上一节,我们添加了下载大文件的纯功能版,意思就是需要开发者,在自己项目里发送请求,请求成功后,获取文件流的blob数据,然后 js-tool-big-box 帮助下载。
但考虑到,有些项目,可能比较简单,在一些没有成形请求封装的情况下,项目里需要一个下载功能。这个时候,这一小节说到的 fetch请求 + 下载功能就有用武之地了。
意思就是,自己也不用发送请求了,只需要传入接口所需要的必要参数就可以了,就可以实现下载功能了。用于比较简单的小项目
1 安装js-tool-big-box工具库
执行安装命令
npm i js-tool-big-box引入ajaxBox对象,这一小节所需要的 downFileFetch 方法,在这个对象下面。
import { ajaxBox } from 'js-tool-big-box';2 实现下载功能
let fillAddress = 'xxx下载地址api';
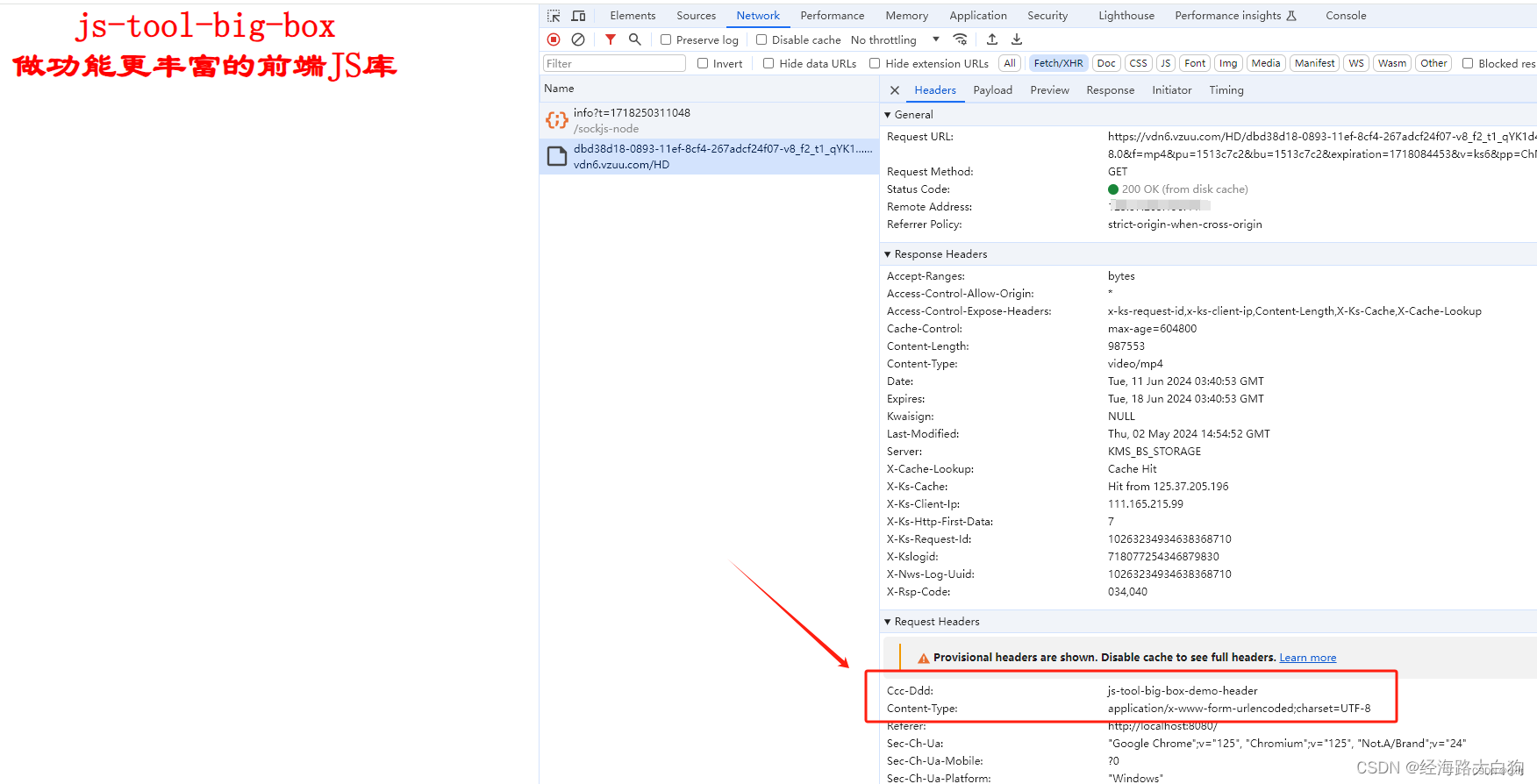
let headers = {
'Content-Type':'application/x-www-form-urlencoded;charset=UTF-8',
'CCC-DDD': 'js-tool-big-box-demo-header'
}
let dataParams = {
name: '测试下载',
startDate: '2024-06-05',
endDate: '2024-06-05',
}
ajaxBox.downFileFetch(fillAddress, '奶茶.mp4', 'get', headers, dataParams);通过以上代码,我们可以看出,使用downFileFetch 这个方法呢,我们可以传入请求地址、可以传入headers,如果是post请求呢,我们还可以传入参数。比如某些列表页,下载需要检索区域填写一些数据,或者选择一些日期,这样就非常有用。如果是get请求呢,我们建议把参数以get拼接的形式传入即可。

3 使用方法总结