目录
1.方案介绍
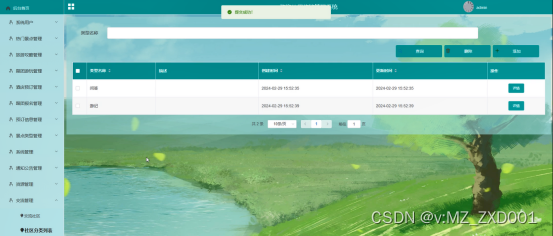
1.1实现效果
1.2django.core.paginator
Paginator 类:
Page 类:
EmptyPage 和 PageNotAnInteger 异常:
2.方案步骤
2.1创建一个common app
2.2创建plugins/_pagination.html
2.3 其他app的views.py查询方法
2.4在AIRecords.html里使用分页
1.方案介绍
1.1实现效果

实现方案中使用到:
1.2django.core.paginator
django.core.paginator 是 Django 框架中的一个模块,用于实现数据分页功能。这个模块提供了几个关键类和方法,帮助开发者轻松地在视图中对查询结果进行分页处理,从而在前端展示时能够更加高效和用户友好。下面是 django.core.paginator 中主要组件的简介:
-
Paginator 类:
用途: 主要用于将查询结果集分割成多页。
参数:
object_list: 需要分页的对象列表,通常是数据库查询的结果。
per_page: 每页显示的对象数量,默认为10。
方法:
.count: 返回总对象数。
.num_pages: 返回总页数。
.page(number): 返回指定页号的 Page 对象。
.page_range: 返回一个表示所有页号的范围对象。
-
Page 类:
用途: 表示分页后的单页数据,包含当前页的数据列表和一些分页信息。
属性:
number: 当前页的页码。
object_list: 当前页的数据列表。
has_next: 是否有下一页。
has_previous: 是否有上一页。
next_page_number: 下一页的页码,如果没有则为None。
previous_page_number: 上一页的页码,如果没有则为None。
方法:
.start_index(): 返回当前页第一条记录的索引位置(从1开始)。
.end_index(): 返回当前页最后一条记录的索引位置(从1开始)。
-
EmptyPage 和 PageNotAnInteger 异常:
当请求的页码无效时,如请求的页码不是一个整数或超过了实际的页数,Paginator 在调用 .page() 方法时会抛出这些异常。
1.3 templatetags
在Django中,templatetags 是一个特殊的目录,位于应用的目录下,用于存放自定义的模板标签和过滤器。通过自定义模板标签和过滤器,开发者可以扩展Django模板系统的功能,使其更加灵活和强大。
2.方案步骤
2.1创建一个common app
考虑到分页是一个通用的功能,所以创建了一个common app。

在此common app下创建文件夹 templatetags
在templatetags下创建general_tags.py
代码如下:
from django import template
register = template.Library()
@register.inclusion_tag('plugins/_pagination.html', takes_context=True)
def show_pagination(context):
print(context)
return {
'page_objects':context.dicts[3]['aiRecords'],
'search':'',
'orderby':'',}
-
'page_objects':context.dicts[3]['aiRecords'],//这句冒号后面的部分,需要根据查询数据的views里的代码具体的更改,后面会写到views.py里的代码。
-
'search':'',//这句准备在页面跳转时,带着搜索条件,可以删减
-
'orderby':''//这句准备在页面跳转时,带着排序字段,可以删减
2.2创建plugins/_pagination.html
在template目录创建文件夹plugins
在plugins下创建_pagination.html
<ul class="pagination m-auto">
{% if page_objects.has_previous %}
<li class="page-item "><a href="?page=1&orderby={{ orderby }}&search={{ search }}"><span class="page-link"><i class="fa fa-chevron-left" aria-hidden="true"></i> 首页</span></a></li>
{% else %}
<li class="page-item disabled"><a href=""><span class="page-link">首页</span></a></li>
{% endif %}
{% if page_objects.number|add:'-4' > 1 %}
<li class ="page-item"><a class="page-link" href="?page={{ page_objects.number|add:'-5' }}&orderby={{ orderby }}&search={{ search }}">…</a></li>
{% endif %}
{% for i in page_objects.paginator.page_range %}
{% if page_objects.number == i %}
<li class="page-item active"><a class="page-link" href=""> {{i}}</a></li>
{% elif i > page_objects.number|add:'-5' and i < page_objects.number|add:'5' %}
<li class ="page-item" ><a class="page-link" href="?page={{ i }}&orderby={{ orderby }}&search={{ search }}">{{ i }}</a></li>
{% endif %}
{% endfor %}
{% if page_objects.paginator.num_pages > page_objects.number|add:'4' %}
<li class ="page-item"><a class="page-link" href="?page={{ page_objects.number|add:'5' }}&orderby={{ orderby }}&search={{ search }}">…</a></li>
{% endif %}
{% if page_objects.has_next %}
<li class ="page-item" ><a class="page-link" href="?page={{ page_objects.paginator.num_pages }}&orderby={{ order }}&search={{ search }}">尾页 <i class="fa fa-chevron-right" aria-hidden="true"></i></a></li>
{% else %}
<li class="page-item disabled"><a href=""><span class="page-link">尾页</span></a></li>
{% endif %}
</ul>2.3 其他app的views.py查询方法
看注释就好
from django.shortcuts import render
from django.shortcuts import render, redirect
from aivrs import models
from django.core.paginator import Paginator
# Create your views here.
# 定义每页显示的记录数
PAGINATOR_NUMBER = 2
def AIRecords(request):
"""
处理AI记录的列表页面请求。
参数:
- request: Django的HttpRequest对象,包含请求的信息。
返回:
- 返回一个渲染后的AI记录列表页面。
"""
# 获取所有AI记录并按ID排序
aiRecords = models.AIRecords.objects.all().order_by('id')
# 计算记录总数
count_total = aiRecords.count()
# 初始化分页器,每页显示PAGINATOR_NUMBER条记录
paginator = Paginator(aiRecords, PAGINATOR_NUMBER)
# 从请求中获取当前页码
page = request.GET.get('page')
# 如果页码不存在,则默认为第1页
if page is None:
page = 1
# 获取指定页码的记录
aiRecords = paginator.get_page(page)
# 渲染并返回AI记录列表页面
return render(request, 'AIRecords.html', {'aiRecords': aiRecords})2.4在AIRecords.html里使用分页
-
{% load general_tags %}
这一行代码是Django模板语言中的标签,用于在模板文件中加载自定义的模板标签库。general_tags是你自定义的标签库名称,意味着在这个模板文件中,你可以使用general_tags库中定义的所有自定义模板标签和过滤器。
-
{% show_pagination %}
在Django模板中,{% show_pagination %}这一行代码是一个自定义模板标签的用法。这个标签是之前通过{% load general_tags %}加载的general_tags库中定义的一个标签,用于展示分页导航。
具体代码如下:
{% extends "layouts/base.html" %}
{% load general_tags %}
{% block title %} Management {% endblock %}
<!-- Specific CSS goes HERE -->
{% block stylesheets %}{% endblock stylesheets %}
{% block content %}
<div class="pcoded-content">
<div class="pcoded-inner-content">
<div class="page-header">
<div class="page-block">
<div class="row align-items-center">
<div class="col-md-12">
<div class="page-header-title">
<h5 class="m-b-10">AIRecords Management</h5>
</div>
</div>
</div>
</div>
</div>
<!-- [ breadcrumb ] end -->
<div class="main-body">
<div class="page-wrapper">
<!-- [ Main Content ] start -->
<div class="row">
<!-- [ basic-table ] start -->
<div class="col-xl-12">
<div class="card">
<div class="card-header">
<h5>Total {{aiRecords.paginator.count}} records</h5>
</div>
<div class="card-block">
<div class='row'>
<div class="col-4">
<form class="form-inline mb-2">
<div class="form-group mx-sm-3 mb-2">
<input type="text"
class="form-control"
name="search",
id='search',
placeholder="Search title / author",
value={{search}}
>
</div>
<button type="submit" class="btn btn-secondary mb-2 btn-sm">Search</button>
</form>
</div>
</div>
<div class="table-responsive ">
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>Ext ID</th>
<th>Image Name</th>
<th>Image Path</th>
<th>Image Url</th>
<th>OCR Status</th>
<th>OCR Message</th>
<th>OCR Time</th>
<th>Location</th>
<th>extServiceSystem</th>
<th>serviceName</th>
<th>serviceAccessedStatus</th>
<th>serviceAccessedMessage</th>
<th>serviceAccessedTime</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
{% for airecord in aiRecords %}
<tr>
<th scope="row">{{airecord.id}}</th>
<td>{{airecord.extId}}</td>
<td>{{airecord.imageName}}</td>
<td>{{airecord.imagePath}}</td>
<td>{{airecord.imageUrl}}</td>
<td>{{airecord.ocrStatus}} </td>
<td>{{airecord.ocrMessage}} </td>
<td>{{airecord.ocrTime|date:"Y/m/d H:i" }}</td>
<td>{{airecord.ocrLocation}}</td>
<td>{{airecord.extServiceSystem}}</td>
<td>{{airecord.serviceName}}</td>
<td>{{airecord.serviceAccessedStatus}} </td>
<td>{{airecord.serviceAccessedMessage}} </td>
<td>{{airecord.serviceAccessedTime|date:"Y/m/d H:i" }}</td>
<td>
{# <a href="{% url 'book_detail' airecord.id%}" class="badge badge-warning"><i class="feather icon-eye"></i></a>#}
{# <a href="{% url 'book_update' airecord.id%}" class="badge badge-info"><i class="feather icon-edit"></i> Update</a> #}
{# <a href="{% url 'book_delete' airecord.id%}" class="badge badge-danger"><i class="feather icon-trash-2"></i> Delete</a> #}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<div class="row">
<div class='col-4'>
{# <a href="{% url 'book_create' %}" class='btn btn-primary'>Add book</a>#}
</div>
<div class='col-8'>
{% show_pagination %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock content %}
{% block javascripts %}{% endblock javascripts %}




![[译]Reactjs性能篇](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Ffacebook.github.io%2Freact%2Fimg%2Fdocs%2Fshould-component-update.png&pos_id=img-oQfScO9b-1720015041810)