这是计育韬老师第 8 次开展面向全国高校的新媒体技术公益巡讲活动了。而在每场讲座尾声,互动答疑环节往往反映了高校师生当前最普遍的运营困境,特此计老师在现场即兴答疑之外,会尽量选择有较高价值的提问进行文字答疑梳理。
*本轮巡讲主题除了涉及 SVG 交互外,还包含了新媒体中 AI 人工智能工作流的详解,为高校师生带来包括与多家央媒的项目合作经验和复旦大学本校的案例分析,因此答疑梳理中也会出现与 AI 相关的知识点,如有任何偏颇之处也欢迎在评论区斧正。
第十三期计育韬老师继续梳理了在河南高校的讲座中,关于「如果要基于交互设计创意应该做哪些准备?」的问题,一起来看看计育韬老师的答复吧!
技术本体论
SVG 因其客观存在技术应用条件(包括《SVG AttributeName 白名单》等),决定了它的创意先决于对技术本质的基本理解。
这种理解不一定强调深谙其语法体系。尽管对成熟的开发者来说,如果能完全吃透 CSS 与 SVG 的框架就能预先自备部分前所未见的 SVG 模型,但这对多数普通运营人而言仍然是遥不可及的情形。但至少,我们应当理解其通用的复合方式,和典型结构的能力上限。
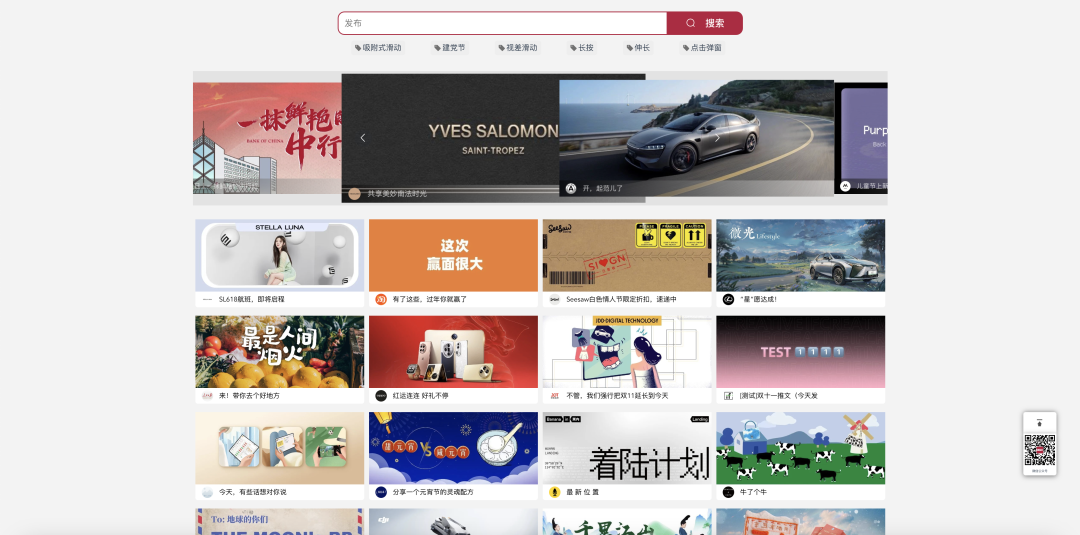
结合部分已经问世的案例,可以帮助你更好的亲身体验技术特征,建议常备并访问包括 isvg.com 和 svg.show 等免费的案例库:


同时参考《H5和SVG的最大区别是什么?》中的答疑,创作者应当牢记 SVG 目前并不具备逻辑执行判断模式的交互,因而复盘一些典型的小游戏大多不具备可行性。除此以外关于更多的 SVG「潜规则」限制计育韬老师将在未来另行撰文讲解。
站在巨人的肩膀上
如 E2.COOL 黑科技 SVG 编辑器这类大型旗舰平台,其海量的教程和示范案例都是官方已经完整验证并经过广大用户测试无误的创意形态。而这里计育韬老师要提醒大家一点:
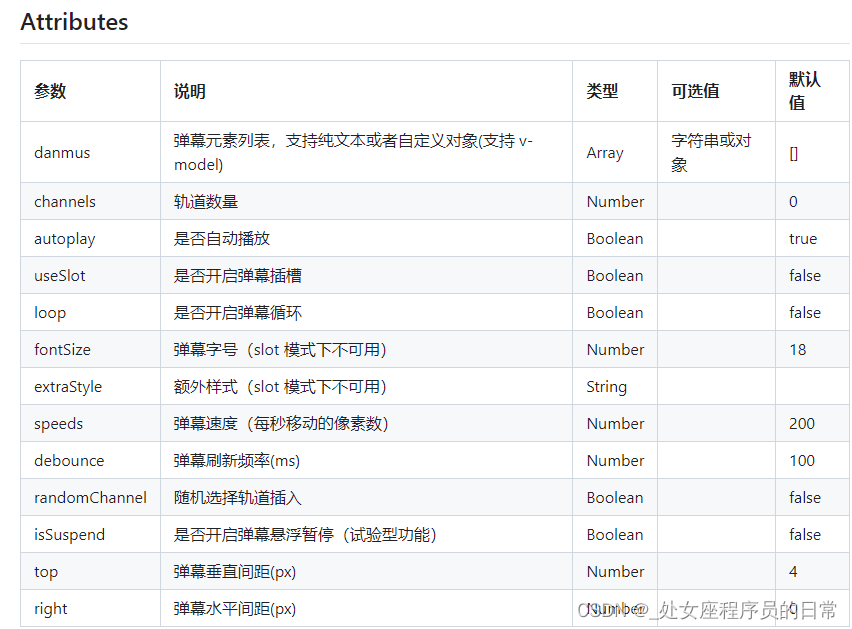
不要限制于平台命名的想象空间内。平台对组件的命名,往往采取对用户来说易于直观理解的方式,但这并不代表某个命名的组件只需备唯一该命名特性的效果。譬如「UGC 原创上新|地图多点游走缩放」,其中「地图」两字具象地表现了它的特性,但也将不少用户的思维限制在了地图概念之中,鲜有突破该模式的作品问世。
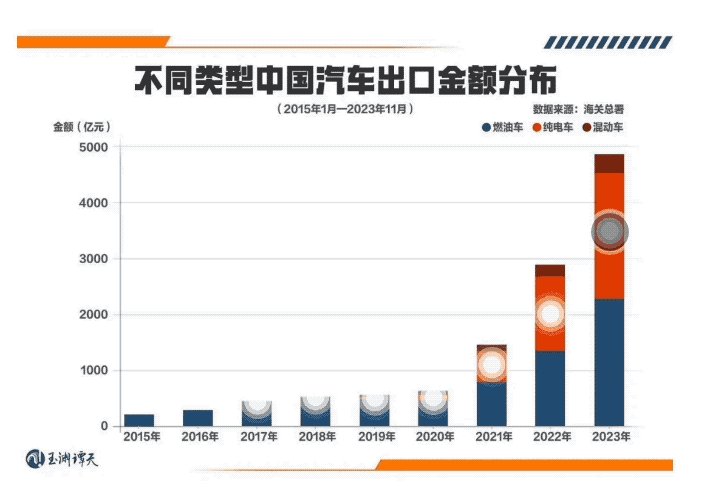
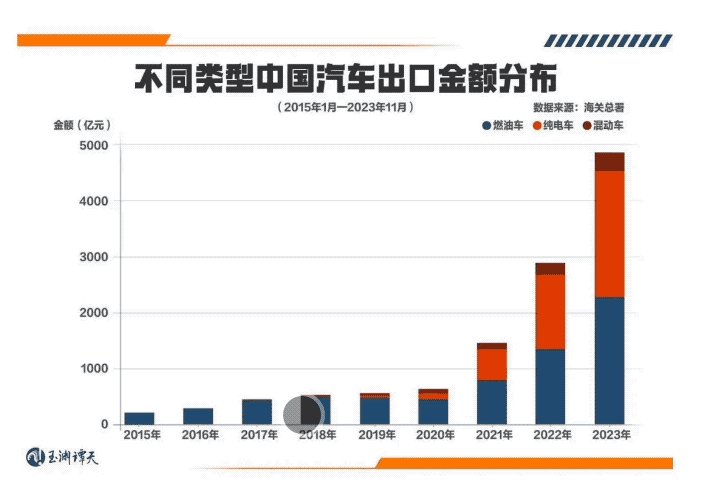
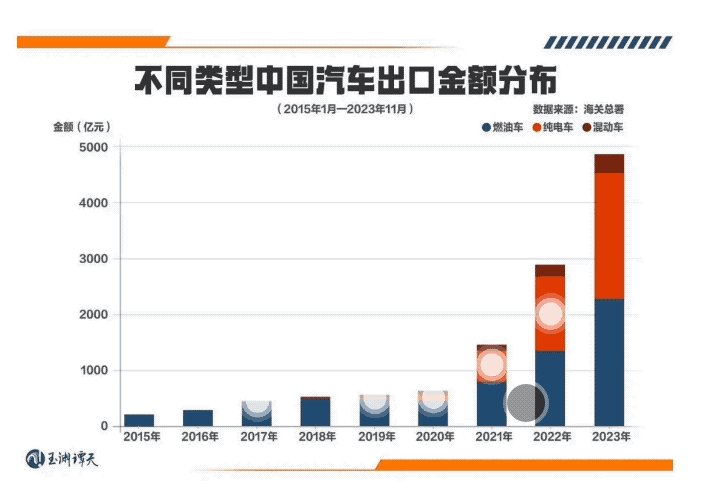
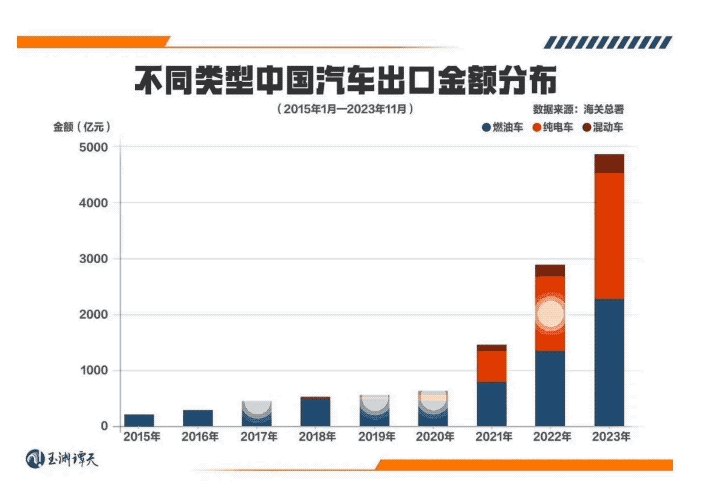
而在《520抽奖|以繁花释放爱意》和《都在说中国汽车出口世界第一,别忽略这个关键变化》中,创作者就突破了其命名瓶颈。前者将组件作为产品场景的细节缩放展示使用,后者结合数据可视化梳理了新闻内容的分类细节。


这就是为何同样操作 E2 编辑器,但运营人之间产出的创意效果水平可能发生极大差异的本质原因。因为形式在本质上服务于内容,并不单一基于其命名而存在。对于一个特性的表象形式,只要具备与新内容的逻辑契合关系,就完全可以转化为一种全新的创意体验。
后续答疑预告
#可以运用AI写SVG代码吗?
#SVG可以跨平台应用吗?
#做一篇有趣的SVG如何获取灵感?
#排版的审美如何培养?
#SVG技能对应的求职岗位是哪些?
如有意向报名承办巡讲的高校站点,欢迎查看「报名须知」并在评论区留下你的联系方式和组织信息,助教老师将协助前期对接工作。
-END-

















![golang出现panic: runtime error: index out of range [0] with length 0(创建n阶矩阵时)](https://img-blog.csdnimg.cn/direct/c7d4f1a4fa3143c2b19c74daf60b73f9.png)