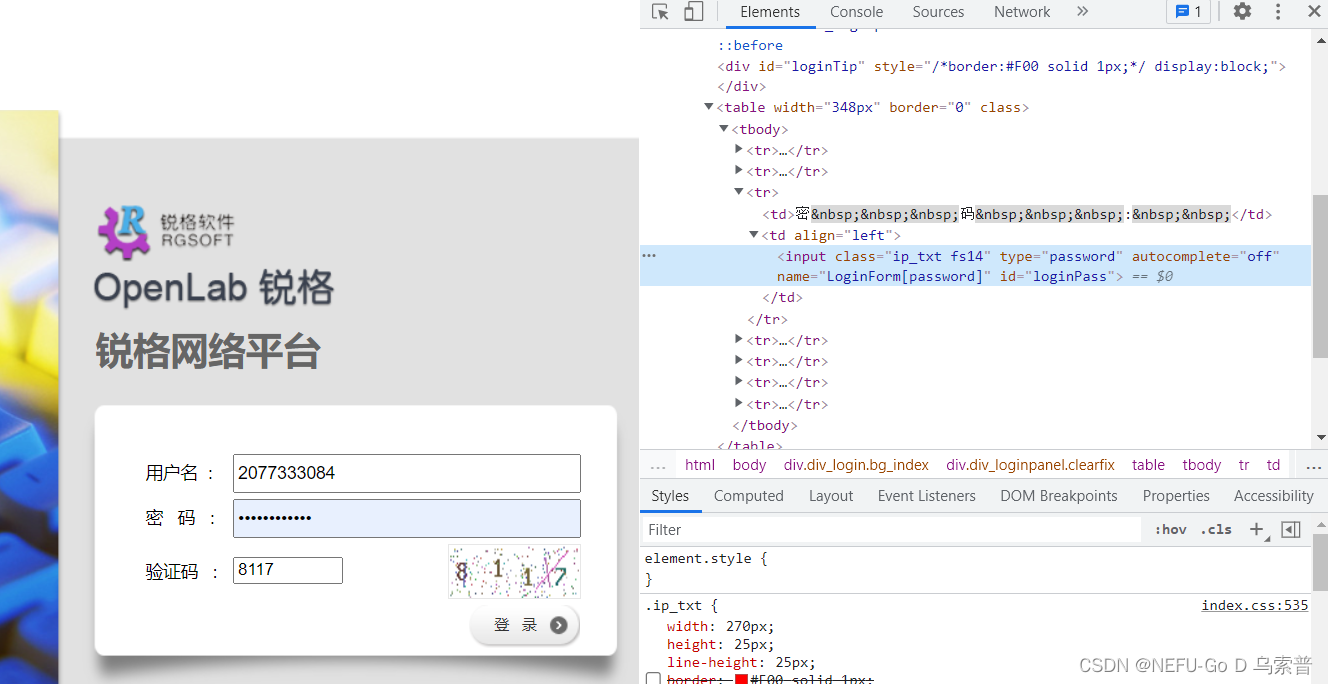
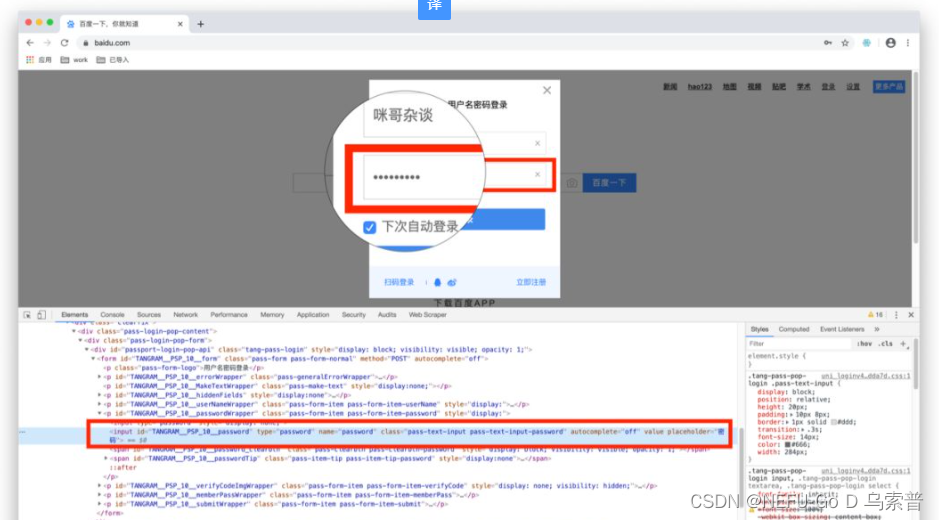
3. 点用鼠标点击密码框,你会发现下面的开发者工具栏跳到了对应的前端代码行:

4. 在前端页面中,
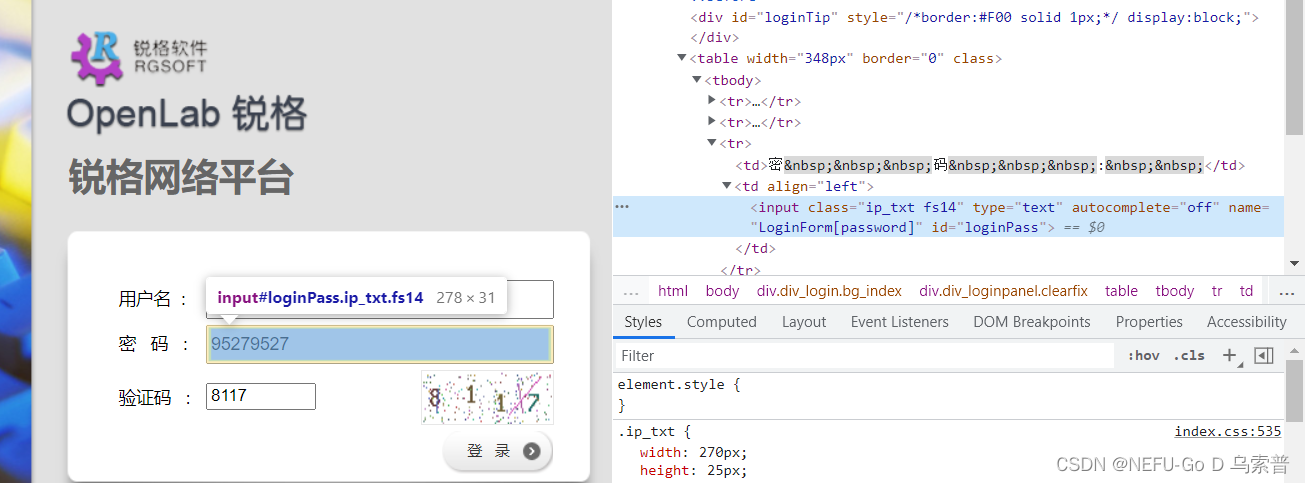
# 会将我们页面上的密码变成星星,意思是密码样式type=“password” # 我们将它改为:type=“text”
修改完毕后,你会发现,密码框已经被显示出来了:

原理
从技术的角度出发,来说说原理。 其实原理很简单,但凡学过一点 HTML 的同学,就知道,我们的页面都是通过 HTML 标签写出来的,而每个标签对应着不同的功能。 当你把原本的密码类型输入框,改为了文本类型,自然页面就会以文本的形式展现了。 但当我们刷新页面后,你会发现,页面重新回到了原来密码的显示下。

因为你改变的仅仅是当前显示的代码。一旦刷新页面,浏览器又会重新请求服务端,所以代码又回去了
安全
既然提到了这个小技巧,不得不说安全的问题了。 假设你有一台别人的电脑,并且他的电脑处于未锁屏状态。 而大部分人都有记住密码的习惯,所以你想要知道他各个曾经登陆过的网站密码,岂不是很容易。建议: 尽量给自己电脑设置一个登录密码,离开电脑的时候,养成随手锁屏的好习惯!
好玩
利用直接修改前端样式的玩法,还可以这么玩