🏀🏀🏀来都来了,不妨点个关注!
🎧🎧🎧博客主页:欢迎各位大佬!
文章目录
- 什么是自动化测试
- Selenium介绍
- 什么是Selenium
- Selenium的特点
- 工作原理
- Selenium+Java环境搭建
- 下载chrome浏览器
- 下载chrome对应的驱动
- 配置环境变量
- 编写自动化测试代码
- webdriver API
- 元素定位
- CSS定位
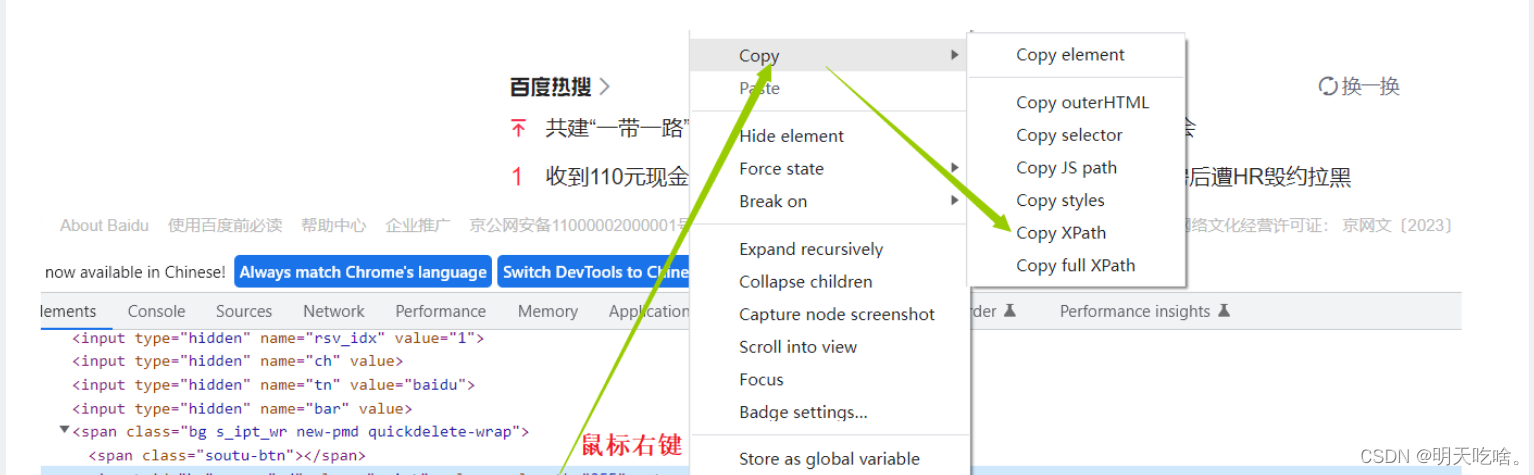
- XPath定位
- CSS定位和XPath定位相关面试题
- CSS选择语法:
- XPath选择语法:
- 绝对路径:/html/head/title (不常用)
- 相对路径(以下为常见的几种):以双斜杠开头表示相对路径
- 操作测试对象
- clear 清除对象输入的文本内容
- submit 提交
- getAttribute 获取元素对应属性的值
什么是自动化测试
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程。
通俗来说就是:自动化测试就是将人工测试手段进行转换,让代码去执行。

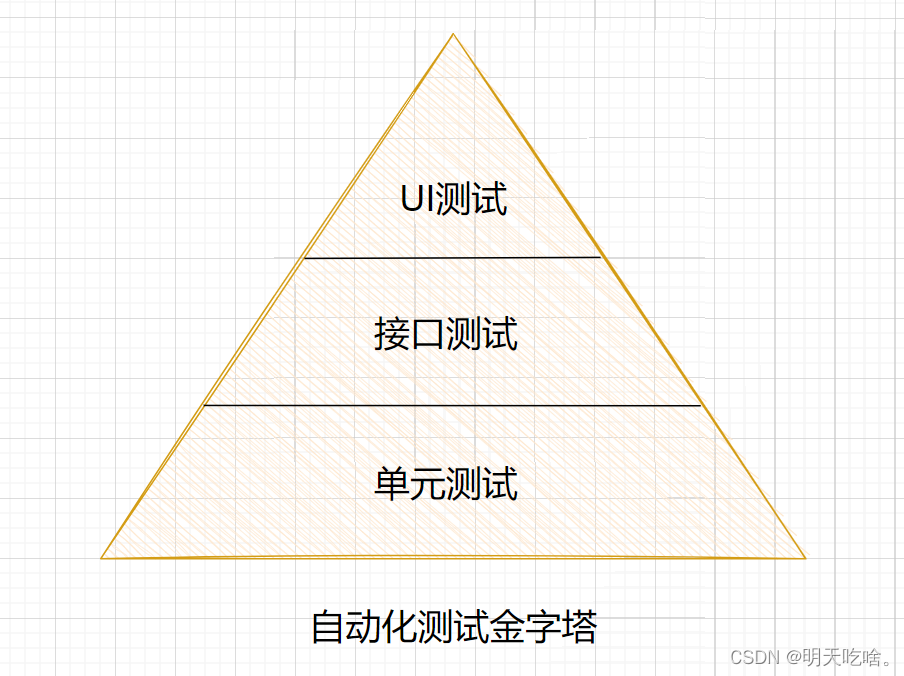
自动化测试包括UI自动化,接口自动化,单元测试自动化。按照这个金字塔模型来进行自动化测试规划,可以产生最佳的自动化测试产出投入比(ROI),可以用较少的投入获得很好的收益。
单元测试
最大的投入应该在单元测试上,单元测试运行的频率也更加高。java的单元测试框架是Junit
接口自动化
接口测试就是API测试,相对于UI自动化API自动化更加容易实现,执行起来也更稳定。
接口自动化有以下特点:
- 可在产品前期,接口完成后介入
- 用例维护量小
- 适合接口变动较小,界面变动频繁的项目
常见的接口自动化测试工具有,RobotFramework,JMeter,SoapUI,TestNG+HttpClient,Postman等。
UI自动化
虽然测试金字塔告诉我们尽量多做API层的自动化测试,但是UI层的自动化测试更加贴近用户的需求和软件系统的实际业务。并且有时候我们不得不进行UI层的测试。
UI自动化的特点:
- 用例维护量大
- 页面相关性强,必须后期项目页面开发完成后介入
- UI测试适合与界面变动较小的项目
UI自动化测试的好处:
降低大型系统的由于变更或者多期开发引起的大量的回归测试的人力投入,这可能是自动化测试最主要的任务,特别是在程序修改比较频繁,效果是非常明显的,自动化测试前期人力投入较多,但后期进入维护期后,可节省大量人力,而手工测试后期需要增加大量人力用于回归测试减少重复测试的时间,实现快速回归测试创建优良可靠的测试过程,减少人为错误可以运行更多更繁琐的测试可以执行一些手工测试困难或不可能进行的测试更好的利用资源测试脚本的重用性
UI层自动化测试框架
UI层的测试框架比较多,比如Windows客户端测试的AutoIT,web测试的selenium以及TestPlant
eggPlant,Robot framework,QTP等。
这里我们主要以Web UI自动化测试框架Selenium为例进行详细介绍。selenium有以下优点:
- 免费,也不用再为破解软件而大伤脑筋
- 小巧,对于不同的语言它只是一个包而已,而QTP 需要下载安装1个多G 的程序。
- 支持各种语言,这也是最重要的一点,不管你以前更熟悉C、java、ruby、python、或都是C# ,你都可以通过
selenium 完成自动化测试,而QTP 只支持VBS - 支持多平台:windows、linux、MAC ,支持多浏览器:ie、ff、safari、opera、chrome
- 支持分布式测试用例的执行,可以把测试用例分布到不同的测试机器执行,相当于分 发机的功
能。
Selenium介绍
什么是Selenium
Selenium是用来做web自动化测试的框架。
Selenium的特点
在上面我们也提到了它的特点:支持各种平台,支持各种浏览器,支持各种语言,有丰富的API。
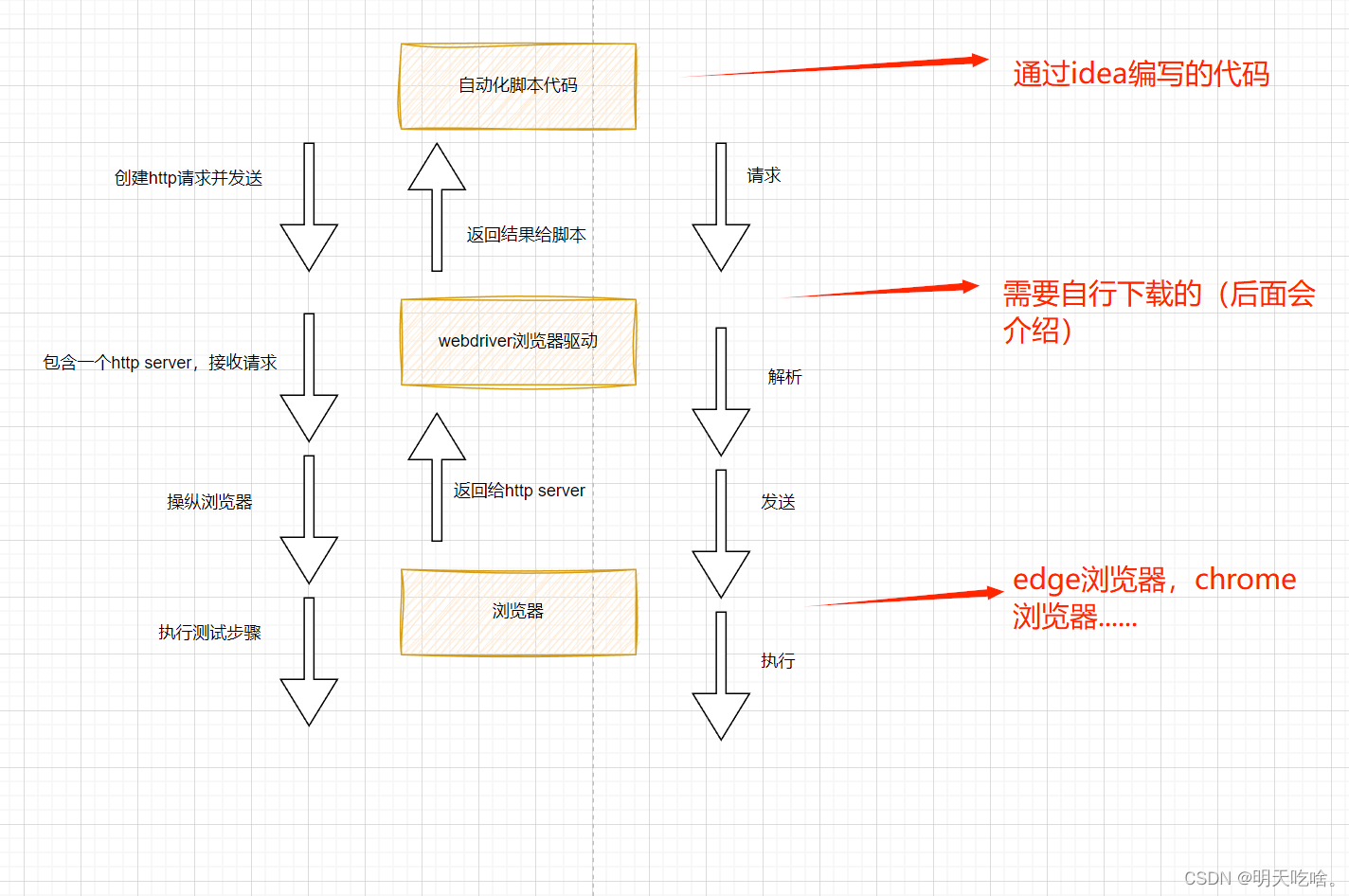
工作原理

Selenium+Java环境搭建
下载chrome浏览器
这里我们使用的浏览器是chrome,这也是推荐使用的浏览器,下载地址:chrome
下载chrome对应的驱动
这里我们需要先查看我们下载的chrome浏览器的版本然后下载对应版本的驱动。

下载地址 (114.版本以前)
新版本下载路径 (114.版本以后)
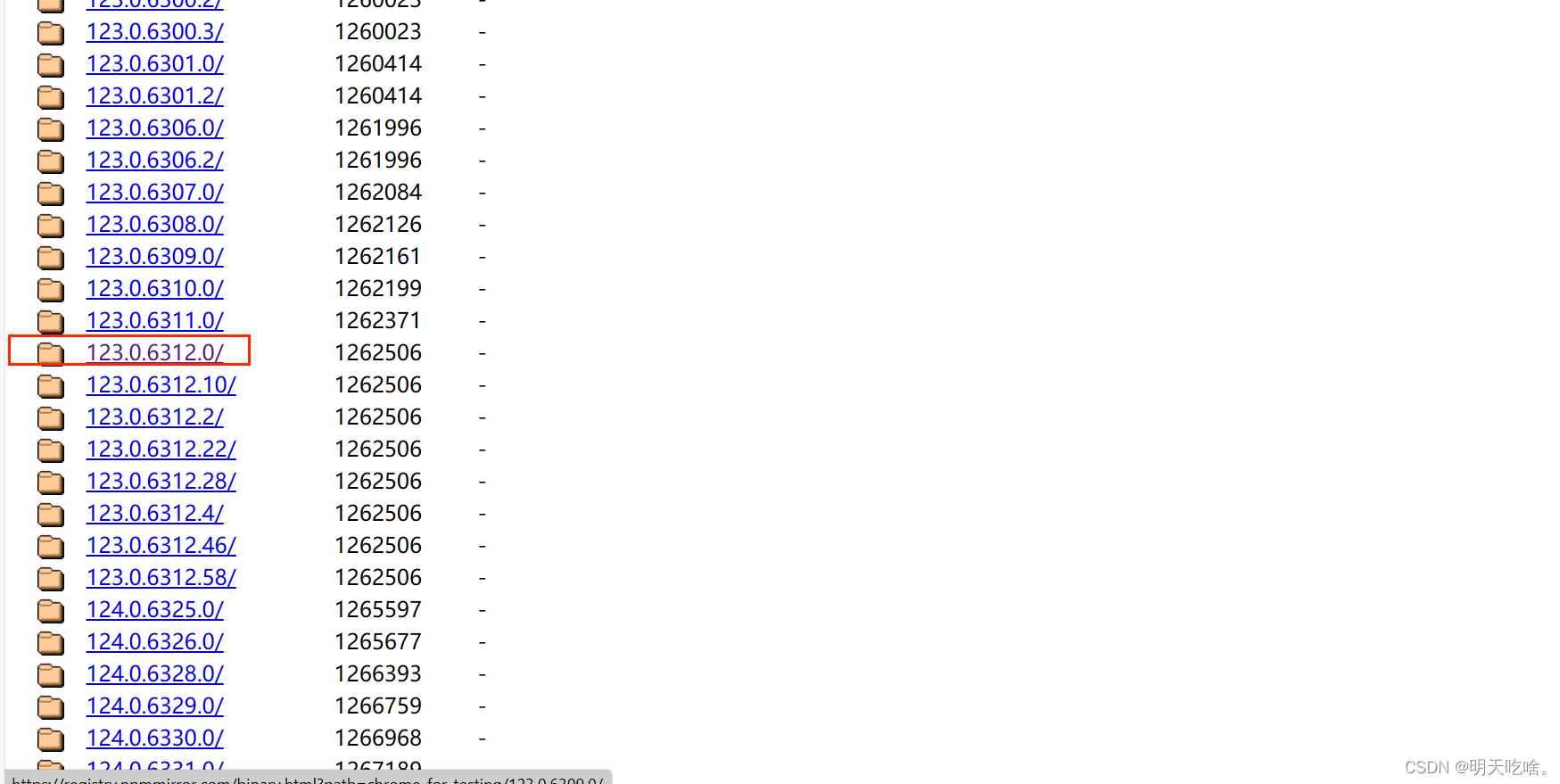
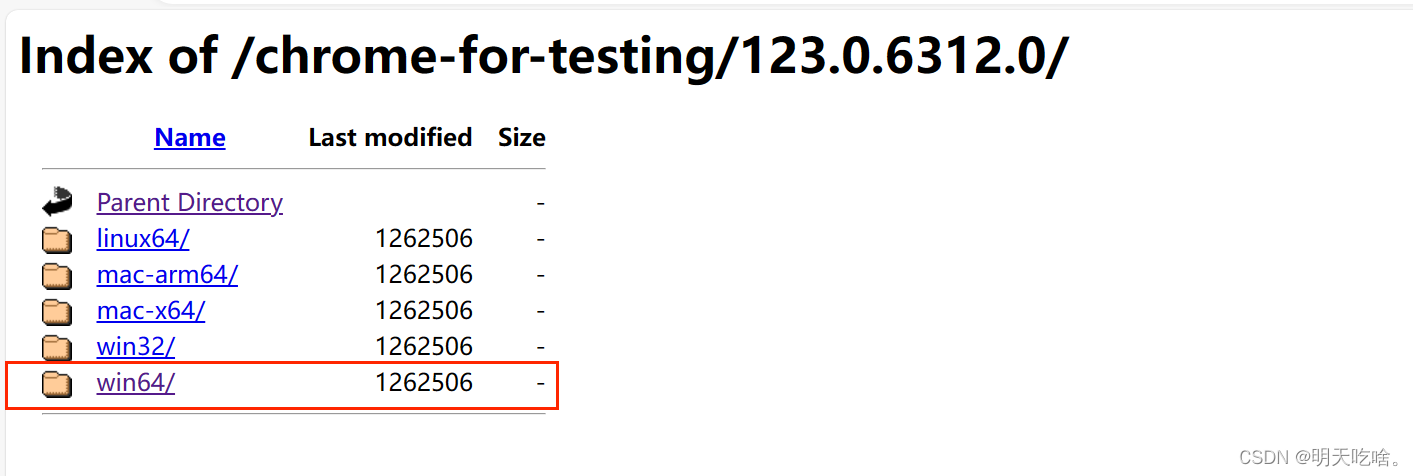
因为我们现在使用的chrome浏览器基本都是114以后的版本所以点击第二个下载链接即可,然后下载和自己浏览器对应版本的即可,以我的版本123.0.6312举例就下载下面的版本。


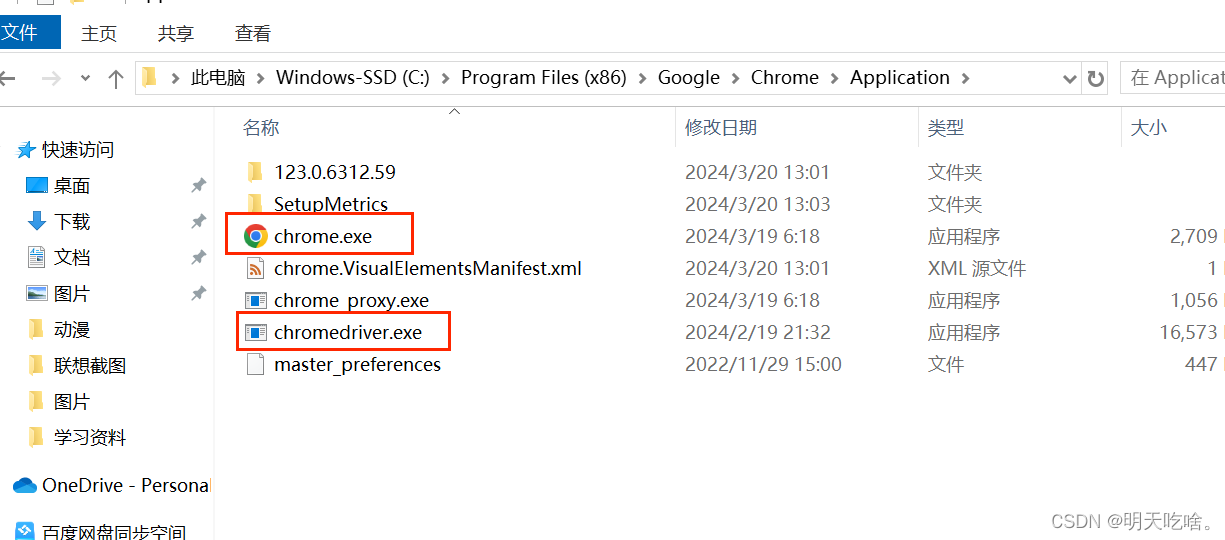
下载完成后我们将zip文件解压到自己喜欢的文件夹即可,然后将里面的chromedriver.exe放到chrome.exe同级目录即可,如下图:

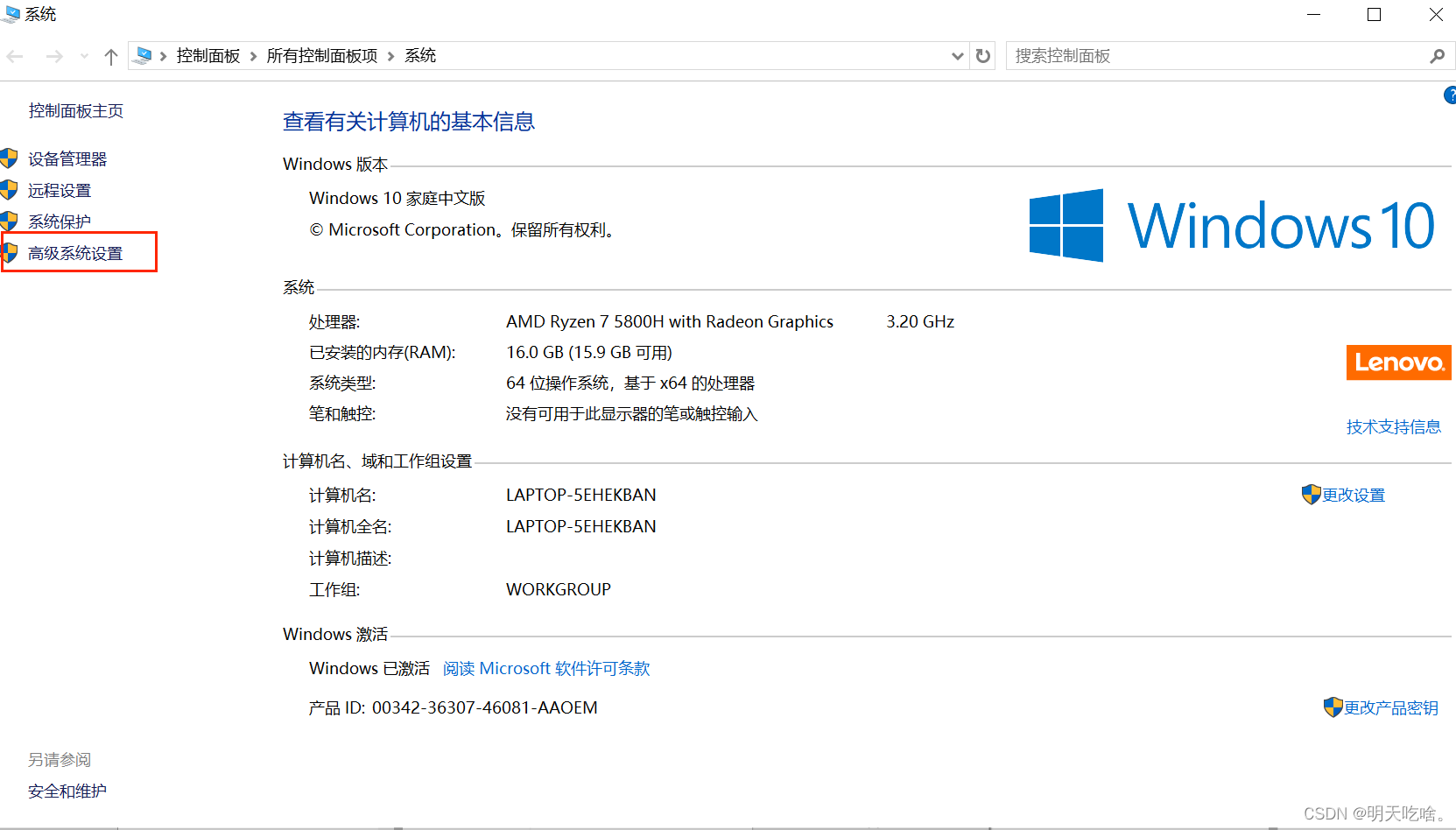
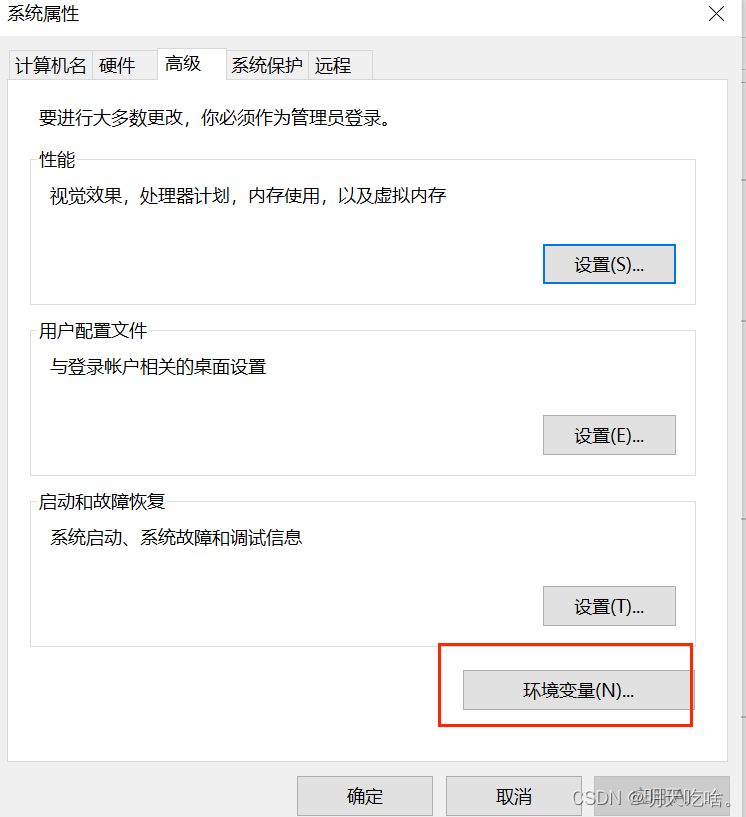
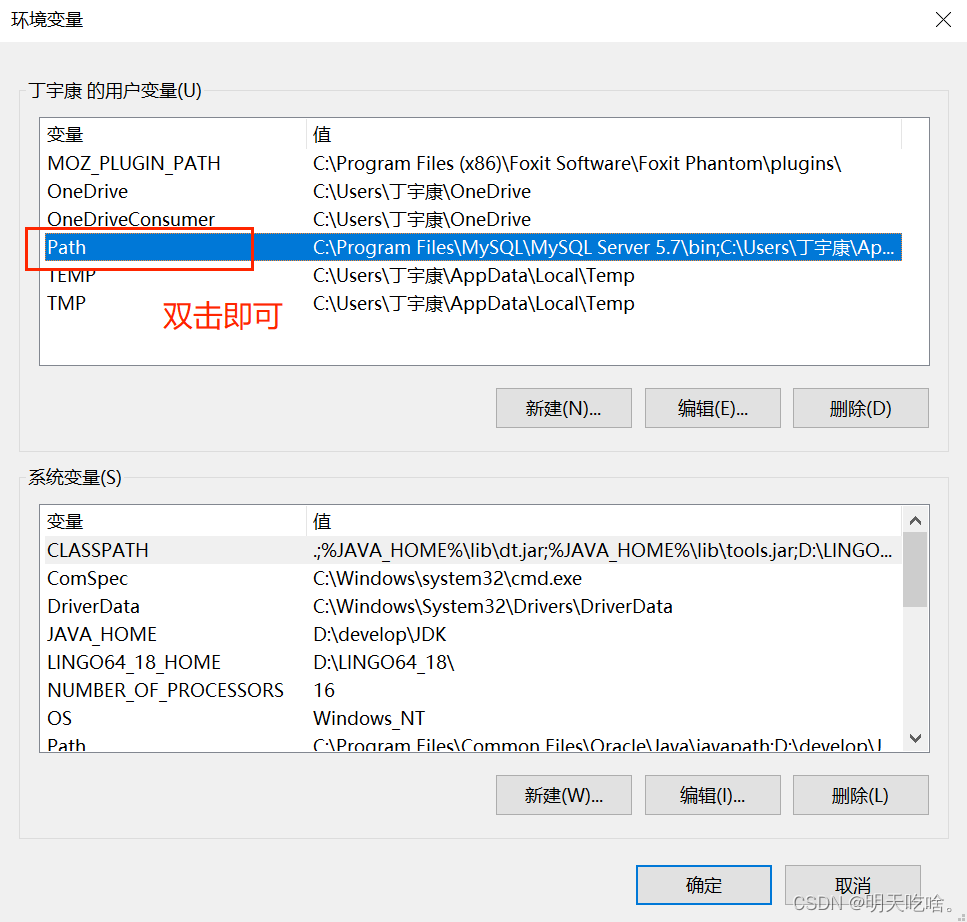
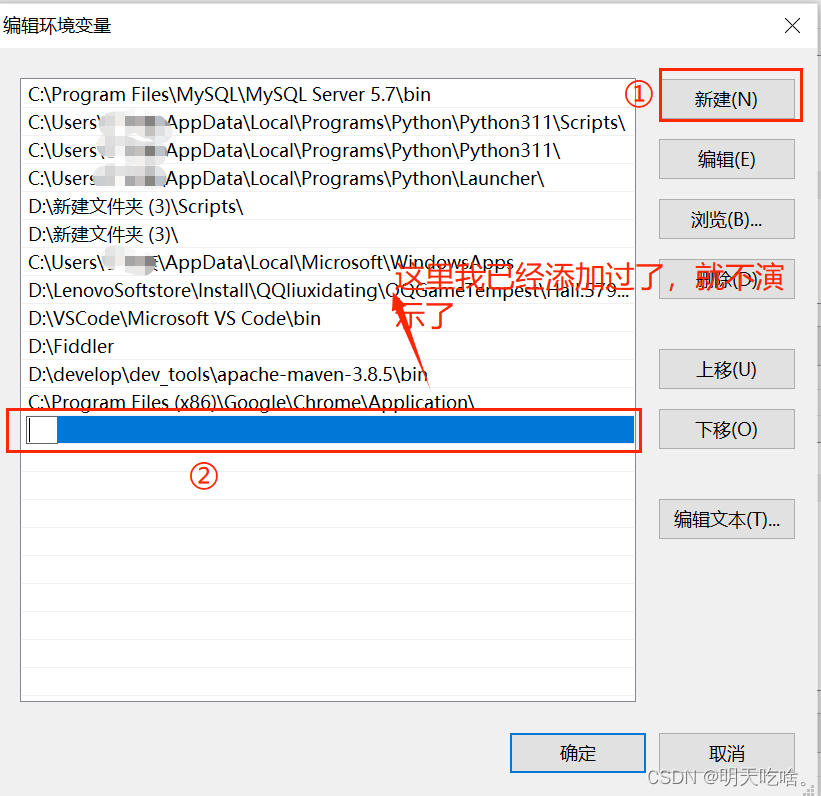
配置环境变量
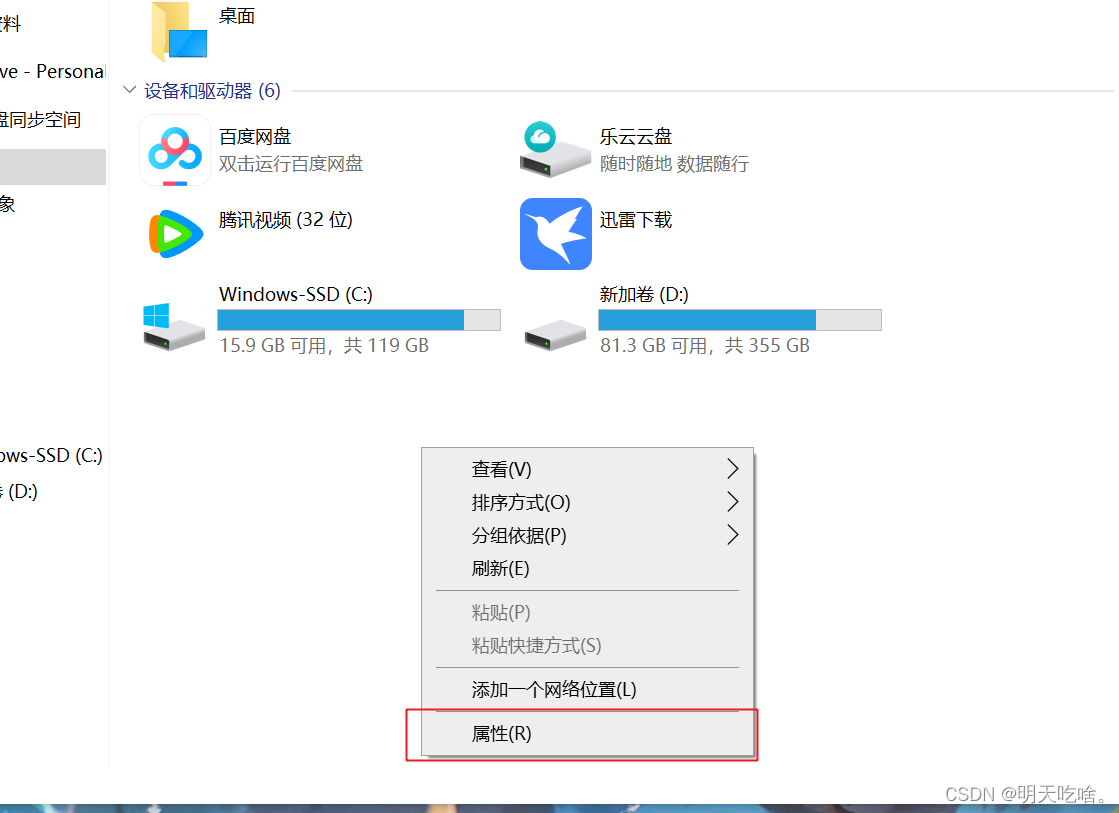
这里我们需要将chrome浏览器的文件路径配置到环境变量中,如下图:




3
编写自动化测试代码
配置好环境变量之后,我们就可以使用idea新建一个meavn项目,在pom.xml文件中加入以下依赖:
<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
</dependencies>
然后我们就可以开始编写自动化测试脚本了,如下,我们使用chrome打开百度网页为例:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Main {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver( options);
webDriver.get("https://www.baidu.com");
}
}
运行结果:

webdriver API
元素定位
比如我们现在要对百度的输入框输入一个内容进行自动化测试,那么我们是不是得先通过控制台定位到搜索框这个元素,才能执行我们的自动化代码找到这个元素。
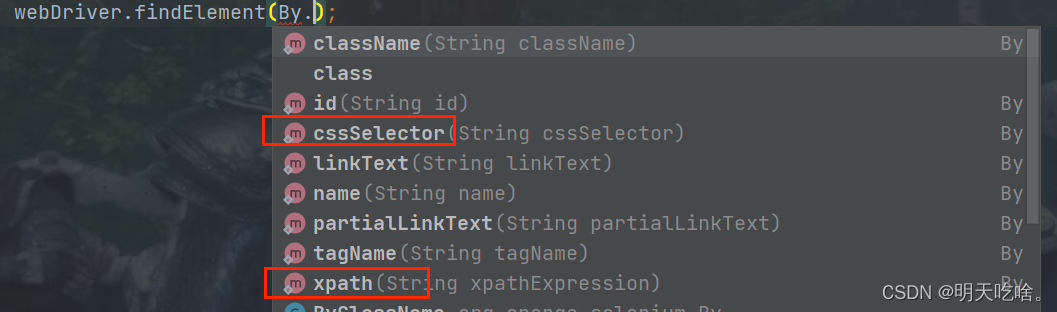
我们定位元素使用的是findElement.
元素定位的方法有很多:

这里我们介绍两个最主要的定位方法CSS定位和XPath定位,它们也是功能最强大的,几乎可以定位到页面所有元素的。
CSS定位
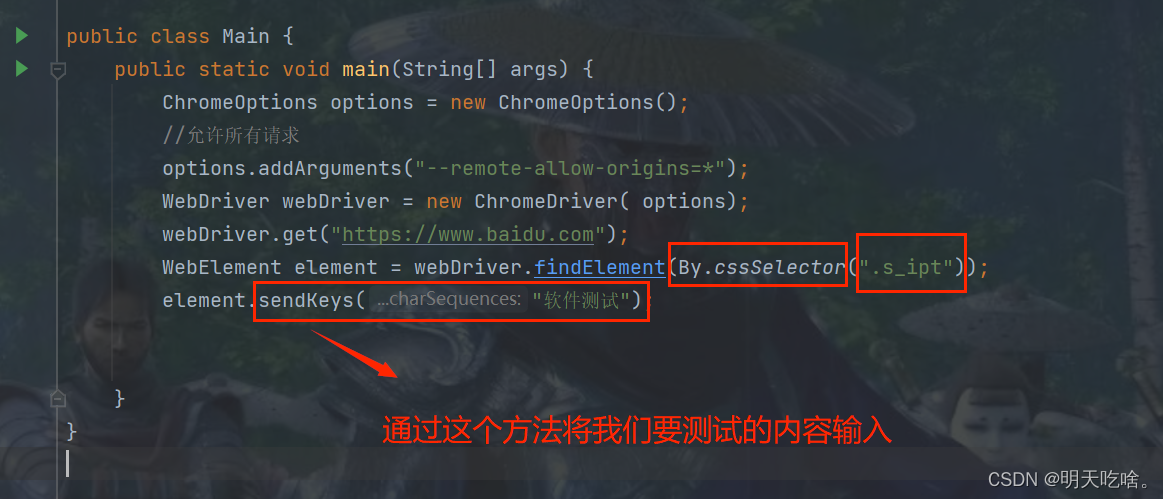
这里我们拿百度页面举例说明,例如我们要在百度的搜索框输入"软件测试"这样的内容,我们就可以先通过控制台(F12)找到搜索框这个元素,然后可以选择它里面的class属性(id属性…都可以)作为我们的属性进行定位。

WebElement element = webDriver.findElement(By.cssSelector(".s_ipt"));
element.sendKeys("软件测试");

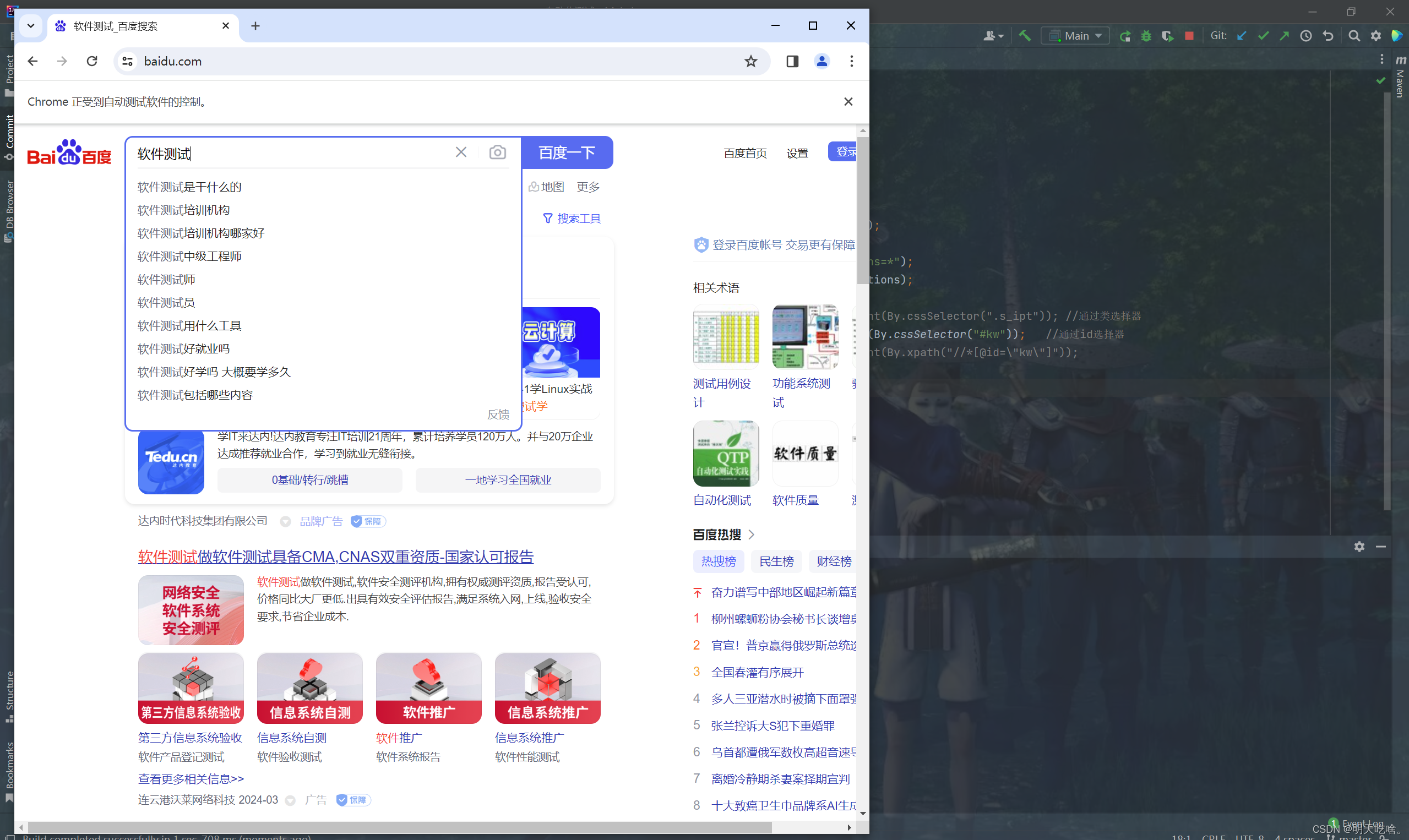
运行结果:

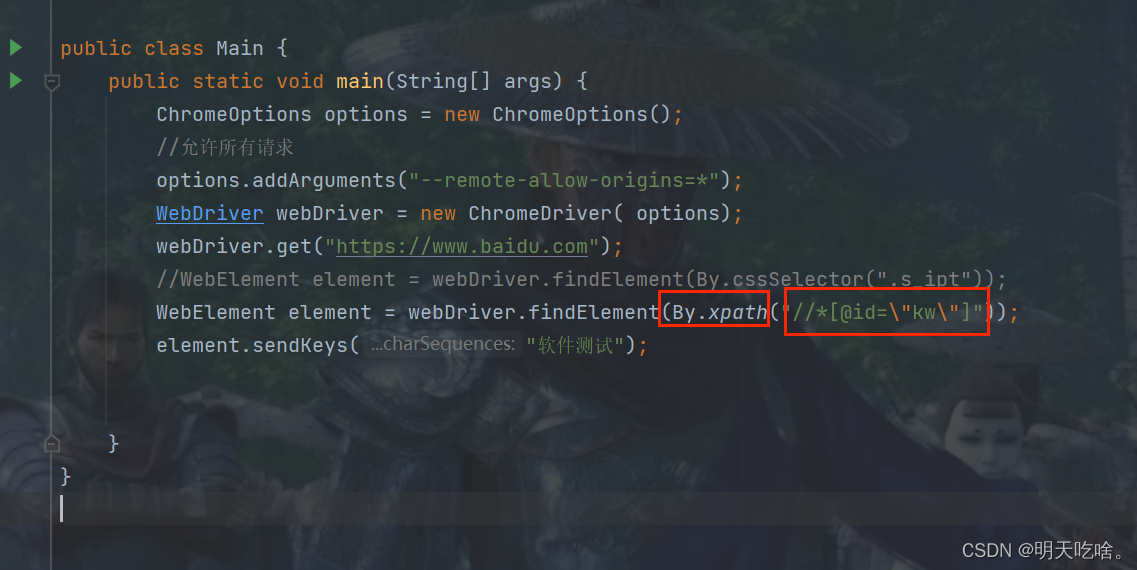
XPath定位

WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));

CSS定位和XPath定位相关面试题
CSS选择语法:
- id选择器:#id
- 类选择器:.class
- 标签选择:标签名
- 后代选择器:父级选择器/子级选择器
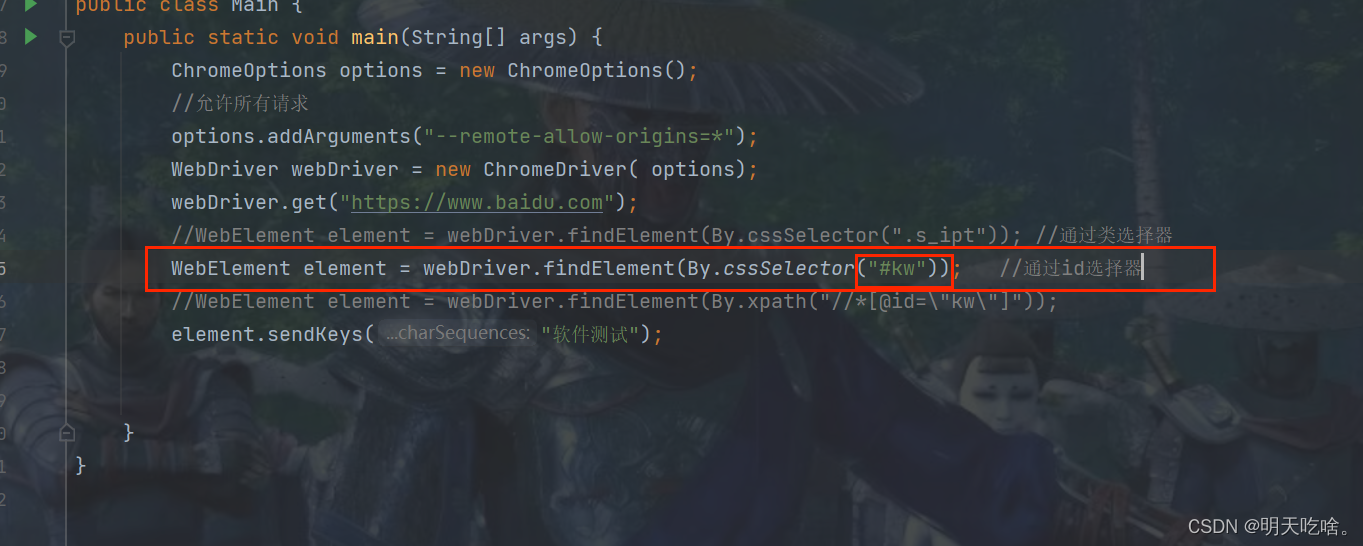
上述我们使用CSS定位时就是用的类选择器,也可以实现id选择器,如下图:

XPath选择语法:
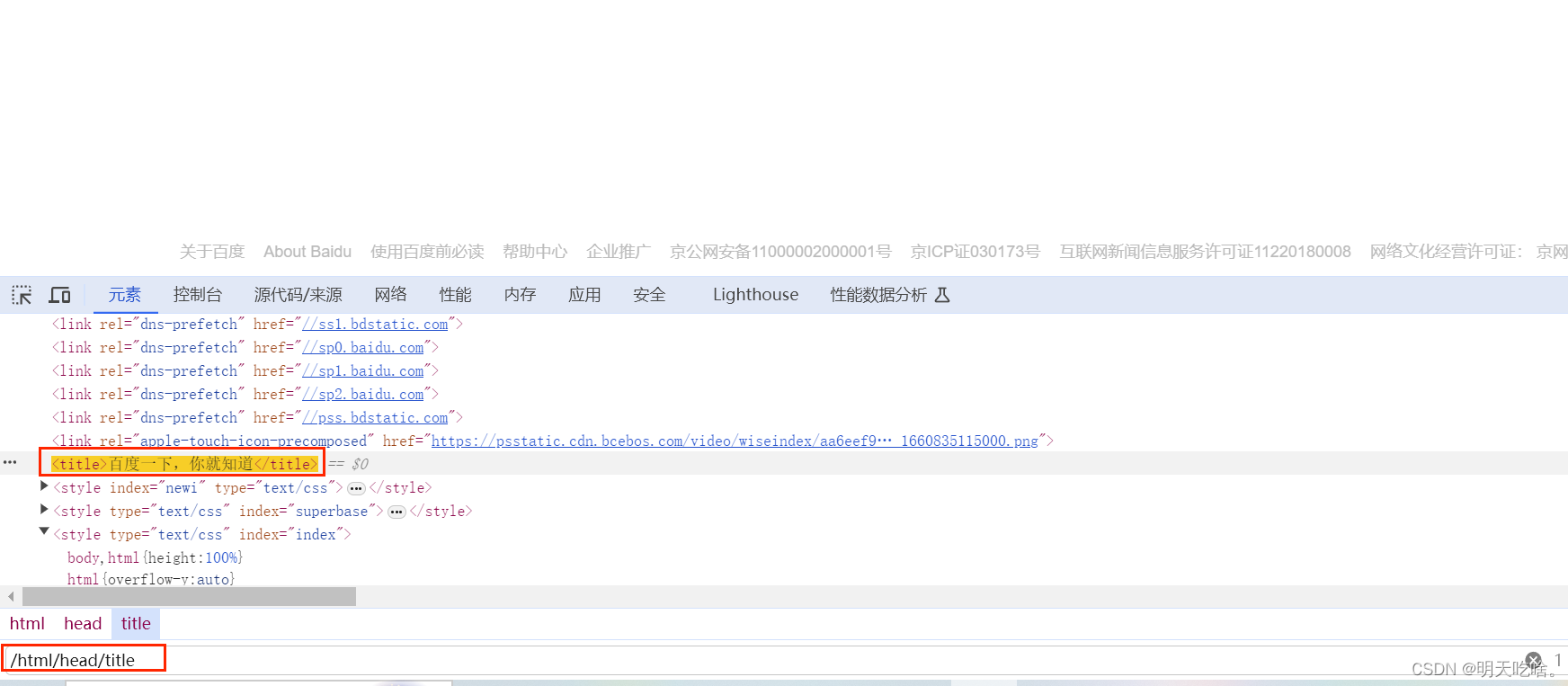
绝对路径:/html/head/title (不常用)

相对路径(以下为常见的几种):以双斜杠开头表示相对路径
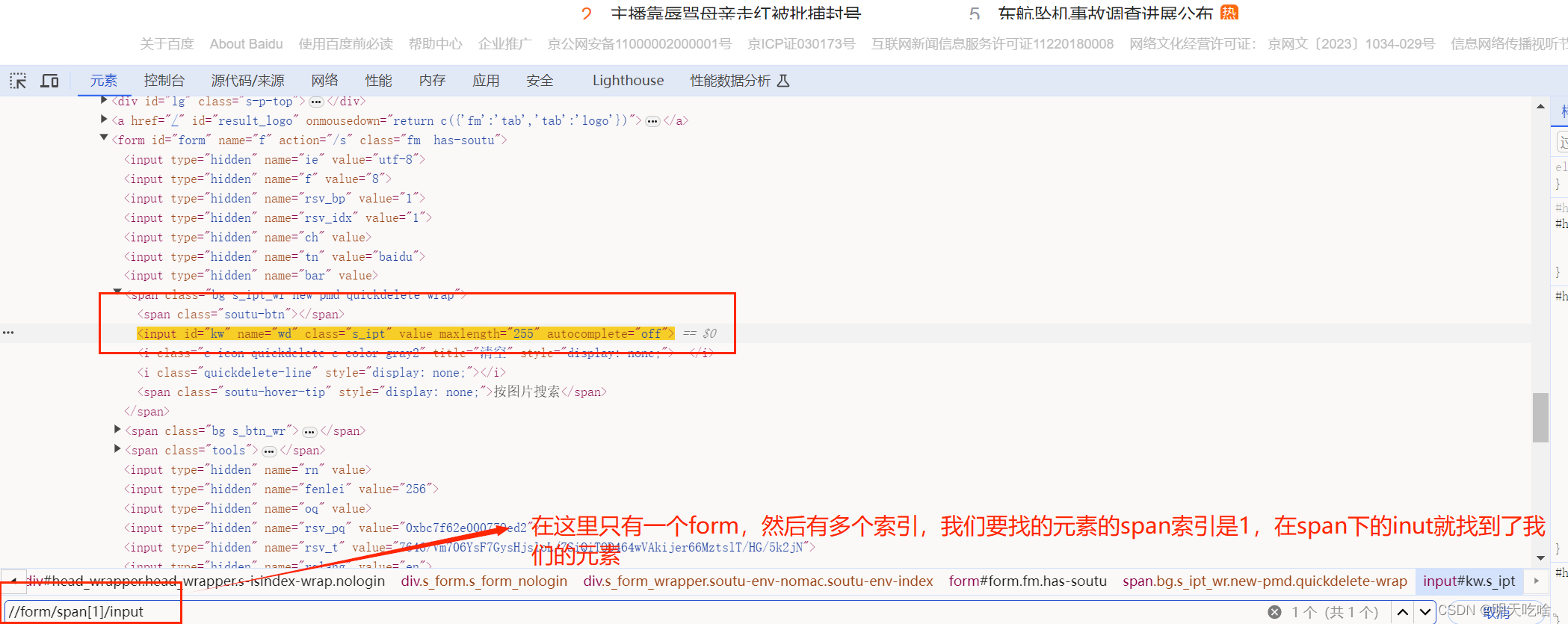
- 相对路径+索引 : //form/span[1]/input

-
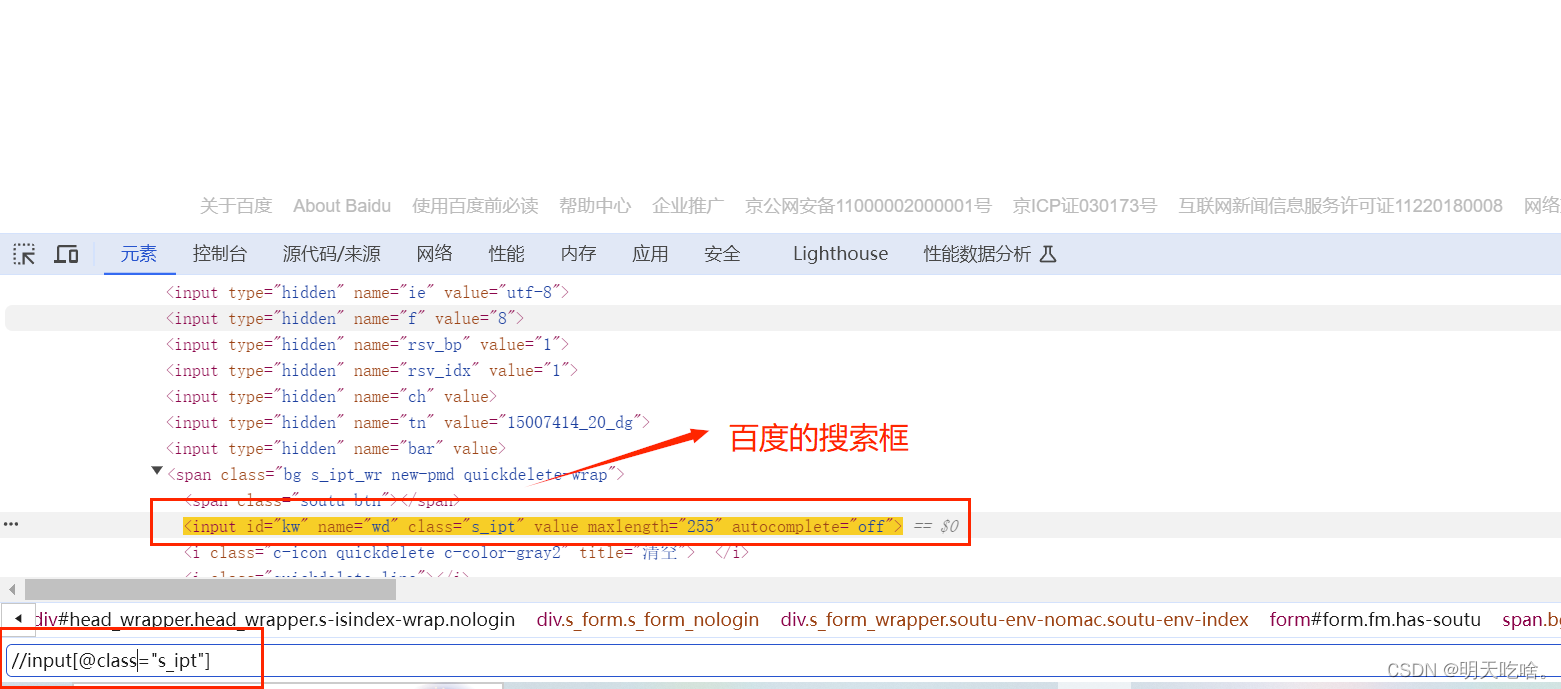
相对路径+属性值(找相关属性)://input[@class=“s_ipt”]

-
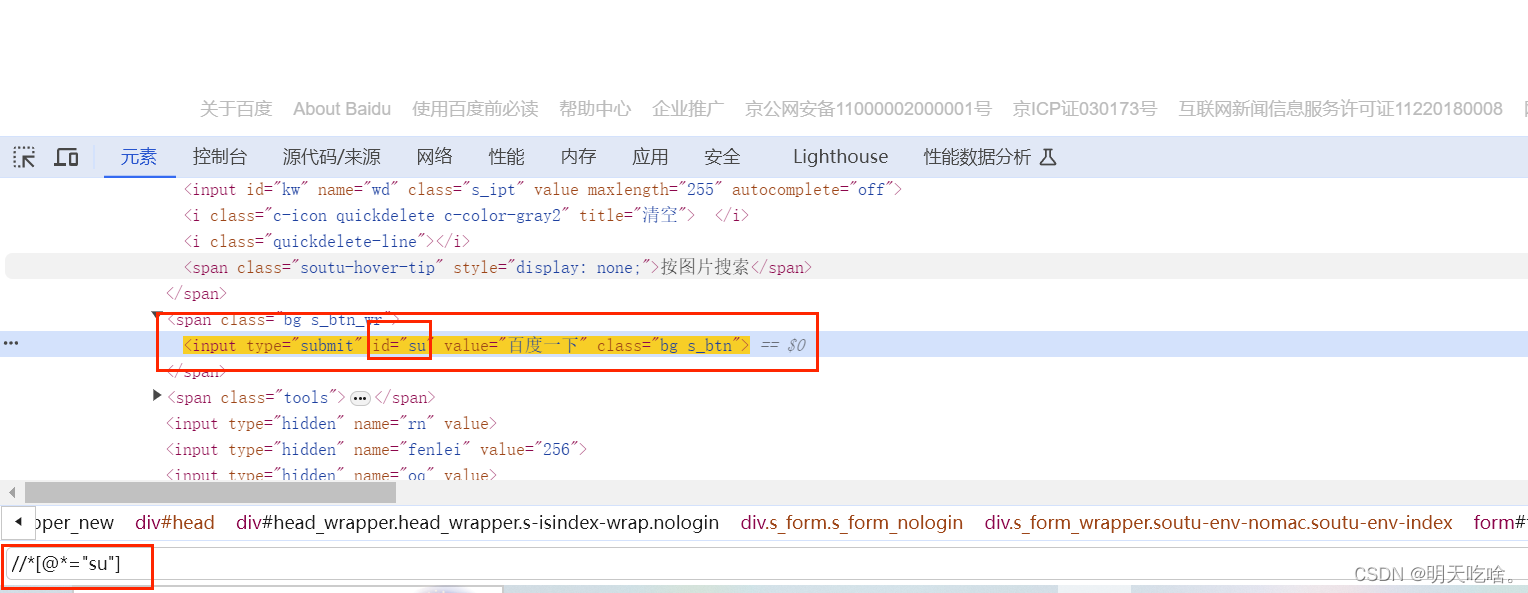
相对路径+通配符 ://*[@*=“su”]
这种就是在整个页面中查找所有带有"su"的元素,格式形如: //*[@*=“”]

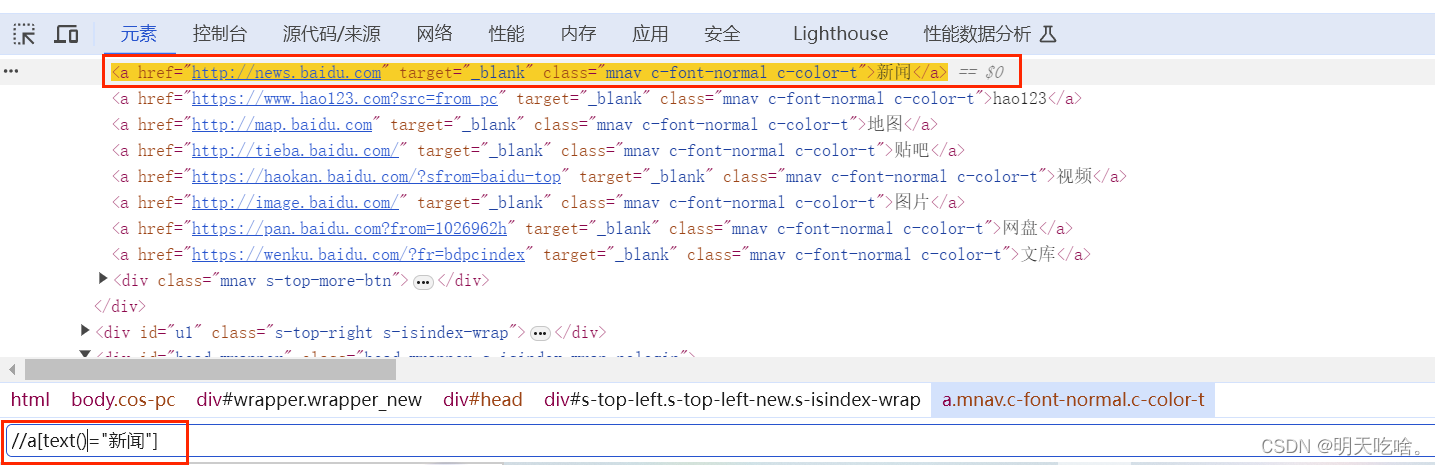
相对路径+文本匹配://a [text()=“新闻”]
这种一般是用来查找超链接元素,格式形如://a [text()=“”]

操作测试对象
前面讲到了不少知识都是定位元素,定位只是第一步,定位之后需要对这个元素进行操作。是鼠标点击
还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作。
webdriver 中比较常用的操作对象的方法有下面几个:
- click 点击对象
- send_keys 在对象上模拟按键输入
- clear 清除对象输入的文本内容
- submit 提交
- text 用于获取元素的文本信息
- getAttribute 获取元素对应属性的值
clear 清除对象输入的文本内容
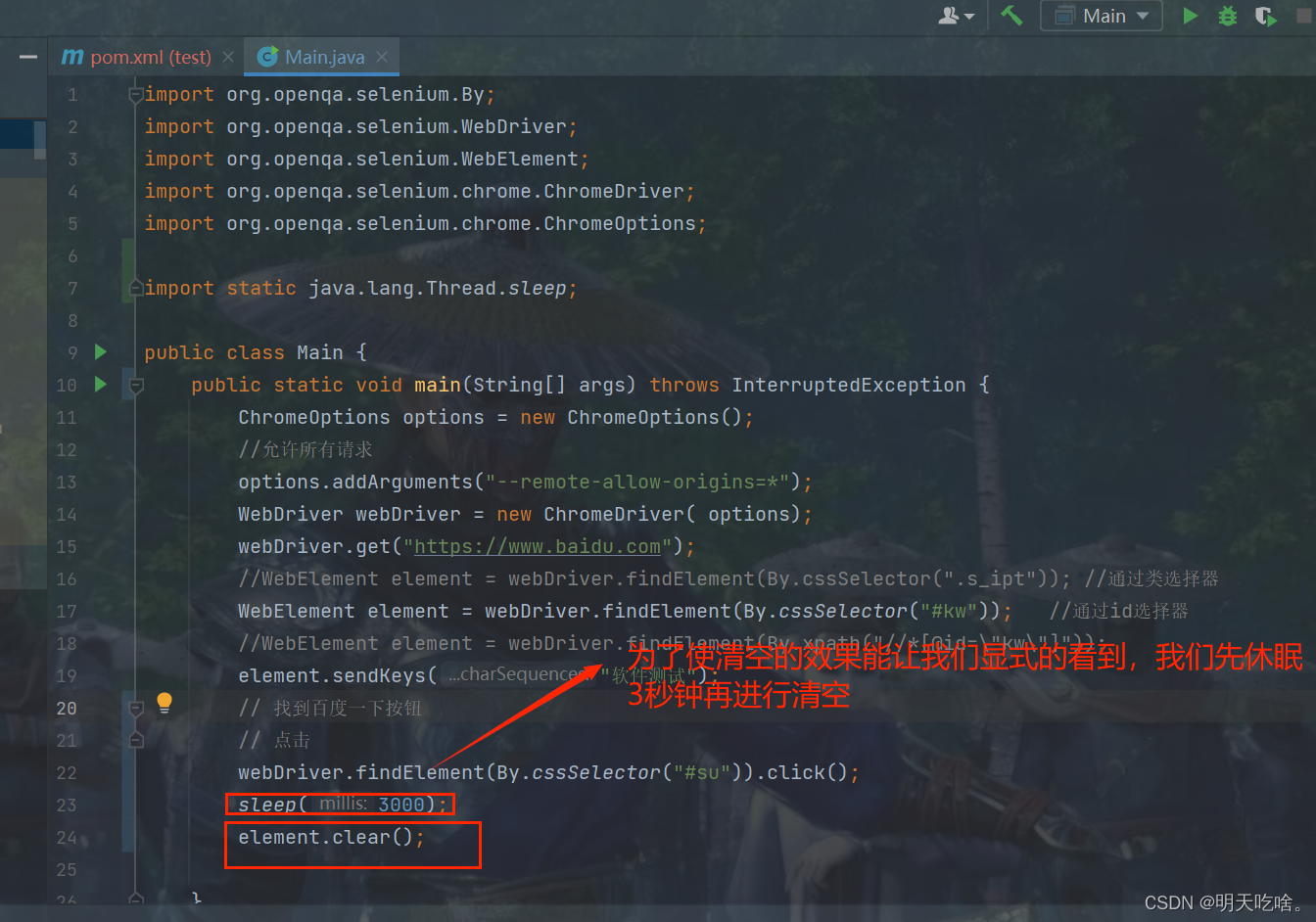
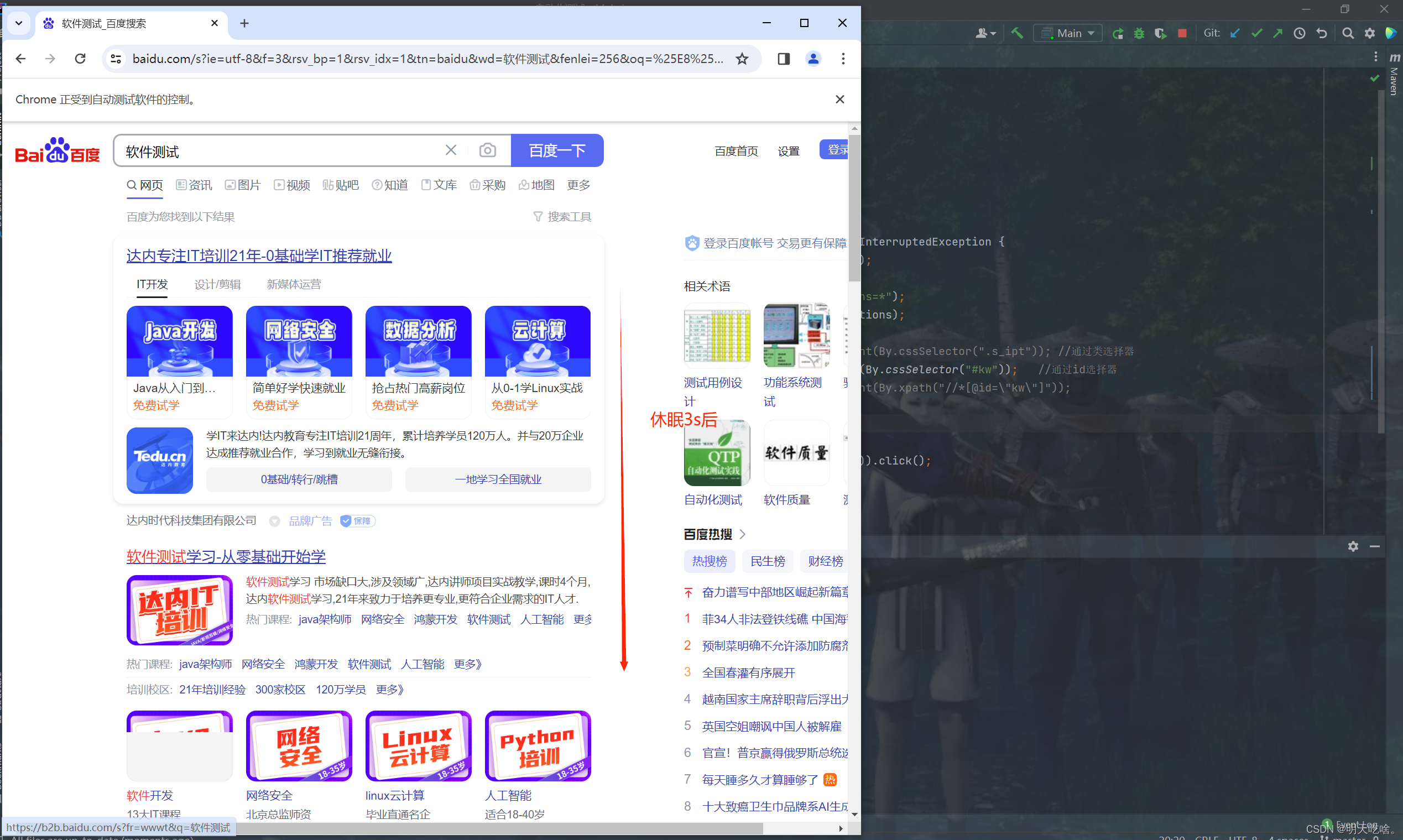
比如我们在百度的搜索框输入了“软件测试”进行测试后,想在搜索框输入新的内容进行测试,此时就需要先清空搜索框的内容,我们用的方法就是clear(),具体代码如下:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import static java.lang.Thread.sleep;
public class Main {
public static void main(String[] args) throws InterruptedException {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver( options);
webDriver.get("https://www.baidu.com");
//WebElement element = webDriver.findElement(By.cssSelector(".s_ipt")); //通过类选择器
WebElement element = webDriver.findElement(By.cssSelector("#kw")); //通过id选择器
//WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
element.sendKeys("软件测试");
// 找到百度一下按钮
// 点击
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
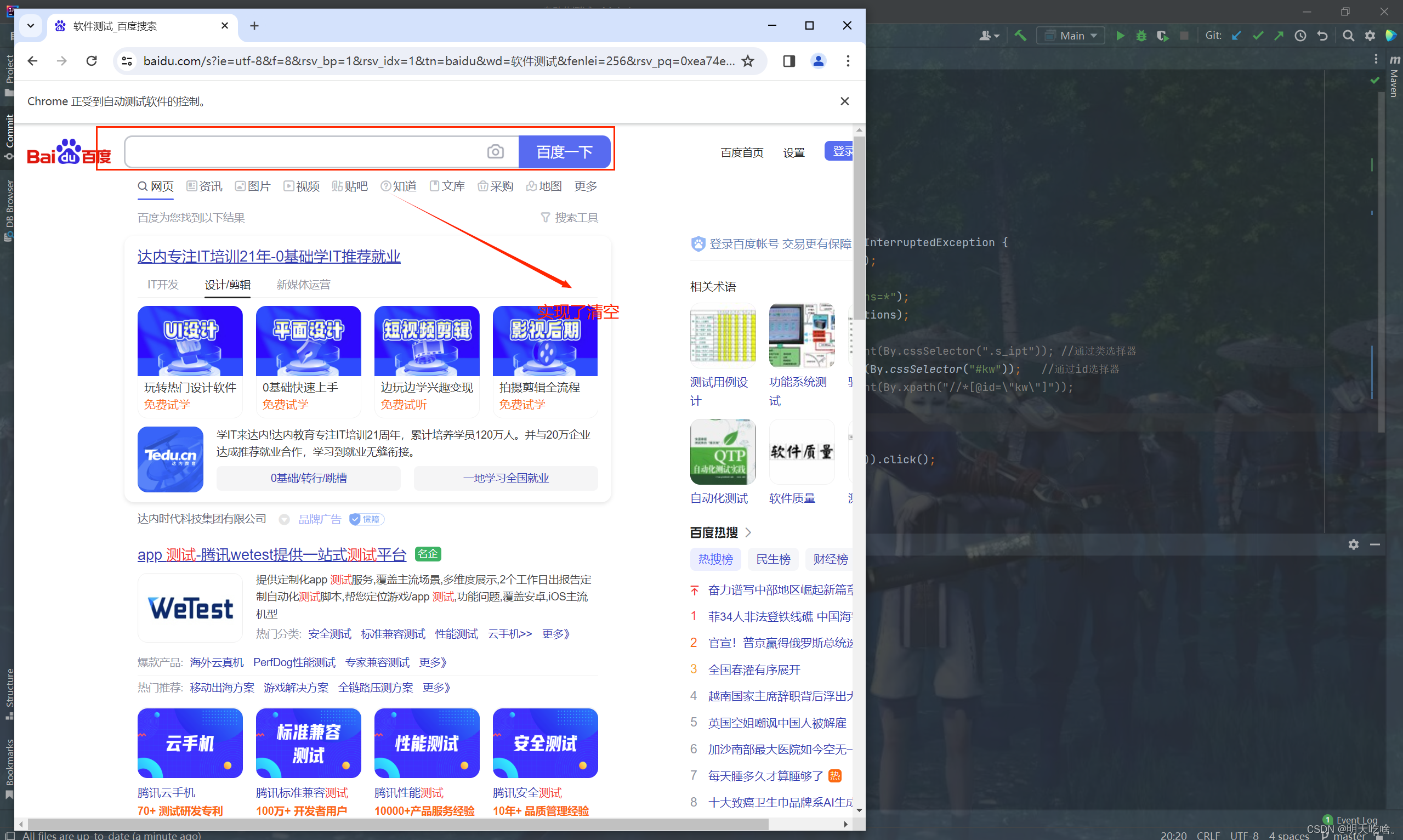
element.clear();
}
}

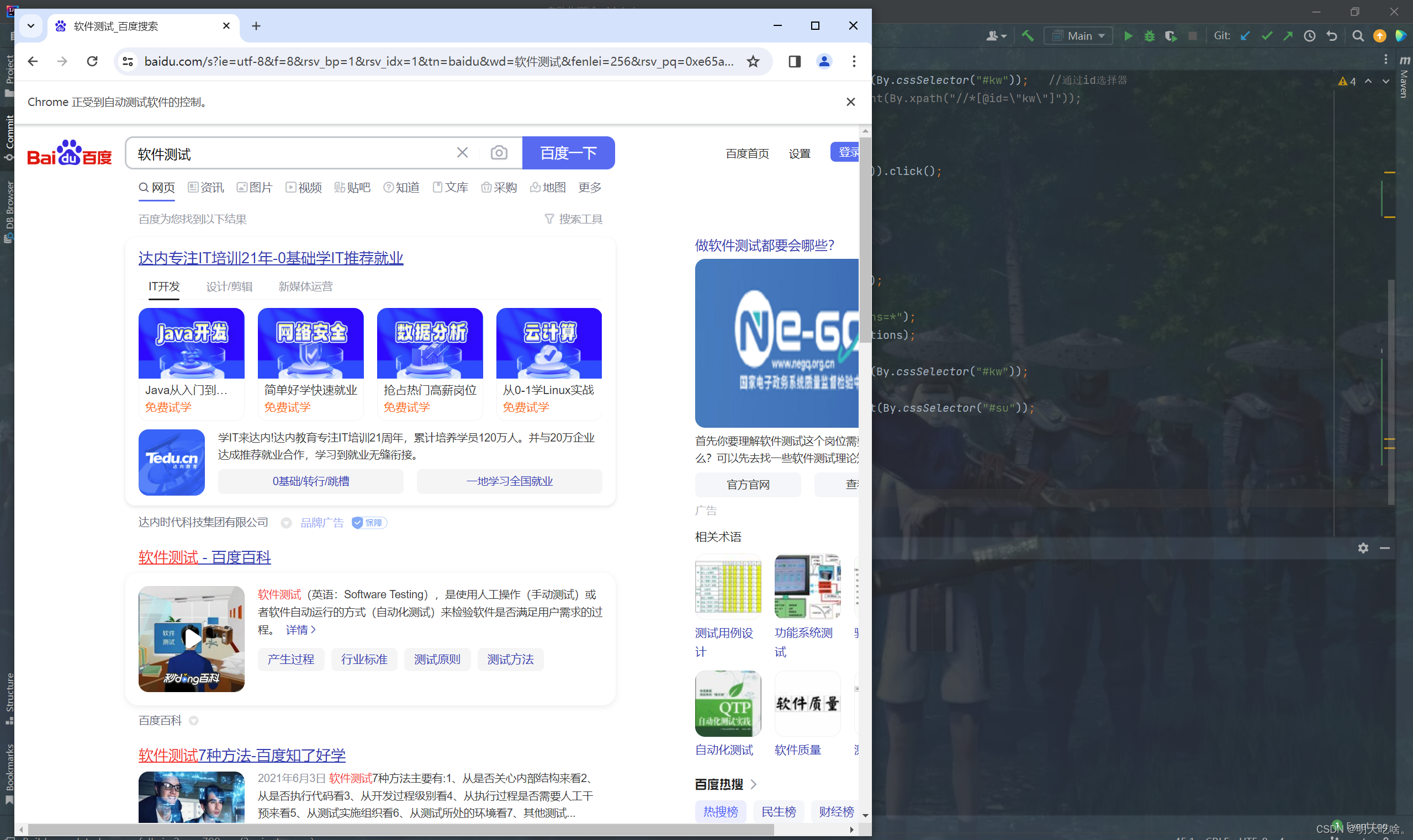
运行结果:


submit 提交
如果点击的元素放在form标签中,此时submit实现的效果和click的是一样的,但如果不放在form标签中,则submit会报错。
private static void test02() {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver( options);
webDriver.get("https://www.baidu.com");
//“搜索框”元素
WebElement element = webDriver.findElement(By.cssSelector("#kw"));
element.sendKeys("软件测试");
//“百度一下”元素
WebElement element1 = webDriver.findElement(By.cssSelector("#su"));
element.submit();;
}
此时不报错,因为“百度一下”元素在form表单中,运行结果如下:

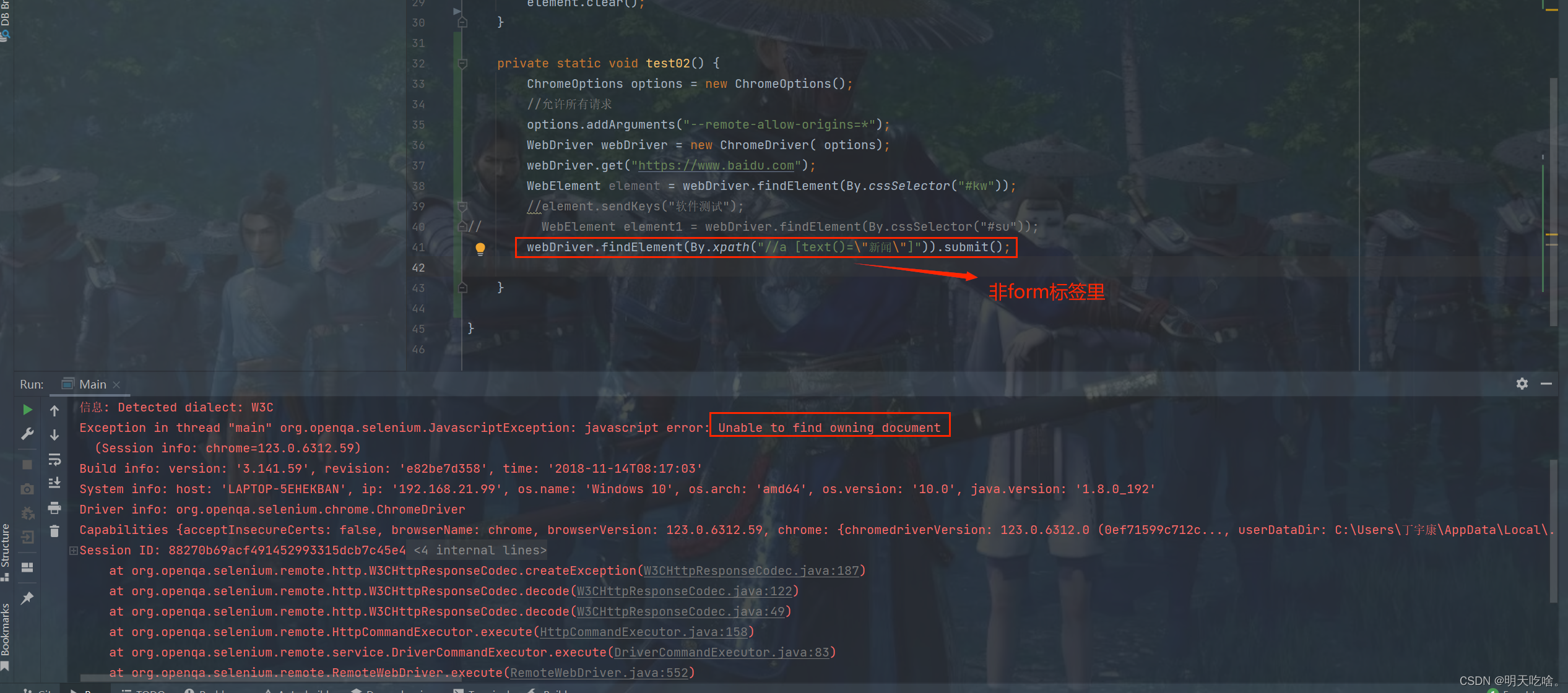
非form标签内:
private static void test02() {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver( options);
webDriver.get("https://www.baidu.com");
WebElement element = webDriver.findElement(By.cssSelector("#kw"));
//element.sendKeys("软件测试");
// WebElement element1 = webDriver.findElement(By.cssSelector("#su"));
webDriver.findElement(By.xpath("//a [text()=\"新闻\"]")).submit();
}

此时使用click()则不会报错, 所以在 click 和 submit 中,推荐使用 click,避免出现错误。
getAttribute 获取元素对应属性的值
例如我们现在要找到“百度一下”按钮,这个按钮属于一个属性,没有放在标签中间,不可以通过 test 来获取,这个时候需要通过getAttribute 获取元素对应属性的值。
代码如下:
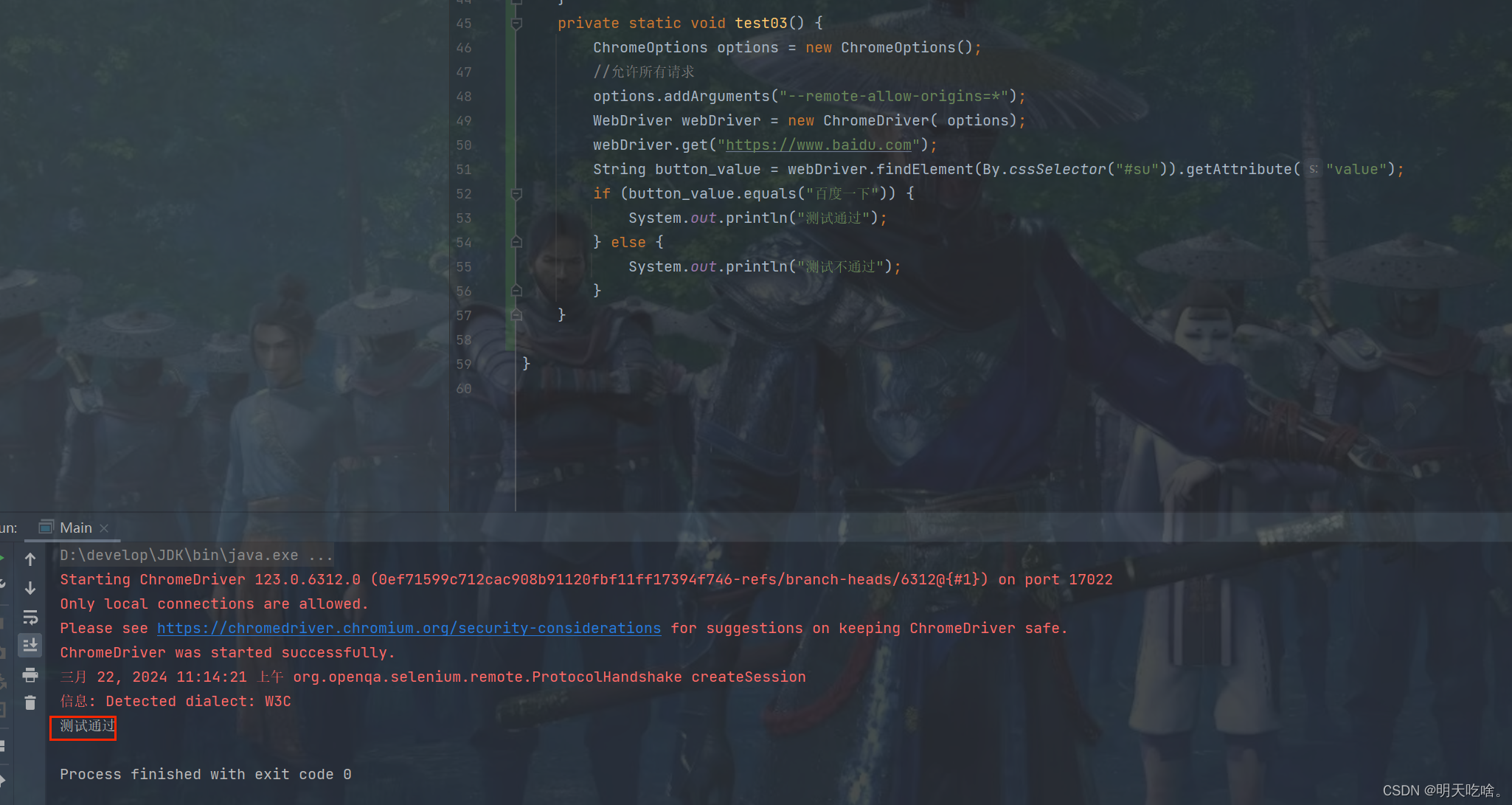
private static void test03() {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver( options);
webDriver.get("https://www.baidu.com");
String button_value = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");
if (button_value.equals("百度一下")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}
结果如下:

以上就是今天分享的全部内容了,感谢支持!













![Java [ 基础 ] Stream流 ✨](https://img-blog.csdnimg.cn/direct/626f619b6923406d884bd02519fe0a29.png)