LightningChart JS是Web上性能特高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画,常用于贸易,工程,航空航天,医药和其他领域的应用。
在上文中(点击这里回顾>>),我们主要介绍了SQL仪表板应用程序的SQL Server No-API自动化、Angular开发、图表开发等,本文将继续介绍该应用程序的排名、Data.json及Angular项目运行等。
立即申请LightningChart JS新版下载
排名
RankingComponent将加载图表的其余组件,每个图表组件将在通过排序调用时执行,因此不必担心该组件中的进程,我们只需要使用它们的selector(选择器)来调用或执行它们。
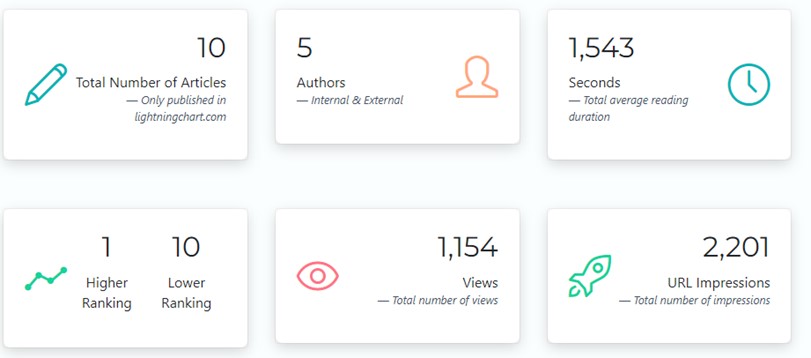
SQL仪表板卡上的数据

在卡片的情况下,因为它们只是显示特定值的HTML模板,我们可以提取位于JSON文件中的这些值,并将它们分配给可以在排名HTML中使用的变量:
export class RankingComponent {
ARTICLES_TOTAL = `${data.ARTICLES_SUMMARY[0].ARTICLES_TOTAL}`;
AUTHORS_TOTAL = `${data.ARTICLES_SUMMARY[0].AUTHORS_TOTAL}`;
HIGHER_RANKING = `${data.ARTICLES_SUMMARY[0].HIGHER_RANKING}`;
LOWER_RANKING = `${data.ARTICLES_SUMMARY[0].LOWER_RANKING}`;
VIEWS_TOTAL = `${data.ARTICLES_SUMMARY[0].VIEWS_TOTAL}`;
URL_IMPRESSIONS_TOTAL = `${data.ARTICLES_SUMMARY[0].URL_IMPRESSIONS_TOTAL}`;
AVG_DURATION_TOTAL = `${data.ARTICLES_SUMMARY[0].AVG_DURATION_TOTAL}`;
}<!-- Ranking HTML-->
<div class="card">
<div class="card-header" style=" background-color: #6f7d96;color: white;font-size: large;border: none">Article Summary:</div>
<div class="card-body styled-card">
<div class="row">
<div class="col-sm-6">
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card">
<div class="card-content">
<div class="card-body styled-shadow">
<div class="media d-flex">
<div class="align-self-center">
<i class="icon-pencil primary font-large-2 float-left"></i>
</div>
<div class="media-body text-right">
<h1>{{ARTICLES_TOTAL | number}}</h1>
<figure>
<blockquote>
<p>Total Number of Articles</p>
</blockquote>
<figcaption class="blockquote-footer">
<cite title="Source Title">Only published in lightningchart.com</cite>
</figcaption>
</figure>为了在SQL仪表板中显示图表,我们需要像使用HTML标记一样使用组件选择器。为了使图表整齐地显示并响应其余的HTML代码,我们必须将其包含在Bootstrap HTML结构中:
<div class="card styled-card">
<div class="card-header" style=" background-color: #6f7d96;color: white;font-size: large;border: none">Views Chart:</div>
<div class="card-body styled-card">
<div class="row">
<div class="col-sm-12">
<figure class="text-center">
<blockquote class="blockquote">
<p>Count of articles by author</p>
</blockquote>
<figcaption class="blockquote-footer">
<cite title="Source Title">Count of all items in the selected time period</cite>
</figcaption>
</figure>
<app-horizontal-bar-chart></app-horizontal-bar-chart>响应性
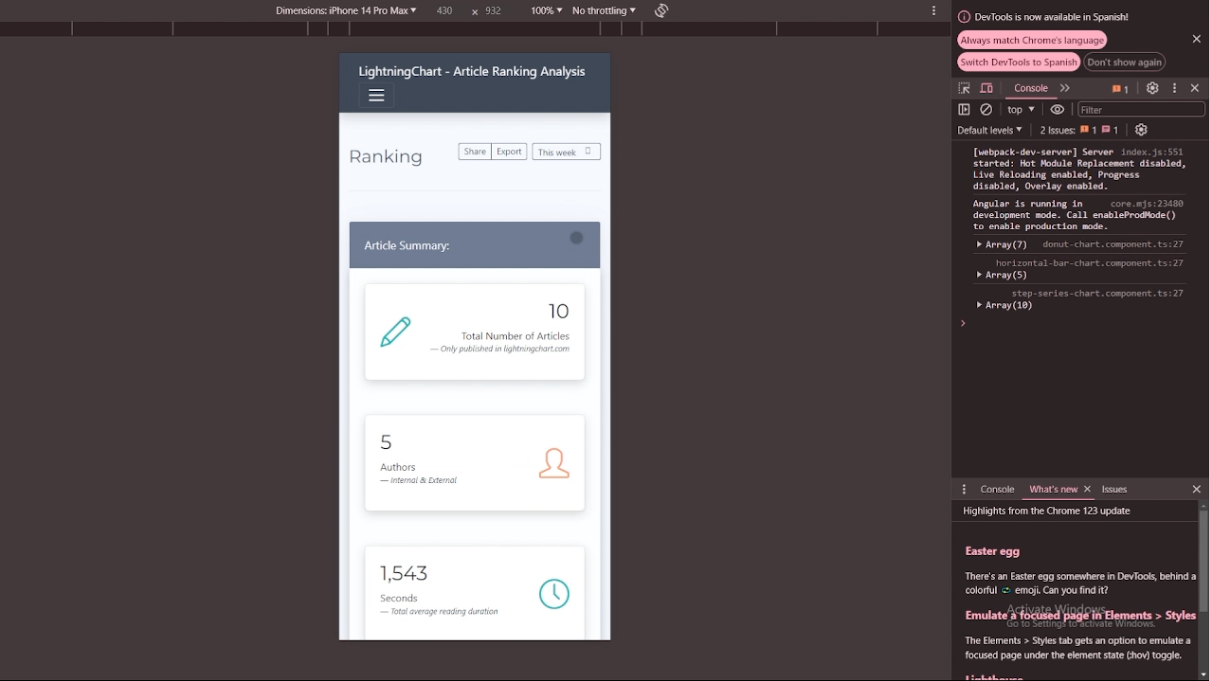
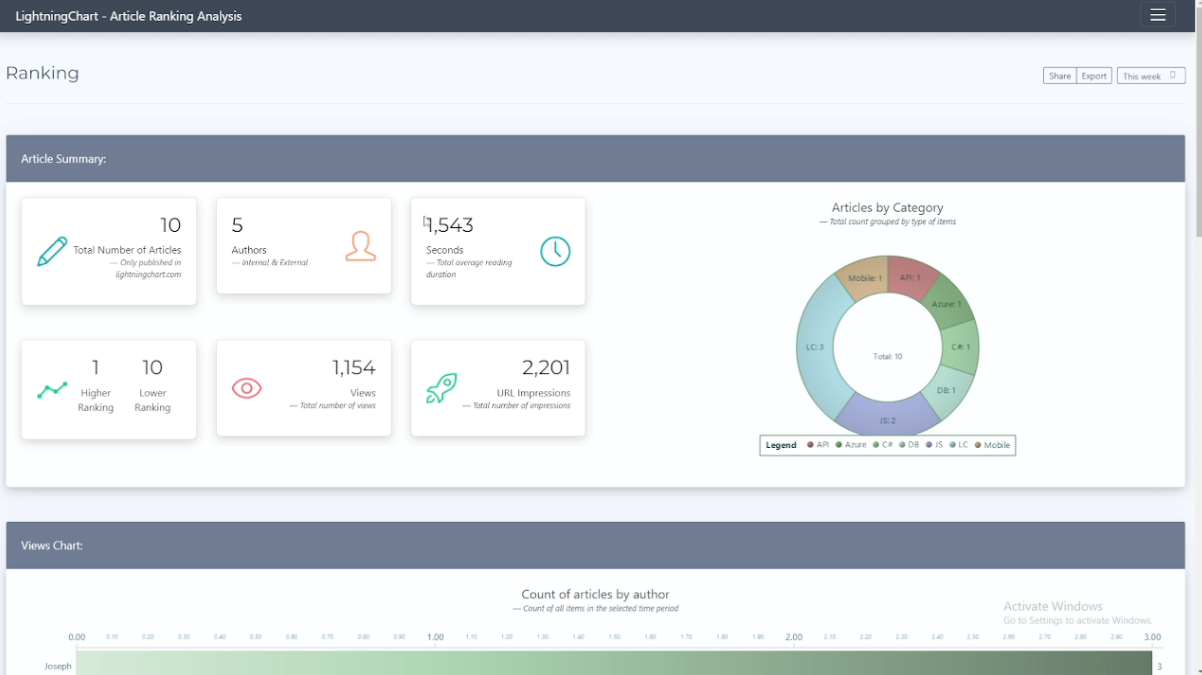
下面是SQL指示板响应性的一些示例,当您使用选择器调用图表组件时,它将根据TypeScript文件中的代码进行处理,结果将在Ranking HTML中呈现。

Data.json
该文件位于assets文件夹中,您必须在这里粘贴从数据库获得的结果。

当您在浏览器中刷新站点时,数据将立即获得。如果查看每个组件的导入,您会注意到包含JSON文件的变量指向assets-data文件夹的路径。
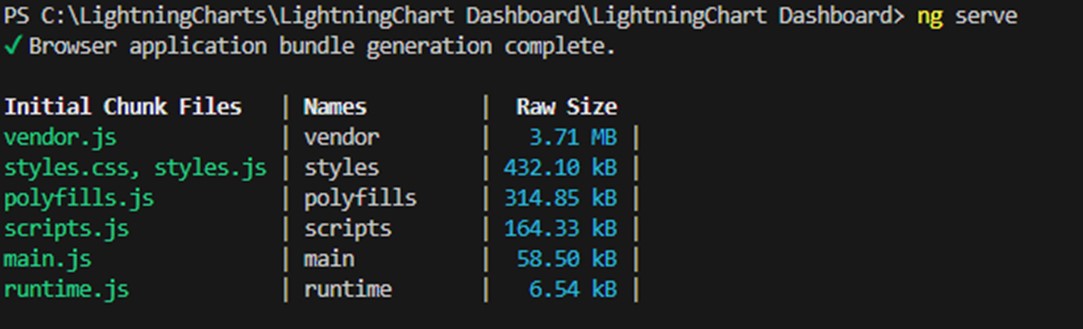
运行Angular项目
ng serve命令构建、部署、服务并显示我们的代码变更:

编译成功后,我们可以打开终端指定的路径来查看项目:
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **最终应用程序示例

结论
LightningChart JS图表组件与Angular和Bootstrap完全兼容(即使在Android和iOS应用中也是如此),LightningChart JS的实现也非常简单,允许与用户进行高级交互,不需要编程或添加额外的代码。本例中显示的图表非常简单,您可以使用任何2D和3D图表,甚至是面向处理数十万个数据点的图表。