Springboot+Vue3开发学习笔记《2》
博主正在学习Springboot+Vue3开发,希望记录自己学习过程同时与广大网友共同学习讨论。
总共涉及两部分,第一部分为基础部分学习,第二部分为实战部分。
一、学习路径
1.1 基础部分
- 配置文件
- 整合MyBatis
- Bean管理
- 自动配置管理
- 自定义stater
1.2 实战部分
- 项目开发
- 整合第三方技术
- 项目部署
二、基础部分-配置文件学习
SpringBoot提供了多种属性配置方式
2.1 properties配置文件
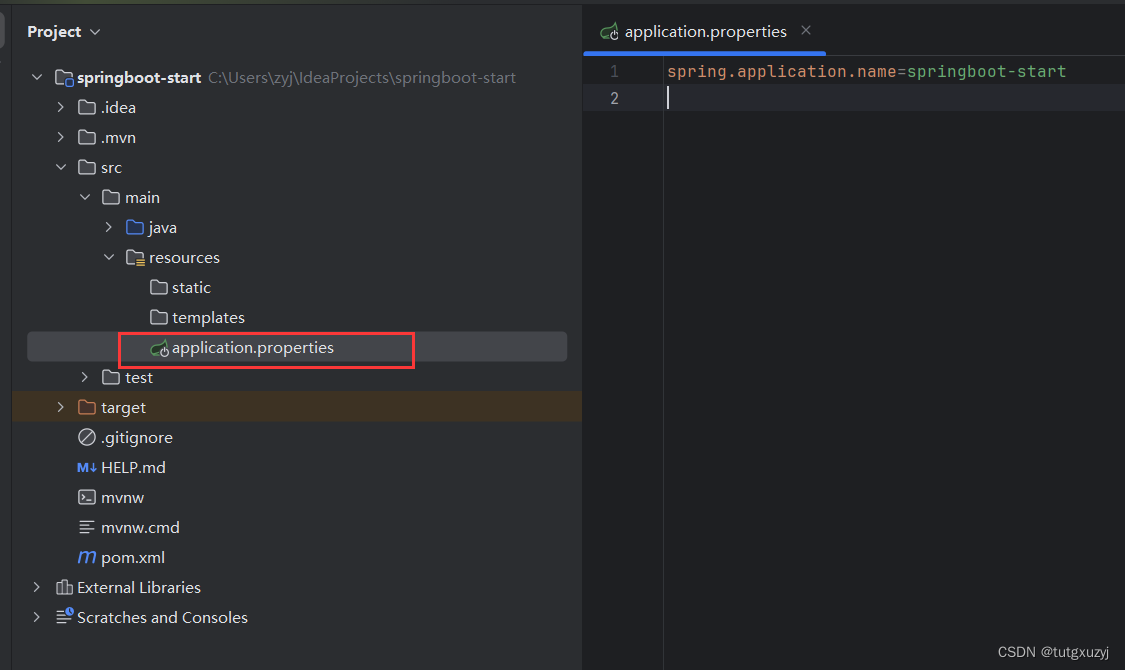
application.properties

可以看到笔记《1》中,我们通过IDEA创建的项目中,自动生成了application.properties文件,
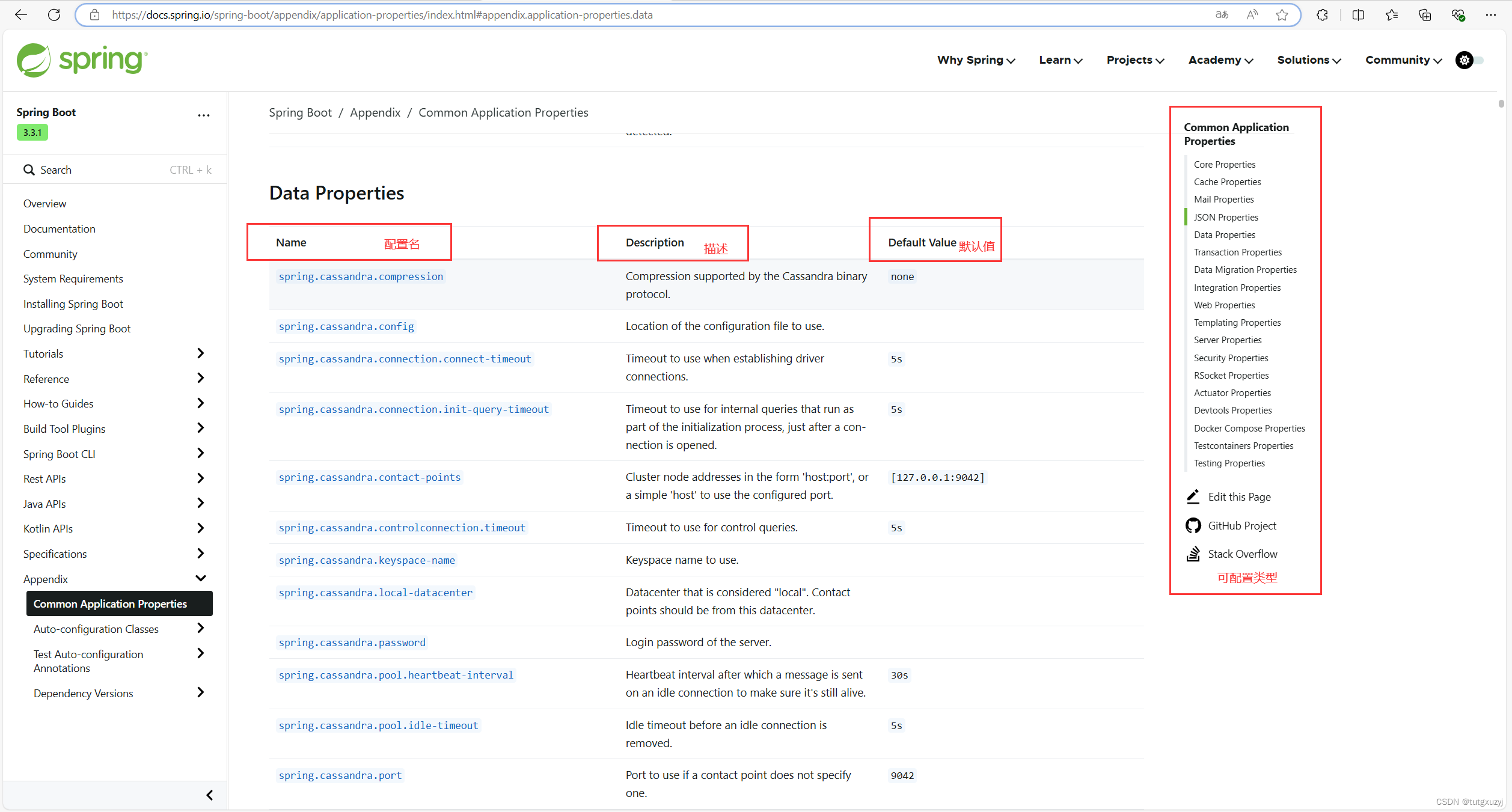
下图官方文件地址中展示了可配置项,自行查看

这些配置有什么用呢?
很明显,不主动写配置文件,就会使用默认值。
笔记《1》在写程序的时候,已经出现了默认端口被占用的问题,我们通过编写配置文件,可以解决很多类似的问题。
这部分我们就通过修改默认端口,来演示配置文件怎么编写。

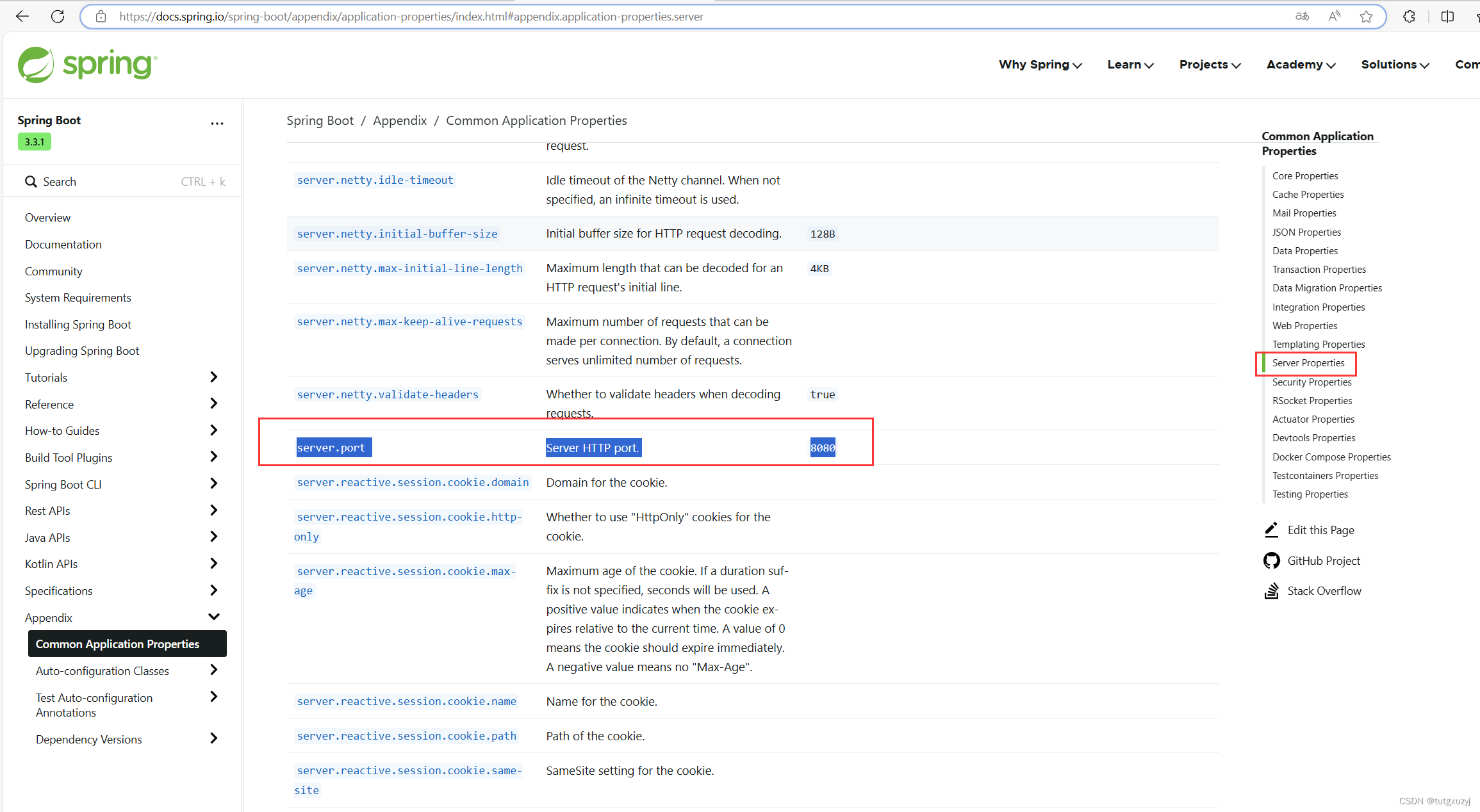
通过查看官方文档,查找到服务器端口号的对应配置选项,然后进行如下的修改。

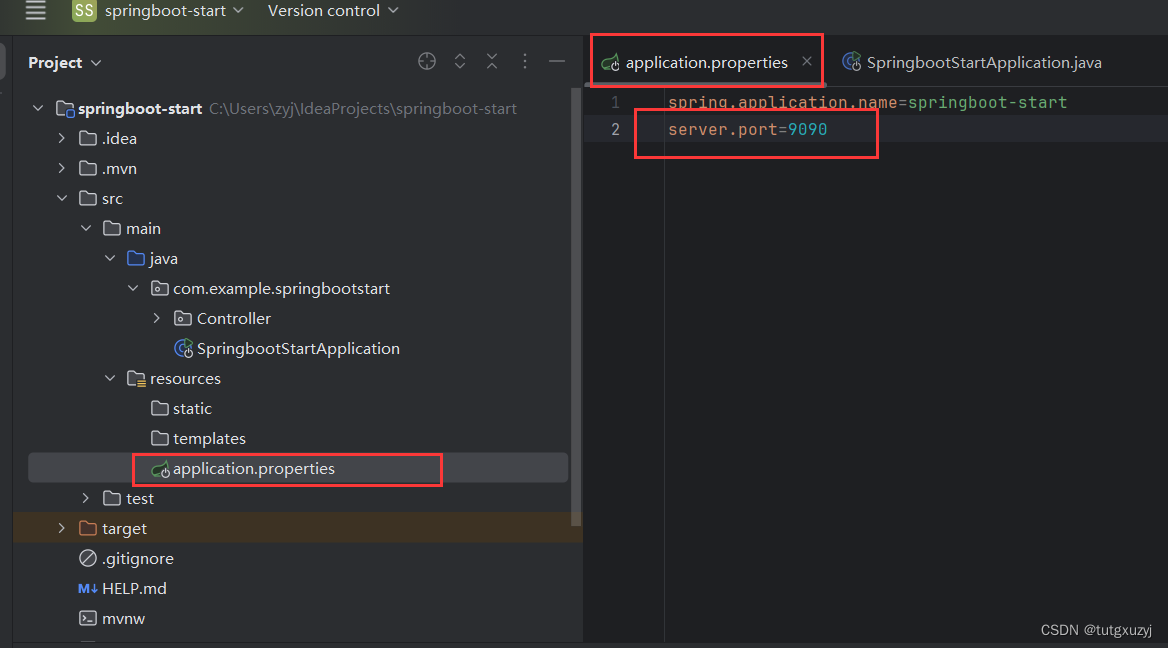
效果如下:

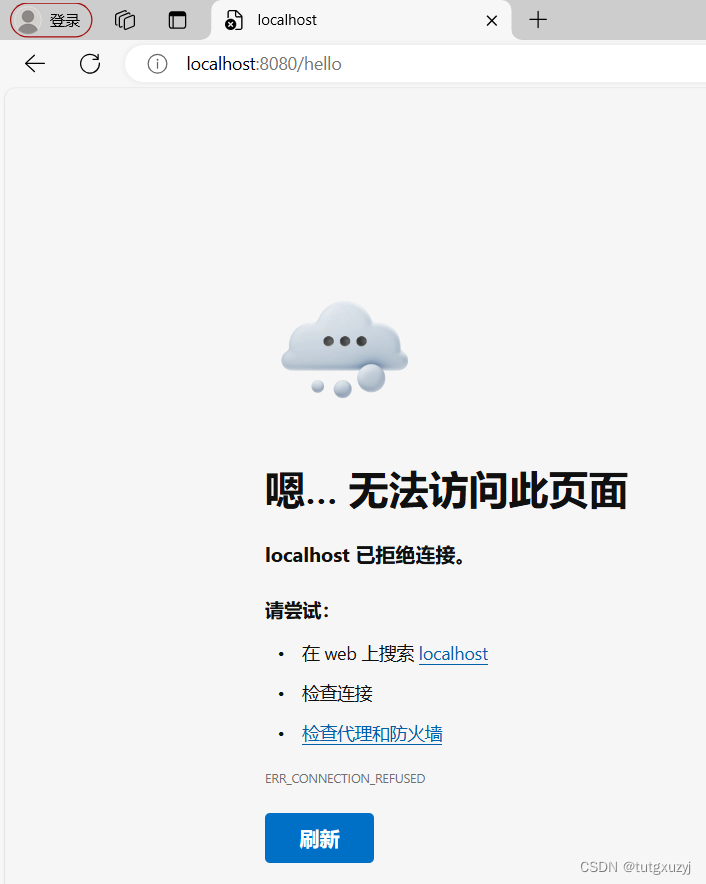
如图在IDEA中显示诚9090端口了。并且此时8080端口访问不了。

而9090端口成功访问,实现配置的修改。

server.servlet.context-path配置项
server.servlet.context-path这个配置项的作用包括但不限于:
- 避免 URL 冲突:如果在同一台服务器上运行多个应用程序,可以使用不同的上下文路径来避免 URL 冲突。
- 组织和管理应用程序:上下文路径有助于组织和管理不同的应用程序模块或服务。
- 简化部署:通过改变上下文路径,可以在不修改应用程序内部代码的情况下,改变应用程序的访问路径。
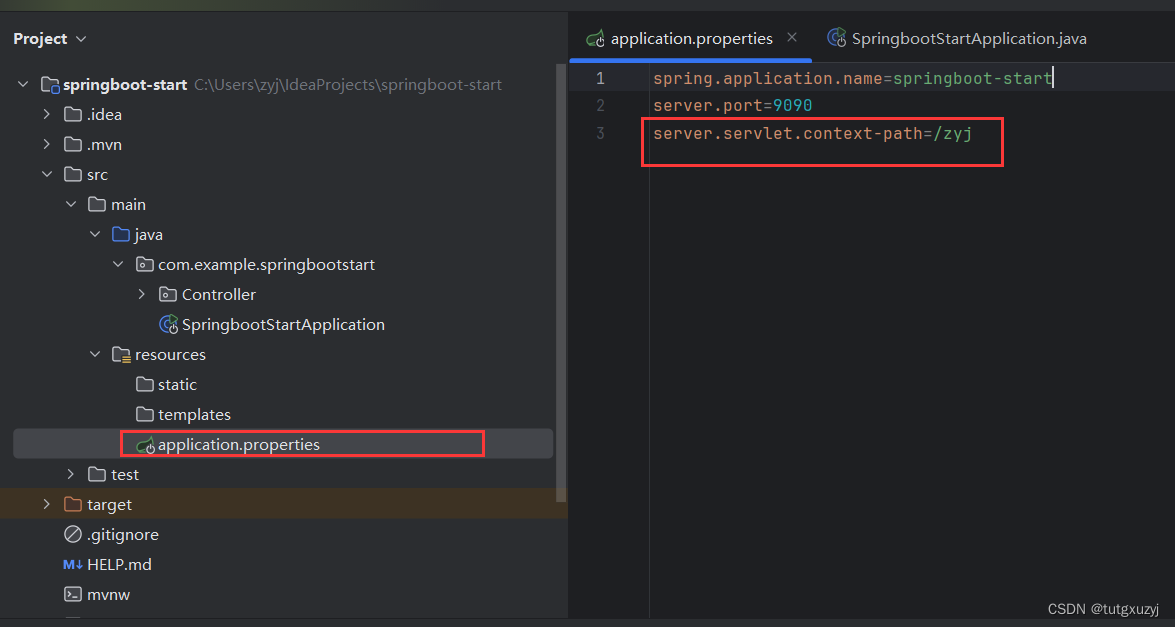
示例如下图:

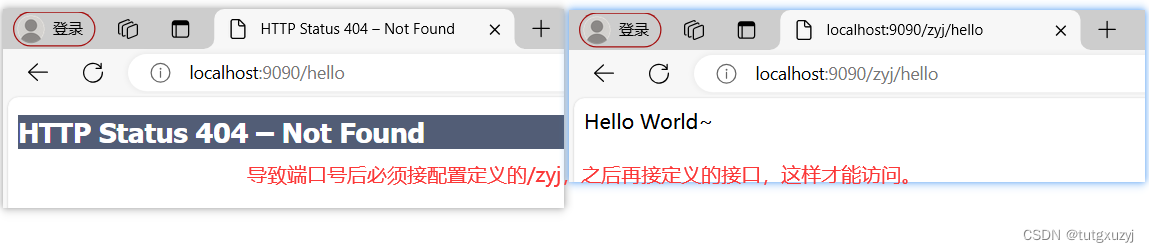
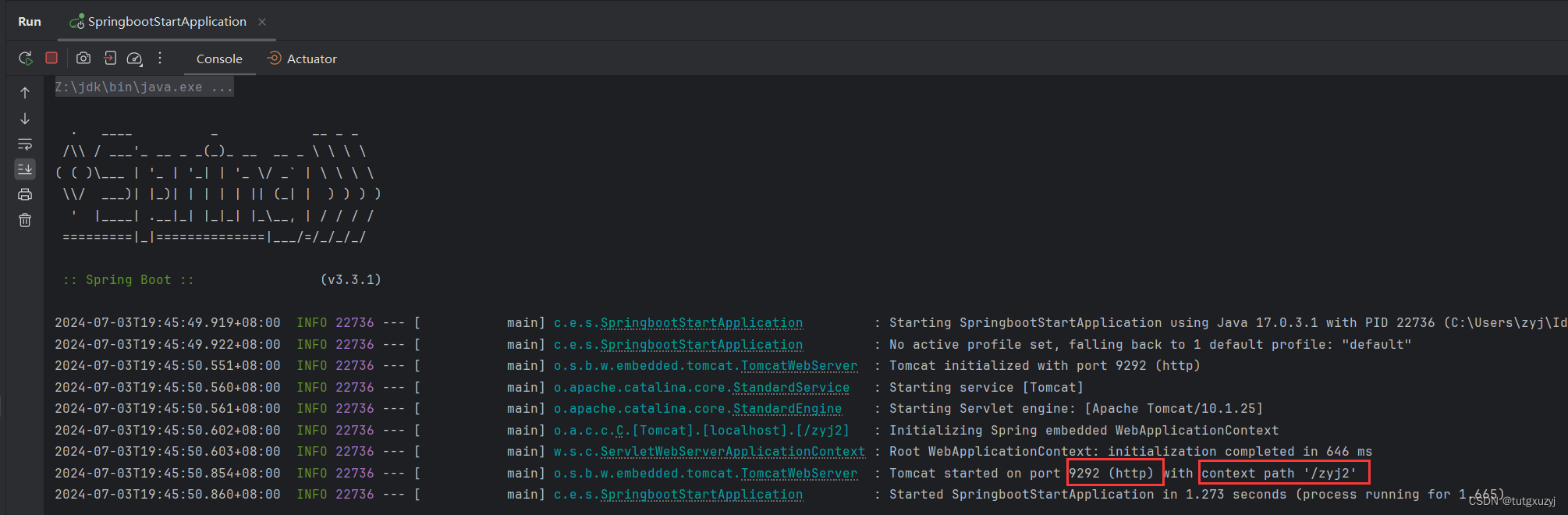
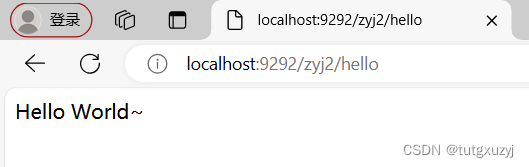
效果:

2.2 yaml配置文件
application.yaml和application.yml是一样的效果。
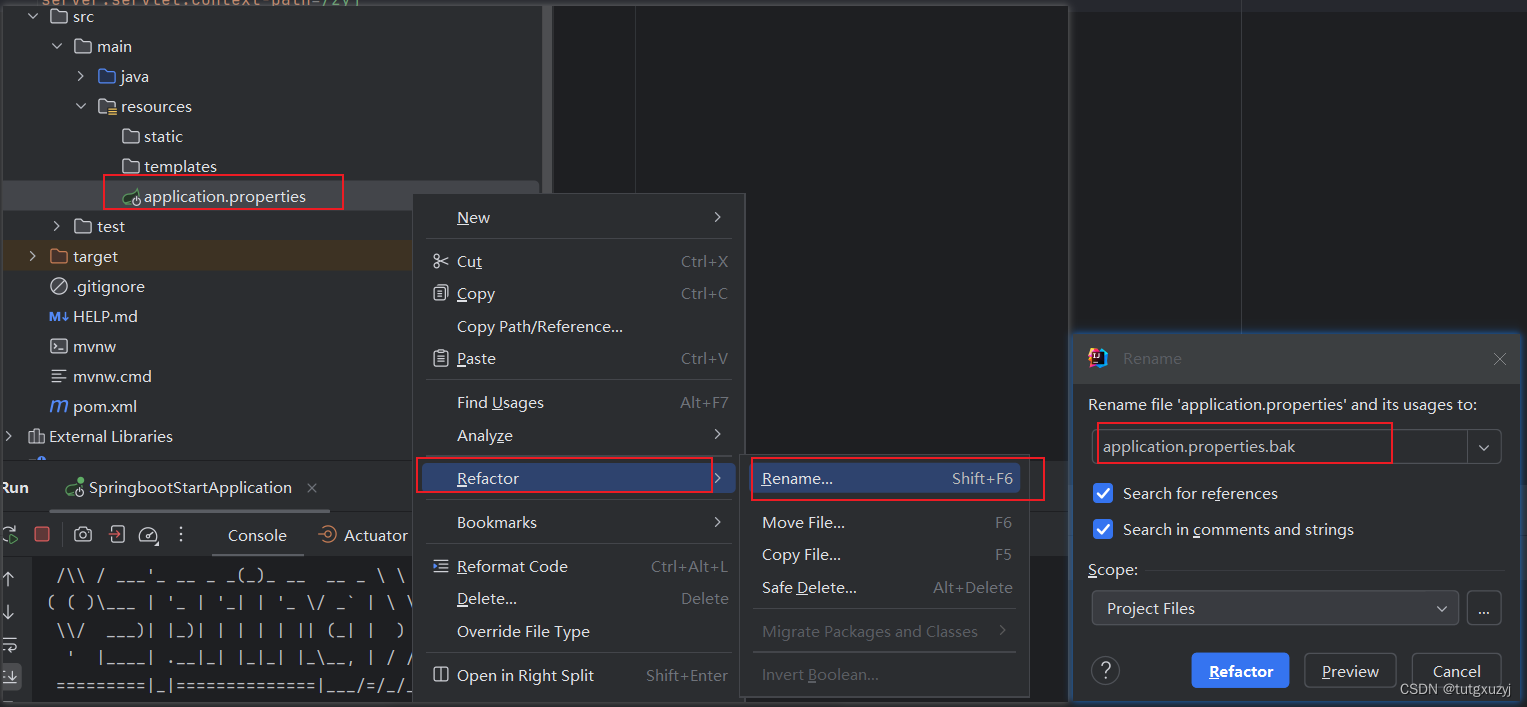
为了防止application.properties配置文件影响我们这效果,我们先把application.properties文件后缀名更换。

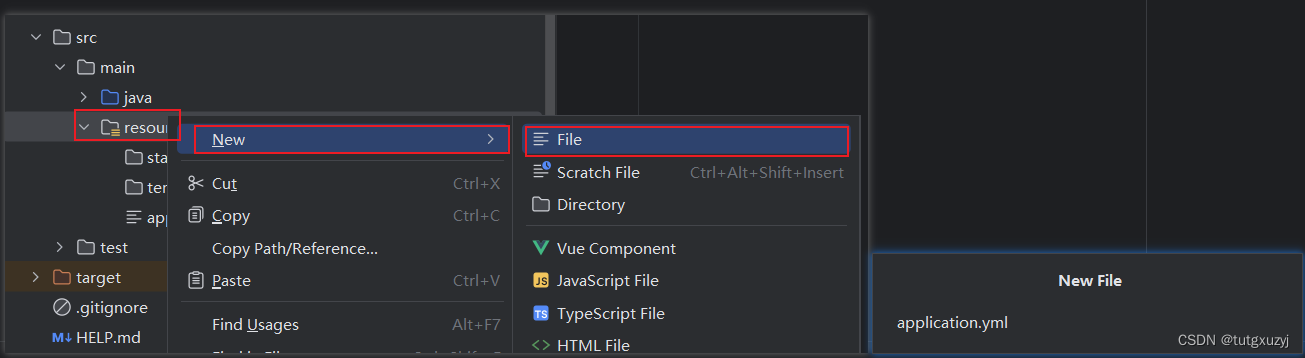
然后同级目录下新建yml文件

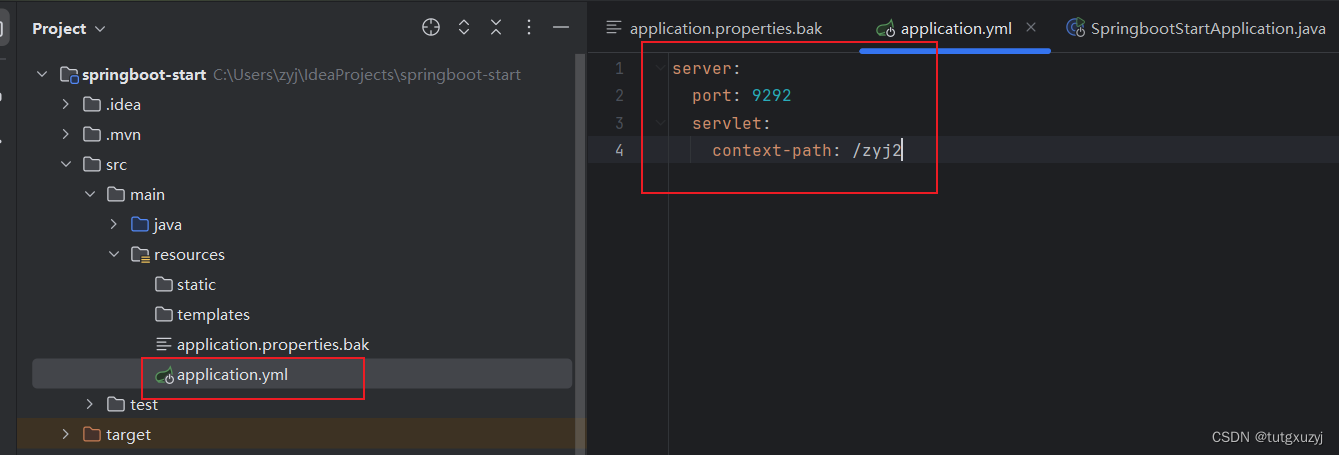
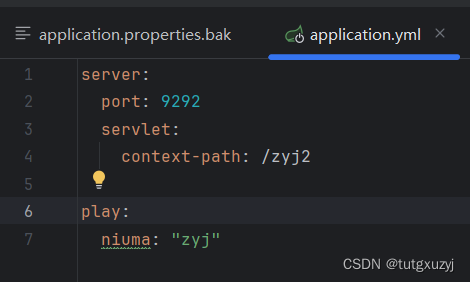
最终文件如下,并在yml文件同样编写端口号和上下文。

可以看出yml配置文件和properties配置文件书写语法结构上有所区别。
properties文件中由.分割层级关系,而yml文件由:分割层级关系。
最终效果和properties配置文件效果一致。


注:properties文件和yml文件如果同时出现,可能properties文件优先级更高,可以自行实验。
实际开发中yml文件使用的更多。
2.3 yml配置信息书写与获取
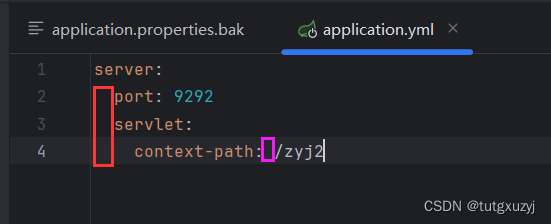
yml配置文件的书写:


- 值前边必须有空格,作为分隔符 (如紫色框,:后面需要有空格)
- 使用空格作为缩进表示层级关系,相同的层级左侧对齐(如红色框,相同的层级空格数应该保持一致)
yml配置信息的获取:
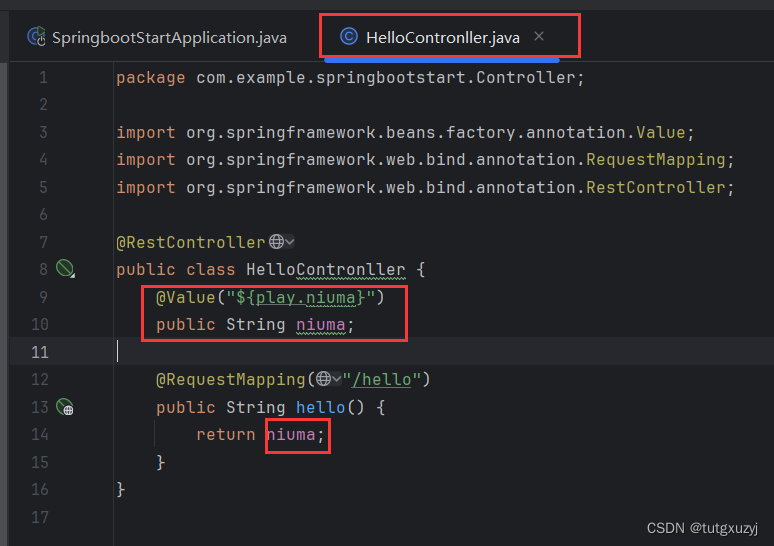
使用@Value(“${键名}”)获取对应配置信息
如下图:我们在Contronller代码中,定义一个字符串变量,niuma。然后用@Value(“${play.niuma}”)获取配置文件中的配置信息。

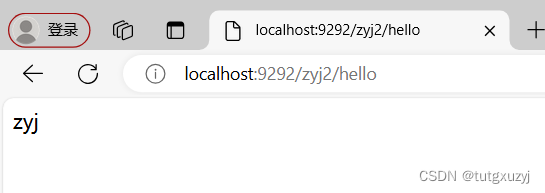
结果如下图所示:成功获取,并将其传递到浏览器中。

这一个部分感兴趣的朋友观看视频学习。
以上学习笔记都是博主在B站学习[黑马程序员课程]https://www.bilibili.com/video/BV14z4y1N7pg/?spm_id_from=333.337.search-card.all.click&vd_source=68f213a94d2ac011af959a0d183c2ffe)时的学习笔记,如果有什么问题,烦请联系我删除。