
由于在进行网络自动化时遇到验证码是让许多人感到不知所措的问题。这些验证码专为区分人类用户和自动化脚本而设计,对于使用Selenium进行网络爬虫或自动化任务而言,无疑是一个巨大的挑战。2024年的完全指南将为您提供全面的解决方案,帮助您高效地应对这些障碍,尤其是两种常见的CAPTCHA类型,funcaptcha和recaptcha,当然我们还需要整合第三方CAPTCHA解决方案工具CapSolver。
目录
- 什么是CAPTCHA
- CAPTCHA示例
- 先决条件
- 方法1:通过Capsolver API解决CAPTCHA
- 理解HTML表单
- 处理隐藏的Textarea元素
- 获取Token
- 使用Capsolver Python SDK获取Token
- 在Selenium中使用Token
- 方法2:使用Capsolver扩展解决CAPTCHA
- 下载和重打包Capsolver扩展
奖励代码
领取您的奖励代码,用于顶级验证码解决方案;CapSolver:WEBS。兑换后,每次充值都将额外获得5%的奖励,无限次数。

什么是CAPTCHA
CAPTCHA要求用户执行特定任务,例如输入图像中显示的文本或点击符合特定标准的一组图像。这些任务旨在验证用户是人类还是机器人。由于这些任务的动态性质,只有通过人类认知和正确信息解释才能成功完成,这是人工智能常常遇到困难的领域。
某些CAPTCHA变体还支持视力受损的人士,通过生成音频而不是图像来进行验证。
CAPTCHA示例
Google的开源CAPTCHA小部件reCAPTCHA广泛使用,因为它支持各种主要的屏幕阅读器,如JAWS和NVDA,适用于Windows OS上的IE、Edge或Chrome,Chrome OS上的ChromeVox,以及Mac OS上的Safari和Chrome。

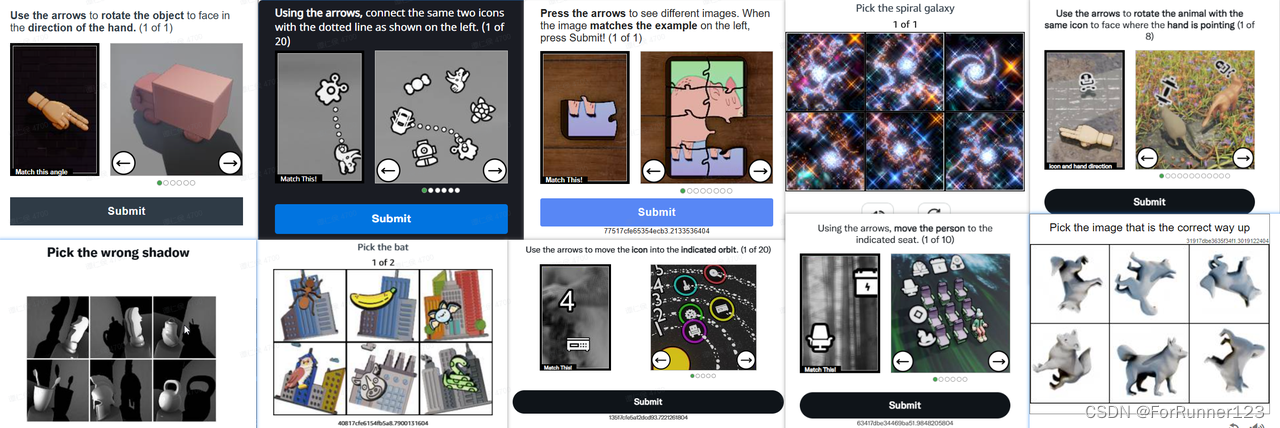
此外,FunCaptcha是另一种常见的CAPTCHA类型,用户需要点击特定的图像,例如选择所有包含特定对象的图像,以完成验证。正常的人类用户通常需要花费长达一分钟的时间来完成复杂的FunCaptcha验证。这两种类型的CAPTCHA有效地防止了自动化脚本攻击,并被许多网站广泛采用。

先决条件
- Google Chrome:安装最新版本的Chrome,因为我们将通过代码与Chrome进行交互。
- Python:确保已安装Python,并且版本为3或更高。不推荐使用3以下的版本。
- Selenium:Python的自动化工具Selenium的库。
- Capsolver Python SDK:官方Capsolver Python SDK,可轻松与Capsolver集成。
- Capsolver Extension:官方Capsolver Chrome扩展,可以自动为您解决各种挑战。
方法1:通过Capsolver API解决CAPTCHA
我们将使用此演示页面作为示例,演示如何在Python Selenium中使用Capsolver API解决reCAPTCHA。
理解HTML表单
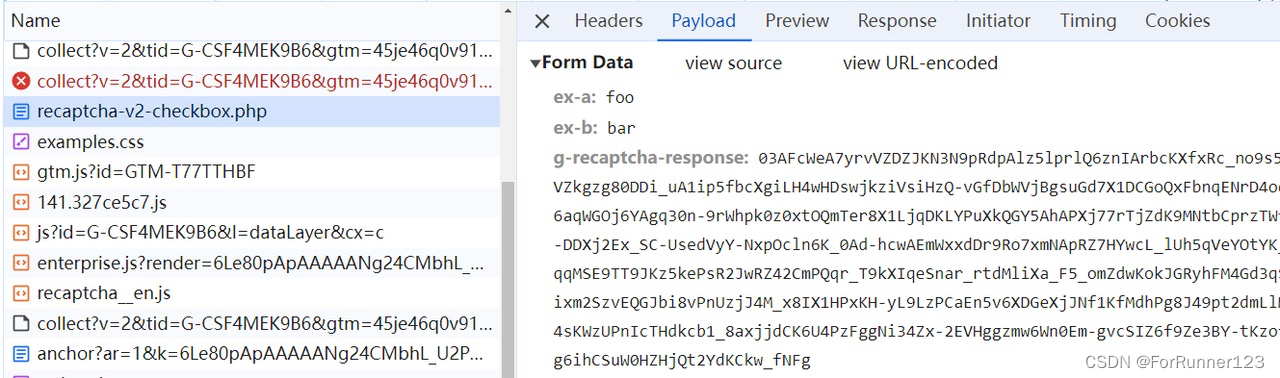
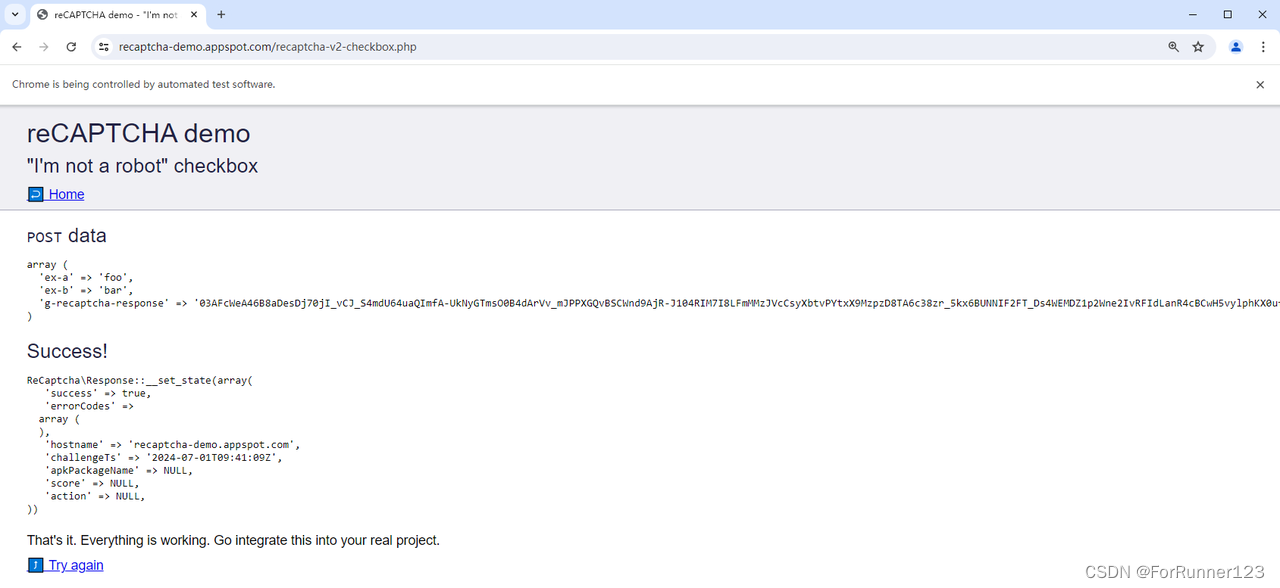
在开始之前,我们需要了解HTML表单的基础知识。观察此页面并打开开发者工具。手动解决reCAPTCHA,然后点击提交按钮。您将看到发送的POST请求,提交了三个字段:ex-a、ex-b和g-recaptcha-response,如下图所示:

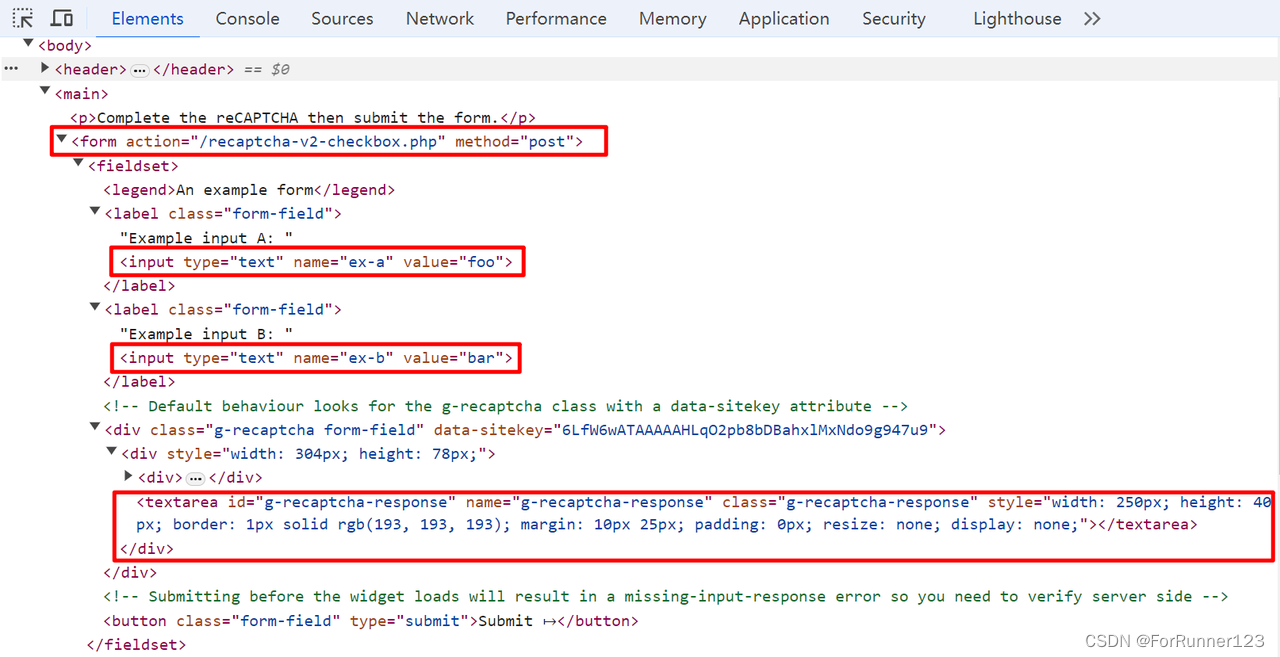
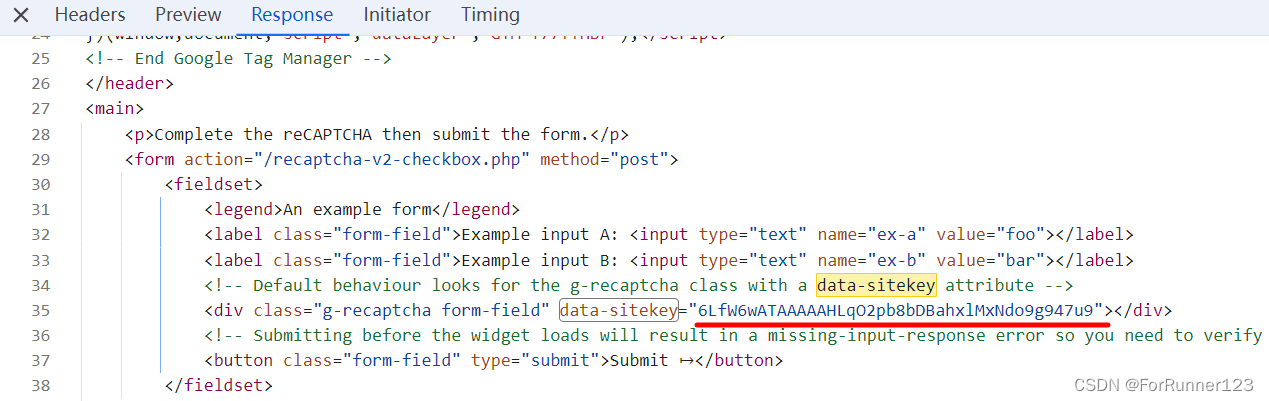
这三个字段对应于初始HTML源代码中表单下的两个输入元素和一个文本框元素,如下图所示:

我们的方法是使用Capsolver API解决reCAPTCHA,获取Token,将其输入到文本区域元素中,然后点击提交按钮以提交表单。
处理隐藏的Textarea元素
在将Token输入到文本区域元素时,请注意页面上的文本区域元素具有CSS样式display: none,这意味着文本区域是不可见的。在这种情况下,如果您尝试直接在Selenium中向文本区域元素输入内容,将会抛出错误:
selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable,因为此时文本区域元素是不可交互的。为了解决这个问题,我们需要将文本区域元素的CSS样式设置为display: block。具体的操作方法将在稍后的代码中体现。
获取Token
使用Capsolver API需要我们提供websiteKey,可以通过在页面源代码中搜索关键字data-sitekey来找到:

使用Capsolver Python SDK获取Token
以下是使用Capsolver Python SDK获取Token的方法:
import capsolver
capsolver.api_key = "your api key"
solution = capsolver.solve({
"type": "ReCaptchaV2TaskProxyLess",
"websiteKey": "6LfW6wATAAAAAHLqO2pb8bDBahxlMxNdo9g947u9",
"websiteURL": "https://recaptcha-demo.appspot.com/recaptcha-v2-checkbox.php",
})
token = solution["gRecaptchaResponse"]
print(token)
在Selenium中使用Token
接下来,我们需要在Selenium中使用Token。在Selenium中有两个关键操作:
- 使文本区域元素可见,以便可以与之交互并将Token输入其中。
- 定位提交按钮并点击以提交表单。
这些操作涉及到元素的定位和交互。如果您对Selenium不太熟悉,可以参考使用Selenium和Python进行网页抓取 | 在网页抓取时解决CAPTCHA
结合Capsolver API,完整的代码如下所示:
import capsolver
from selenium import webdriver
from selenium.webdriver.common.by import By
# 初始化Chrome选项对象并访问目标网站
chrome_options = webdriver.ChromeOptions()
driver = webdriver.Chrome(options=chrome_options)
url = "https://recaptcha-demo.appspot.com/recaptcha-v2-checkbox.php"
driver.get(url)
# 调用Capsolver API解决ReCaptcha
capsolver.api_key = "your api key"
solution = capsolver.solve({
"type": "ReCaptchaV2TaskProxyLess",
"websiteKey": "6LfW6wATAAAAAHLqO2pb8bDBahxlMxNdo9g947u9",
"websiteURL": url,
})
token = solution["gRecaptchaResponse"]
print(f"Token returned by capsolver: {token}")
# 修改Textarea的display样
式属性为block,使其可见
driver.execute_script("document.getElementById('g-recaptcha-response').style.display = 'block';")
# 模拟向Textarea输入Token
textarea = driver.find_element(By.ID, "g-recaptcha-response")
textarea.send_keys(token)
# 模拟点击并提交表单
submit_btn = driver.find_element(By.CSS_SELECTOR, "button[type='submit']")
submit_btn.click()
input("按任意键退出.")
driver.close()
以上代码演示了如何在Python Selenium中使用Capsolver API解决reCAPTCHA。成功解决后,您将看到以下页面:

方法2:使用Capsolver扩展解决CAPTCHA
方法1涉及使用Capsolver API解决CAPTCHA,包含许多复杂的操作。如果您正在寻找一种更简单、更方便的解决CAPTCHA的方式,那么Capsolver扩展是您的最佳选择。它可以轻松集成到Chrome和Firefox等浏览器中。Capsolver扩展可以自动识别并解决各种CAPTCHA挑战,无需任何人工干预,让您享受Capsolver的CAPTCHA解决服务,而无需编写任何代码。
我们以FunCaptcha为例,使用目标网页
下载和重新打包Capsolver扩展
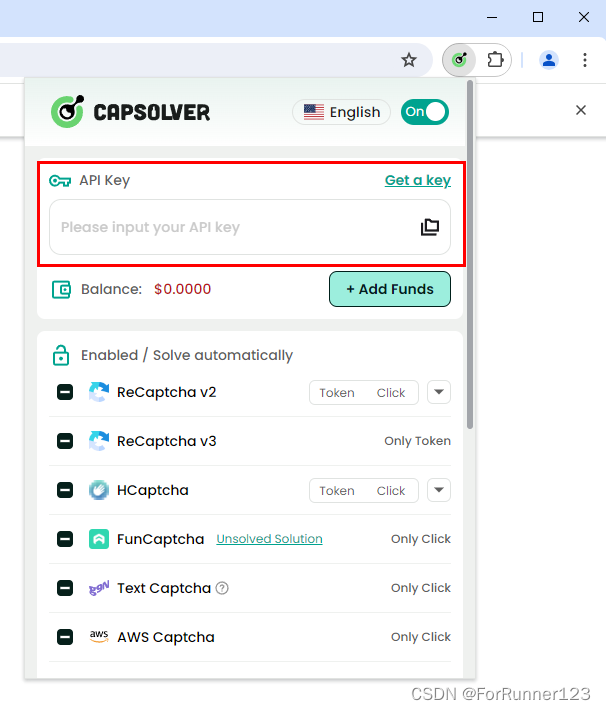
由于我们在Selenium中使用Capsolver扩展,我们需要从Capsolver的官方GitHub下载zip文件。使用Capsolver扩展需要您在以下位置输入您的API密钥:

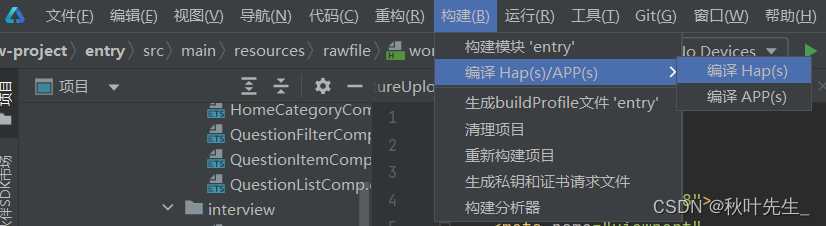
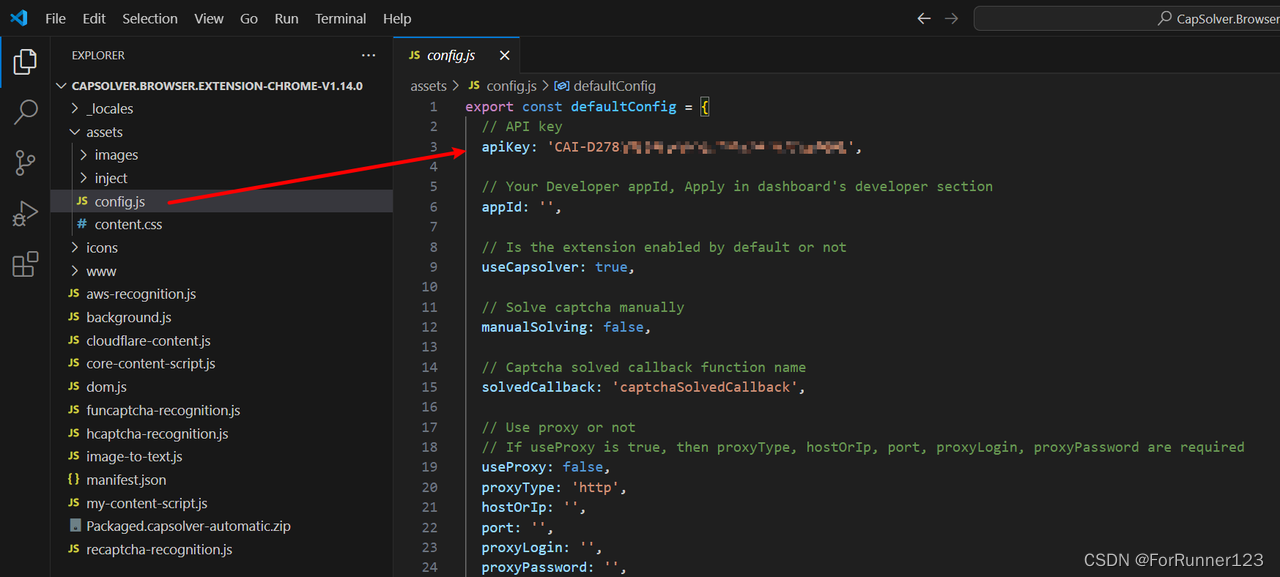
在Selenium中与浏览器扩展进行交互可能会非常麻烦,因此我们可以在扩展的配置文件中预填写API密钥,然后直接在Selenium中加载它。解压缩我们下载的Capsolver扩展zip文件,并在\assets\config.js文件中输入您的API密钥,如下图所示:

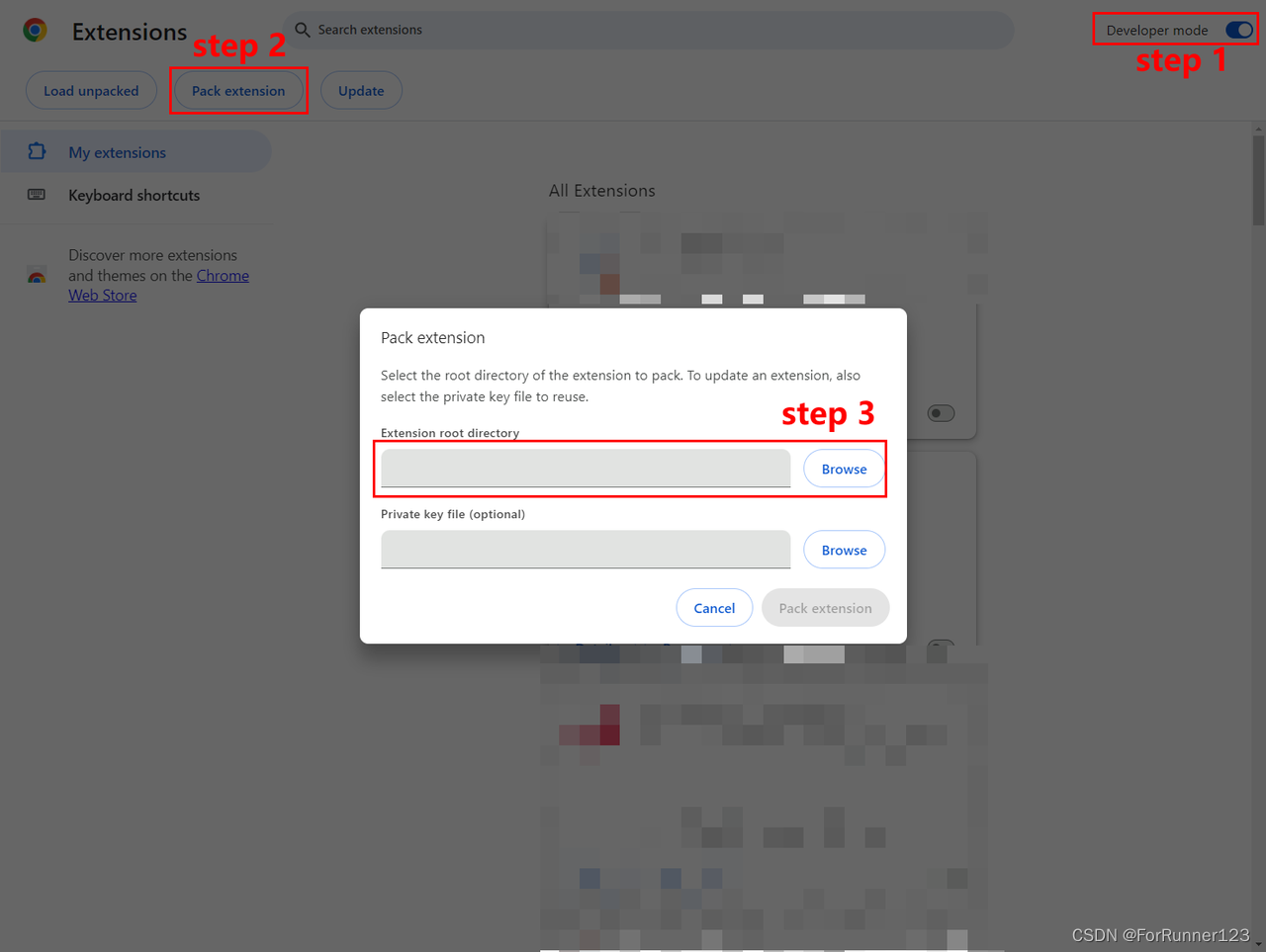
接下来,我们使用Chrome内置的扩展打包功能重新打包Capsolver扩展。请注意,您不能简单地将文件夹压缩回zip文件;这样的扩展是无法使用的。在Chrome中,访问chrome://extensions/,启用开发者模式,选择打包扩展选项,并导入整个Capsolver扩展文件夹。重新打包后,您将获得一个.crx文件。

在Selenium中使用Capsolver扩展
使用add_extension方法加载新打包的.crx格式Capsolver扩展。示例代码如下:
from selenium import webdriver
chrome_options = webdriver.ChromeOptions()
chrome_options.add_extension(r"C:\path\to\CapSolver.Browser.Extension-chrome-v1.14.0.crx")
driver = webdriver.Chrome(options=chrome_options)
driver.get("https://iframe.arkoselabs.com/3117BF26-4762-4F5A-8ED9-A85E69209A46/index.html")
input("按任意键退出.")
driver.close()
运行代码,您将看到Capsolver扩展自动解决FunCaptcha挑战:

CapsolverCN官 方代理交流扣 群:497493756
结论
无论是使用Capsolver API还是Capsolver扩展,您都可以在Python Selenium中完美解决CAPTCHA问题。如有任何疑问,请参考Capsolver文档获取更多有用信息。