01–SpringAI接入大模型,chatgpt,Java接入人工智能大模型
文章目录
- 01--SpringAI接入大模型,chatgpt,Java接入人工智能大模型
- 一、准备工作?
- ①:环境准备
- 二、创建一个springAI项目
- ①:创建一个根项目
- ②:创建一个SpringAI模块
- 01.解决下载spring-ai依赖报错问题
- 02. 添加api-key配置(yml)
- 03.添加控制层简单测试
- 04.测试
- 3️⃣:测试使用gpt-4模型
- 方法一 添加控制层代码
- 方法二 配置文件中配置
- 02.测试
- 4️⃣:使用Stream方式一个一个的返回
- 三、Ai图像程序API结构
- 1️⃣:方式一
- 01. 代码
- 02. 测试
- 2️⃣: 方式二(设置图片属性)
- 01. 代码
- 02. 测试
- 四、音频转文字
- ①:方式一
- 01. 代码:
- 02. 测试
- 五、文字转语言
- ①:方式一
- 01. 代码
- 02.测试
- 六、多模态API
- ①:方式一
- 01. 代码
一、准备工作?
①:环境准备
- jdk版本:jdk17
- idea版本:idea2024.1
- 要有一个 open ai-key
- 能【ke】【学】【上】【wang】
二、创建一个springAI项目
①:创建一个根项目
我们先创建一个根项目、之后在根项目中创建AI模块

- 把jdk17添加到项目结构中
(不然后面可能会报错 setSdk: sdk '17' type 'JavaSDK' is not registered in ProjectJdkTable)

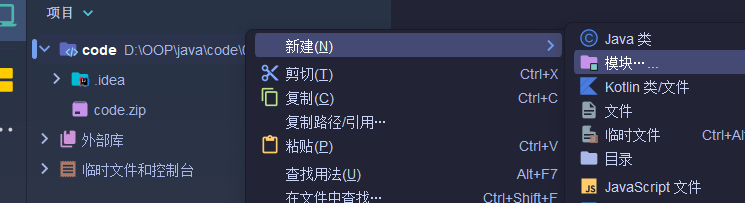
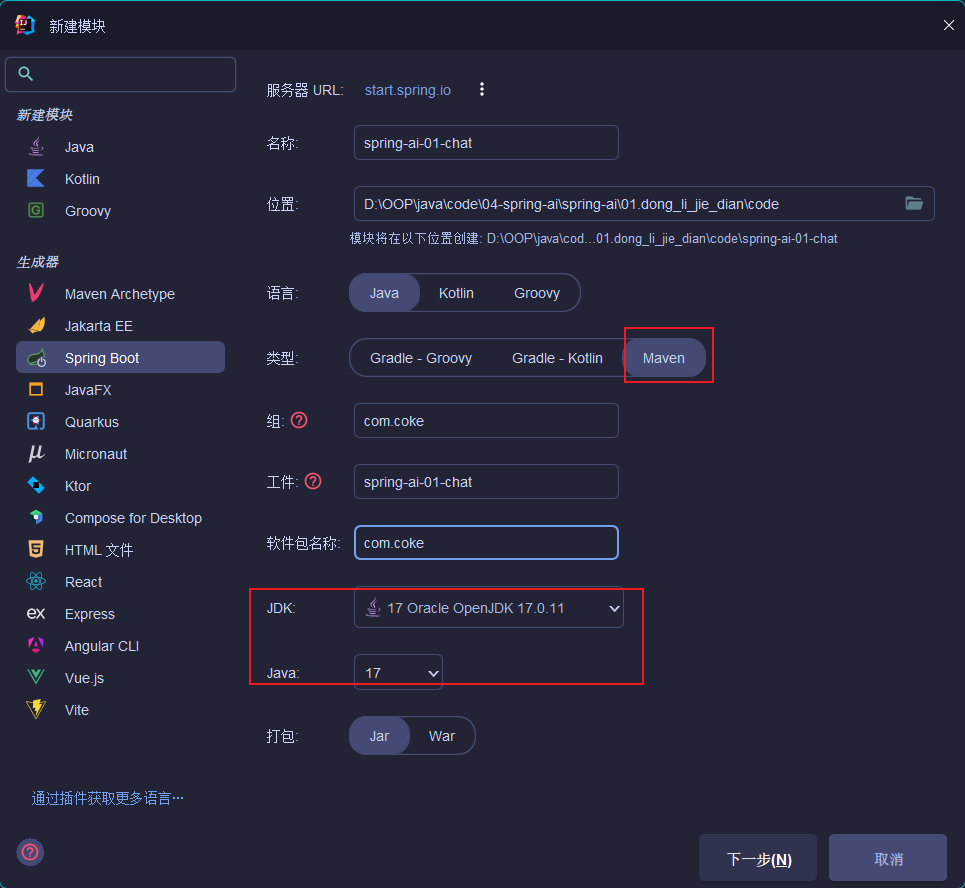
②:创建一个SpringAI模块

- springBoot、jdk17

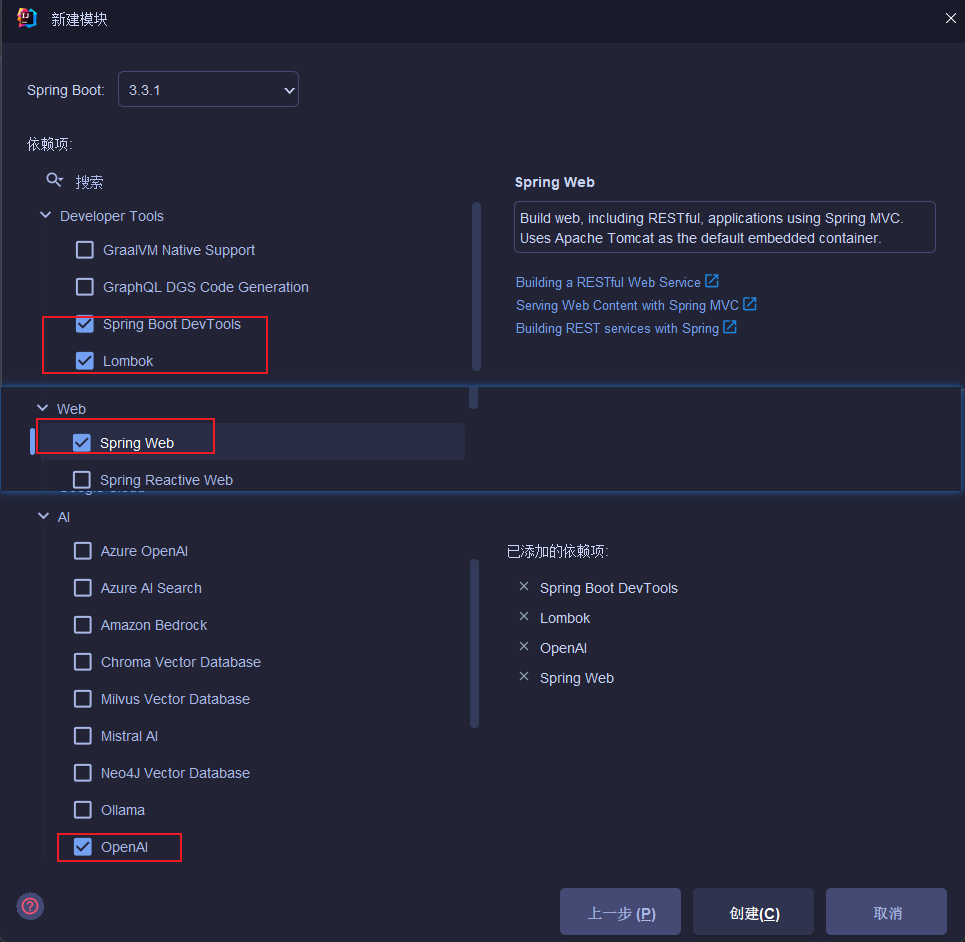
- 选择依赖

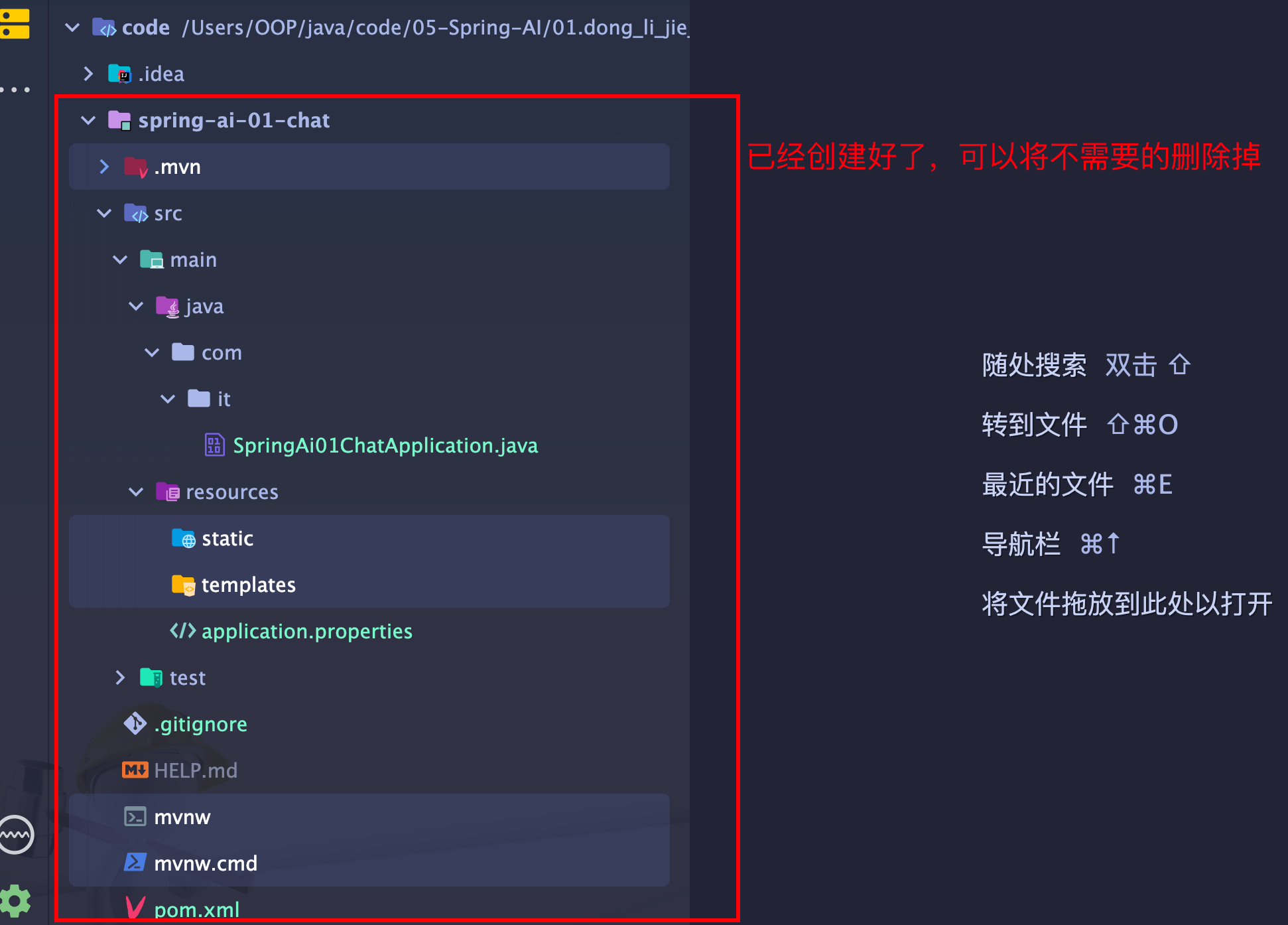
- 创建

01.解决下载spring-ai依赖报错问题
- 下载依赖报错

- 将配置阿里云的
mirror注释掉使用原生的即可

- 然后在重新加载maven
- 如果还不行,就
重新创建项目或者取消maven链接在将项目添加为maven

02. 添加api-key配置(yml)
spring:
application:
name: spring-ai-01-chat
ai:
openai:
api-key: ${open-ai-key}
base-url: ${open-ai-uri}
server:
port: 8899
03.添加控制层简单测试
@RequestMapping("/ai/chat")
public String chat(@RequestParam(value = "msg") String msg) {
return openAiChatModel.call(msg);
}
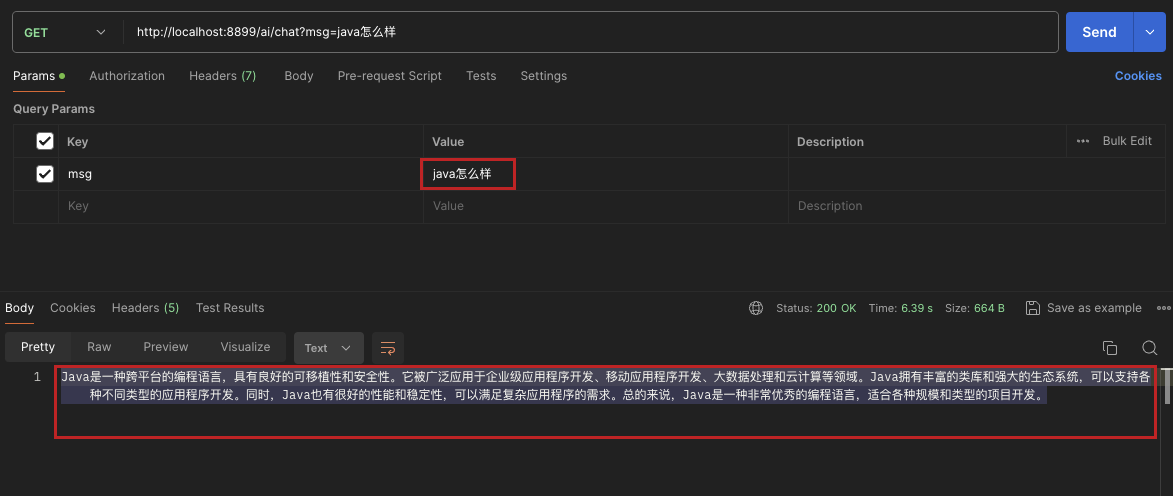
04.测试
- 已经根据问题给出了回答

3️⃣:测试使用gpt-4模型
方法一 添加控制层代码
/**
* 调用chat2
*
* @param msg
* @return
*/
@RequestMapping("/ai/chat2")
public Object chat2(@RequestParam(value = "msg") String msg) {
ChatResponse response = openAiChatModel.call(new Prompt(msg, OpenAiChatOptions.builder()
.withModel("gpt-4-32k") // 模型名称 gpt的版本,32k是参数量
.withTemperature(0.4F) // 温度,值越小,结果越确定
.build()));
return response.getResult().getOutput().getContent();
}
方法二 配置文件中配置
spring:
application:
name: spring-ai-01-chat
ai:
openai:
api-key: ${open-ai-key}
base-url: ${open-ai-uri}
chat:
options:
model: gpt-4-32k
temperature: 0.3
server:
port: 8899
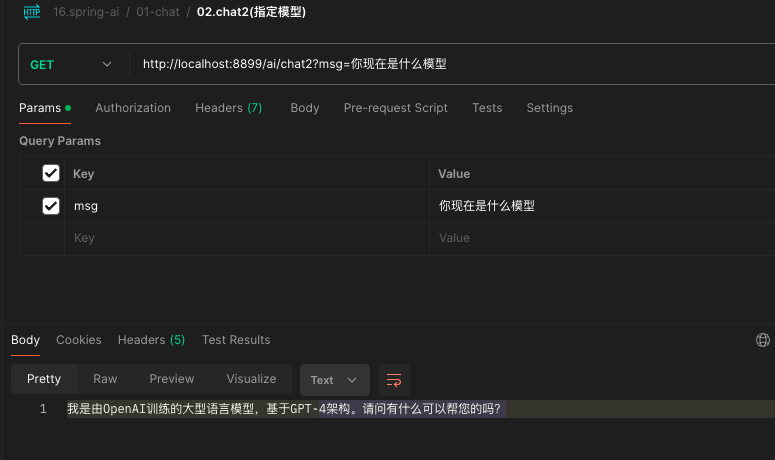
02.测试

4️⃣:使用Stream方式一个一个的返回
/**
* 调用chat3(使用stream流方式)
*
* @param msg
* @return
*/
@RequestMapping("/ai/chat3")
public Object chat3(@RequestParam(value = "msg") String msg) {
Flux<ChatResponse> stream = openAiChatModel.stream(new Prompt(msg, OpenAiChatOptions.builder()
.withTemperature(0.3F) // 温度,值越小,结果越确定
.build()));
stream.toStream().forEach(res -> {
System.out.println(res.getResult().getOutput().getContent());
});
return stream.collectList(); // 数据的序列,一序列的数据,一个一个的数据返回
}
- 测试


三、Ai图像程序API结构
1️⃣:方式一
01. 代码
@RestController
public class ImgController {
@Resource
private OpenAiImageModel openAiImageModel;
/**
* 生成图片(方式一)
* @param msg
* @return
*/
@RequestMapping("/ai/img")
public Object getImg(String msg) {
ImageResponse imageResponse = openAiImageModel.call(new ImagePrompt(msg));
System.out.println("imageResponse" + imageResponse);
return imageResponse.getResult().getOutput();
}
}
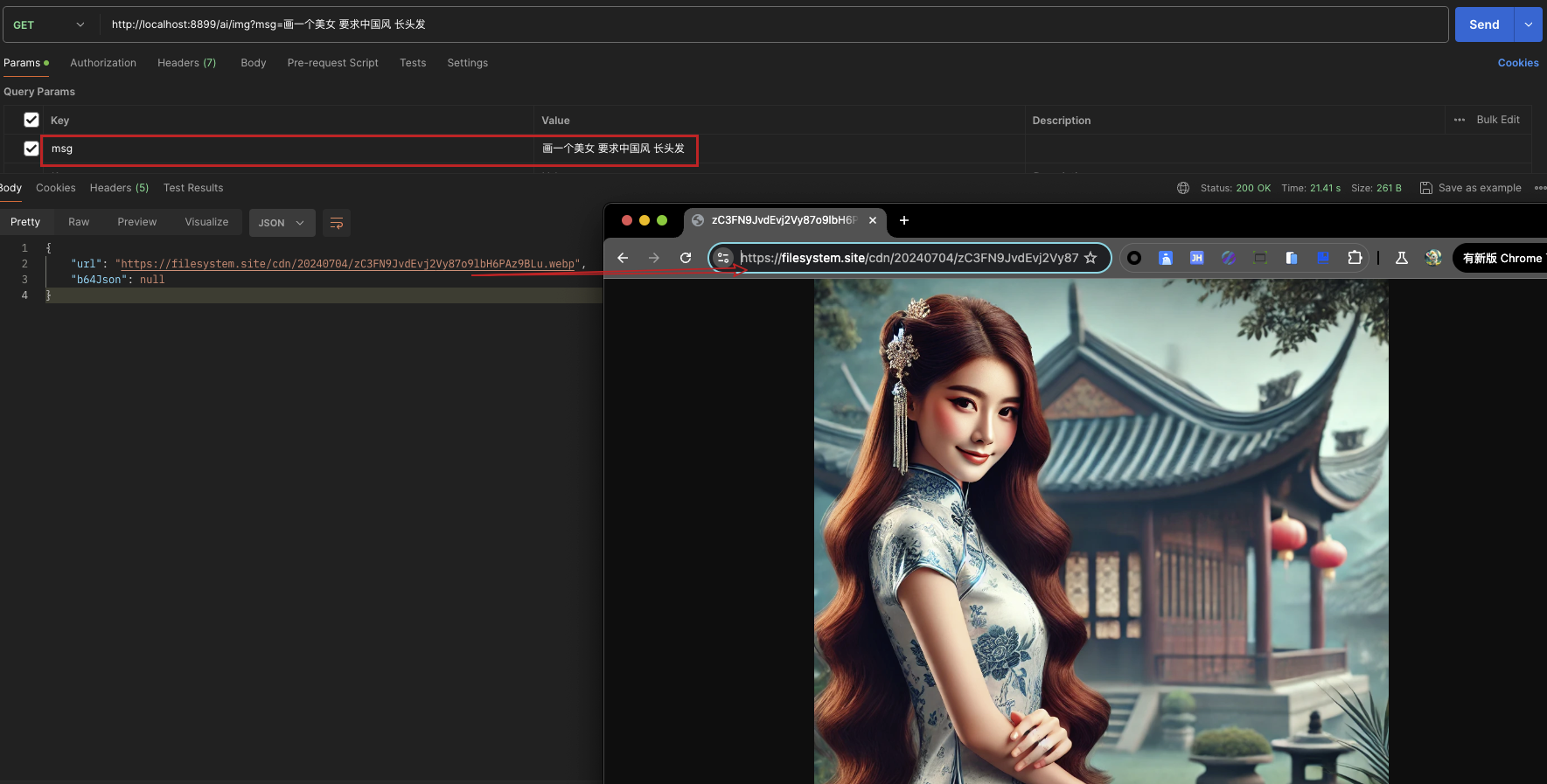
02. 测试

2️⃣: 方式二(设置图片属性)
01. 代码
/**
* 生成图片(方式二)设置图片属性
* @param msg
* @return
*/
@RequestMapping("/ai/img2")
public Object getImg2(String msg) {
ImageResponse imageResponse = openAiImageModel.call(new ImagePrompt(msg, OpenAiImageOptions.builder()
.withQuality("hd") // 图片质量(高清)
.withN(1) // 生成图片数量
.withWidth(1024) // 图片宽度
.withHeight(1024) // 图片高度
.build())
);
System.out.println("imageResponse" + imageResponse);
return imageResponse.getResult().getOutput().getUrl();
}
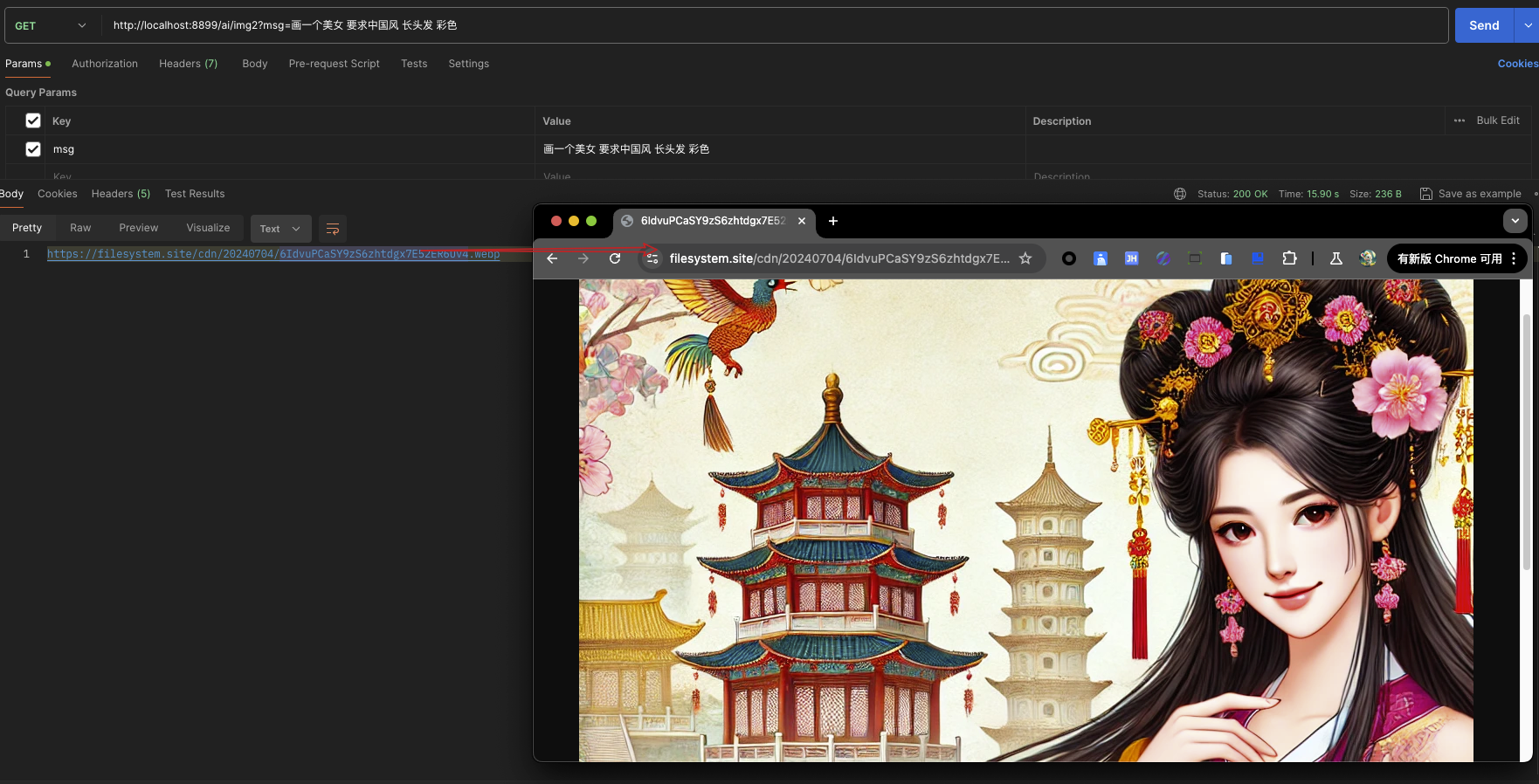
02. 测试

四、音频转文字
①:方式一
01. 代码:
@RestController
public class TranscriptionController {
@Resource
private OpenAiAudioTranscriptionModel openAiAudioTranscriptionModel;
/**
* 语言转文本(方式一)
*
* @return
*/
@RequestMapping("/ai/audio")
public Object audio() {
ClassPathResource resource = new ClassPathResource("20240705.mp3");
return openAiAudioTranscriptionModel.call(resource);
}
}

02. 测试
- 我用的这个 ai-key 不支持语言转文字,,,
五、文字转语言
①:方式一
01. 代码
- controller 接口
@RestController
public class SpeechController {
@Resource
private OpenAiAudioSpeechModel openAiAudioSpeechModel;
/**
* 文本转语音(方式一)
*
* @return
*/
@RequestMapping("/ai/speech")
public Object audio(String msg) {
try {
byte[] bytes = openAiAudioSpeechModel.call(msg);
// 指定要写入的文件路径
String filePath = "D:\\KuGou\\KugouMusic\\audiofile.mp3";
FileUtil.writeBytesToFile(bytes, filePath);
return "转换成功";
} catch (IOException e) {
e.printStackTrace();
return "转换失败";
}
}
}
- 工具类
import java.io.FileOutputStream;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Paths;
public class FileUtil {
/**
* 将字节数组写入指定路径的文件中
*
* @param bytes 字节数组
* @param filePath 文件路径
* @throws IOException 如果写入过程中发生错误
*/
public static void writeBytesToFile(byte[] bytes, String filePath) throws IOException {
try (FileOutputStream fos = new FileOutputStream(filePath)) {
fos.write(bytes);
}
}
/**
* 使用 Java NIO 的 Files 类将字节数组写入文件
*
* @param bytes 字节数组
* @param filePath 文件路径
* @throws IOException 如果写入过程中发生错误
*/
public static void writeBytesToFileNIO(byte[] bytes, String filePath) throws IOException {
Files.write(Paths.get(filePath), bytes);
}
}
02.测试
- 我用的这个 ai-key 不支持语言转文字,,,
六、多模态API
①:方式一
01. 代码
@RestController
public class MultiModelController {
@Resource
private ChatClient chatModel;
/**
* 多模态(方式一)
*
* @return
*/
@RequestMapping("/ai/multi")
public Object multi(String msg, String imageUrl) {
var userMessage = new UserMessage(msg,
List.of(new Media(MimeTypeUtils.IMAGE_PNG, imageUrl)));
ChatResponse response = chatModel.call(new Prompt(List.of(userMessage),
OpenAiChatOptions.builder().withModel(OpenAiApi.ChatModel.GPT_4_VISION_PREVIEW.getValue()).build()));
return response.getResult().getOutput();
}
}