今年年初找工作,好多gou面试官总喜欢问关于websocket通信的使用方式,此次又用到了,在此做个总结:主要包含websocket的具体使用方法,和重点:(心跳机制的使用),就是主要是前端实时监测websocket是否有断连和数据的处理
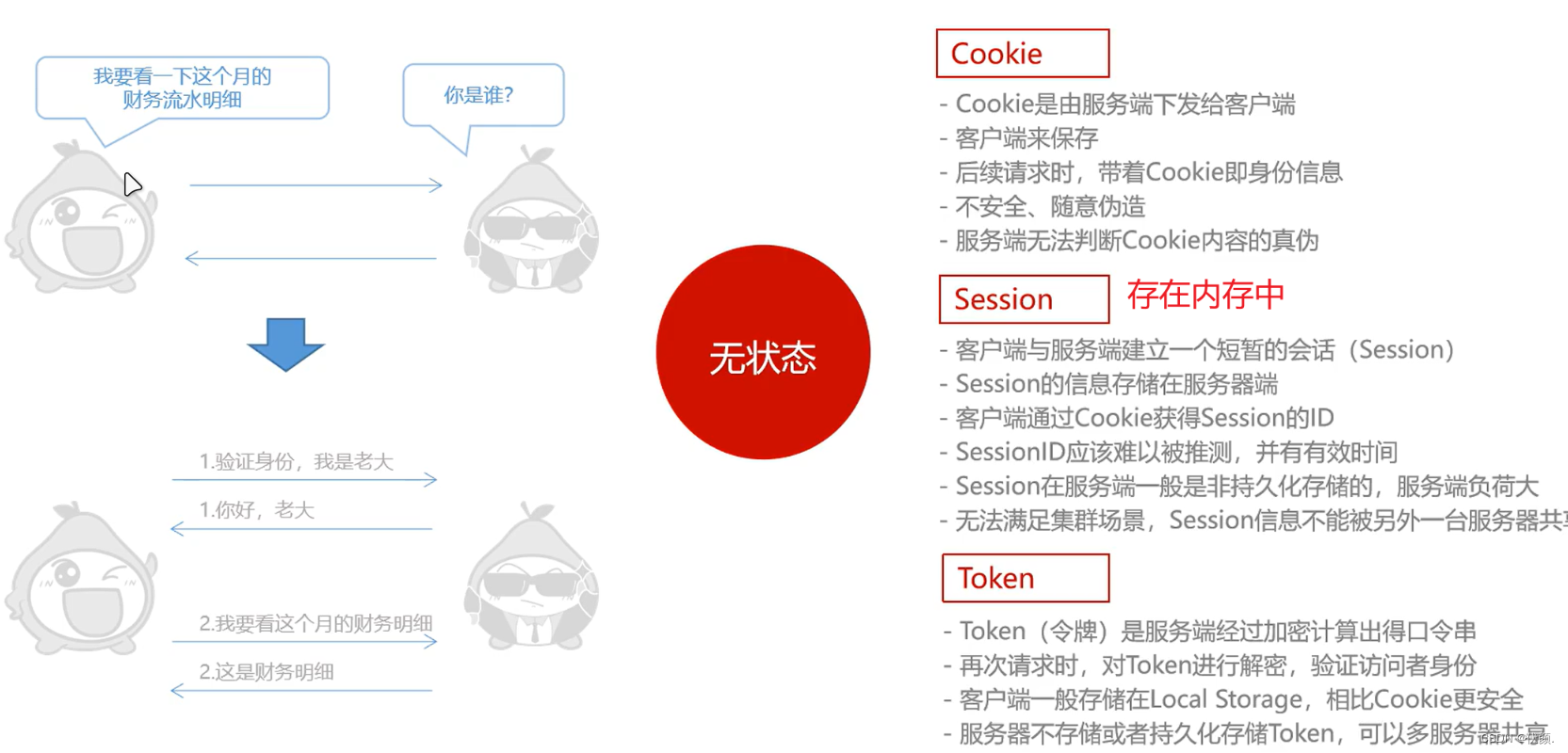
在前端开发中,WebSocket 是一种常见的技术,用于实现客户端与服务器之间的双向通信。下面我将给出一个使用 Vue2 实现 WebSocket 连接的示例,并包括处理连接中断以及实现心跳检测的机制。

示例代码:
首先,你需要在 Vue 组件或混合模块中初始化 WebSocket 连接。以下是一个简单的示例:
// 导入 Vue,如果你在 Vue 项目中,这通常不需要,因为 Vue 已经是全局对象或者导入了
// import Vue from 'vue'
export default {
name: 'WebSocketComponent', // 组件名称
data() {
return {
socket: null, // WebSocket 实例
isConnected: false, // 连接状态
reconnectAttempts: 0, // 重连尝试次数
heartbeatTimer: null, // 心跳定时器
timeoutTimer: null // 超时定时器
};
},
created(










![mybatis mapper.xml 比较运算符(大于|小于|等于)的写法: 转义和<![CDATA[]]>](https://img-blog.csdnimg.cn/direct/c952487c7121458ca9cc717ae7d9d234.png)