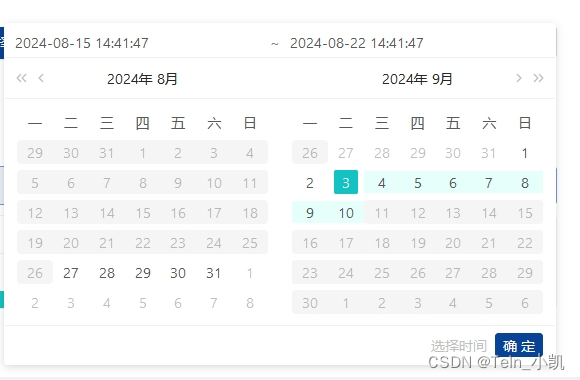
效果图,限制7天

实现代码
<a-range-picker v-model="dateTime" style="width: 100%" :disabled-date="disabledDate" format="YYYY-MM-DD HH:mm:ss" :showTime="true" :placeholder="['开始时间', '结束时间']" @openChange="onOpenChange" @calendarChange="onCalendarChange" @change="onChangeTime(arguments, 'startTime', 'endTime')">
<a-icon slot="suffixIcon" type="calendar" />
</a-range-picker>
data:{
dates: [],
}
//限制只能选一年内的
disabledDate(current) {
if (this.dates.length === 0 || current == undefined) {
return false;
}
const diffDate = current.diff(this.dates[0], 'days');
return Math.abs(diffDate) > 365;
},
onCalendarChange(val) {
this.dates=val;
},
onOpenChange() {
this.dates = [];
},这里说明下ant里面这个控件返回的是moment对象。
在 Ant Design 中,通常可以通过组件的属性或方法来获取 moment 对象的值。具体的获取方式取决于你使用的 Ant Design 组件和具体的场景。
例如,如果你使用的是日期选择器组件(如 a-date-picker),可以通过组件的 value 属性来获取选中的日期值,该值通常是一个 moment 对象。
另外,一些组件可能提供了特定的方法来获取 moment 对象的值,你可以查看组件的文档来了解具体的方法和用法。
要获取 moment 对象中的时间值,可以使用 moment 对象提供的方法。以下是一些常见的获取时间值的方法:
- 获取年份:
moment().year() - 获取月份(0 到 11):
moment().month() - 获取日期(1 到 31):
moment().date() - 获取小时(0 到 23):
moment().hour() - 获取分钟(0 到 59):
moment().minute() - 获取秒数(0 到 59):
moment().second() - 获取毫秒数:
moment().millisecond()
你可以根据需要选择相应的方法来获取具体的时间值。例如,要获取当前的小时数,可以使用 moment().hour()。
要将 moment 对象转换为 Date 对象,可以使用 moment 对象的 toDate() 方法。
moment 对象还有很多其他方法,以下是一些常用的方法:
-
format():将moment 对象格式化为指定的字符串格式。 -
add():在当前日期上添加指定的时间单位。 -
subtract():从当前日期上减去指定的时间单位。 -
startOf():将日期设置为指定时间单位的开始。 -
endOf():将日期设置为指定时间单位的结束。 -
isSame():比较两个moment 对象是否相同。 -
isBefore():判断当前日期是否在指定日期之前。 -
isAfter():判断当前日期是否在指定日期之后。 -
fromNow():获取当前日期与指定日期之间的时间差描述。 -
diff():计算两个日期之间的时间差。