optimization.splitChunks的具体功能和配置信息可以去网上自行查阅。
这边简单讲一下他的使用场景、作用、如何使用:
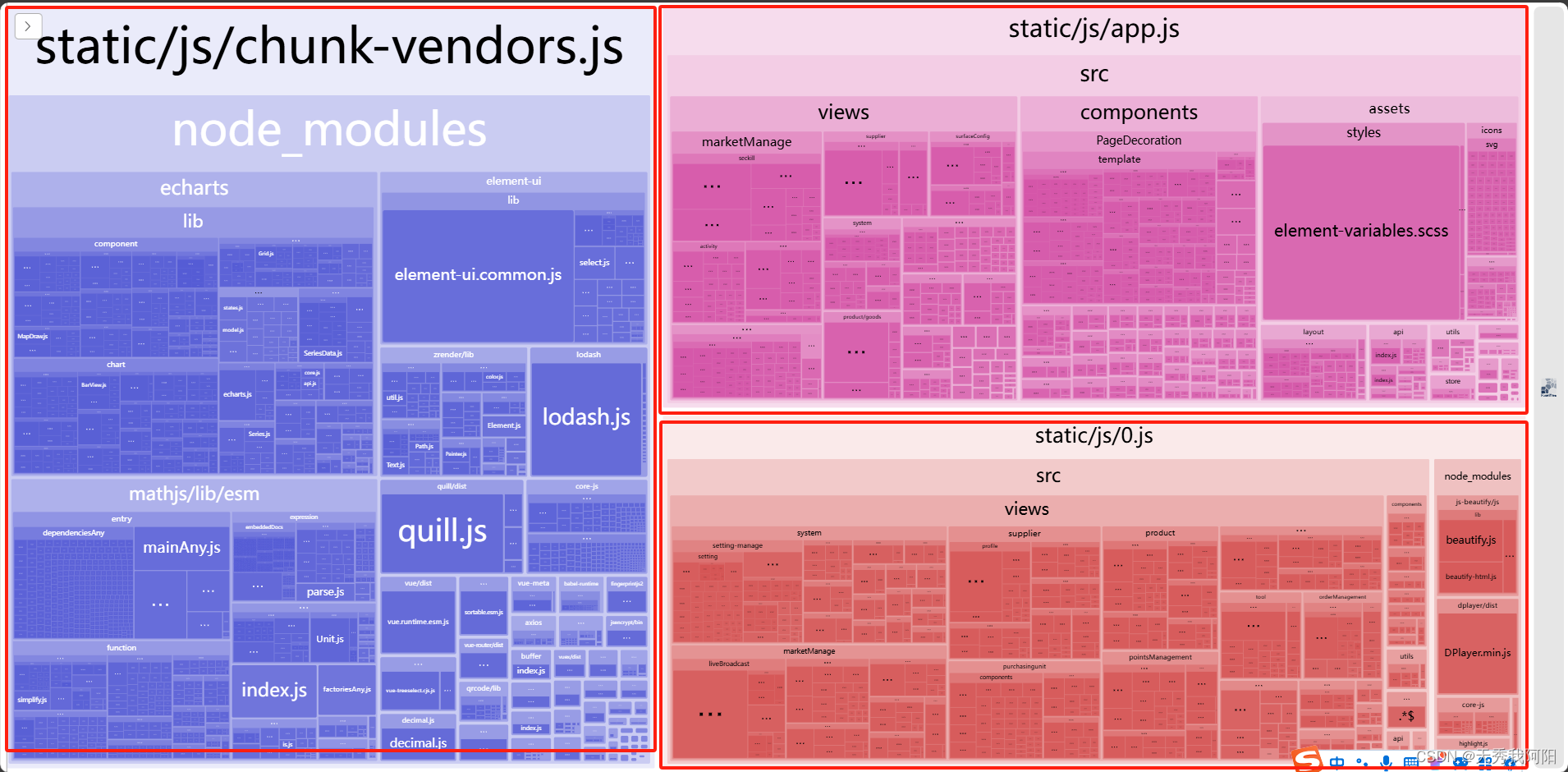
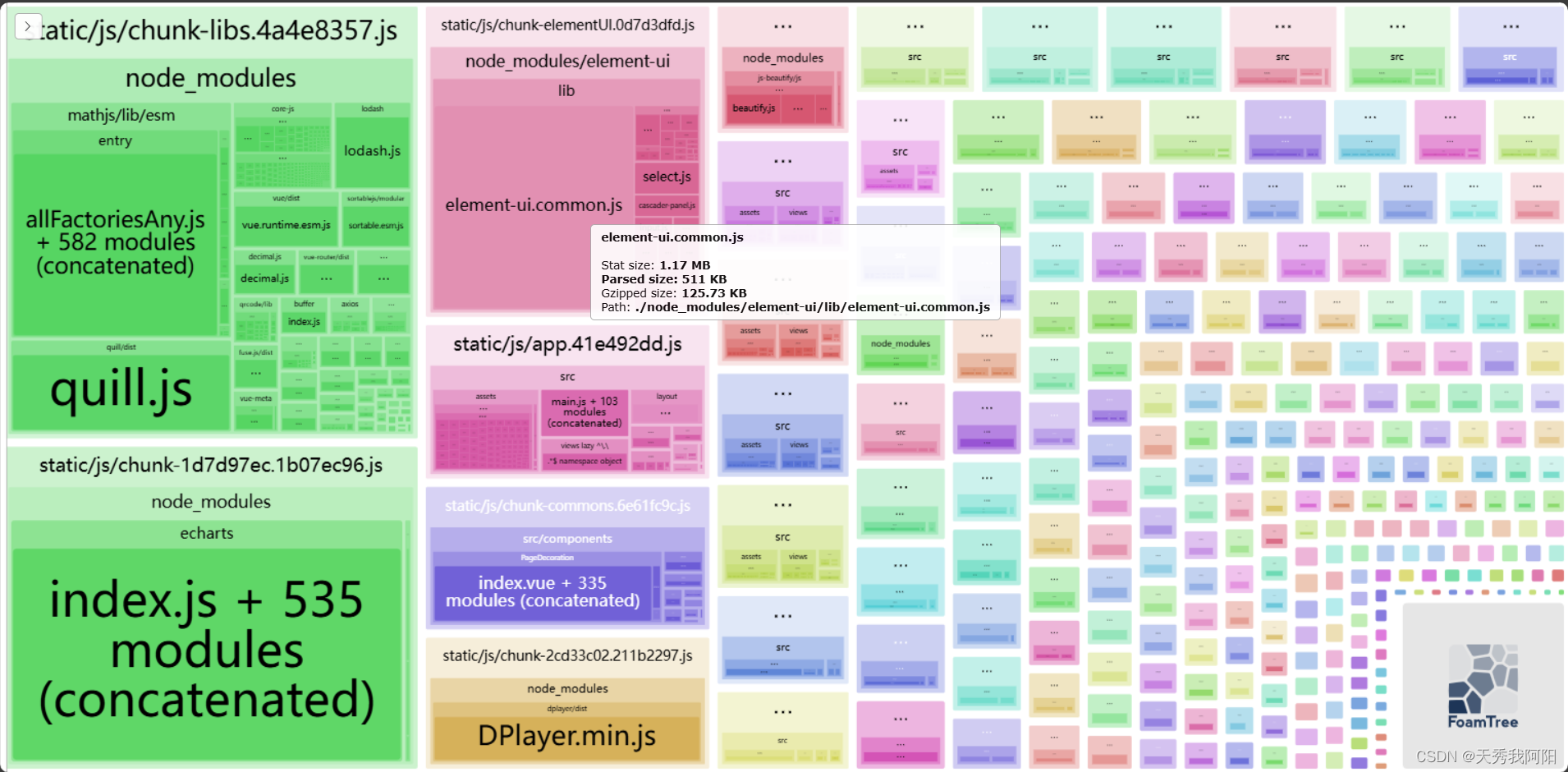
1、没用使用splitChunks进行分包之前,所有模块都揉在一个文件里,那么当这个文件足够大、网速又一般的时候,首屏加载就会很慢。如下图,这三块会在首次进入项目的时候会一起加载:

2、这时,我们使用splitChunks进行分包,在vue.config.js进行配置,代码如下:
module.exports = {
configureWebpack: {
optimization: {
splitChunks: {
chunks: 'all',
minSize: 30000, // 最小模块大小
maxSize: 0, // 最大模块大小
minChunks: 1, // 最小共享次数
maxAsyncRequests: 5, // 最大异步请求数
maxInitialRequests: 3, // 最大初始化请求数
name: true, // 为分割出来的代码块命名,可以设置为true、false或函数
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[\\/]node_modules[\\/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
}
}
}
cacheGroups是splitChunks里面最核心的配置,splitChunks就是根据cacheGroups去拆分模块的。
配置完成以后,在进行打包,模块就会进行分包。如下图:

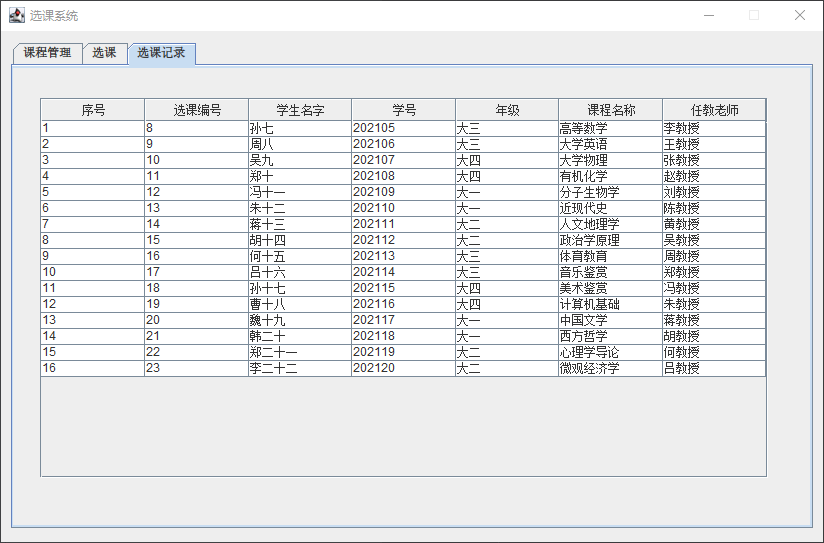
这时候,当你进入某个页面,用到某个模块的时候,对应的模块包才会进行加载,实现按需加载,这样能大幅优化首屏加载缓慢的问题。






![[激光原理与应用-97]:南京科耐激光-激光焊接-焊中检测-智能制程监测系统IPM介绍 - 1 - 什么是焊接以及传统的焊接方法](https://img-blog.csdnimg.cn/direct/cfd98a4394514dfb8780ae4eb290775b.png)

![[leetcode] n个骰子的点数](https://img-blog.csdnimg.cn/direct/b9f77068e09f4e2691d4bfc5a39a74b4.png)