1.环境准备
- 安装VS Code和Node.js插件:确保你已经安装了VS Code和Node.js插件。
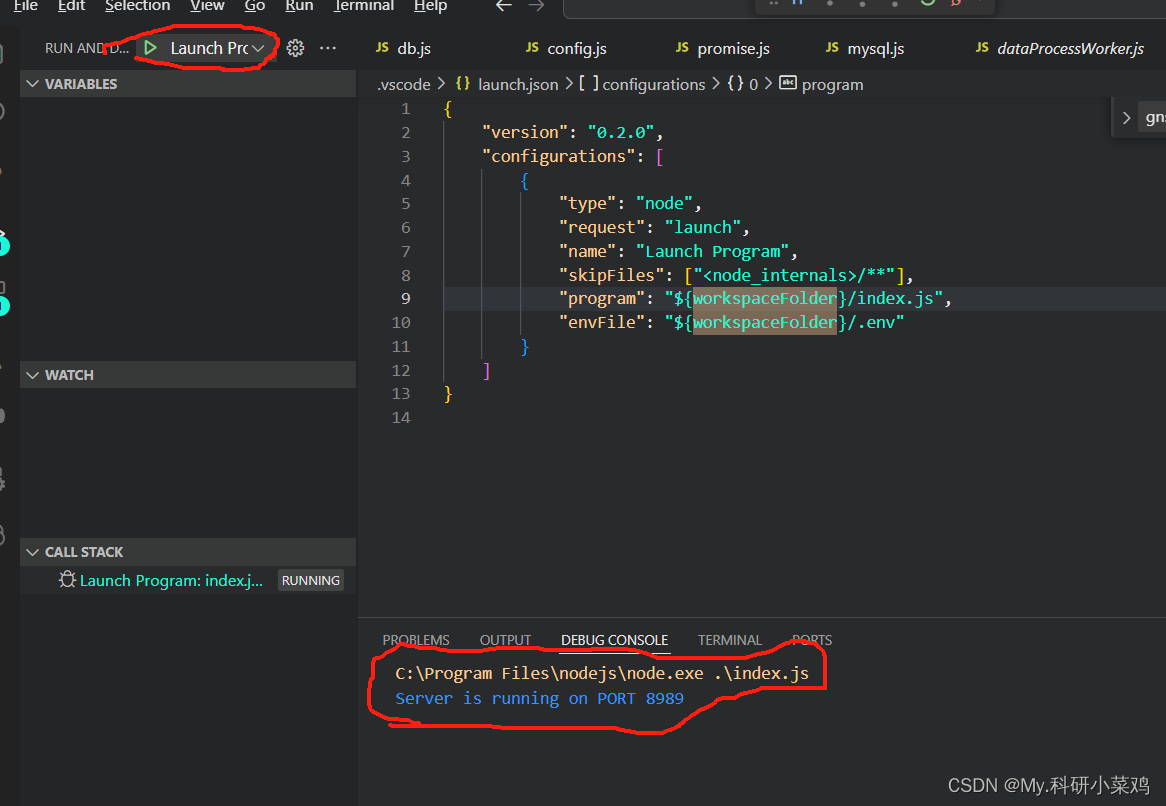
- 创建launch.json文件:在你的项目中创建一个.vscode文件夹,并在其中创建launch.json文件。添加以下内容:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}/index.js",
"envFile": "${workspaceFolder}/.env"
}
]
}
2. 程序结构
通常Node.js应用程序的入口文件会命名为index.js,包含了应用程序的主要设置和启动逻辑,包括中间件设置、路由设置以及服务器启动。
3. 启动调试

报错
Error executing query: Error
at PromisePool.execute (e:\gnss-api\gnss-backend\node_modules\mysql2\promise.js:374:22)
at Object.query (e:\gnss-api\gnss-backend\services\db.js:5:34)
at getLatestSpectrumData (e:\gnss-api\gnss-backend\controllers\spectrum.js:22:27)
at Layer.handle [as handle_request] (e:\gnss-api\gnss-backend\node_modules\express\lib\router\layer.js:95:5)
at next (e:\gnss-api\gnss-backend\node_modules\express\lib\router\route.js:149:13)
at Route.dispatch (e:\gnss-api\gnss-backend\node_modules\express\lib\router\route.js:119:3)
at Layer.handle [as handle_request] (e:\gnss-api\gnss-backend\node_modules\express\lib\router\layer.js:95:5)
at e:\gnss-api\gnss-backend\node_modules\express\lib\router\index.js:284:15
at Function.process_params (e:\gnss-api\gnss-backend\node_modules\express\lib\router\index.js:346:12)
at next (E:\gnss-api\gnss-backend\node_modules\express\lib\router\index.js:280:10) {message: '', code: 'ECONNREFUSED', errno: undefined, sql: undefined, sqlState: undefined, …}
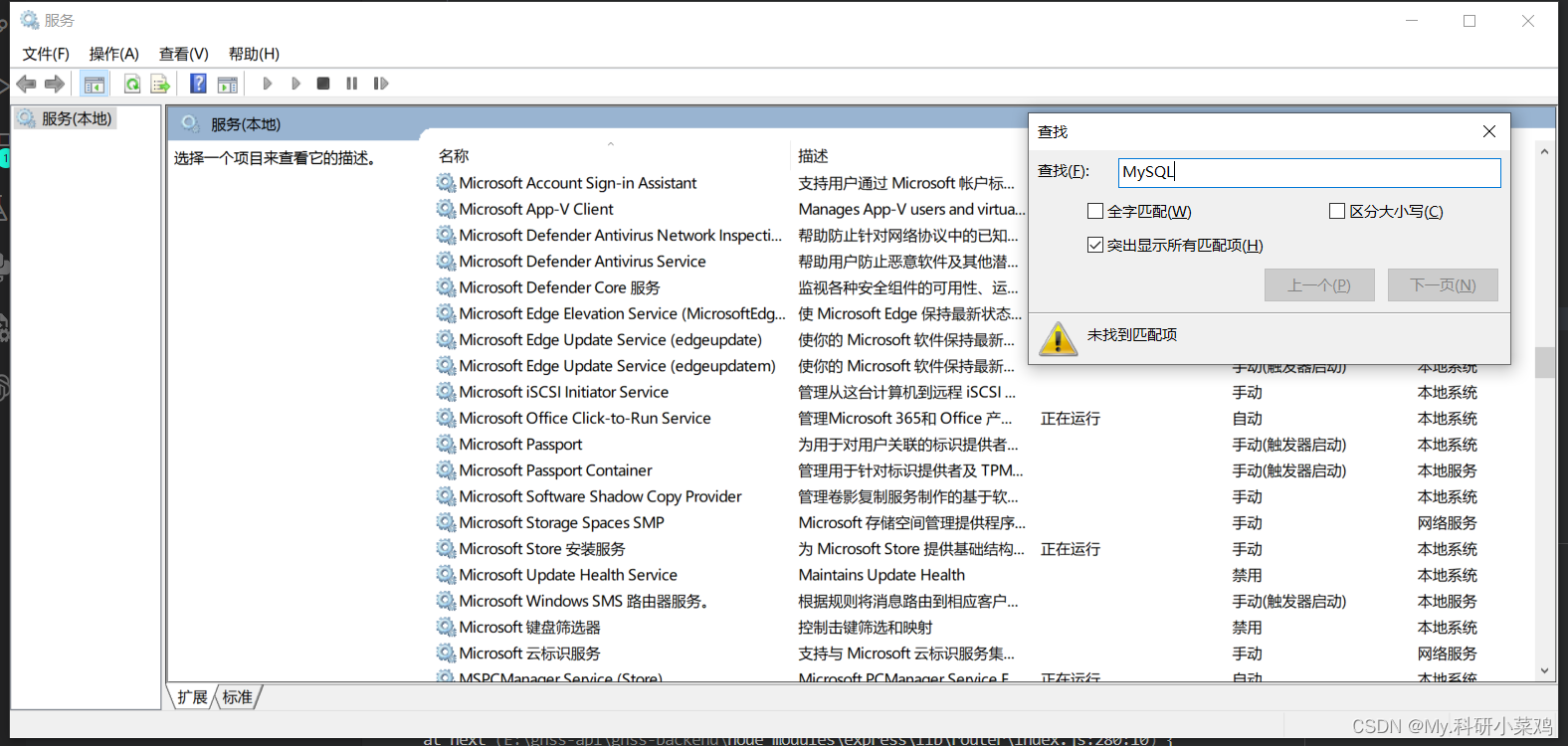
数据库查询部分,特别是数据库连接被拒绝(ECONNREFUSED)。这是因为数据库服务器未启动、数据库连接配置错误或数据库服务器拒绝连接。
分析原因没有数据库:

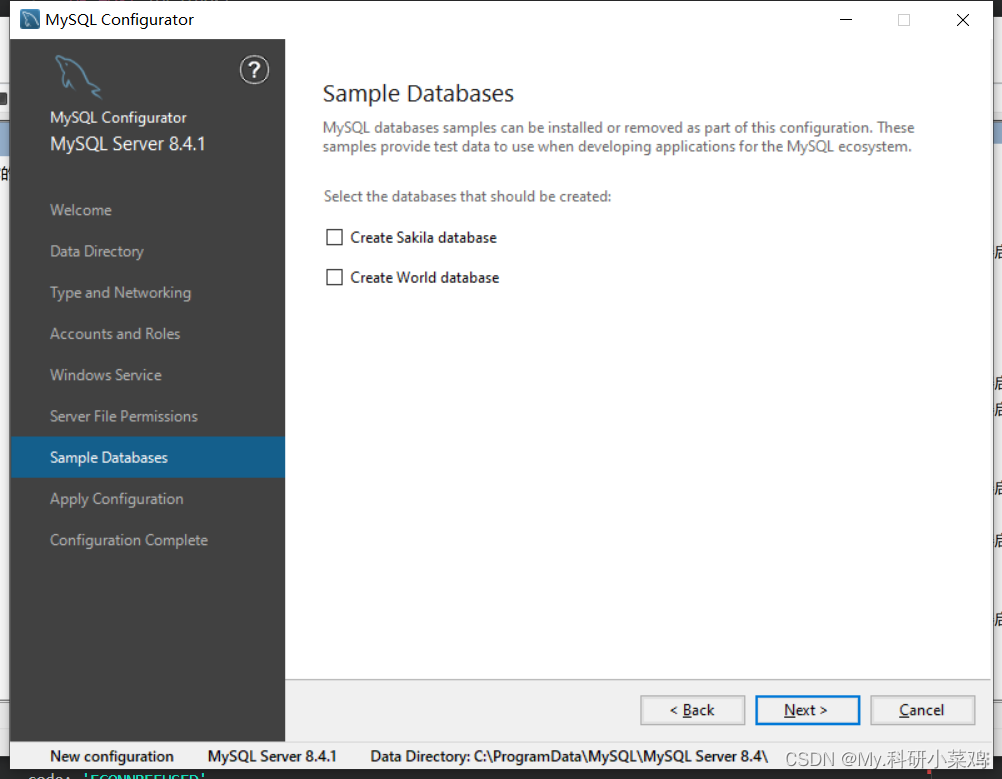
4.安装数据库
SQL下载连接
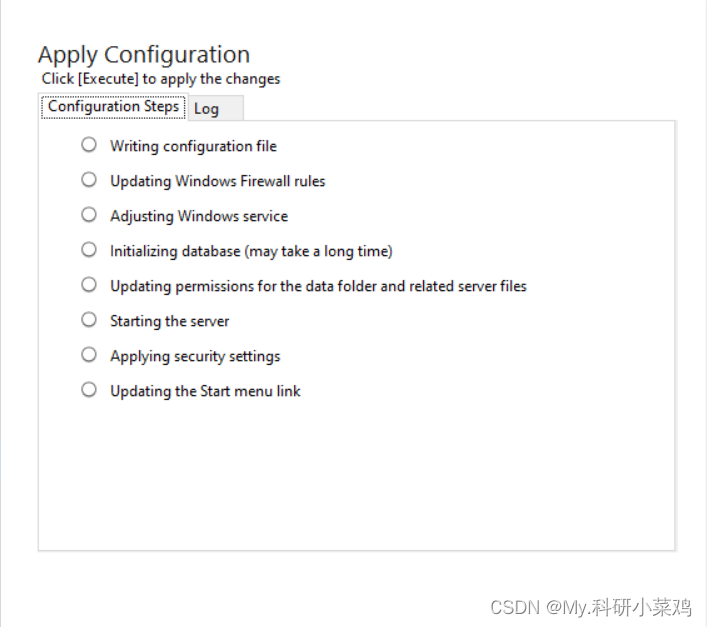
一直下一步,这里不选(这些数据库主要用于提供测试数据,可以帮助你了解 MySQL 的一些功能和查询示例。但是,这些示例数据库对于你的应用程序运行并不是必需的。):
这里选择:Execute

5.配置数据库
- 1.打开命令行工具。
- 2.连接到 MySQL:
mysql -u root -p
-输入 root 用户密码。
- 3.创建数据库和用户:
CREATE DATABASE gnss;
CREATE USER 'gnss_user'@'localhost' IDENTIFIED BY 'o0ognsS!';
GRANT ALL PRIVILEGES ON gnss.* TO 'gnss_user'@'localhost';
FLUSH PRIVILEGES;
- 4.导入数据库文件
mysql -uroot -p gnss < "C:\Users\admin\Desktop\2023040703_gnss.sql
如果需要先从之前服务器的数据库导出则参考命令为:
mysqldump -uroot -p -h127.0.0.1 gnss > C:\Users\Administrator\Desktop\gnss-deployment\gnss-backend\gnss-database\2023040513_gnss.sql
再次运行调试成功!
其他
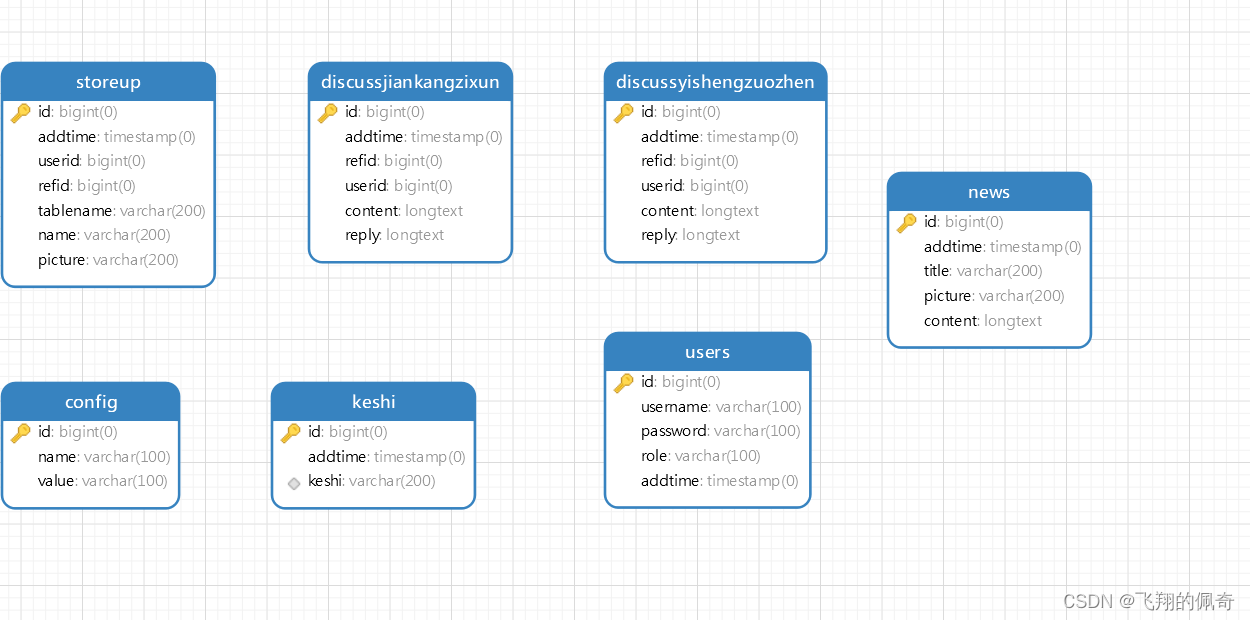
1.查看数据库表格:
- 进入数据库目录:C:\Program Files\MySQL\MySQL Server 8.4\bin
mysql -u root -pUSE gnss;//数据库名SHOW TABLES;
2.数据库存储文件为xx.sql,存储位置为:
C:\ProgramData\MySQL\MySQL Server [version]\Data
3.退出mysql到命令行指令
exit;