搭建vue3+ts+vite+pinia框架
- 一、安装vite并创建项目
- 1、用vite构建项目
- 2、配置vite
- 3、找不到模块 “path“ 或其相对应的类型声明。
- 二、安装element-plus
- 1、安装element-plus
- 2、引入框架
- 三、安装sass sass-loader
- 1、安装sass
- 四、安装vue-router-next 路由
- 1、安装vue-router@4
- 2搭建router模块
一、安装vite并创建项目
- node版本>=18
- npm 的安装
npm install create-vite-app -g
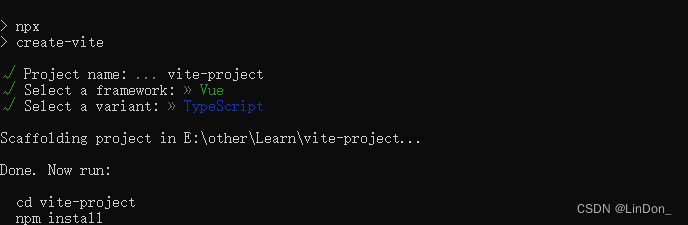
1、用vite构建项目
npm create vite@latest

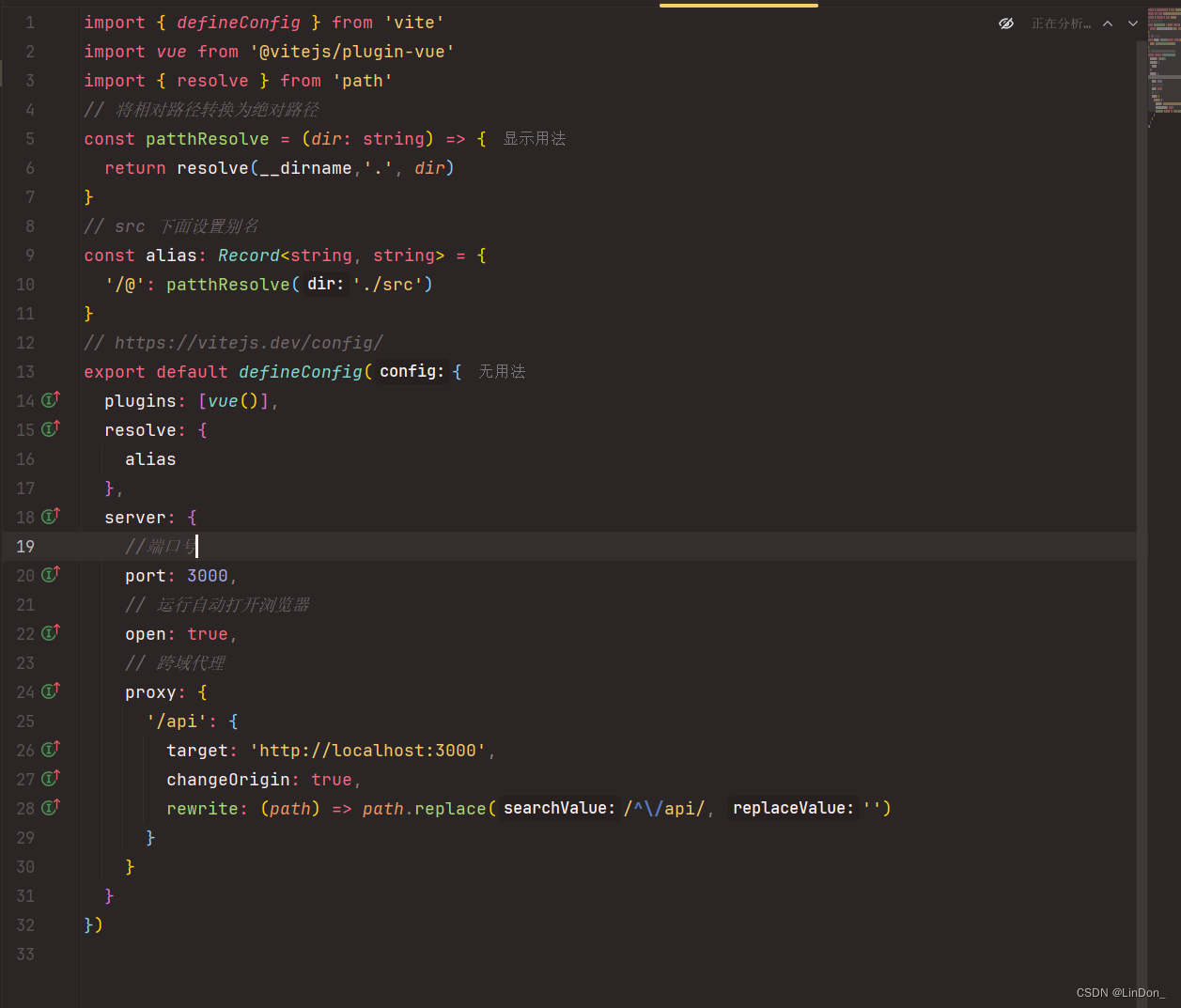
2、配置vite

3、找不到模块 “path“ 或其相对应的类型声明。
npm install @types/node --save-dev
二、安装element-plus
1、安装element-plus
npm install element-plus --save
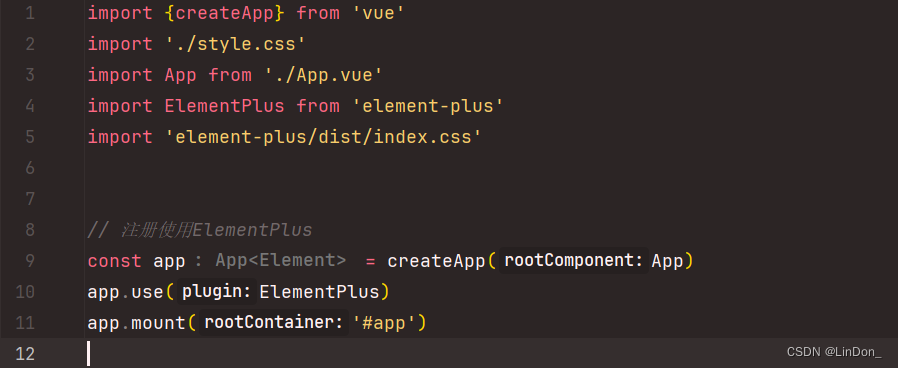
2、引入框架

三、安装sass sass-loader
1、安装sass
npm install sass sass-loader --save-dev
四、安装vue-router-next 路由
1、安装vue-router@4
npm install vue-router@4 --save
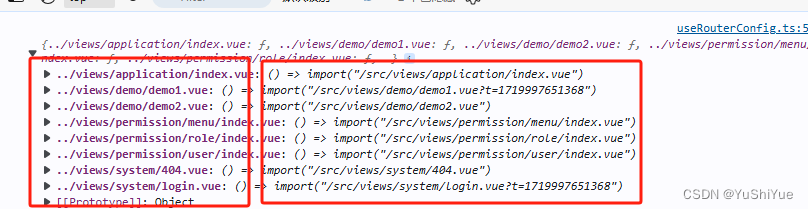
2搭建router模块
在src下创建 router 目录,并创建 index.ts 文件


















![【代码随想录】【算法训练营】【第58天】 [卡码101]孤岛的总面积 [卡码102]沉没孤岛 [卡码103]水流问题 [卡码104]建造最大岛屿](https://img-blog.csdnimg.cn/direct/7d568eb64e094792a6feb639752e456e.png)