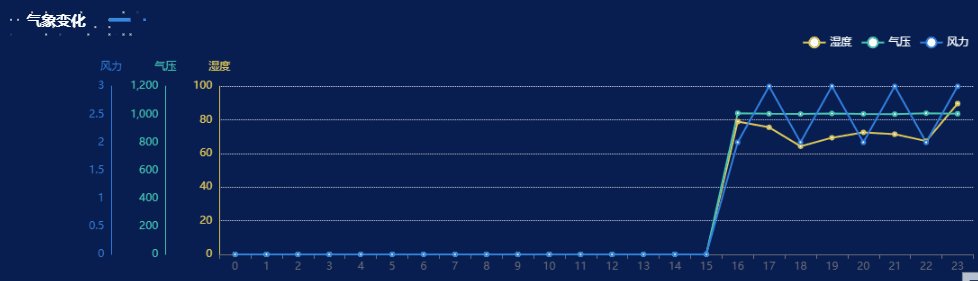
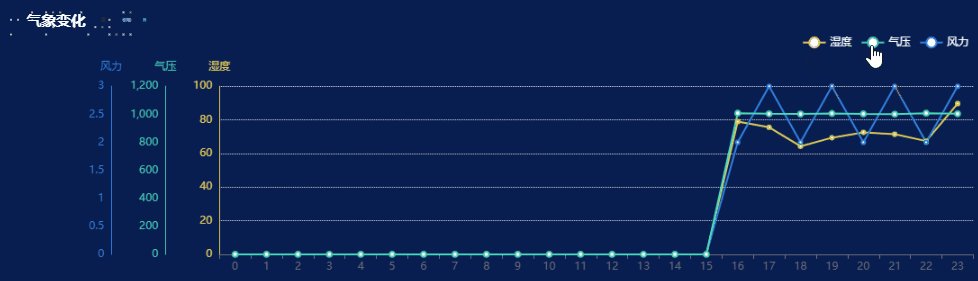
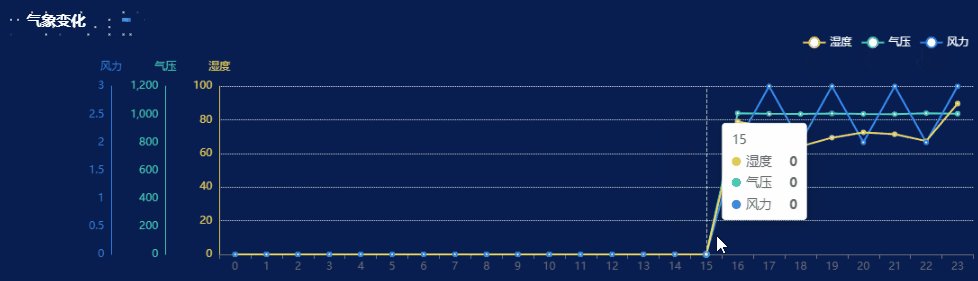
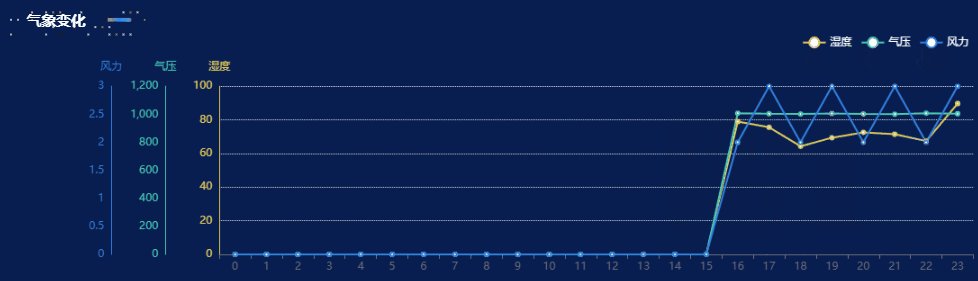
简述:在 ECharts 中,创建一个带有多个 Y 轴的折线图,并且将这些 Y 轴都集中显示在图表的左侧,可以通过合理配置 yAxis 和 series 的属性来实现。简单记录
一. 函数代码
drawCarNumEcs() {
// 初始化echarts图表,并绑定到id为"cfog_four"的DOM元素上
var myChart = this.$echarts.init(document.getElementById("cfog_four"));
// 定义颜色数组,用于设置图表中不同数据系列的颜色
const colors = ["#e1c951", "#44cbb1", "#307ee2"];
// 定义图表的配置选项
var option = {
// 设置图表的整体颜色方案
color: colors,
// 设置图表的标题,包含多个标题对象
title: [
{
// text: "车辆存量数", // 主标题文本(当前被注释掉)
padding: [15, 0, 0, 40], // 标题内边距:[上, 右, 下, 左]
left: "left", // 标题水平对齐方式:靠左对齐
itemGap: 20, // 主副标题之间的间距
textStyle: {
// 主标题文本样式
color: "white", // 文字颜色:白色
fontStyle: "normal", // 字体风格:正常
fontWeight: "bold", // 字体粗细:粗体
fontFamily: "宋体", // 字体系列:宋体
fontSize: 18, // 字体大小:18像素
},
},
{
// text: "辆", // 副标题文本(当前被注释掉)
padding: [40, 0, 0, 90], // 副标题内边距
left: "left", // 副标题水平对齐方式:靠左对齐
itemGap: 20, // 主副标题之间的间距
textStyle: {
// 副标题文本样式
color: "silver", // 文字颜色:银色
fontStyle: "normal", // 字体风格:正常
fontWeight: "bold", // 字体粗细:粗体
fontFamily: "宋体", // 字体系列:宋体
fontSize: 12, // 字体大小:12像素
},
},
{
// text: "4小时预测", // 第二个标题文本(当前被注释掉)
padding: [50, 60, 0, 0], // 第二个标题内边距
right: "right", // 第二个标题水平对齐方式:靠右对齐
textStyle: {
// 第二个标题文本样式
color: "silver", // 文字颜色:银色
fontStyle: "normal", // 字体风格:正常
fontWeight: "normal", // 字体粗细:正常
fontFamily: "宋体", // 字体系列:宋体
fontSize: 14, // 字体大小:14像素
},
},
],
// 设置图表的网格布局
grid: {
//表示acharts填充占比
left: "20%", // 网格左边缘距离容器左边缘的距离:20%
// right: "3%", // 网格右边缘距离容器右边缘的距离(当前被注释掉)
// bottom: "3%", // 网格下边缘距离容器下边缘的距离(当前被注释掉)
top: "35%", // 网格上边缘距离容器上边缘的距离:35%
// containLabel: true, // 防止标签溢出容器(当前被注释掉)
},
// 设置提示框配置
tooltip: {
trigger: "axis", // 触发类型:坐标轴触发
},
// 设置图例
legend: {
right: "10%", // 图例右对齐,距离右边缘10%
top: "10%", // 图例顶部对齐,距离顶部10%
data: ["湿度", "气压", "风力"], // 图例项
textStyle: {
color: "white", // 图例文字颜色:白色
},
},
// 设置X轴
xAxis: {
type: "category", // 坐标轴类型:类目轴
// 原始数据(当前被注释)
// data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
data:
this.hyData1.length > 1
? this.hyData1
: [
"08:00", "10:00", "12:00", "14:00", "16:00", "18:00", "20:00",
"22:00", "00:00", "02:00", "04:00", "06:00", "08:00",
],
// 如果this.hyData1长度大于1,则使用this.hyData1作为数据,否则使用默认时间数据
},
// 设置Y轴(有三个Y轴)
yAxis: [
{
type: "value", // 坐标轴类型:数值轴
name: "湿度", // 坐标轴名称
position: "left", // 坐标轴位置:左侧
// max: 1000, // 坐标轴最大值(当前被注释掉)
// min: 59, // 坐标轴最小值(当前被注释掉)
// interval: 8.2, // 坐标轴刻度间隔(当前被注释掉)
offset: 0, // 坐标轴相对于默认位置的偏移:无偏移
axisLine: {
show: true, // 是否显示坐标轴线
lineStyle: {
color: colors[0], // 坐标轴线颜色:使用颜色数组的第一个颜色
},
},
splitLine: {
show: true, // 是否显示分隔线
lineStyle: {
// color: "red", // 分隔线颜色(当前被注释掉)
// width: 4, // 分隔线宽度(当前被注释掉)
type: "dotted", // 分隔线类型:点线
},
},
},
{
type: "value", // 坐标轴类型:数值轴
name: "气压", // 坐标轴名称
// max: 1000, // 坐标轴最大值(当前被注释掉)
// min: 59, // 坐标轴最小值(当前被注释掉)
// interval: 8.2, // 坐标轴刻度间隔(当前被注释掉)
position: "left", // 坐标轴位置:左侧
offset: 60, // 坐标轴相对于默认位置的偏移:60像素
axisLine: {
show: true, // 是否显示坐标轴线
lineStyle: {
color: colors[1], // 坐标轴线颜色:使用颜色数组的第二个颜色
},
},
splitLine: {
show: false, // 是否显示分隔线:不显示
lineStyle: {
// color: "red", // 分隔线颜色(当前被注释掉)
// width: 4, // 分隔线宽度(当前被注释掉)
type: "dotted", // 分隔线类型:点线
},
},
},
{
type: "value", // 坐标轴类型:数值轴
name: "风力", // 坐标轴名称
// max: 1000, // 坐标轴最大值(当前被注释掉)
// min: 59, // 坐标轴最小值(当前被注释掉)
// interval: 8.2, // 坐标轴刻度间隔(当前被注释掉)
position: "left", // 坐标轴位置:左侧
offset: 120, // 坐标轴相对于默认位置的偏移:120像素
axisLine: {
show: true, // 是否显示坐标轴线
lineStyle: {
color: colors[2], // 坐标轴线颜色:使用颜色数组的第三个颜色
},
},
splitLine: {
show: true, // 是否显示网格线:不显示
lineStyle: {
// color: "red", // 分隔线颜色(当前被注释掉)
// width: 4, // 分隔线宽度(当前被注释掉)
type: "dotted", // 分隔线类型:点线
},
},
},
],
// 设置数据系列
series: [
{
name: "湿度", // 系列名称
type: "line", // 图表类型:折线图
data:
this.hyData2.length > 1
? this.hyData2
: [
18, 18, 24, 28, 25, 19, 16, 28, 22, 17, 27, 17, 28, 14, 18,
25, 19, 16, 26, 23, 27, 27,
],
// 如果this.hyData2长度大于1,则使用this.hyData2作为数据,否则使用默认数据
yAxisIndex: 0, // 使用的Y轴索引:第一个Y轴
},
{
name: "气压", // 系列名称
type: "line", // 图表类型:折线图
data:
this.peData2.length > 1
? this.peData2
: [
18, 18, 18, 18, 18, 18, 18, 18, 18, 18, 18, 18, 18, 18, 18,
18, 18, 18, 18, 18, 18,
],
// 如果this.peData2长度大于1,则使用this.peData2作为数据,否则使用默认数据
yAxisIndex: 1, // 使用的Y轴索引:第二个Y轴
},
{
name: "风力", // 系列名称
type: "line", // 图表类型:折线图
data:
this.wdData2.length > 1
? this.wdData2
: [
18, 25, 19, 16, 26, 23, 27, 27, 18, 28, 22, 17, 27, 17, 28,
14, 8, 24, 28, 25, 19, 16,
],
// 如果this.wdData2长度大于1,则使用this.wdData2作为数据,否则使用默认数据
yAxisIndex: 2, // 使用的Y轴索引:第三个Y轴
},
],
};
// 使用配置项设置图表
option && myChart.setOption(option);
// 添加窗口大小改变事件监听器,在窗口大小变化时调整图表大小
window.addEventListener("resize", () => {
myChart.resize();
});
},},二. 初始化渲染Echarts
// 组件挂载之后,才可以获取到元素
mounted() {
// 在组件挂载后调用绘制函数
this.drawCarNumEcs()();
// 这里再添加窗口大小改变时的重绘监听器,防止报错
window.addEventListener("resize", () => {
if (document.querySelector(".acdt_Ecs")) {
this.drawCarNumEcs()();
}
});
},},
三. 同样,使用的是全局注册,注意甄别
四. Echarts,更多操作
Echarts官网![]() https://echarts.apache.org/examples/zh/index.html#chart-type-line
https://echarts.apache.org/examples/zh/index.html#chart-type-line